| 58作为中国最大的分类信息网站,其服务覆盖了生活的各个领域及中国所有大中城市。在58高速平稳发展的今天,我们希望用数据可视化的效果来整合展现58集团的数据资源,让大家全方位了解58的价值。由此,我们启动了“城市脉动”项目。(注:文中附图所有数据均非真实数据,仅为效果呈现)
一、调研
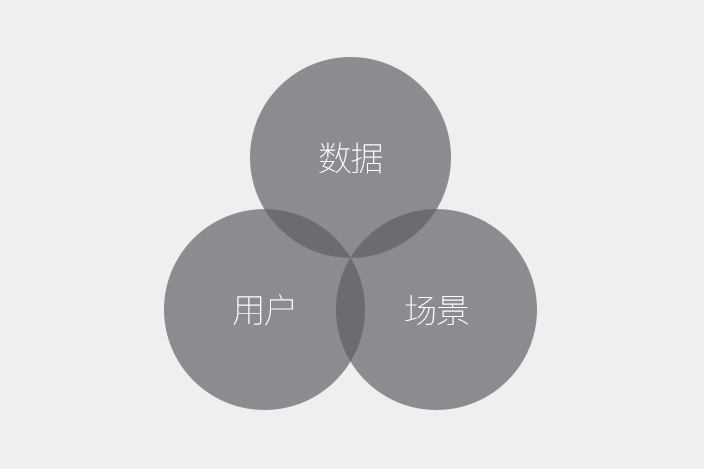
我们对“城市脉动”项目的整体定位进行了思考,如何展现数据?展现场景是怎样的?我们的用户是谁?我们该给用户怎样的体验?围绕着这些问题,整个项目的核心目标也愈发清晰。

数据是什么?
是信息的表现形式和载体(定义中摘取)。那么抛开狭义理解的数字本身,从表现形式和载体入手,只专注于各类数据应用于不同环境下最优的表现形式,让展现更具有目标性,让设计“有理有据”。
展现场景是怎样的?我们的用户是谁?
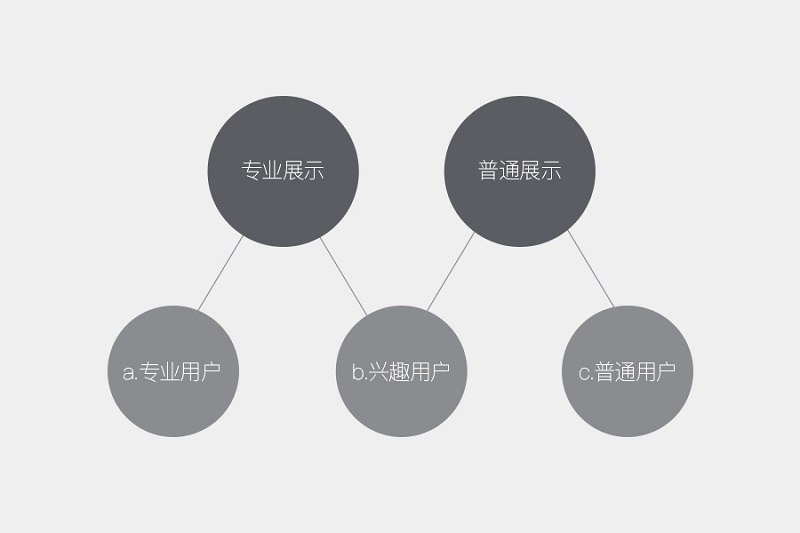
有展示场景才会有用户,因而我们将用户与展现场景放在一起进行分析。整体项目是利用大屏设备进行相关数据及图表展示,我们预想将项目应用的场景分为两种情况:
1.专业展示:参与商务活动、分享或为某些团体进行讲解及展示使用。
2.普通展示:主办公区域或前台大厅实时数据展示。
这样我们则更能准确定位出我们的用户是谁,并将用户分为3类人群:
a.专业用户:即参加商务活动、分享等,需了解具体数据内容的用户。此类用户会较为细致的查看每项数据;
b.兴趣用户:即无论数据在何处展示,其对数据都有浓厚的兴趣,会去驻足停留,仔细观看及分析数据。
c.普通用户:即匆匆过往的人群。这部分用户可能只会在屏幕前短暂停留。

