|
创新从哲学上说是人的实践行为,是人类对于发现的再创造,是对于物质世界的矛盾再创造。
之前有些朋友说:白社会的交互还是有些不错的地方的。本人作为参与者之一,听了也很高兴,被人认可当然是件很幸福的事了~高兴之余,也不能忘了分享快乐,在这里有关于白社会的交互设计也想跟大家聊一聊。一提创新这个词,感觉话题有点大,有点重,我先说说我对创新的看法,就像上面引用含义的一样,创新其实是站在巨人肩膀上的,同时也是面对新问题新矛盾的一种解决方法,所以,哪怕是小小的改进也算是创新,这样再谈创新可能就会轻松一点~
我会整理出一个系列,一点一点的跟大家分享,今天先说真心话这个组件吧,真心话早在开心网上就风靡一时,一度是开心上最火的应用,我们在打算做这个组件时,自然也是将开心的真心话作为首要研究对象,大家玩过的都知道,真心话有着广泛的话题,便捷的参与形式,病毒式的传播方法,都是值得津津乐道的。我们这里说下真心话的交互设计,在研究了真心话的信息架构之后,我们自己先拟了一个草稿:
交互真心话之前:

交换真心话之后:

因为在玩开心的真心话的时候,每次交换完还需要再点击一次才能查看其他好友的真心话,感觉得很多余,就做了点小改进,直接在交换完就列出来了其他好友的真心话,并且可以评论。
但是退回到用户的角度后,觉得这样使用还是不爽,交换的时候只能看到一个好友的入口,而一般大家都是冲着某些好友的答案才去参与的,如果只能看到一个好友入口,还是刺激不起去交换的欲望。我们就想,如果能看到所有参与好友的入口岂不是最好,这样我们就又出了一个原型版本。(很遗憾没存根……)
有了这次突破之后,慢慢思路就打开了,我们发现,噢,其实这个真心话就是个群体参与的活动啊,为什幺死守交换的概念呢,反而局限自己的思维了。一番讨论之后,我们把它比喻成一个小黑板,老师在上面出了一道题,同学们在下面答题,只有答过题的同学才可以看其他同学的答案,这就清晰了,在设计的时候呢,我们也还原了这样一种情景:
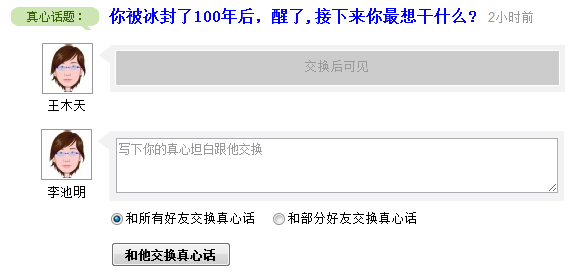
参与真心话之前:

参与真心话之后:

看,像不像同学们的书桌排排坐着答题呢~
再后来,为了鼓励讨论,在每个答案的下面挂上了评论的入口,就这样一个左右不对称的的双排布局(我们内部俗称“双排扣”)就诞生了,后来在实际的使用中,这种双排扣的形式也会把气氛烘托的非常热闹:

后来,这种布局还成功的被“天天向上——每日一测”所复用:

但是,凡事有利也有弊,这时出现了点问题,就是在如何在这种不可预期的布局下找到想看的人和自己的信息。我们仔细分析了用户怎样接收到真心话的情景,发现有这几种形式:
- 收到通知,有人跟自己交换了真心话:这种情况下对于自己关心的是这个好友的真心话答案,自然我们通过通知点过去的链接,应该把该好友放在左上角第一个位置。
- 收到通知,有人评论了自己的真心话:这种情况下对于自己关心的是自己的真心话答案下面的评论,自然我们通过通知点过去的链接,应该把自己放在左上角第一个位置。
- 收到通知,有好友也评论了之前自己评论过的其他好友的真心话:这种情况下对于自己关心的是之前自己评论过的好友的答案下的评论,自然我们通过通知点过去的链接,应该把之前好友放在左上角的第一个位置。
- 看到新鲜事,有好友参与了一个真心话题:这种情况对于自己关心的是该好友的答案,自然我们点击后(如果没参与需要先参与),应该把该好友放在左上角的第一个位置。
在我们梳理清楚了这个之后,就解决了问题,也很感谢我们的工程师,要实现起来还是要花些力气的。
这就是现在的白社会的真心话的交互的不同之处,也算是站在巨人肩膀上的一种创新吧。我理解,在用户最需要帮助的时候,想办法去推他一把,往往这就是创新的地方了~
接上一篇的
浅谈白社会交互设计的创新(一),这次谈谈
任务 的设计。任务想必大家都接触过,在学习中,在工作中,在游戏中都会有,一般的形式是接到一个任务——努力完成任务——交任务(领奖励)。宏观的看,人的一生就是在完成着一个又一个的任务。回到正题,首先需要说说的是在SNS中设计任务的目的,我们的观点是:
- 任务是一种运营手段,可以引导用户在特定的时间做特定的事情。
- 任务可以做新手引导,可以有步骤有奖励的指引用户熟悉系统了解功能。
- 任务是奖励用户行为的入口,也是虚拟货币(金币)的唯一出口。
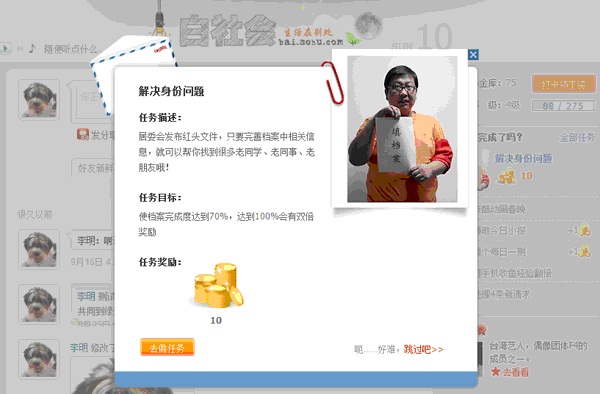
在明确这几个方面之后,我们很快的设计确定了任务的列表页和任务描述页,十足的任务感和游戏感,毕竟大家都玩过网游的嘛~

