| 
“ 什么是导航?用来在各个场景之间切换的工具,这就是导航。”
只要您试图在 App 中 “串联” 两个场景,那么就需要 “导航”。这种串联 —— 无论是什么形式
—— 其实就是让用户得以在各个场景之间切换的工具。尽管创建导航本身来说并不复杂,但是创建 “正确的”
导航却并不是一件容易的事。今天,我们一起来看看在 Android 中最常见的一些设计模式,聊聊它们在系统中所起到的作用,并且您该如何合理搭配这些模式来使其适用于您的界面及用户。
一、导航的定义
在一股脑地扎进去研究常见的导航模式之前,不妨重新思考一下您的应用导航规划的出发点。在 Material
Design 中我们其实已经给出了详细的指导方针,用来帮助您规划整个导航架构,但是本文中我们可以将所有的这些归纳成两个非常简单的点:
1.基于任务及内容来创建导航;
2.基于用户来创建导航。
基于任务和内容创建导航,其实就是分解用户可能发生的操作,以及在这过程中所触及到的内容,并试图描绘出这二者之间的关系网络。与此同时,您还需要确定这些操作之间的关系
—— 哪些操作更为重要,哪些操作之间互相关联,哪些操作相互嵌套,以及哪些操作将会被更多地使用。
明白了第一点之后,第二点 —— 基于用户来创建导航 —— 就理所当然了。毕竟用户都是带着目的在使用您的
App,他们自然可以分辨您的设计是否合理,毕竟导航创建的目的就是为了让他们顺利抵达自己想要到达的页面(目的地)。
只要您弄明白了应用中的多个操作如何协同运作,就可以顺势决定每个步骤所需要呈现的内容以及其呈现形式 ——
如此便可以很好地确定哪些模式最适合您的应用体验。
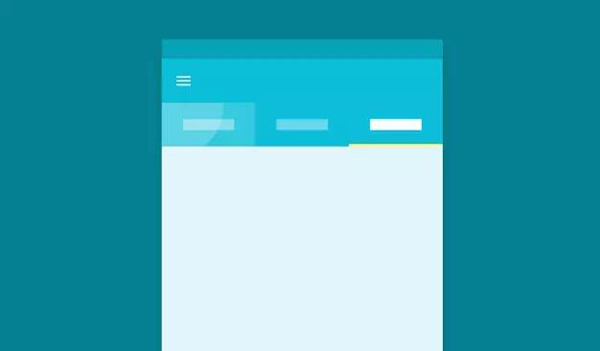
1. 标签导航

(1) 定义
标签可以为同一层级下的子画面提供快速导航,因为它们是共面的 —— 这意味着它们处于同一个展开的标签栏中,可随时相互切换。
标签非常适合用来过滤、分割或者提供不同的展示维度。如果您要展示的内容彼此毫不相关,或者是深度层级明显不同的内容的话,可以考虑使用其他的导航模式。
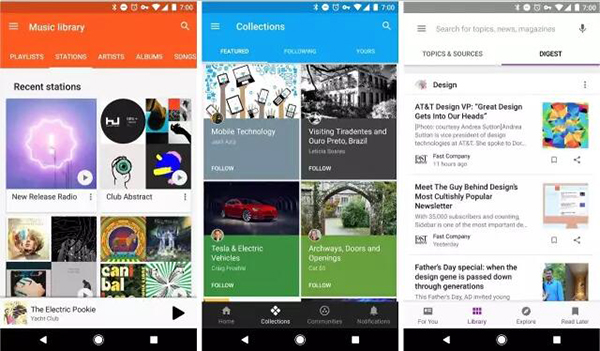
(2) 实例说明