我们该给用户怎样的体验?
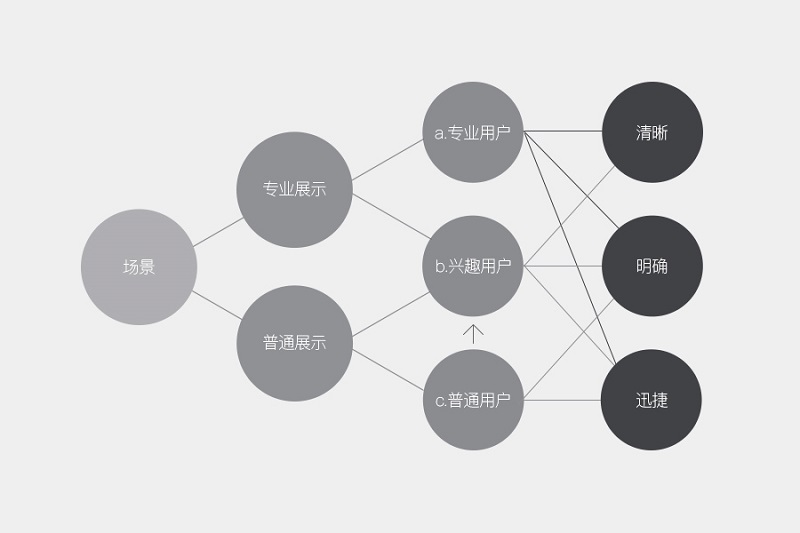
基于对整体项目的分析,数据部的同学对数据内容与表现形式进行了专业化的归类,我们从用户体验及设计角度,与数据部同学进行探讨并优化内容,最终为“城市脉动”定了三个关键词:清晰、明确、迅捷。以确保给用户更为良好的体验。
a.清晰
目的是使繁杂多项的数据能够清晰展现,达到图与数据的完美结合;
b.明确
用视觉手段将各模块内容区分开,使各模块数据明确展示;
c.迅捷
再次明确用户群体及展示内容,针对不同场景及用户的差异化需求,让用户更加迅捷找到兴趣内容.
通过分析定位,我们的目标也渐渐清晰:让设计服务于数据内容,给各类用户以最为清晰明确迅捷的数据展示。即,通过视觉与动效的结合,能够给ab两类细致观看的用户良好的视觉呈现及专业的数据展示;能够给c类用户深刻的印象,从而转化为a、b类用户。真正达到让每个人,全方位的了解58集团的价值。

二、设计
“城市脉动”整个项目是以展示为主,在确保视觉效果的同时,信息的有效传递是设计重点。需构建清晰的层级关系,运用准确的视觉语言。就展示载体而言,因载体为大屏,如用浅色背景会有拖影的情况,因而在整体设计上,运用深色背景。
1. 色的视觉牵引

色彩是最能给人直观感受的,能够直接的牵引用户去寻找有效信息。在运用色彩的过程中,最初设计将数据的颜色与58logo的色彩相近,但是对于数据的同学来说,红色代表数据异常,因而整体给人紧张感;而蓝色数据则使人加以冷静,从而给人良好的视觉感受。
整体色彩确定后,便运用色彩来划分信息的层级关系,用主色调强调重点内容,以引导用户能够清晰、明确、迅捷的识别重要信息。

2. 构图的层级划分与视觉平衡
除色彩的视觉牵引外,用构图的方式来突出信息重点,用比例关系的手法来使视觉达到平衡,让用户在瞬间捕捉到视觉点,建立明确的信息层级,从而能够使用户迅捷的了解我们希望用户感知到的信息。

