| ������ʲô?���û�����վ֮��ĶԻ�����Ʊ�����ͬ���һ����Ʒ��ȡ������������ǴӲ�ƷĿ�껹���û�Ŀ��������Ӳ�ƷĿ���������վҪ�����ܶ�ػ�ȡ�û�
��Ϣ(�����������ְdz���������̸��������Ƽ���Ʒ);Ȼ���û������ֲ��죬������ȥˮ�����ϰ�˵����������绰�Ͳ�����ˮ�����ҿ϶��������۾����ˡ�

����������

������ҵ��վ��֧����Ϣ�����Dz��ɻرܵ����⡣
������������վ���������������ݵĴ���������
������ʲô?���û�����վ֮��ĶԻ�����Ʊ�����ͬ���һ����Ʒ��ȡ������������ǴӲ�ƷĿ�껹���û�Ŀ��������Ӳ�ƷĿ���������վҪ�����ܶ�ػ�ȡ�û�
��Ϣ(�����������ְdz���������̸��������Ƽ���Ʒ);Ȼ���û������ֲ��죬������ȥˮ�����ϰ�˵����������绰�Ͳ�����ˮ�����ҿ϶��������۾����ˡ�
�� ������Ʊ�����ʱ������Ҫ��˼��Ʒ���ļ�ֵ��ɾ����ı���;��Σ����ȷʵ��Ҫ�����Ϣ�����Ѻõķ�ʽ�����û�Ϊʲô��˵���������������Ǹ�ˮ������
�壬���Ժ��û�˵������߷���������Żݻ����������µ绰���л��ʱ���һ��һʱ��֪ͨ�������ǻ��ṩ�ͻ����ŷ�����������µ�ַ����Ȼ������
�ˡ�����������������գ������������յ�ʱ����ͳ���ϲС����Ŷ����һ�䣬��Щ��Ϣ���Dz���¶�����˵ġ�
����ٲ�һ�䣬������ˮ����˵��Щ�����ύ���������̱������ٶ������������ֵ�������û�רע���һ������
���ԭ��
רע��������
��ǰ���������û�רע��һ����������д��һ���������ص��£��������д������ʱ����ȥ������Ҫ�ĸ��š�Ҫ�ƹ�棬�����Ա�����ع����Ƽ�Ҳ���ڸ�����������ҳ����ֵġ�

Ϊ�˽ظ�ͼ�µ���Ҳ����ƴ��
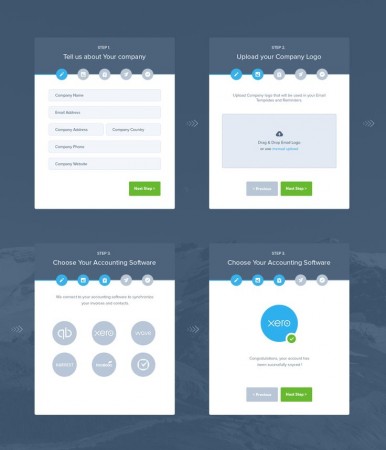
���軯
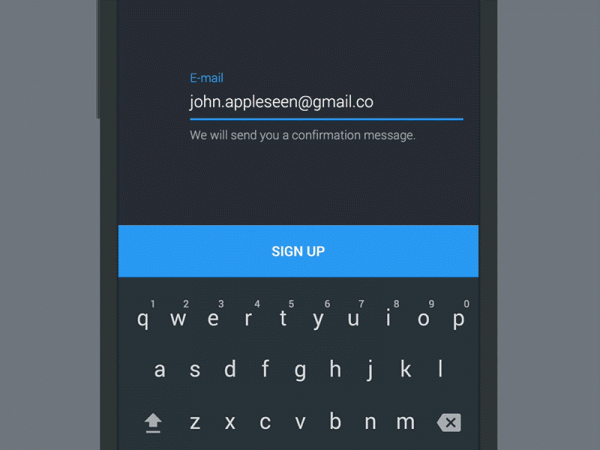
�� ����������Ϣ�϶����������Ϣ��ǰ��������ʱ�������ز�ֲ���������֯���ݻ�����û���д������ѹ����רע�ڵ��±�������֮���Ӧ������Ҫ�������������
�����û������Լ�Ŀǰ�����IJ��衣(��ͼ�С�Next���͡�Previous����ť�ֱ���һ�������Ͷ�������������������ʱ�������Ե�����������������
���ἰ��)