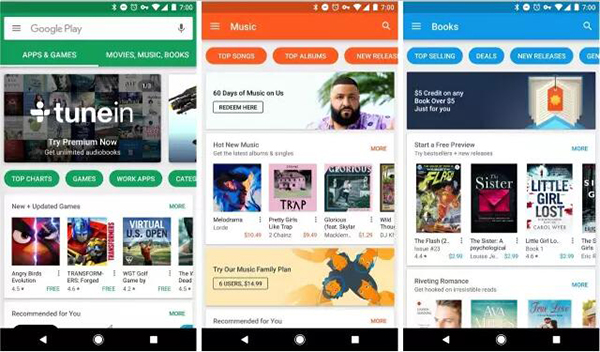
从左到右分别是 Play Music,Google Plus 及 Play Newsstand
△ 从左到右分别是 Play Music,Google Plus 及 Play Newsstand
Play Music(上左)使用标签来划分浏览维度。通过用不同的方式组织相同的基本内容来适应不同的探索方式。
Google Plus (上中)使用标签分割不同来源的收藏集,这就使得这一单一的导航样式足以承载非常异构的内容。
Play Newsstand(上右)在图库屏幕上使用标签来提供相同信息的不同呈现形式 —— 一个标签展示出整体、多层次的集合,而另一个则显示出一套扼要的标题。
(3) 历史(返回)记录
标签在同一个父屏幕中共同存在于一个层面上。因此,在标签之间的导航行为不应该为系统返回按钮或应用的后退按钮创建历史记录。
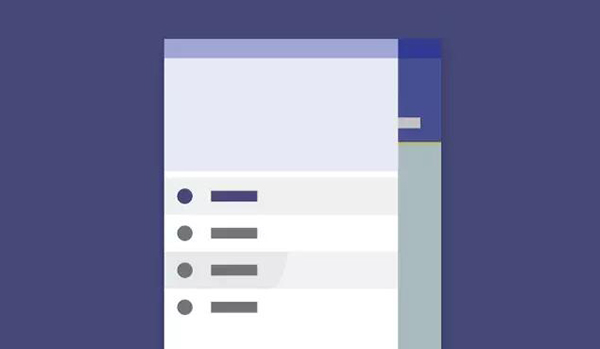
2. 抽屉式导航

(1) 定义
抽屉式导航通常指画布左边缘的垂直面板(入口一般都很像一个汉堡包或者中文的 “三” 字)。抽屉可以是可见的或者隐藏的,持续存在的或者不持续存在的,但它们都保有一些共同特征。
通常,抽屉式导航可以列出同层级的视图,所以常被用于拥有多个顶级视图的情况下,但也可以在里面直接增加
“设置”、“帮助” 等特殊功能视图的入口。
如果您将抽屉与另一个主导航控件(例如,底部导航)组合使用,那么抽屉中可以包含次级视图,或不完全遵循底部导航层级结构的重要入口。
当使用抽屉式导航时,要注意您想要呈现什么样的视图 —— 如果加入过多的、或者不同层次的视图,很容易会让用户感到困惑。
此外,您还要注意可视性 —— 抽屉本来就是用来减弱对 UI 可视区域的影响的,但这同时也可能让您的抽屉难以被用户发现,所以如何设计还是得取决于您的
App 中的视图究竟应该如何呈现并访问。
(2) 实例说明

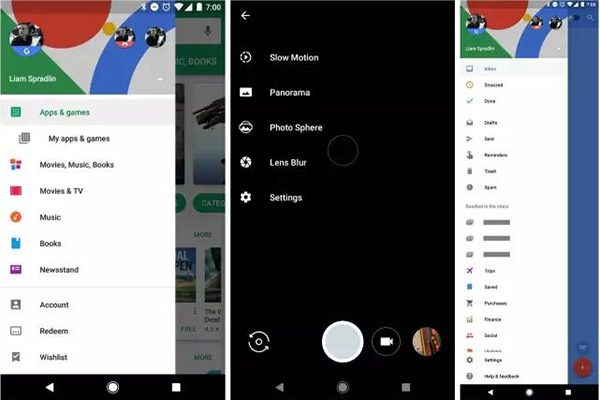
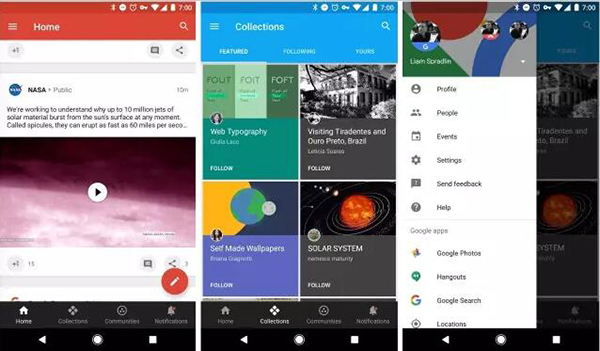
从左到右分别是 Play Store,Google Camera 及 Inbox
△ 从左到右分别是 Play Store,Google Camera 及 Inbox
Play Store(上左)使用抽屉导航来导向商店的不同部分,每个部分都是不同类型的内容。
Google Camera(上中)使用抽屉来展现不同的功能 —— 旨在提升拍摄体验。同时也将 “设置”
的入口放了进来。
Inbox(上右)有一个非常长的、可扩展的抽屉导航。顶部是展示电子邮件中的顶级功能视图,下方则是其扩展功能。此外,由于
Inbox 中的导航栏相当长,所以 “设置” 及 “帮助与反馈” 的条目永远锚定在屏幕区域的底部,就算导航栏上下滚动,您也可以随时访问这两个功能。
(3) 历史(返回)记录
通常,当应用拥有明确的 “Home” 视图时,点击抽屉导航通常会给系统返回(Back)按钮创建历史记录。举例说明一下:在
Play Store 中,home 视图是 “Apps&Games”,它主要使用了标签导航以便用户查看各类型的推荐应用或游戏,所以当用户使用抽屉导航离开这里之后,点击手机的
Back 按钮即可迅速返回。
同样的,Google Camera 也会使用 Back 按钮将用户带回到默认拍摄模式。