3. 形的感知与精准表达
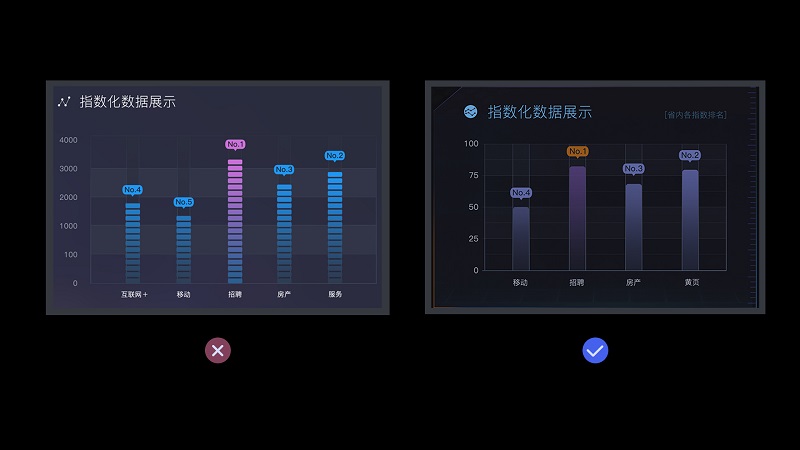
形的样式能够使数据给用户不一样的感知效果,用准确的形态来给用户准确的感知,减少用户在视觉层面的思考和时间,直击内容本身,使用户在能够在短时间内捕捉兴趣内容。
如柱状图中,分格样式的数据表达,则给人感受数据不够精准,复杂且无意义的设计语言形成了对用户的视觉干扰;而柱状样式的数据表达,则更为直观准确。

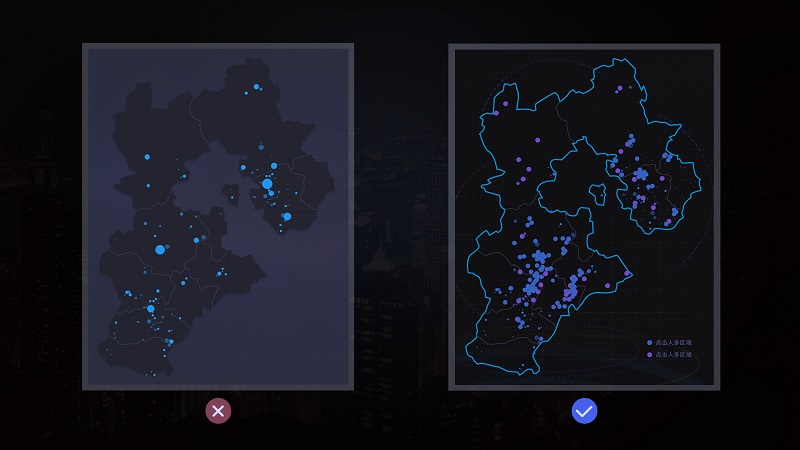
在三屏画面中,地图会在两屏中出现,一屏为省/直辖市地图,另一屏为中国地图,且在画面中的占比都很重。在地图样式的选择上,采用对比法来进行选择。