���軯����
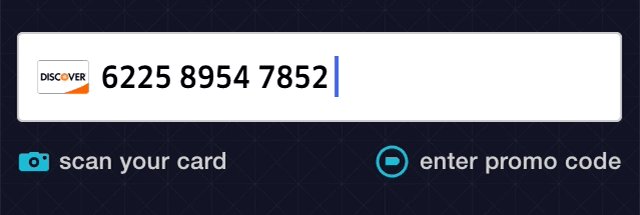
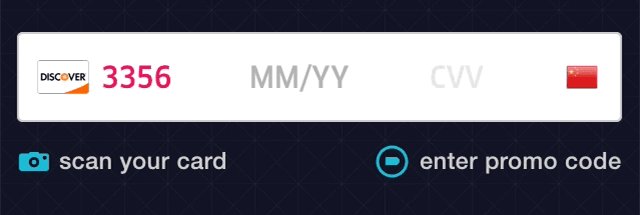
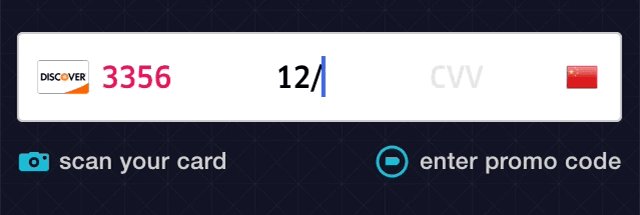
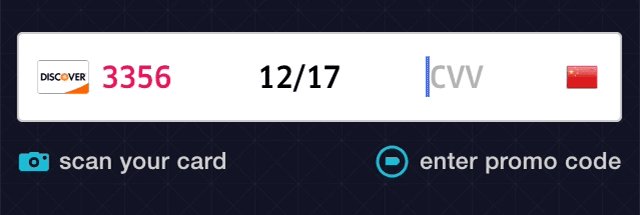
UberҲ�����˲��軯ԭ������д���ÿ���Ϣ�����У�����д�꿨�ţ�����Ƭ״̬�л�����д����ʱ���CVV�룬��������˲��裬������һ��������¾��������������롣

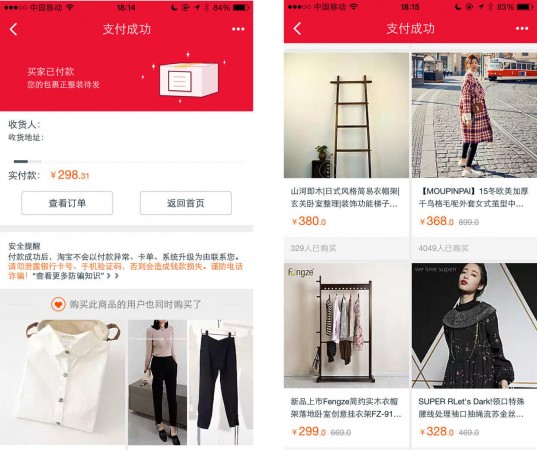
�����������

�����������

���ҵ������
��л���л��������û����飬�γɿڱ������ĺ÷�������������бȽ�����ֲ����л���Ƶģ�һ���DZ�ǩ�����Ŀ��ﻯ(���硰�����������Ի��ɿ��ﻯ�ģ�������Գƺ��ҡ�;���⣬Ҳ�б�����Ƴ����ʽ�ģ��ҽ�__������__��һ�ű�������һ�������)����һ��������ʱ�Ľ���������
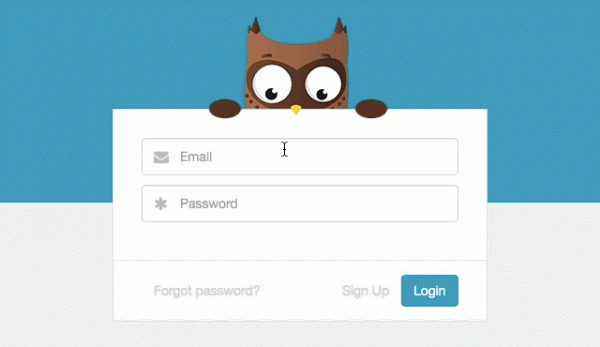
Readme.io��èͷӥ�������������ʱ����ס�۾����Dz��dz���!