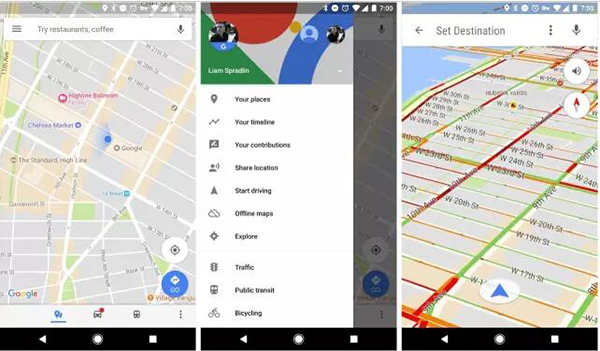
“开始驾驶” 是主视图的扩展
Google Maps(上图)也是如此 —— 抽屉中的任何一个视图基本上都是在
“您的位置” 上叠加一些额外的信息,所以点击 Back 按钮会直接带您回到最干净的视图里。

再给一个例子。如上所示,即使您用标签导航进入到了新的视图, Play Store 中的抽屉导航图标也没有更改为
“返回上一层” 的字样 —— 这是因为抽屉中的顶级视图处于整个导航架构中的同一层级,您并没有更深入地进入应用,仍然处于同一层级当中。
3. 底部导航

(1) 定义
在 Android 上,底部导航控件通常包含 3 到 5 个顶级视图。需要注意的是,“更多” 不算顶级视图。
要想底部导航运作良好,您需要控制顶级视图的数量 —— 毕竟底部导航不允许滚动。拥有底部导航的主要优点之一在于,您可以当即从任意子视图跳转到与其并不相关的父级视图,而不需要先返回到其对应的父级视图。
不过,您要注意的是,尽管底部栏中的各个视图在整个应用的导航层级中是相互平等的,但它并不像标签导航中的内容那样存在逻辑上的关系
—— 底部栏中的各个视图之间毫无关联,每个视图是作为独立的、相互不关联的父级存在,而不是互相关联的兄弟项。如果两个视图之间的内容是相关联的,那么最好使用标签导航来呈现。
(2) 实例说明

