| VR
领域是诸多设计者尚未征服的未知世界。近年来虚拟现实(VR)硬件和应用的爆炸式增长有目共睹,而 VR 体验参差不齐,有平淡无奇的,也有震撼人心的,复杂性和实用性也各不相同。
VR 是让 UX/UI 设计者望而却步的存在,这么说只因我们都是过来人。别怕,这篇文章将分享 VR 应用开发经验,希望对诸位的实践有参考价值。开发者无需成为
VR 专家,只要乐意将自己的技能运用到新领域就够了。积流成河,相信个人开发者的力量最终能够汇集一起,更早实现
VR 的巨大潜力。
VR 应用种类解析
从设计者的角度来看,VR 应用主要由两大部分组成:环境和界面。环境是戴上 VR 头盔后看到的世界,比如说一颗虚拟星球,一辆虚拟过山车等。
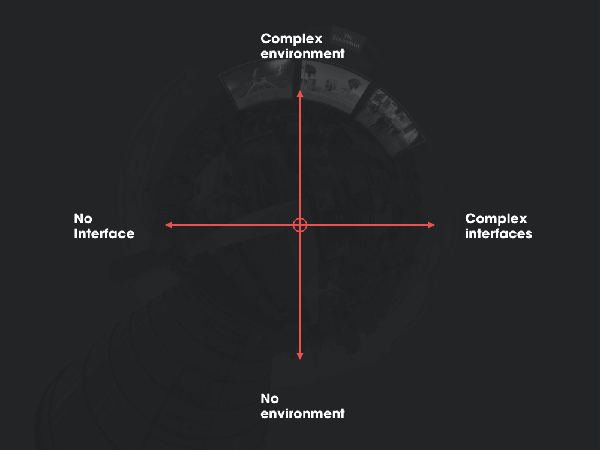
界面则是用户用以导航环境,控制用户体验的一系列元素。凡是 VR 应用,都可放在以环境和界面为横纵坐标的象限上,以“复杂度”来衡量。

落在第二象限(左上)内的 VR 应用以模拟器居多,拥有完整成熟的环境,但无控制界面,比如VR过山车,用户从头到尾是“锁”在过山车的座椅上的,不进行任何操作。

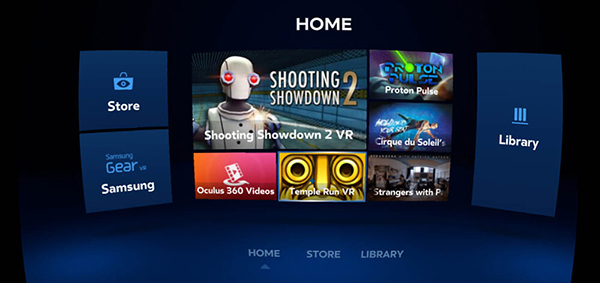
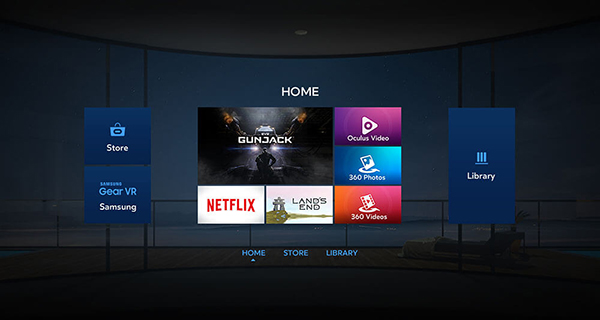
第四象限(右下)代表控制界面复杂但无环境的应用,三星的Gear VR主屏属于这一类。