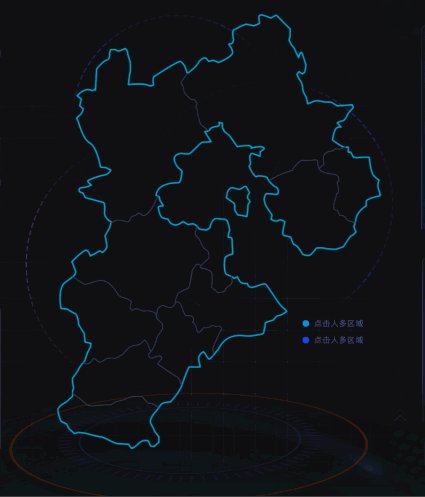
1.色块形式。颜色过深或过浅都会使画面显得突兀,中度色则易于背景混淆,无法恰当的突出主体;
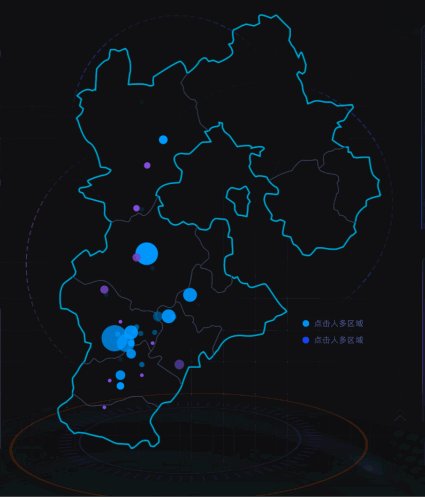
2.描边形式则更加凸显地图,依附图形自身与背景元素所产生的空间感,配合实时点击的效果,整个画面更加清晰伶俐,且精确的表达出实时点击的效果。
4. 辅助图形的视觉引导
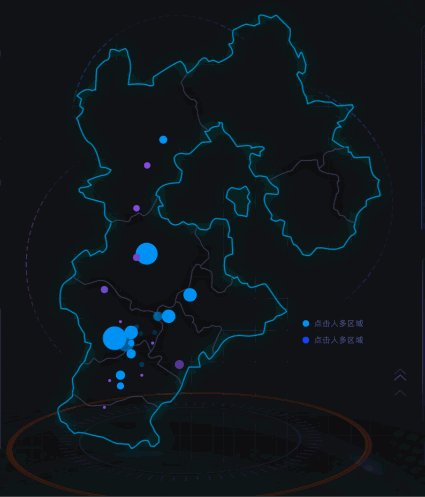
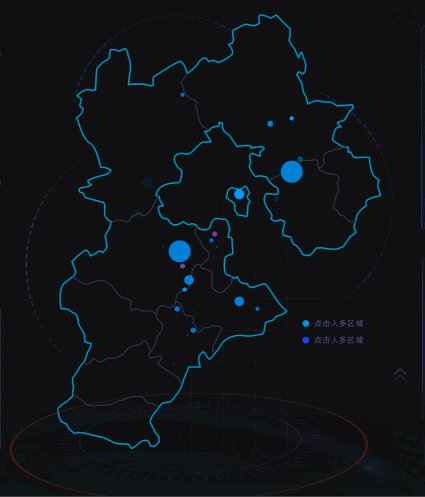
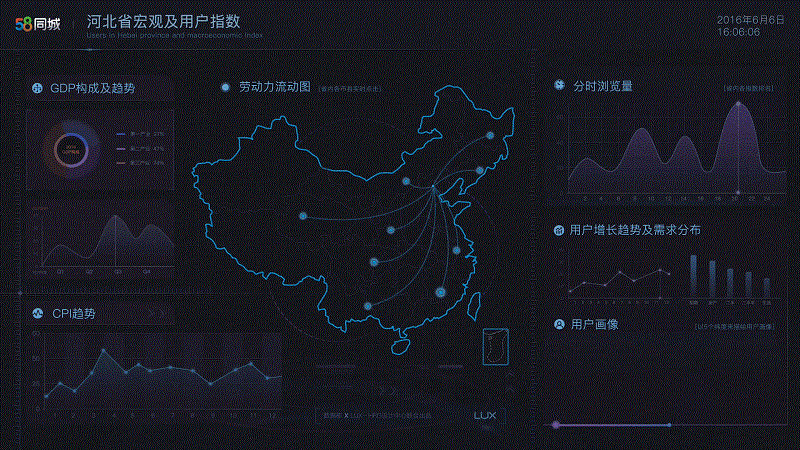
辅助图形的运用,对画面和信息,都存在引导关系。在干扰视觉的同时,引导用户对某些数据内容进行无意识的知识补给。如图所示,左图:在省/直辖市地图为主的屏幕中,加一较小的中国地图,意为让用户更明确的感知到此省在我国的位置(或此位置为我国哪省)。
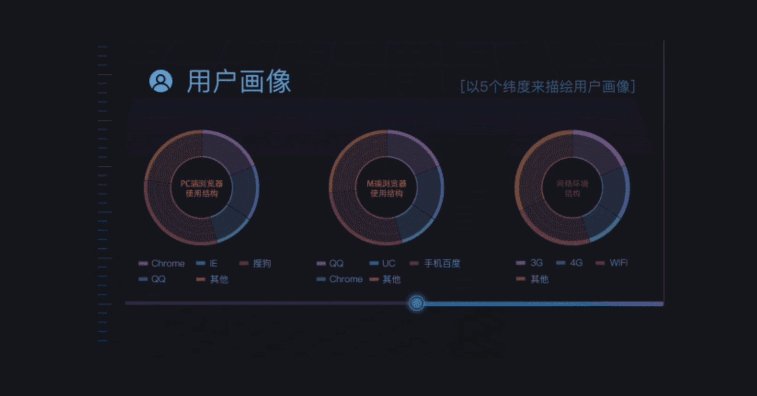
中图的时间轴形式则为统一相同时间内数据变化而设;右图中,用标尺进行内容分割,使数据模块的划分更为清晰。