确定这个之后,另一个关键点是用户如何去领、做、交任务,我们初步想法是向网游学习,做一个任务跟踪层,用户可以随时查看任务说明,并能及时了解任务的进度。这里有一点补充的,我们选择了自动领取任务,原因是领任务的环节让前置操作过于复杂了,这也是我们任务的重量级而决定的。这样重点就放在让用户如何知道新任务——做任务——交任务上了。
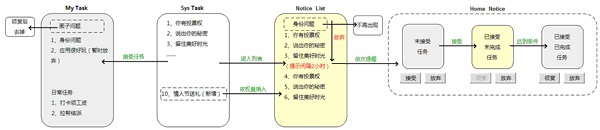
但恰恰正是因为自动领取任务,让我们碰到新的问题。大部分网游里的任务是在领取之后才开始进行追踪的,并不断判断用户的完成情况,为了不造成太大的服务器压力,一般也会设定可领取任务的最大数量。而使用自动领取任务后,意味着用户的最大任务数量是不可预估的,这样想做到实时的任务追踪就很困难了。既然不能两全,权衡下利弊,我们决定还是保留自动领取任务(降低门槛),不做全局的实时任务追踪,只把任务追踪的步骤放在了Home页和任务列表页,这样在首页的右上角诞生了任务的提示区域:

Home页自然是寸土寸金了,如何能把我们和用户都想要的任务及时推给用户呢,我们在这里想了一个策略,现在来看还是比较不错的(点击小图查看大图):

接下来怎么让用户方便的做任务呢?最理想的方式是让任务随时能调出来,以方便用户在做任务的过程中查看。这里想到了
音乐盒 的实现方式,即弹开一个无地址栏的小浏览器窗口,这样不会影响主窗口的正常操作,还能随时激活小窗口来看详细任务,似乎很妙啊~

好,就先这么做吧~经过工程师的开发,可以测试了,先使用IE6和Firefox,觉的确实不错,完成任务之后,点击Home页的任务提示,小窗口被激活并刷新,直接领取奖励,跟我们的设想一模一样。但很快问题显现了,在IE7/8、遨游、搜狗浏览器等使用tab分页面的浏览器上,是没有小窗的,只能新开一个tab页,这样详细任务出现在整页里显得非常诡异,另外一点是在点击Home页的任务提示后,不能激活任务的tab页……这点太致命了,想象中很妙的方案由于不具备普适性变得一文不值,于是乎只好放弃了这种方案。
有话说的好,退一步海阔天空,我们尝试使用了弹出层的方式,层的方式意味着不能做到用户在做任务时随时调出来查看,只能在Home页和任务列表页才可以打开层,不完美的方案也让我们没有什么底气,只能先做一下用户测试。在对公司内外的一些用户做了用户测试之后,心里的石头放下了,由于SNS任务的复杂程度并不能达到网游的水平,用户并不会出现随时调出来任务来查看的情景,反而是在查看了任务弹出层之后,直接通过“去做任务”的引导直接去做操作,并且能够很好的记住任务开始的地方,回到Home页来交任务领取奖励。产品就是这样,同样的需求,不同的使用情景决定了不同的交互形式。这就是现在任务的形式了:

讲了这么多幕后的故事,也许这真算不上是什么创新,但我们很高兴能跟大家分享我们的教训和经验。尤其是看到现在新生的SNS都标配了类似的任务,我们很自豪能够对行业的发展产生一点点小的推进,在这里再次谢谢大家的支持~
|