| 本文作者探索并构建一个较完整的VR设计流程,重点是对设计工具的研究和对工作的流程梳理、优化,目的是提高VR设计团队的工作效率和产出质量。

一、目的
我们是一个VR设计团队,主要负责公司VR类产品的设计。这是我们团队目前在做的事,探索并构建一个较完整的VR设计流程,重点是对设计工具的研究和对工作的流程梳理、优化,目的是提高VR设计团队的工作效率和产出质量。在实际的VR项目中不断优化,同时也欢迎大家提出各种想法和建议。
二、要做哪些事情?
按优先级排序,分为四个部分:
工作流程,各角色在团队中需要关注的内容和分工;
设计工具的使用;
用户研究方法,用户需求管理;
设计原则(设计规范)归纳和建立。
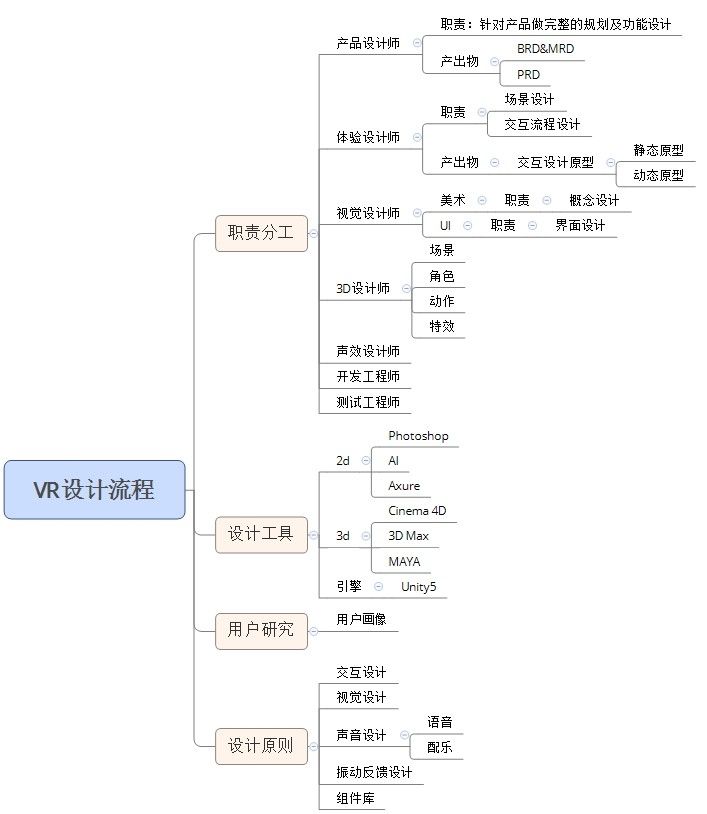
如下图所示:

以下是对四个部分的内容进行具体的描述。
明确职责分工
1、建立工作流程:针对VR设计各个主要环节的流程及配合方式进行了梳理,绘制流程图。

2、梳理工作内容:主要包括流程各部分人员职责、主要产出物、配合方式。
明确VR项目设计中各职能的责任范围,产出物。通过实际项目逐步建立起各个产出物的规范模板,将项目流程标准化。
设计工具的使用
1、研究并确定需要使用哪些工具进行设计,并进行试用。
2、针对主要工具对全员进行培训,掌握工具的基本使用方法。
为什么所有设计师必须掌握3D设计工具?
传统的2D类设计软件(如Axure)已不能快速、方便的展现3D空间类产品的设计思路,在2D的限制下做3D的东西,流程繁琐、没有办法迭代修改。
因此各个设计环节掌握3D类主要工具基础的使用非常必要。
如何建立空间立体思维?
最好的方式莫过于使用3D设计软件进行设计,在设计过程中传统2D设计师能够很好地将思路拓宽到空间中进行表现。另外针对游戏引擎(Unity)的基本学习、使用,也可以更好地帮助大家学习理解3D游戏、VR产品的设计和实现原理,避免设计师的设计内容无法实现。
建立用研&需求池
用研需求池建立:针对VR方向的用户研究和VR用户需求建立框架和内容规划,梳理ijb流程和需求池模板。
为什么要做需求池?
需求的获取和转化是产品设计的重要工作,在我们之前的用户研究工作过程中,常常把需求部分的提炼和思考弱化,认为用研中用户反馈到的需求就是真正的用户需求。但用研和需求设计是共通的,实际上是水土交融的。
建立需求池,可以更加有针对性地了解虚拟现实用户到底需要什么,通过把用户画像、故事版等用研手段获取到的需求转化到需求池中,进行需求的整理、沉淀,更有利于我们后期对产品进行快速准确的设计。
设计原则、规范
设计规范框架的制定:建立VR设计规范的框架,列举VR设计规范所涉及的内容和方向。
目前已有的VR产品大部分体验不太成熟。我们知道产品体验最重要的一点是保持规范性和统一性。虚拟现实产品区别于传统互联网产品,设计者关注的不仅仅是视觉画面对使用者造成的影响,另外,声音、触感、空间操控方式都会对VR使用者的用户体验造成巨大影响。
现有可查的交互规范有Google的Cardboard的交互设计规范,仅是针对移动端VR设备。
因此我们希望在VR用户体验的学习和研究中,能够总结和发现哪些原则是不错的,适合VR某一类产品的。
初步思考了一下规范大致涉及的方向:

后续的任务就是,对各个方向建立规范和模版,逐渐向其中填充内容,持续进行迭代。
建立各规范组件库,对同样的设计内容进行复用。
三、明确职责分工
下面挑几个主要环节的工作内容进行解释,在后面的文章中我会对每个环节的具体内容展开细述。
产品设计师
主要任务:
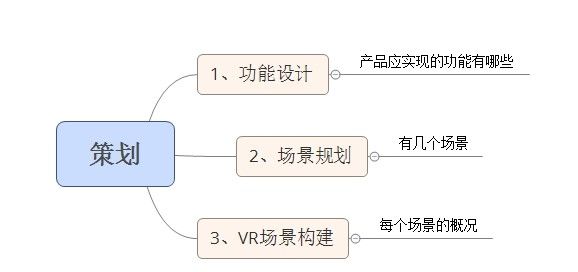
1.功能设计;
2.场景规划(有几个场景);
3.VR场景构建(场景平面图)。
交付产物:需求设计说明书、场景规划说明书、场景平面图。

具体内容:
1、功能设计,产品应实现的功能有哪些,功能背后的业务逻辑是什么;
2、场景规划,划分出不同的场景进行罗列,输出场景列表;
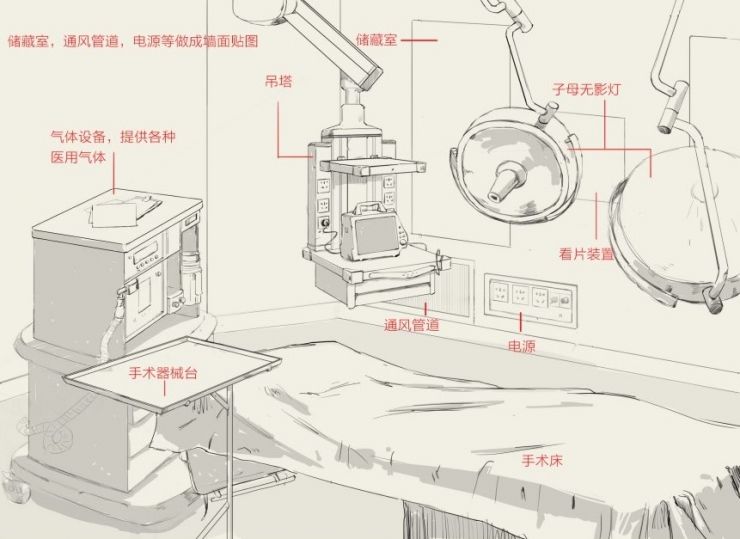
3、VR场景构建,对每个场景需要实现的功能和业务逻辑进行具体描述,绘制出2D场景平面图,图中应包含当前场景中的所有对象。