设计虚拟环境/场景需要专业的 3D 建模工具,这是很多设计者没有的;但为虚拟现实(VR UI)设计用户界面是完全可行的。
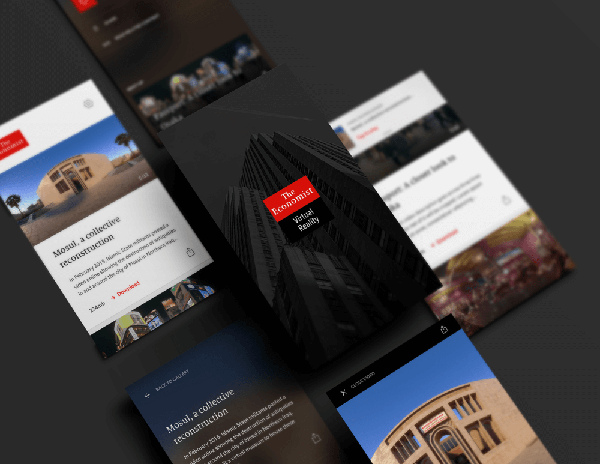
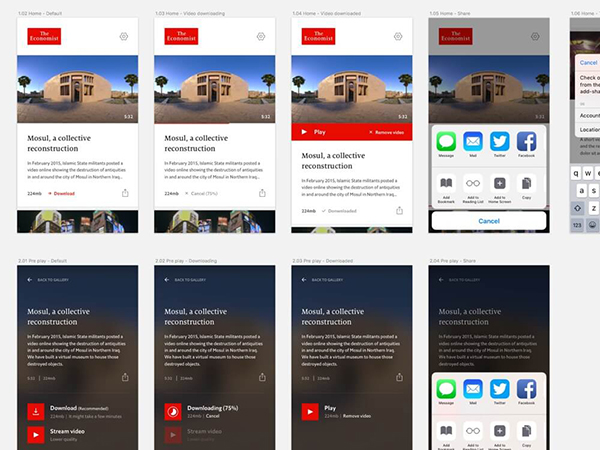
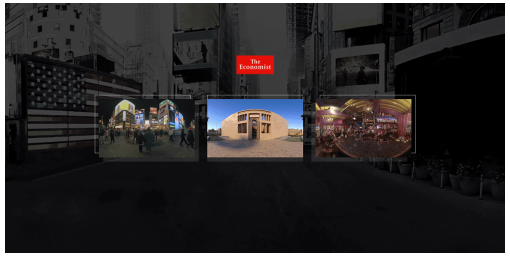
我们的 VR 用户界面处女作献给了《经济学人》杂志,跟 Visualise 工作室合作。设计我们做,内容和应用开发他们来做。

文章下一节将以此为案例展开,先谈及如何设计 VR 应用,再详述 VR 界面设计的具体细节。如想体验该界面,Oculus
网站可下载《经济学人》的 Gear VR 版。
VR 用户界面设计流程
虽然绝大多数设计者已有了自己的一套移动应用设计流程,但 VR 界面设计仍是空白。接到第一个 VR 应用设计项目时,我们最先想到的是流程设计。
老流程,新领域
第一次体验三星 Gear VR 时,我们发现它跟传统移动应用很相似。简单来说,界面型 VR 应用也是通过界面来进入不同页面的。
考虑到这种相似性,移动应用开发流程用在 VR 界面设计上完全可以,数年的心血不会束之高阁的。VR 并没想象的那样远在天边。
为了更好描述 VR 界面设计,先过一遍传统移动应用设计流程。
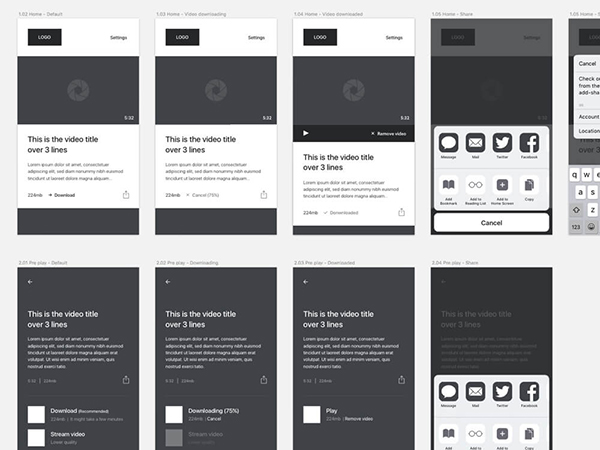
1. 线框
首先是决定交互和总体布局的快速迭代。

