| |
| |
| |
| |
| |
什么是Pattern呢?
Pattern,我们可以把它看做是一组可重复使用、被大多数人知晓、蕴含设计经验小结的界面交互模式。这些模式可能适用于桌面软件、Web应用、手机应用等等。
这里我们通过分析两个Pattern应用的实例,来更好的理解Pattern和运用Pattern。
双面板Pattern
用来承载对象与对象内容的两个面板,用户选择【对象面板】后,【对象内容面板】会自动显示该对象的详细信息。

|
|
Microsoft Outlook2007
适用范围
邮件、歌曲库、图片库、主从数据记录、文件管理器等。
优点
1、对象与对象内容同时可视;
2、避免了页面切换和更多的鼠标点击操作,节省体力;
3、减轻用户记忆负担,用户不需要去记忆【对象内容】的存在位置;
4、支持上、下方向键的快速浏览,有效减少浏览时间。
如何使用
根据用户的视觉流动方向,可将【对象面板】与【对象内容面板】左右、上下排布。当用户选中【对象面板】时,【对象内容】面板及时刷新。
案例

如上图:在Web软件应用中,可将基础资料类(币别、部门、职员)数据的录入与查询整合为“双面板模式”,上面用做【数据输入区】,下面列表用做【数据展示区】。鼠标单击【数据展示区】即可在【数据输入区】完成数据修改。
此方案充分利了用双面板Pattern的优势,并进行了扩展。用户的反馈效果还是不错的!
--------------------------------------------------------------------------------------------------
画布+工具条Pattern
画布+带图标的工具条,通过画布旁的工具条来创建、修改画布对象。

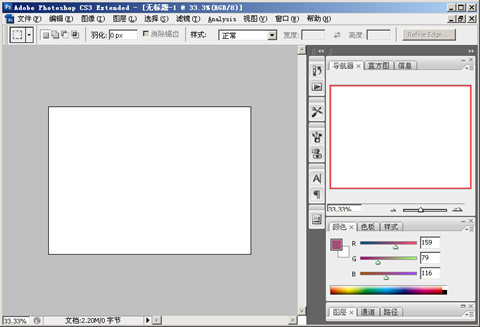
PhotoShop CS3
适用范围
图形编辑、文字编辑
优点
1、一张画纸和一支画笔,现实生活到软件界面的自然映射,符合用户心智模型;
2、通过使用工具条可以对复杂的操作进行分类,方便用户使用。
如何使用
可根据用户习惯将工具条放置在画布上、左、右边,工具条一定要提供表意明确的图标(或增加文字描述)来帮助用户识别。
案例

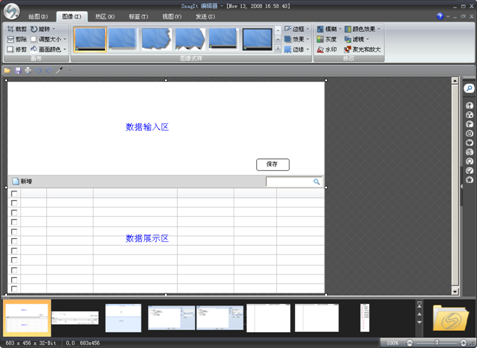
SnagIt9.0
如上图:在SnagIt9.0当中,将原有的工具条改为微软的Ribbon,并在界面底部增加了“捕捉库”操作区。在PhotoShop中进行多图切换时需要使用Ctrl+Tab快捷键,而在SnagIt9.0“捕捉库区域”既能看到多图的缩略,又能很方便的通过鼠标点击进行切换。这个在画布+工具条Pattern的基础上增加了 “捕捉区”的扩展,更加方便了用户进行多图的切换
--------------------------------------------------------------------------------------------------
[通过上面两个案例,我们可以了解到界面设计中的Pattern是什么?我们该如何利用已有的Pattern去更好的设计界面?好的Pattern有很多,这里没法一一列举,有兴趣的话可以自己分析研究一下其他pattern。
|