|
摘要:F8大会的主题折射出一个非常重要的观点,未来Web前端开发与Native移动应用开发工程师的工作职责很可能会相互重叠,平台之间的边界不会太明显,还会产生更专注于跨平台App UI及交互构建的“全终端开发工程师”。
近一年移动开发领域最火的话题就是“Web与Native正在融合”,React Native的出现是推动融合的一个关键点。正如F8大会的主题“Bring modern web tech to mobile”,巨头们已经着手从上自下展开技术融合,Web App开发者们与Native App开发者们长年相互鄙视斗争的过程将要告一段落。

Web App开发者们实在是受够了HTML5应用的诸多基础体验问题,如:加载时间长,用户体验差,动画效果弱等。Native App开发者则是对于变化的需求以及App Store审核时间无法平衡。
因此,从React Native发布起,如一阵夏日凉风唤醒了沉睡的开发者,使得这类技术近期备受关注。React Native实现解决的是前端开发者可以使用相同的技术体系来解决跨平台应用开发的问题,并以创建HTML及CSS子集通过WebCore技术与原生结合构建出与体验上几乎无差别的App。
一来HTML5原有痛点被消除,二来前端技术栈被保留,难道前端开发工程师的春天真的来了?
Web与Native交叠:未来的全终端开发工程师
F8大会的主题折射出一个非常重要的观点,未来可能Web前端开发工程师与Native移动应用开发工程师的工作职责会相互重叠,所持技能及开发环境会趋向于统一,平台之间的边界不会太明显,未来的几年可能会产生一种新的职位叫做“全终端开发工程师”,属于“全栈”系列的前半部分,他们会更专注于跨平台App的UI及交互构建,使多平台体验一致,从iOS App、Android App到HTML5 App的UI开发。
就此方向,React Native才给出了一个大一统的口号:“Learn once,write everywhere”。为什么?想想就知道了。
React Native其实并不算是新技术,以往BeeFramework(XML+CSS)、NativeScript(JS+CSS)等都有类似的实现,但它们只专注于Native平台并使用了一些非标准或不为前端开发者而熟知的技术。
React Native思维最大的不同在于,基于ReactJS的知识体系,只要学过一次就可以写遍全平台,那么我们可以认为iOS只是一个开始(Facebook野心是巨大的)。
React Native因何而来?
React Native能够被设计并实现,我个人以为是得益于作者对于浏览器技术和Virtual DOM技术的深度技术思维及扩展,因为在基于此项技术的基本模型及模式建立好的情况下,架接于任何一个平台来实现将不再是难事。我们能够看到React Native中有类似于WebKit的影子,比如Shadow View和CSS Node。
在内存中,这两种基本元素构建出能够表达UI结构的一种通用模型,那么在任何一个平台上只要遵循这个规则,都将可以描述出一个UI是“长什么样子”,有些类似于浏览器中的DOM Tree + Style Tree。基于此,React Native通过ReactJS又实现了一套平台无关的触控处理及数据绑定,这样将原来平台相关的代码抽离到了平台无关的JavaScript语言来实现,大大降低了React Native开发者对平台特性及语言的依赖。
回顾浏览器的发展历史,从20年前Netscape发布了Navigator到如今的Chrome及Safari,浏览器内核的本质没有什么变化,输入进入的是UIML(如HTML),其核心WebCore帮你加载、解析、构建、计算出页面中每个元素结点上下级关系、位置、及样式。
不幸的是,W3C对于HTML5标准的确立与推进也过于缓慢,而且标准与需求明显严重脱节,颇有些鸡肋之感。W3C几乎错失了在移动端的布局机会,甚至我们不清楚这帮大佬是不是真的有考虑Web技术在移动端发展的未来,让人不禁想问,为什么React Native这类技术不是由Google和Apple两大WebKit拥护者及手机操作系统开发商发起并实现的?
未来又将如何?
所以,此时必然会出现其他一些不甘寂寞的巨头浮出水面,给出答案。那就是,尝试重造足够好的轻量级WebCore,用于满足同时具有原生性能及体验,并也具有Web开发效率的全新技术。
关于这一点,我觉得React Native偏离得有些远,Facebook最初更多的只是为了解决自己内部的需求,现在是想借ReactJS吸引更多的开发者来重造一个“通天塔”。
自然,时间长了会出现两种结果,一种是Web与Native融合,另一种则是Web与Native分裂。而分裂的结果是,Facebook强行撕裂一些W3C身上对自己有利的肉,翻炒之后做成React这道菜。对于企业来说,全面换用React Native的时机还不够成熟,至少在Android版本推出后再看。笔者本人也看过React Native iOS的实现代码还有待改善。
取精华去糟粕,Samurai-Native框架与React Native有哪些不同?
最后,再说说我所开发的Native App框架Samurai-Native。与React-Native相反,Samurai-Native的理念是使Native开发者可以使用标准Web技术(HTML+CSS)解决跨平台UI开发的问题,已在Github上开源。

