| 编辑推荐: |
| 本文来自于人人都是产品经理,文章从业务需求、用户需求、分解关键因素,设计整个产品过程的信息架构设计来分析学习。 |
|
需求分析
工作中,设计师与上游(产品经理)与下游(开发)进行交接之时,都是以需求为单位,我们需要明白每一个需求背后真正的业务诉求和用户诉求。
对于需求分析,可以从以下三点进行分析:
业务需求;
用户需求;
分解关键因素。
一、业务需求
首先整个产品是有一个综合目标的,例如:摩拜单车和ofo单车产品的最高目标都是成为最大的共享单车平台,这个目标有些同学可能会觉得废话。其实不然,这个目标有时候可以看出产品最后的走向和商业模式,我们就可以看出摩拜单车是通过共享经济进行盈利和变现的。
其次,你所接受的每一个小模块都是有他的业务需求,例如:注册与登录模块,是方便进行用户管理并且增强用户粘性,说的再现实狗血一点,你用户活跃度高,出去融资就很简单(当然要有一定的变现能力)。
这里有一个GSM模型可以应用:目标Goal,就是你的模块业务目标;信号Signal,要让用户产生什么样的行为;metric衡量指标,量化到某一个具体指标上(在C端产品上往往是点击率和转化率等)。
结合具体实例说明,我目前在做的模块是广告流量诊断,整个平台的综合目的是帮助运营更好转化流量、提升盈利能力结合GSM模型,这个模块的目标goal是快速分析诊断出波动等异常来源,以便进行更正。
这个模块的signal是运营们使用这个模块定位到了相关问题,这个模块的metric衡量指标是运用这个模块广告流量的相关指标(如ecpm)得到提升。
在这个模块下,每一个小功能都可以用这种方法去思考,再结合我自己手里的例子,诊断出来的分析结果有好几部分,每一个部分的作用是什么?运营用这个部分解决的是什么问题?
我们都应该去思考,这个过程中可以模拟使用场景。当然不用每一个功能点都这样列出来,在脑子里面明确下来就行,毕竟每一个无论是大模块还是小模块都是有作用和存在的意义。要是没有,那做出来干嘛?
二、用户需求
用户需求是产品和设计师需要时刻记在心中的,毕竟最现实的评价一个产品的维度就是产品的用户数和活跃度,但是有时候用户需求和业务需求会有一定的相悖。
最简单的例子:很多软件采用广告这种最为简单的变现模式,但是从用户的角度来说肯定是广告越少越好,广告也的确是一定程度上破坏用户体验,这个时候就需要产品和设计师做一个很好的平衡。
用户需求可以从以下两个步骤进行确认:明确目标用户 、明确目标用户的需求。
1. 明确目标用户
这个应该很简单,不用多说,市面上基本所有的产品都有相应的目标人群,如果目标人群有比较突出的特点,往往交互设计师还回去构建用户画像,来更精准定位自己的用户群体。
再举个例子:我目前所做的项目,是一个B端项目,它的目标人群是广点通(腾讯社交广告)相关流量的运营和产品,B端产品去构建用户画像的重要性没有C端那么高,因为B端用户本身就是一群高度集成有特点的人群。
2. 明确目标用户的需求
用户需求有时候并不能直接从用户口中得知,因为很多用户并不知道他们真正需要的是什么?
印象很深的是,在《简约至上》这本书里面提到:一个用户说,我现在需要一个馒头,最好的方法我们并不是给用户一个馒头,因为我们知道这里用户真正的需求是“用户饿了,想吃东西”,这个时候如果你提供一个鸡腿给用户,大部分用户都会更加高兴。
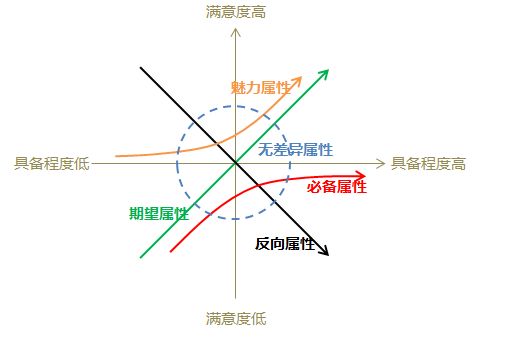
这里可以借用kano模型进行分析,如下图所示(图片摘自:人人都是产品经理):这个时候用户并不知道自己真正的需求,一旦我们的产品能够提供超出用户预期的功能,就会大大增加用户满意度。
进一步解释一下kano模型,最下方的红色曲线,是用户认为必须要有的功能,这一类功能是软件中必须要存在的。例如:音乐软件中的收藏歌曲/喜欢歌曲,这种基础功能缺失则会极大引起用户的不满。
中间的绿色曲线,就是用户明确提出的需求,就是越多越好。上面的黄色曲线,属于兴奋型需求,就是用户本身都不知道自己需要的东西,如果一个产品能够有几个兴奋型需求,那么用户的满意度则会更好提升,上文所说的提供给用户鸡腿,就是属于兴奋型需求。

kano模型
那么具体如何分析用户需求呢?