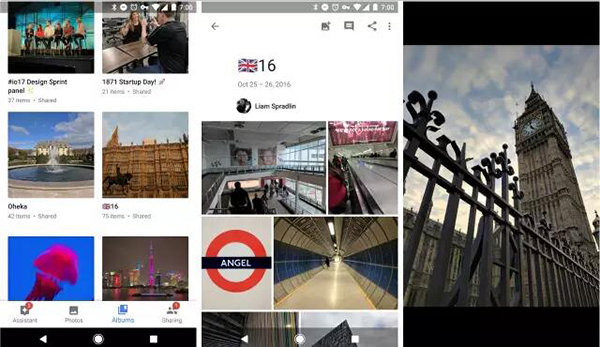
Google Photos,注意诸如助手、照片和分享这样完全独立的视图就适合使用底部导航。
在其定义之外,底部导航有一些有趣的地方需要注意。其中最为复杂的,可能是底部导航是否需要永久展现。但根据我们的经验,我们只能回答
“视情况而定” —— 与其他很多设计决策类似,设计模式最终还是会需要满足实际业务的需求,没必要过于刻板。
通常,底部导航贯彻于整个应用的所有场景,但是有些情况下可以选择性地隐藏底部栏。如果用户处在非常次级的视图
—— 例如消息编写等用途单一的视图,或者是呈现更为沉浸式的体验,那么底部栏隐藏起来能带来的收益会更高。
在 Google Photos(上图)中,底部导航在用户进入相册这个视图时就消失了。相册在整个层级架构中属于次级视图,唯一的进一步操作是打开一张照片。这种情况满足了隐藏底部导航的
“功能单一” 的条件,同时又能够为用户提供比带底部导航的顶级视图更好的体验。用户用着开心,何乐而不为呢?
(3) 再想深一点
如果您决定让底部导航栏在整个应用中永久展现,那么下一个需要考虑的则是利用导航栏在各个视图之间切换的操作设计逻辑。当一个用户处在一个顶级视图的子视图中,然后他们跳转到另外一个视图,随后又切换回最初的视图,那么这个时候他们看到应该是哪个视图?是最初的顶级视图,还是他们离开时的那个子视图呢?
我们的回答依然是 “视情况而定”。这其实是由使用您的应用的用户来决定 —— 一般来说,点击底部导航中的条目应该会进入该顶级视图,而不是之前停留的子视图,但这并不是绝对的,这同样要根据实际情况及目的来决定。
(4) 历史(返回)记录
底部导航不应该为系统返回按钮创建历史记录。但是访问底部导航的顶级视图中的更深层的子视图可以创建历史记录,底部栏也可以作为历史导航用来直接返回它所代表的顶级视图。
4. 上下文结合式导航

(1) 定义
上下文导航是由除去以上所讲的所有导航控件之外的导航交互所组成的导航模式。包括按钮、方块、卡片以及其他所有可以将用户导向其他页面的一切工具。
一般来说,上下文导航相比之前介绍的那些显式导航,更不具备线性规律 —— 它可以让用户在不同层级间乃至不同层级间的不同操作之间切换,甚至可以跳转离开这个
App。
(2) 实例说明

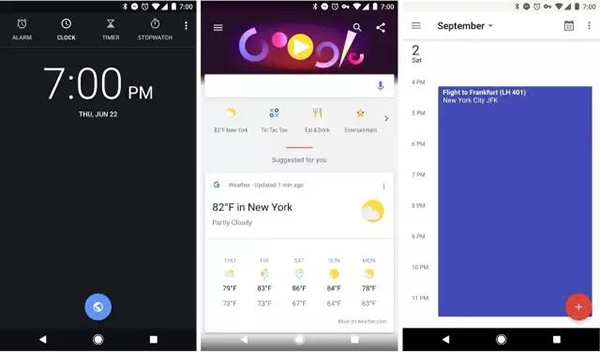
从左到右分别是 Clock,Google
和 Google Calendar
在 Clock 应用(上左)的屏幕底部有一个很大的悬浮按钮(FAB);Google 应用(上中)主要提供卡片内的资讯;
而 Google Calendar(上右)则为事件创建瓷贴式(Tile)窗口。
在 Clock 中点击悬浮按钮,您会进入世界时钟选择屏幕;点击 Google 应用中的天气卡,将您带入
“天气” 的搜索结果页面,在 Calendar 中点击事件窗口,将会看到详细的活动信息。
我们还在这些 UI 中看到,上下文导航可以用不同的方式来引导用户。在 Clock 应用中,我们来到了时钟的下一个层级;在
Google 应用中,本质上讲,我们来到了主视图的功能扩展页面;而在 Calendar 中,我们则打开了一个全屏对话框。
(3) 历史(返回)记录
在上下文导航中,对于是否生成历史记录并没有硬性规定,这完全取决于您用了什么样类型的上下文导航以及在哪使用了它。如果不清楚应该创建什么样的历史记录,参考一下
“返回上一级” 按钮和 “返回” 按钮的一般设定也可以。
二、向上、向后和关闭按钮