Readme.io����èͷӥ
����Ԫ��
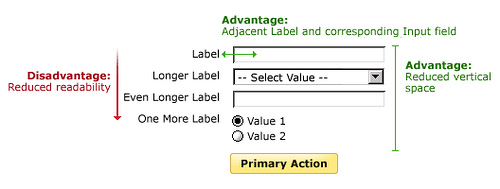
��ǩ
������̩�¡�������2006��ı�ǩ�����۶�ʵ�飬�������ǩ�ƶ����������Ҫ50���룬�Ҷ����ǩ��Ҫ240���룬��������ǩ����Ҫ500���롣������
��ǩ��Ч����������ǩ��10��֮��(��Ȼ��Ӣ�ĵ��ʳ������̫���������ǩ��������ˣ����ķ����ֱ�ǩ�������첻������£������Լ�����Ҷ��룬���
����֮�ŵ�)������Ч���ϣ�������>�Ҷ���>����룬ѡ��ʹ����һ�ֱ�ǩ�����������
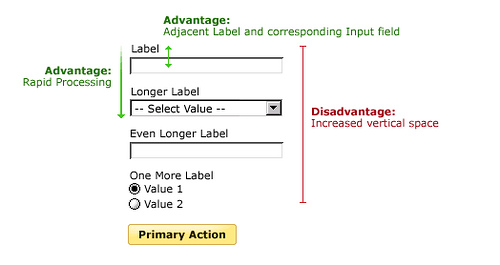
�������ŵ㣺���������ϵ����ܣ�Ч�����ȱ�㣺�����˴�ֱ�ռ�

�������ǩ�Ҷ����ŵ㣺���������ϵ���ܣ����ٴ�ֱ�ռ�ռ��ȱ�㣺��ǩ�ɶ��Բ�ǿ

�Ҷ����ǩ������ŵ㣺��ǩ�ɶ���ǿ�����ٴ�ֱ�ռ�ռ��ȱ�㣺���������ϵ������

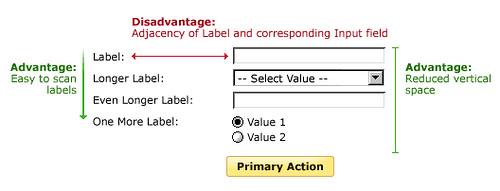
������ǩ
������ڱ�ǩ�ŵ㣺���������ϵ���ܣ�ͬʱ���ٿռ�ռ��ȱ�㣺��д��ϱ�ǩ����ʧ�ˣ����˱�����Ϣ��������;�������������Ϣʱ��ʹ��(���Ը���ͼ����ʾ��ǩ��Ϣ������ͼ)

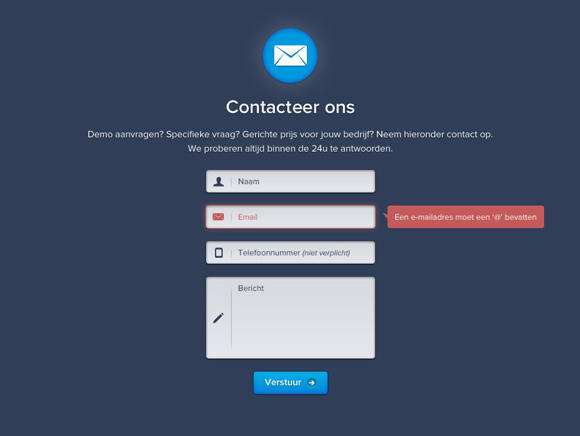
������ڱ�ǩ-ͼ�긨��
������õı�ǩ����������Ӿ����������������ڱ�ǩ�Ͷ���ǩ��������ǰ��������ڱ�ǩռ���ַ���ʾ��������ΪС�ַ��Ķ���ǩ���������ʾ�ԣ�ͬʱ����ǩ����ɫ��ʾ�˵�ǰ�������˼����������Ʒ!

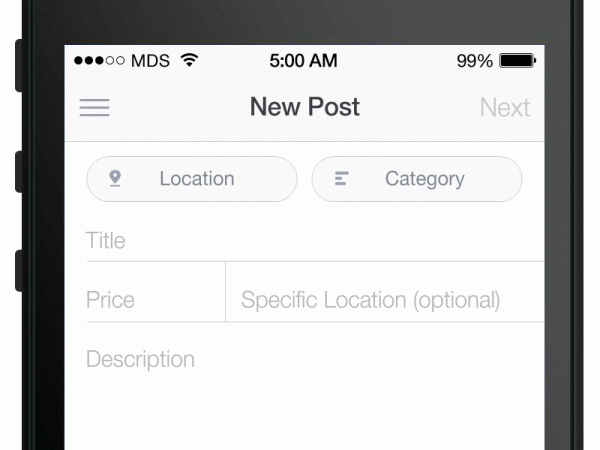
������ڱ�ǩ+����ǩ
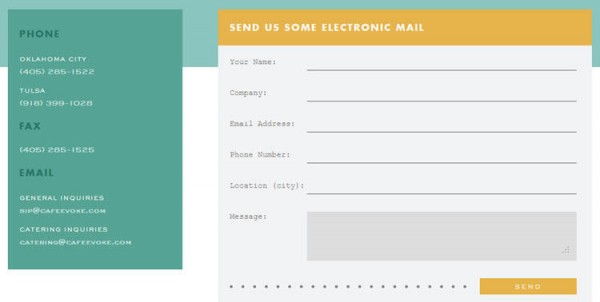
�����
���뷽ʽ
�������뷽ʽ�У����ֿ�(text field)��������(dropdown list)����ѡ��(radio
button)����ѡ��(checkbox)��
���������뷽ʽ�У�����(range slider)��(�Ӽ�)��ť������ť(toggle switch)��Tabѡ��������ȡ�

��������
Ч���ϣ��Զ���� > ѡ����� > ������䡣
����ֵ�����ƶԱ�����д����Ҫ����ѡ�����������������Ҫ�㣬Ҳ�����˺�̨���ݹ�����������������û��������ֵ�����⣬����ѡ����ʱ��ѡ����(data
picker)������Ҳ�������������Ʒ����������ơ����ơ������������û��DZ�����Ƶ�һ��������

���������ơ���Ƶ�������������ʱ��ѡ��
Ԥ���
Ԥ��������������ж��û���ͼԤ��Ϊ�����������������������û�Ĭ�ϵ�ַ����¼ǰ����û��ϴ��û����ȡ�Apple
Store���ٴι���ʱ��ͬһApple ID�»�Ĭ�����ú���һ����ͬ����Ϣ�������ģ����ѡ������Ĭ��ֵ��
Ԥ������ʱ���Կ��ǣ�Ĭ��ֵ����ѡֵ������ֵ����ʷֵ���ϴ����ֵ�ȡ�
����
��ʱ�ķ����������û����õ���д���������������ύʱ����Ӱ�����飬ͬʱ��������Ϊһ�ֽ�����ʽ������������ֻ���������ı��������Ի���
��ע�ᰴť��������ʾ�����״̬������ƺ�һ��̬��ť�����ʵ�á�

��ť����ʾ��״̬ ��һ
����
������ vs Tab��(����ѡ���)�� �ڣ����������˸��õ�ѡ��ʽ��ֻҪ9��9!����TAB��TAB��ô��Զ��������ȣ���ѡ���¶����ѡ�����ֻҪ��һ�Ρ��������ڵ�ѡ����֮���
�ܿ���ѡ�����������λ��ѡ������Ρ����ѡ���Ļ�����������ʡ�ռ䡣ֻ������ѡ��Ļ��Ϳ������ɸ���Switch�����翪���Լ��л�����ȡ�

������&TAB��
�����������������и���������ͬ�ϡ��½�һ�������ÿ��������ѡ���ͬ�ϣ��������Ͽ����ģ��ر���������½��������Եı���
�ɹ���(Affordance)�ɹ���ָ����ʵ����ֳ��������ṩ��Ϊ�Ŀ��ܣ����������ij��ȿ���ʾ������Ϣ�ij��ȣ����������д��ַ����������д�ʱ�������̣��û�����һ��������������Լ��Ƿ���������ˡ���һ����������������������д�е�MM/YYYY����ʾ����д��ʽ��
����
�ύ�����桢��һ����ȡ���ȳ�Ϊ�����Ķ�����һ�㽫������Ϊ������(Primary Action)�ʹζ���(Secondary
Action)�����磬�����С���һ��������ڡ���һ����������������Ϊ����ϣ�����������¼����������ύ������ڡ�ȡ��������������
���Ӿ��ϣ�����ͨ�����컯�������������������ζ����������û������������

����������
��
������¸İ������һ���������DZ����Ĺ��ߣ��ʴ����Ѽ��������ϲ����˹��ɡ����������ע���¼ҳ��͵��̹���ҳ���漰�ý϶࣬������ҵ���������1�ŵ��ע���¼ҳ����ӭ���Ի����ʼ�������
һЩ˼·��
1. �����״ι����Ƿ����ע���¼
2. ע��͵�¼����ֿ���
3. �������Ϣ����Щ��������ѡ��Ϣ���˵���û���д
4. �Ƿ���Ҫ�û�һ������������Ϣ��������ǣ��������û��ó̵���Щ��������������д |