这里需要结合“目标用户+使用场景+用户目标”,结合例子,广告流量诊断模块:
目标用户就是负责相关流量的产品和运营;
使用场景就是定位相关的广告和流量进行诊断分析;
用户目标就是通过流量诊断分析出一些现象是原因,进行定位,快速跟进提高服务效率。
“用户目标”和“用户需求”我认为是十分接近的,没有必要分的太细,结合到具体场景(尤其对于C端产品),更容易得出结论。
三、分解关键因素
这里的关键因素听起来比较抽象,主要可以从用户动机/用户担忧/使用障碍三个方面对需求进行细化。
用户动机就是指我们通过加强和完善用户的动机来提高用户的满意度;
用户担忧指的是用户担心的如隐私泄漏等问题;
使用障碍指的是流程中不流畅的地方。
同样的举例说明,目前的流量诊断模块,正如之前所提到的用户需求是通过分析单股流量或者对比分析,分析出数据波动原因快速进行定位。那么用户动机就是更好更快速进行定位,用户担忧会有数据的准确性/分析的时长/页面内容的承载量,使用障碍我理解更多就是交互细节的设计不足。
以上距离的是B端产品,其实体现的不够明显,在C端产品中,用户动机往往就是通过“人性”来设计,贪/虚荣/懒惰/从众心理等。
通过以上3个步骤,应该能够比较好的确定用户需求,其中最为重要的是要结合使用场景和目标人群的特性进行思考。
架构设计
架构设计全称是信息架构设计,架构设计的好坏能够决定用户对于整个产品的易用性。日常生活中,大家也一定听过这个抱怨“这个功能怎么会在这里面,找半天没找到”,这样的原因十有八九是因为架构设计的问题。
为什么我们需要信息架构设计呢?因为没有的话,整个产品就会混乱,能够让用户看到产品第一时间对于整个产品有大致的感觉,能够实现什么。
举个例子,对于内容社交平台,用户已经被微博抖音等平台教育,最核心的功能点就是“发布”,其他的一级导航是首页/发现/个人页等,就算有所偏差并不会有大的差异,那么这个时候如果一款新的内容社交平台去挑战这种信息架构(前提是这种信息架构已经很成熟,经过用户和市场的考验),那么有很大的可能会失败。
一、架构设计的前期工作
前期工作包含以下四点:
了解目标用户的使用场景和特性
了解业务需求
调研精品的信息架构
卡片分类法
1. 了解目标用户的使用场景和特性
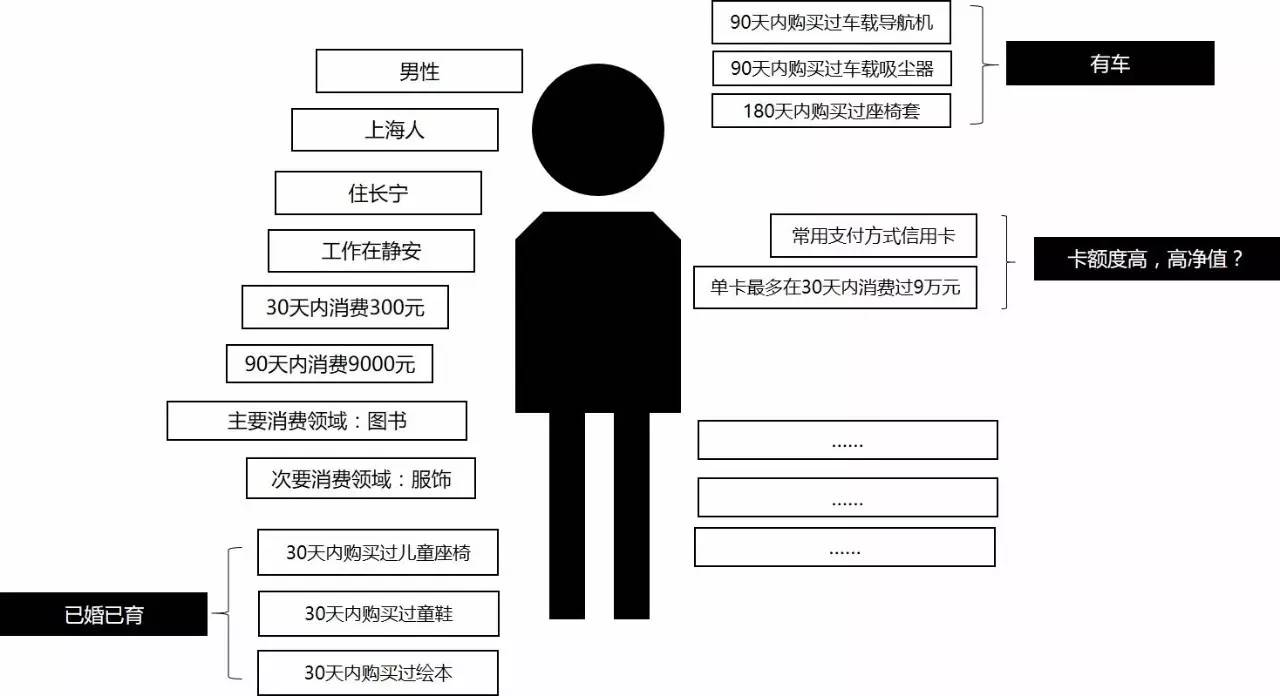
这个不用介绍过多,尤其对于C端产品,产品经理和设计师需要时刻把用户放在首要位置,充分明白用户的需求和习惯,不要轻易挑战用户习惯。这里介绍一个方法,大家应该都有听过的Persona构建,听起来比较高大上,说的简单一点就是把一个目标用户具像化(如下图,图片摘自人人都是产品经理),他有名字,有公司,有自己当前的操作和目标等,这样的一个方法会让目标用户真正落地,更加“有血有肉”,让产品和设计师更好的考虑用户场景和需求。

2. 了解业务需求