2. 视觉设计
这一阶段的特性和交互体验已大大提升。线框全部应用了《经济学人》的品牌风格,漂亮的界面搞定了。

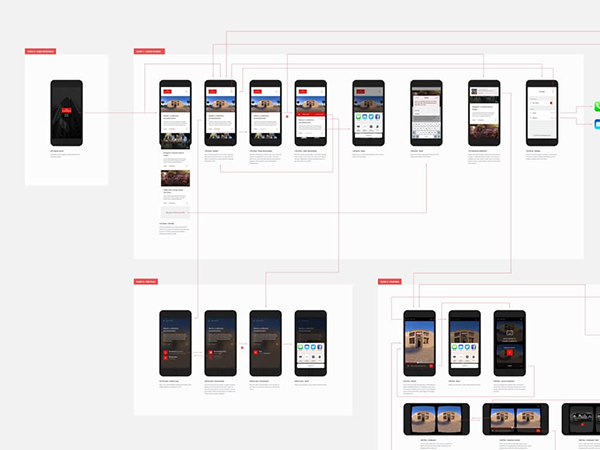
3. 设计图
将屏幕列成流程图,并将各自的联系和交互表示出来,就有了开发者作为主要参考的设计图。

那么如果把这个流程用于虚拟现实呢?
构建
画布尺寸
看似简单的问题可能最难解决。立体画布很难决定从哪入手。UX/UI设计者其实只需专注做好立体空间中的一部分即可。
我们花了数周才搞清 VR 的合理画布尺寸。移动应用的画布尺寸是由设备屏幕来决定的。比如 iPhone6
是 1334 × 750 像素,安卓大概是 1280 × 720 像素。
移动应用工作流程用于 VR 用户界面的话,首先要知道 VR 画布多大合适。
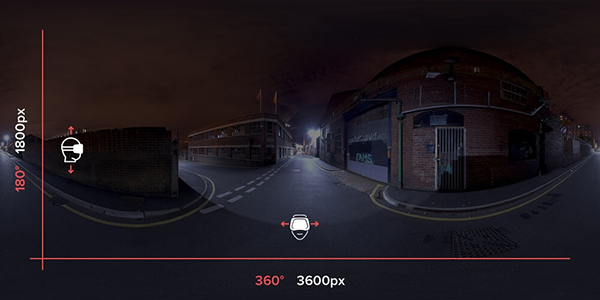
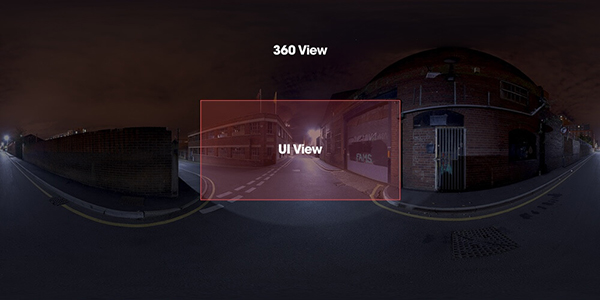
下图是立体环境压扁之后的样子,即球面投影。3D 虚拟环境下,这些投影围成一个球面来模仿真实的世界。

全宽投影是 360 度水平投影加 180 度纵向投影,可以此定义 VR 画布尺寸应为 3600 × 1800
像素。

这么大尺寸应付起来不容易,但 VR 应用的界面才是最重要的,所以只用在一部分画布上下功夫就够了。
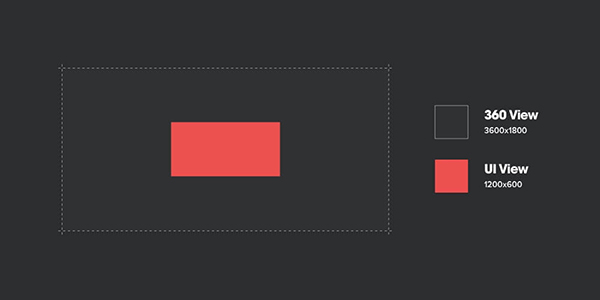
基于 Mike Alger 对舒适可视范围的早期研究,适合做界面的那一块画布应在球面投影的正中间,占立体环境的1/9,1200
× 600像素。

