
我是一个初入互联网的视觉设计师,和以往做设计感受最大的不同就是:一个设计的最终定稿会受到多方面的挑战,有来自产品经理的,来自开发的,来自测试的…等等。那如何在其他团队成员的面前不卑不亢,游刃有余地应对呢?下面这篇文章给了我很大的启发,特别分享给大家。
产品经理、开发工程师和市场策划专员等产品利益关系人认为——视觉设计师在整个团队中没有突出的地位。难道这个论断是正确的吗?我们还能用哪些实例来向这些利益关系人证明视觉视觉设计的重要性呢?
尽管,视觉设计师在他的职业生涯中或者是在某个产品开发进程中会面临不同的阻碍,以下3点是会被经常提及的:
● 视觉设计就是怎样把东西做得更漂亮
● 做流行的东西就可以提高视觉设计的品质
● 我们从单个元素出发来评价视觉设计的效果
视觉设计就是怎样把东西做得更漂亮
尽管现在只有很少的一部分人依旧坚持着这个观点,但认为视觉设计只是蛋糕上的奶油这个观念已存在很久。这就好比把最后一步的视觉设计比喻成产品包装上的一个吸引人注意的蝴蝶结。
这个观点也许源于工业时代。在当时,工业产品才开始出现不同以往的外观设计,而且像雷蒙·罗维(Raymond
Loeway,1889-1988,法国)这样的现代工业设计师开始大张旗鼓地宣扬自己的产品美学。
显而易见的,视觉设计确实可以改善产品的表征,但是它可以传递给用户的信息其实更多。通过对不同元素的排列布局,视觉设计师也在向用户传递着产品的核心价值:
● 这是什么
● 我怎么使用
● 为什么我只使用它
上述3个问题在交互式产品的设计上尤其显得至关重要。下面我们通过一个实例来说明。
图1到图3呈现的是同一个网站的不同视觉排列,基于相同的视觉元素——字体、颜色、渐变和图片。不同的布局直接影响着主要功能点的不同。

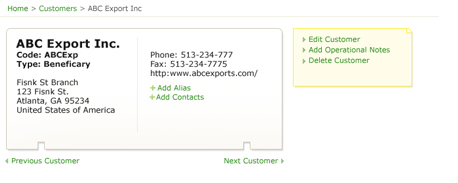
图1
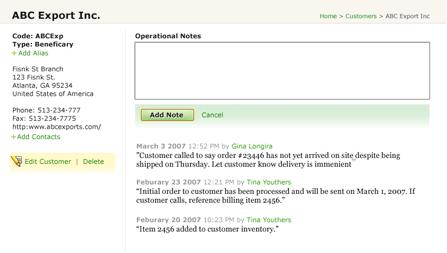
上图中,我们可以清晰地看出页面的主要功能是查看客户联系信息。然后则是用户可以编辑、删除或者为联系信息写备注。在图2中,页面的重点放在了客户和公司的交流上,然后是用户可以浏览、编辑和删除客户信息。

图2
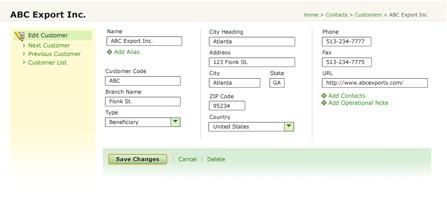
最后,图3的设计重点是用户信息的可编辑性。查看和实时跟踪客户信息的功能被弱化了。