不同产品的盈利模式不同,所以要充分明白自己产品的业务需求,简单的例子,某个app主要通过用户付费来产生应盈利,那么在设计过程中肯定要通过适当的引导,鼓励用户进行付费,同时付费的重要性层级在信息架构中也要有所体现。这个过程当然是对用户体验有所损失的,但是所有产品都需要有自己的生存方式。
3. 竞品信息架构
这个应该是大家用的最多的一种方法,省时又省力,效果还很不错。成熟的竞品分析能够帮助我们很多,它培养好了用户习惯,替我们教育了用户,同时踩了很多的坑。我个人进行竞品分析的时候,主要会关注两个地方,第一共同点,这个往往就是该类产品所必须拥有的功能,第二差异点,这个往往是每个产品的特色功能。
在工具使用方面,各种脑图软件都可以,不必太拘泥,我个人挺喜欢用百度脑图的,在线的随时用,其他的mindmap/xmind/mindmanager等都可以。
4.卡片分类法
这个方法个人在读研期间用过一次,觉得还可以。具体来说,就是提取产品中的主要功能点并让目标用户进行分类,理解起来也很简单,就是尽量去再现目标用户心中理想的架构设计和分布(如下图,图片摘自人人都是产品经理),我做的时候,会告诉用户分为几类,因为如果完全没有限制,那么用户由于没有产品设计的经验所产生的结果会过于凌乱,对于我们没什么参考价值。在制作功能卡片之时,有几个注意点:
首先,不能有包含关系的卡片出现,选择的功能一般是属于架构中的最末端;
其次,对于前一点的补充,有时候不能分的太细,功能卡片的提取需要灵活处理;
第三,卡片数量不要太多,那样会给用户造成很大的困扰;
第四,需要确保用户对于每一个卡片功能点的意思都明确(这很重要);
第五,需要记录在这个过程中用户的抱怨和疑惑,适当对用户进行引导。
二、架构设计的产出
经过以上的准备,对于产品的大致信息架构已经比较明了,接下来一步对于同一个层级的功能进行重要性分级,每个功能点的重要性不同,设计之时采用的布局形式都有有所不同,例如按钮和文字链都可以实现跳转,显而易见按钮会更重更突出一些,所以如果在同一个页面中有按钮和文字链的两种跳转方式,那么基本上属于不同重要性层级的。
在进行整体架构设计的时候,需要注意平衡好层和度,层就是层级,不能让一个功能的层级过深,度是指一个节点下的功能点不要过多,总体来说,就是不要过于扁平化也不要路径太深。
三、对架构设计进行评价
进行产出,当然需要进行评价,以便进行修改和迭代。但是说实话,日常工作中评价一般不会在架构设计后进行,更多情况下在版本迭代的时候进行,如果一些团队能够做到,那是极好的。这里其实就是进行一些简单的用户测试,例如:
看用户是否能够较快找到某几个功能点;
用户在大致了解信息架构后,能够对于整个产品的作用和定位有大致印象,并说出一些类似产品。如若以上都能顺利完成,那么说明信息架构设计是较为成功的。
经过以上三个步骤,信息架构基本上已经比较明确了,后期在逐渐深入的过程中包括版本迭代,都会慢慢进行改进,毕竟什么事情都不是一步到位的。以上的三个步骤是说明在设计整个产品过程的信息架构设计,实际上也能应用于单个复杂页面的产出,流程大致是:
确认页面中功能点 → 绘制整体树状图结构 → 重要性分级 → 原型图产出 |