总结:
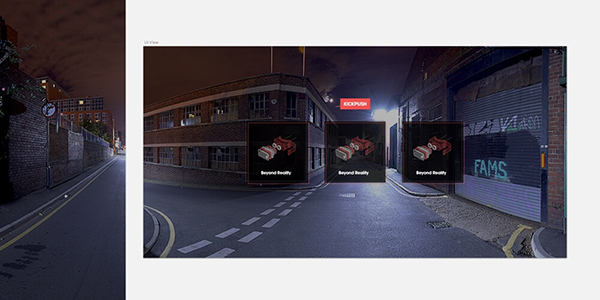
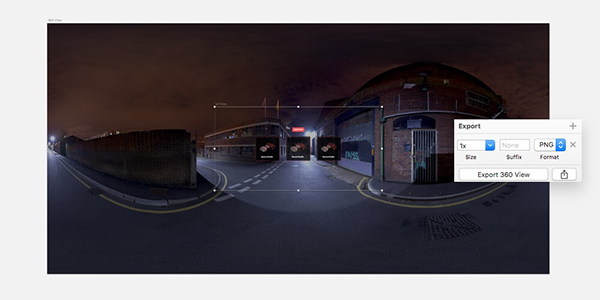
“立体视图”:3600 × 1800像素
“UI视图”:1200 × 600像素

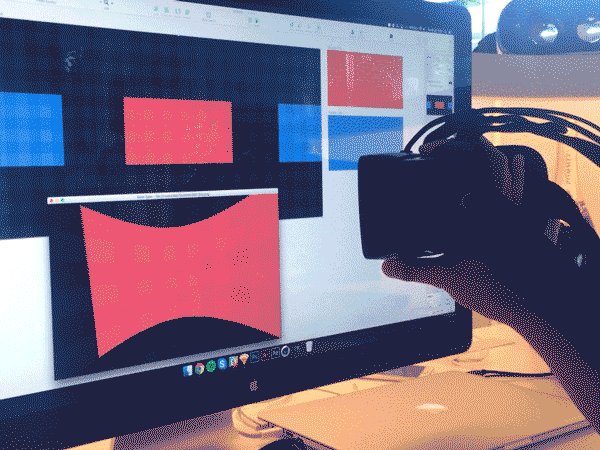
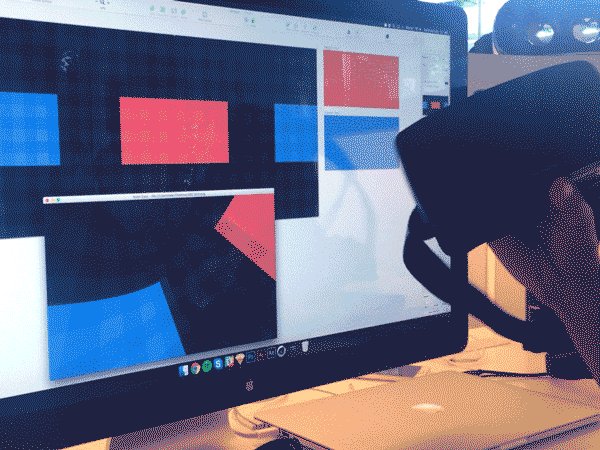
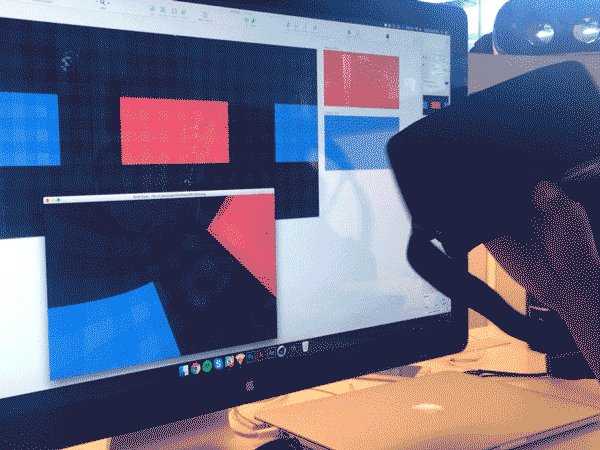
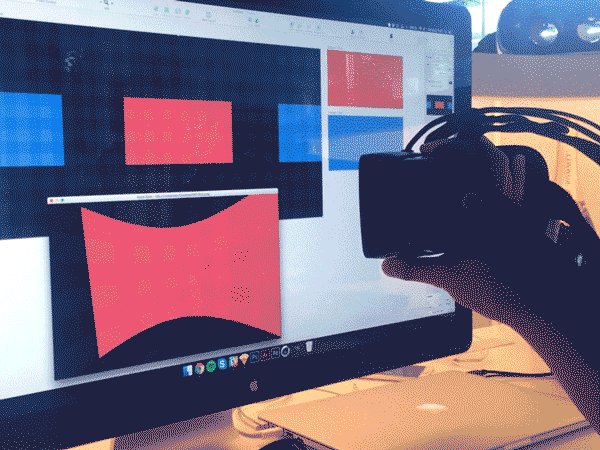
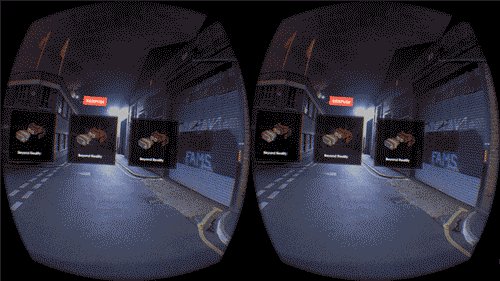
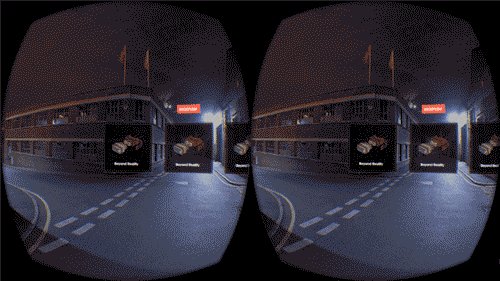
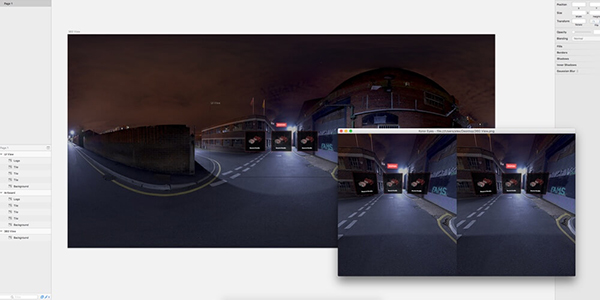
测试
为了更好测试,在同一个屏幕上使用两种视图。“UI视图”只专注于界面,让流程设计更方便;而“立体视图”是为了预览
VR 环境下界面的效果,比对两个视图的比例,需要使用 VR 头盔。