这三个按钮对于 Android UI 的导航非常重要,但它们的使用通常模糊不清。从 UX 的角度来看,这三个按钮的行为实际上非常简单,记住以下规则可以帮助您摆脱任何令人困惑的情况。
“向上” 按钮:当用户已经深入到较深的层级时,操作提示会显示 “向上”。它按照时间顺序在层级结构中进行回溯导航过程,直到用户到达父级视图。由于向上按钮不会显示在顶级视图上,所以它并不会把用户引导出应用。
“返回” 按钮:“返回” 按钮始终存在于系统导航栏中。即使用户的上一个屏幕在另一个应用中,它也会按从后向前的时间顺序排列,不管应用的层次结构如何。它还会关闭临时元素,如对话框、底部选项和弹出窗口。
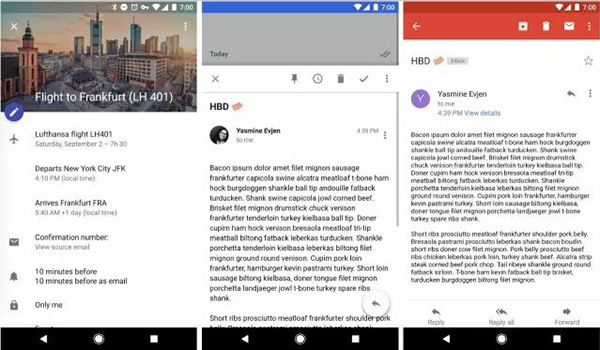
“关闭” 按钮:“关闭” 通常用于关闭界面的临时层级或是在全屏对话框中放弃更改。比如
Google Calendar 中的事件详情屏幕(如下左所示),使用临时的全屏视图来展现详情能够使其更加清晰。在
Inbox(如下中所示)中,从收件箱到邮件的转换表明,邮件的 UI 是 “叠加” 在收件箱上的,因此关闭按钮用在这里是合理的。Gmail
(如下右所示)将邮件详情定位为应用中的特定级别,并使用向上按钮。

从左到右分别是 Calendar,Inbox
和 Gmail
三、组合模式
我们已经分析了 App 中可用的各种导航模式,现在我们来看看一些案例,了解他们是如何将这些不同的导航模式加以组合,来形成适用于用户的导航架构。

Google Plus
也许最明显的例子就是 Google Plus(上图)了,它融合了我们以上讨论的所有模式
—— 标签导航、抽屉式导航、底部导航以及上下文导航。拆解来看,我们会发现底部导航栏是 G+ 的关键所在。它提供了四个顶级视图的访问通道。通过标签导航将其内容分割到各个主要类别并加以呈现。然后在抽屉导航中涵盖其他访问较少的顶级及次级视图。

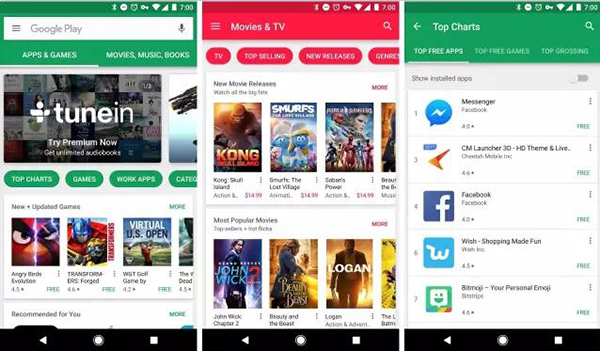
Play Store
Play Store(上图)为了更多展示应用信息,选择了抽屉导航来承载顶级视图入口,然后经常使用上下文导航来辅助,偶尔使用标签导航。在上面的图片中,我们看到了通过抽屉导航访问的顶级视图(从
“应用与游戏” 切换到了 “电影与电视”)。这时在抽屉的下方我们可以看到使用了上下文导航来过滤内容。而在最右边的应用排行榜中,标签导航用于将整个排行榜分割成不同维度的榜单。

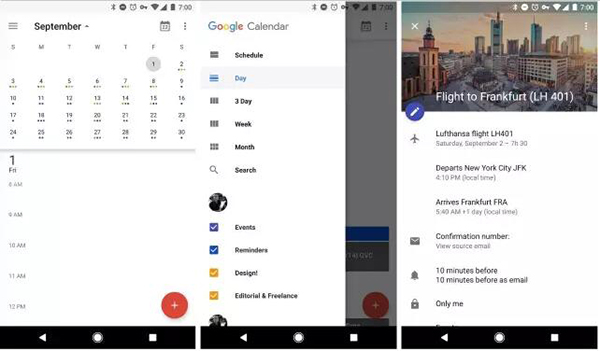
Google Calendar
Google Calendar(上图)则使用来抽屉导航和上下文导航,并且方式非常有趣。注意 Calendar
中的抽屉并没有遵循通常的规范用法,而是主要用于扩展日历功能。日历本身由扩展的工具栏面板控制,彩色的瓷贴式窗口会将用户引导到活时间详情页中。
|