5、动效的舒适体验
整个项目中有许多数据都是实时变化的,为了减少数据变化刷新时的突然性,动效设计必不可少。在整个动效设计的过程中,除过场动画、数据的变化外,动效还肩负起增添空间感、平衡画面和整合信息的作用。
a.增添空间感:第一屏中内容较少,省/直辖市地图占据中心较大面积,但各省地图形状各具特点,大小不一,为平衡地图形状的不同,则在地图后面加以多个虚线圈使画面丰富,并使其转动起来,增添了画面的空间感。

(省地图动态展示)
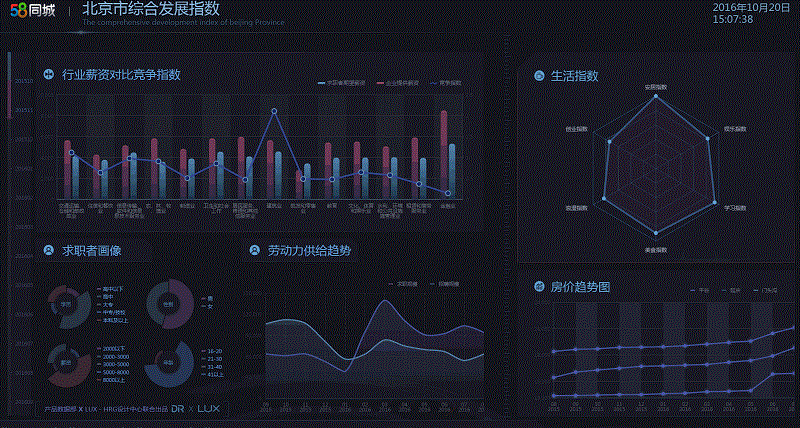
b.平衡画面:第三屏中可动数据为画面中心的中国地图及右下数据,为不忽视其它内容区,动效童鞋为左下及右上部分数据增添了光影效果,使整个画面的动态视觉感受平衡;
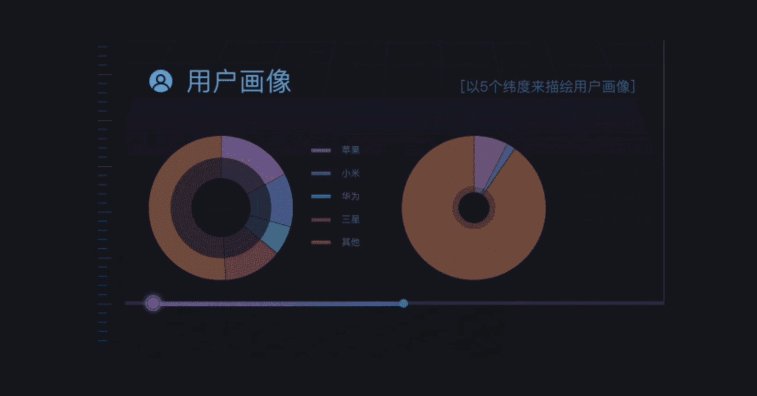
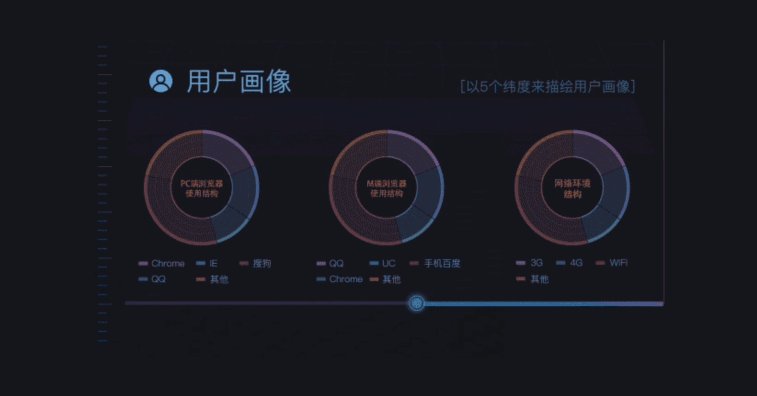
c.整合信息:第二屏的右下部分数据为5个模块的饼状图,若全部放于画面中则过于累赘,用倒计时的模式将其进行切屏,使信息更加聚合。