用Avocode软件可以对设计进行快速视觉比对
工具
在谈流程之前,先介绍下会用到的工具:
Sketch
我们用 Sketch 来设计界面及用户流,也可以用 Sketch 试用版代替。界面设计软件我们推荐 Sketch,但
Photoshop 或别的也可以。
GoPro VR Player
GoPro VR Player 是 GoPro 的免费 360 度内容浏览工具,可以用来预览并在特定情境下测试设计。
Oculus Rift
Oculus Rift 和 GoPro VR Player 一起使用,可以用 VR 头盔在特定情境下测试。
VR 界面设计流程
首先简短说一下如何设计 VR 界面,以一个简单的作品为例,实践起来最多花五分钟。

下载资产压缩包,里面有固定大小的UI元素及背景图片。想要用自己的资产也可以。
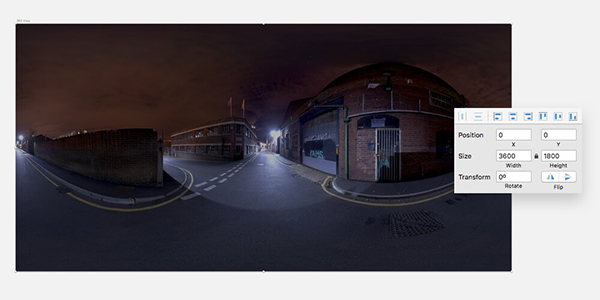
1. 创建“立体视图”
首先创建360度的立体画布。在Sketch中打开新文件,创建艺术画板:3600 × 1800像素。
导入命名为 background.jpg 的文件,放在画布中央。如果用自己的球面投影背景,比例应是 2:1,再将尺寸调整为
3600 × 1800 像素。