图3
这3种不同的视觉呈现方案告诉了我们用户的3个主要任务:查看客户联系信息、管理和更新这些信息以及保留客户的记录。在每个方案中,
视觉设计可以做到的远比美化界面多得多。它还肩负着传递产品核心功能的作用。“这是什么?”“怎么使用这些功能?”“怎样更高效地使用?”
做流行的东西就可以提高视觉设计的品
就像现在很流行的网站“make my logo bigger”所为客户做的事一样,产品经理经常会要求视觉设计师更多地关注排版中的某个细节。这些意见在帮助我们更容易抓住设计重点的同时,也暴露了对于视觉设计的另一个误解:“为了改进这个网站的视觉效果,你要把这个做得大一下,这个字体用粗体,变成红色!”
然而,页面中任何元素的重要性如何是取决于它周围环境的。比如,在一个页面中放入一个大红色的圆,它会很引人注目。如果把同一个圆放在10个粉色的圆边上,它就不会那么醒目了。因此,决定某个元素的重要性要从设计的整体出发。我们不应该只关注于某个元素来改进设计。如果这样做的话,页面的整体平衡就会被破坏,也会混淆页面功能的层次关系?/p>
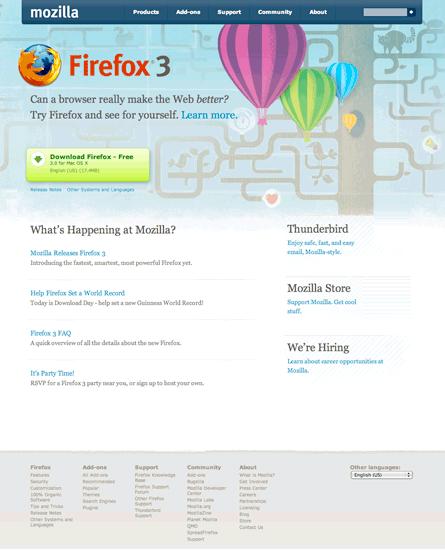
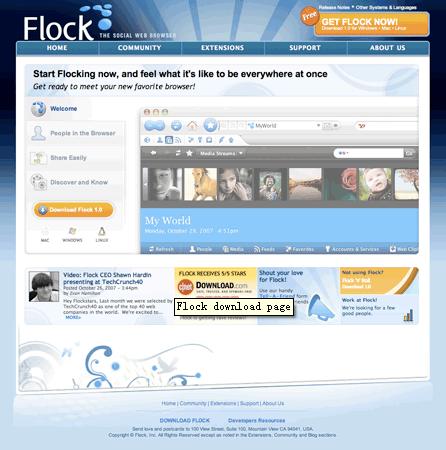
如果你答应每个利益关系人去逐个调整页面的不同细节,你每次的调整都要在用户需求和产品需求之间做抉择,然而,大多数情况下,两种需求是无法同时得到满足。图4和图5是两个不同下载页面的比较。火狐的页面中有一个醒目的下载按钮来触发这个行为。而页面中其他的元素,比如产品特性等就不会那么明显。

图4
图5是Flock的下载页面,有4个地方可被点击来触发下载的行为:页面的右上角、左边菜单的底部、新闻板块的右上角和页脚的位置。如果不是因为每个下载细节都被强化的话,Flock可能就会像火狐一样——只有一个下载的按钮。

图5
我们从单个元素出发来评价视觉设计的效果
如果我们把关注的重点单单落在某个元素上而不是整体页面的话,也会让局部的调整很困难。“你能把logo做得大一些吗?”“你能把标题的颜色变一下吗?”“我们能在这里换一张图片吗?”…
这些零散的建议确实可以帮助我们更了解客户的意图,但客户很少会关注到这对整体页面设计的影响。换一个颜色可能需要重新定义页面的色调,设计师还需确保新的色调不会影响到用户关注主要任务。换一张图片可能意味着也要同时调整它周围的元素,因为原先图片制造的视觉焦点可能不复存在…等等。
一个最终的视觉设计稿应该是建立在平衡和调整各个元素相互关系上的——同时传递产品的核心价值。所以,当设计师在调整了一个元素后,他还必须重新考虑页面的布局以不破坏原有的平衡。孤立地完成一个个小设计,合在一起后并不能说这就是一个完整的设计。
互联网产品的页面元素尤其容易被独立开来进行评估。因为它也许是分一个个单独的模块做测试的,团队里的一个成员也可能认为我只要把自己的那部分给做好了,整体的项目也就做好了。图6就表明了独立设计可能造成的结果。
当我们单独看页面头部ebay的logo、paypal提供安全保障的提示和正中照相机的促销广告是,都会觉得不错。事实上,当这三者同时出现在一个页面上时,他们更像在互相竞争,都过于抢眼了。

但愿以上这些实例已经证明了视觉设计师在团队中的价值。但要让更多的团队成员认同视觉设计不仅仅关乎到样式、流行等,视觉设计师还需多提升自我经验,在项目初期就表明视觉设计对于整个项目的重要性。
| 