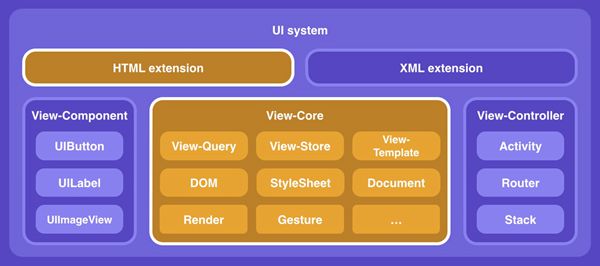
Samurai-Native架构图
Samurai-Native与React Native相比有着诸多不同,后者在Native部分拥有着很多已经让人无力吐槽的实现:
- <Text>不是UILabel或类似控件,而是drawRect,这样的问题是accessibility很差,无法选择复制粘帖,也无法实现富文本效果。
-
<Text>不能嵌套,不能够使用Web开发者思维来构建文本段。
-
<List>不是UITableView或UICollectionView,而是通过UIScrollView实现的简单列表,无法满足后续复杂需求。
-
不能使用GestureRecognizer,而是由JS简单判断点击区域来实现手势识别。
-
不能使用ResponderChain,事件机制只能使用ReactJS提供的方式。
-
JSX:让人无法想像的历史倒退,W3C通过20年将 “布局、样式、数据” 三者分享,Facebook只花了几个月就能合并到一起了。
-
CSS-layout,只支持Flex-Box,不支持Fluid(流式)布局。
-
CSS不支持继承和叠加,不支持多Class。
-
HTML标准标签均无法使用。
-
Native API需要手动导出,当iOS系统升级时,可能会带来兼容性问题。
-
控件必须继承自RCTView,并需要定义RCTViewManager,难以将现有控件为React-Native所用。
-
全局hook了触屏事件,由root view转发给touch handler,再用60fps的timer刷新给ReactJS来处理,无法想像的实现方式……
-
无法使用onclick,必须包裹一层<TouchableHighlight>,使布局结构变得极为复杂。
-
需要使用Chrome调试App,而无法使用原生IDE,调试过程变得极为复杂。

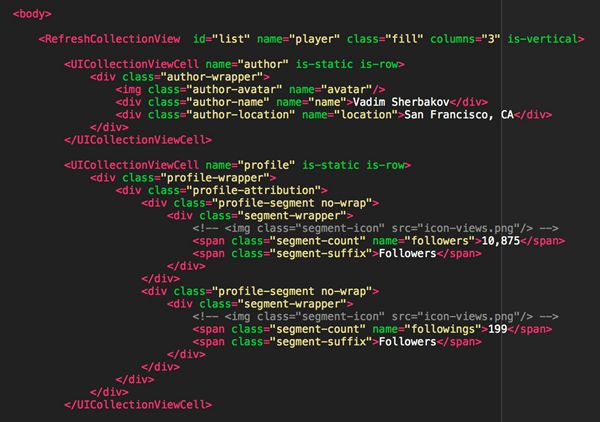
Samurai-Native的UI HTML示例代码
因此,在开发Samurai-Native的过程中,笔者专门针对这些问题进行了改善,取React Native精华,让它们成为Samurai-Native中的优势:
- 支持标准HTML;
-
支持标准CSS;
-
支持UITableView;
-
支持UICollectionView;
-
使用原生GestureRecognizer;
-
使用原生ResponderChain;
-
UI layout、style、data完全分离;
-
支持Fluid布局;
-
支持样式继承和叠加,支持多Class;
-
支持部分标准HTML标签(有做取舍);
-
支持原生控件直接导入,只需要通过<YourView/> 标签命名即可;
-
支持onclick、onpan、onswipe多种手势;
-
使用Xcode调试。
为什么选择HTML+CSS的组合,而不再使用类似于React-Native或BeeFramework的XML?主要原因是不想再造轮子。HTML经过20年的时间检验,已经足够成熟,是最好的复杂UI布局的描述语言。

Samurai-Native工作流程图
那么总结起来,Samurai-Native的终极目标是想做成一个标准的Web浏览器内核,来为开发者们提供一款W3C标准WebCore的跨平台UI解决方案,既能渲染Web页面,又能生成原生View树。通过私有浏览器内核技术(Objective-C编写)将HTML+CSS解析渲染成为Native View树,从而既有Web开发体验,又有不错的用户体验。 |