功能设计清单+场景列表+场景描述=输出完整的文档(产品需求说明书)
交互设计师
主要任务:
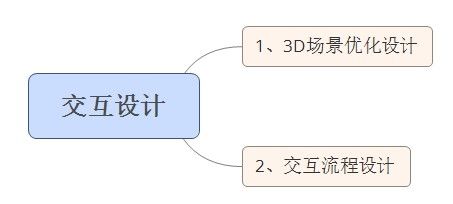
1.3D场景优化设计;
2.交互流程设计。
主要工具:C4D、Axure。

具体内容:
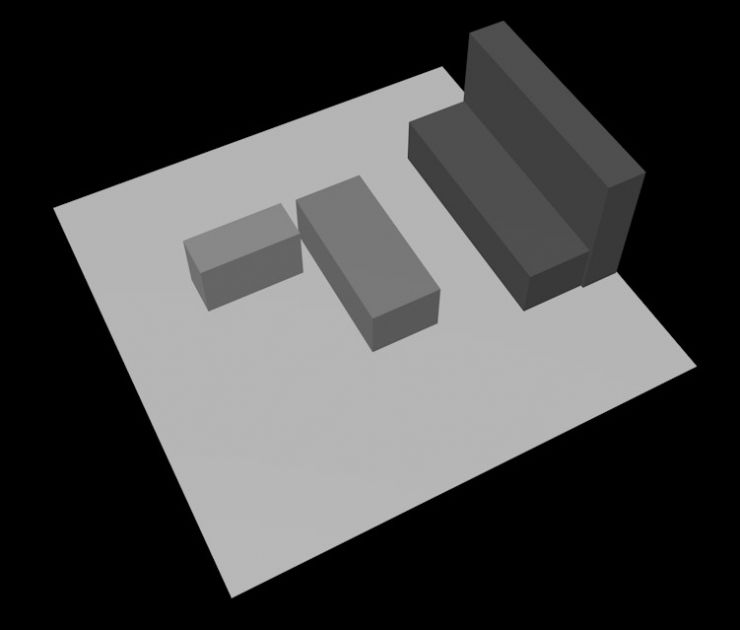
1、对3D场景进行设计优化、搭建3D场景原型(C4D完成)。

2、细化3D场景。

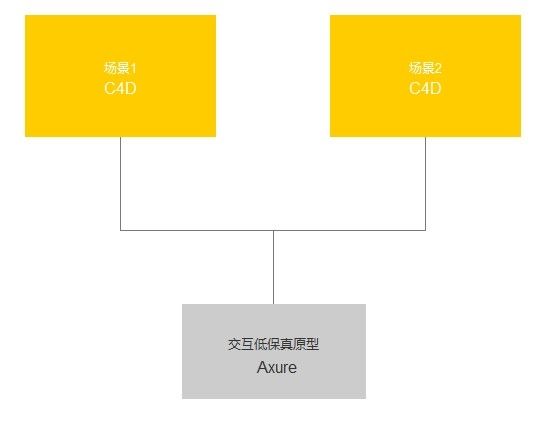
3、设计交互设计流程,完成交互设计原型文档(直接用C4D做好截图到Axure 中添加交互说明)。

分别把各个场景串起来,完成交互原型。

界面设计师&美术设定
2D美术概念稿:绘制美术场景、角色等概念稿

FUI:
主要针对FUI平面资源进行设计及输出。

3D资源&开发
根据设计稿及美术设定输出3D资源,输出到后续开发流程。
最后由开发实现产品完整功能。限于篇幅,后续的部分我会在以后的文章中结合实例做具体描述。 |