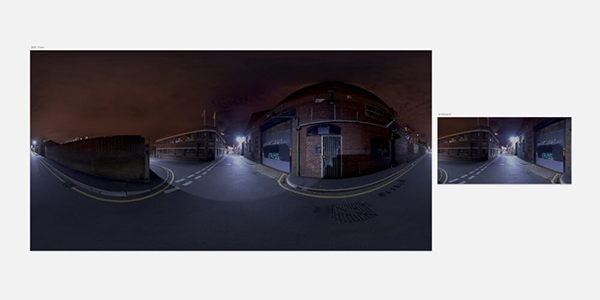
2. 创建艺术画板
刚刚说过,“UI视图”是“立体视图”的剪切板,重心只在VR界面上。
在刚刚的艺术画板旁边再建一个1200 × 600像素的新画板,然后将“立体视图”的背景再复制到新画板中心——注意保持原尺寸,我们想要保留裁剪版的背景。

3. 设计界面
我们在“UI视图”上设计界面,介于这只是演示,所以只做简易版,添加一行方块。如果嫌麻烦,就把资产压缩包里的tile.png文件拖到UI视图的中心。
复制 tile.png,创建三个方块排成一行。
再把里面的 kickpush-logo.png 放在方块上面。

看起来还不错,是吧?
4. 合并艺术画板并导出
这一部分就比较有趣了。左边层列表里的“UI视图”要始终在“立体视图”之上。
将“UI 视图”拖到“立体视图”的中央,以 PNG 格式导出“立体视图”;“UI 视图”会留在“立体视图”上面。

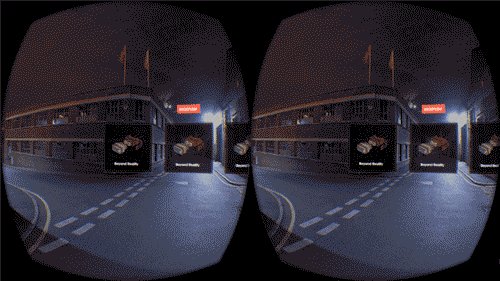
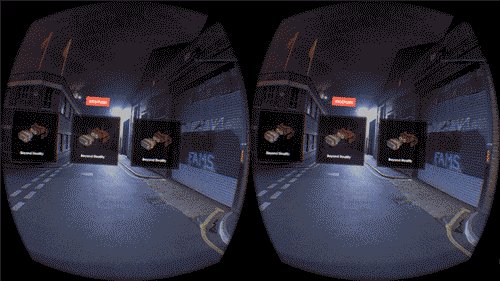
5. 在 VR 中测试
打开 GoPro VR Player,把刚刚导出的“立体视图”PNG 拖进窗口,预览 360 度立体虚拟环境。
完成了!只要知道怎么做就很简单了,对吧?
如果装有 Oculus Rift,GoPro VR Player 会自动检测到,就能用 VR 设备来预览图像了。Mac
系统可能要调整显示设置,才能达到理想的预览效果。

技术因素
低分辨率
VR 头盔的分辨率很糟糕?不至于,其实跟手机差不多。但考虑到头盔离眼睛有 5 厘米那么远,图像很难做到绝对清晰,因为每只眼需要
8K 的分辨率,相当于 15,360 × 7680 像素。8K 至今还未实现,但总有一天会实现的。
文字可读性
因为显示分辨率的关系,所有清晰的 UI 元素都会像素化,意思是:文字可读性会降低,而且直线会有图像混叠(锯齿)。所以尽量避免使用大文本块以及高度细节化的
UI 元素。
结尾
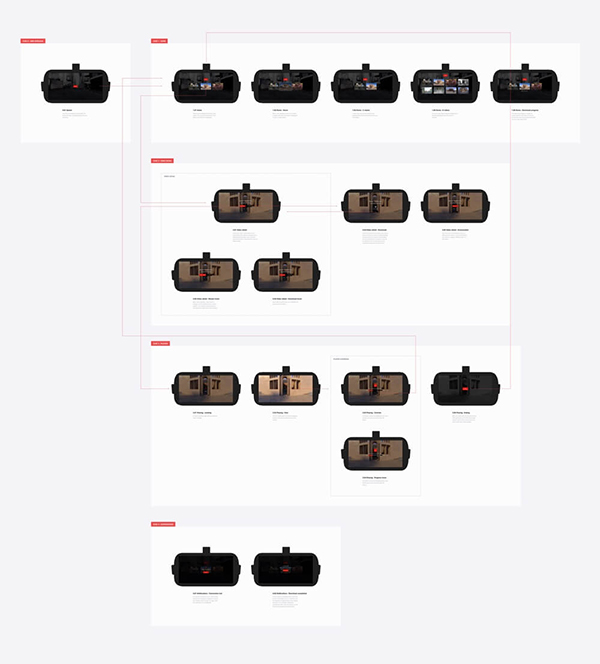
设计图
还记得移动应用设计流程中的设计图吗?我们也用在了VR界面设计上——将UI视图工作流组织好做成一目了然的设计图,开发者更容易理解应用的总体架构。