(饼图切屏)
但是在增加动效的同时,仍需考虑服务器在承载大量数据涌入的同时,是否能够承载较多的动效。因而在增加动效过后,我们与技术同学一同分析画面与数据量,对动效部分进行适当取舍。使动效不必喧宾夺主,明确画面中的重点进行展示。
三、呈现
注:文中附图所有数据均非真实数据,仅为效果呈现。

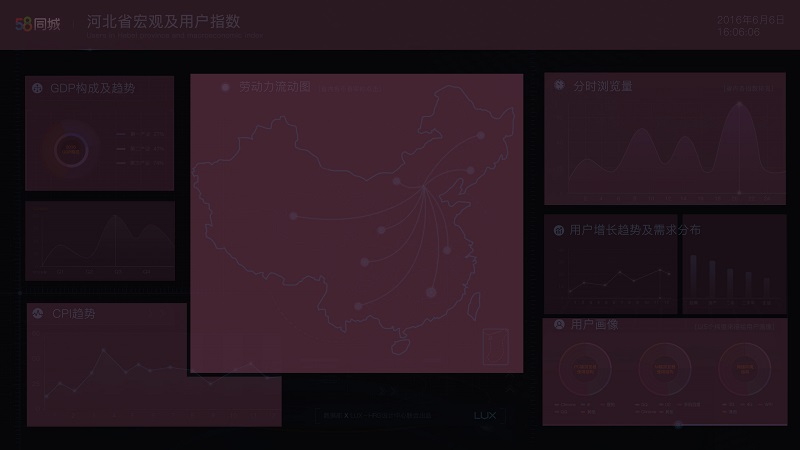
第一屏电视及其动效展示

第二屏电视

第三屏电视
四、结语
从立项到如今的成功上线,收获颇丰,在这个过程中,我们站在用户的角度,提出问题,解决问题;再提出问题,再解决问题…本着通过自己的方案,减少用户的观看时间与思考成本为原则,共同探讨解决方法,共同向着同一个方向努力。
我们期待通过我们的努力,让每个人都能够对58有新的了解与体验。58在发展,LUX也在进步,我们会继续本着用户第一的原则,继续脚踏实地的走好每一步。 |