动态设计
静态的好看是一回事,给 UI 赋予生机是另外一回事。这个问题我们也决定从两个方面来回答。
我们采用了 Sketch 设计,用 Adobe After Effects 和 Principle 为界面创建动画效果。虽然出来的效果不是
3D,但可以给开发团队以指导,并让客户在设计初期阶段就了解我们的设计愿景。

已经完成了你的 VR 界面处女作?不错嘛!击掌庆祝一下!
我们知道,你现在一定在想:VR 应用还可以更复杂的。对吧?的确是这样,但问题是,我们现有的 UX/UI
实践经验能够多大程度适应 VR 这一新媒介?
VR 用户界面能走多远?
界面——更亲密?更疏远?
一些 VR 体验太依赖虚拟环境,以至于上面一层传统界面无法达到应用控制的最佳效果。这时候,你可能想要用户绕过界面,直接跟环境互动。
想象一家高级旅行社请你开发应用,你想用 VR 来呈现旅行目的地最生动最美妙之处,于是请体验者戴上头盔,在伦敦切尔西的豪华办公室里开始这段旅程。
首先邀请体验者选择目的地。他们的心之所向可能来自于某本旅游杂志上最夺人眼球的那一页,或者是你办公桌上来自世界各地新奇有趣的小玩意儿。
这样的创意酷极了!但是想要达到全方位的效果,先进的 VR 头盔以及手动控制器必不可少;比起传统应用界面上看似光鲜亮丽的旅行选项,VR
应用更复杂,更废精力。
革命万岁!
现实是,这样的浸入式体验很难实现商业化。如果不是像 Valve 或 Google 那样已坐拥巨大的虚拟资源,那么做浸入式
VR 体验成本太高,风险太大,太费时间了,对于媒体技术前沿者炫耀炫耀可以,但如果仅为宣传产品或服务就不值当了。当新的技术出现,通常是第一批使用者——这个世界的创造者和革新者——激发出它最大潜力。扩大使用群体很重要,及时行动、认真学习和诚意投资,三者缺一不可。
随着 VR 头盔越来越普及,公司慢慢会开始寻找整合 VR 的机会,以提升顾客的参与感。
要我们来说,如果 VR 应用的界面能够像可穿戴设备、手机、平板电脑、台式电脑的界面那样不用费太多心思,那么
VR 的成本会降低,也更值得公司去投资。
驶向新世界的巨轮
希望这篇文章缩小了读者跟 VR 之间的距离,并且给有意从事 VR 设计的人一些启发。
一句谚语说得好:要走得快,独自上路;要走得远,结伴而行。我们选择后者。在 Kickpush,我们的愿景是:终有一天,所有公司都会拥有自己的
VR 应用,就像现在他们都有移动网站一样(都2017年了!)全世界的设计者都在共建一艘巨轮,驶向未知的新世界。当公司越早理解
VR 应用的价值,VR 生态圈就能越早建成。
作为数字产品设计者,下一个挑战将是更为复杂的应用以及控制器操控的种种问题。切入点应是能够快速简便地创建和测试设计的优秀原型构建工具。尽情期待后续文章,了解这方便的早期进展以及相关的开发新工具。 |