| 今天从一名设计师的角度和大家分享一些做互联网产品设计方面的的一些心得和体会。
一、设计应该贯穿整条产品线
我目前在墨迹天气负责日常管理和设计工作,我们的design团队和大多数互联网公司一样,属于小而精型的类型。团队里有负责界面设计的,有负责运营的,有负责插画的,也有负责动效的,分工虽然很细,但是每个职位上的人都很专注。在大家共同努力下,也设计出了被很多人认可的作品。同时,我们也致力于思考如何传递给每一个用户我们的核心设计理念。
当在我刚来到墨迹的时候,其实并没有很理解墨迹的核心设计理念是什么,总是在视觉上追求最完美的酷炫。毕竟一个天气软件的视觉界面魅力会比其他许多类型的天气App更容易出彩。
而这几年里,我发现随着越来越了解公司,越来越了解产品,感触最深的是设计从始至终应该贯穿于整条产品线,从最早的功能调研,一直到交互,再到视觉,甚至到落地实现,还有后期的功能运营,还有客服,都应该尽量参与,只有这样才能迅速找到自己合适的定位,与其后公司发展的设计方向,同时培养出适合于自己的设计方法。
如果说之前的移动互联网更看重的是产品本身,那么现在除了产品外,更注重的应该是传统生活被互联网改造后产生的新的体验。还有就是连接人、信息以及服务。在这个大环境下,越来越觉得解决问题的设计才是至关重要的。其次才是美。不同的美是需要不同的个性去塑造的。同时个性这个东西又是浮于表面的,几年前对于设计图的需求可能就是把线框图画好。
后来就不一样了。随着场景越来越丰富,硬件软件规格规范的出现,就要考虑不同的分辨率,手指的大小,点按的风格。丰富信息的交互,以及在手机上的架构等等,未来也许就更不同了。
也许是多终端的互通,互动,互懂,也许是软硬件结合丰富的场景。因为现在互联网是一个线上线下的结合,不仅需要了解线上的部分。线下业务拓展的每一个流程也都是需要思考的。只有这样,设计师才能不被这个行业所淘汰。
随着移动互联网的飞速发展,纯粹的移动应用,已经越发无法满足用户和市场的需求。
二、设计应当有极强的自我革新能力
许多公司都在尝试新的领域,这就要求公司团队内的每一个的人员,都能有很强的自我革新的能力,以及自我的推动力。墨迹天气也如此,现在我们很难被简单的归类于工具型应用,或者内容型应用,或者和其他类型的app放在一起去讨论,因为天气应用的体验本身就不太相同,我将从大概三点讲讲墨迹都做了些什么,以及我的一些收获,希望能对你们有所启示。
大部分墨迹天气的用户是在早晨晚上或者有极端天气变化情况下才会打开。早晨打开的用户,偏重于当天的天气情况,晚上打开的用户,偏重于关注第二天的天气变化,我们一直致力于不做简单的天气查询软件,会思考用户的每个使用场景,例如将天气温度,空气质量分享给关心的家人或者朋友,数据的呈现是冰冷的,但是给我们的各种体验是带温度感的。

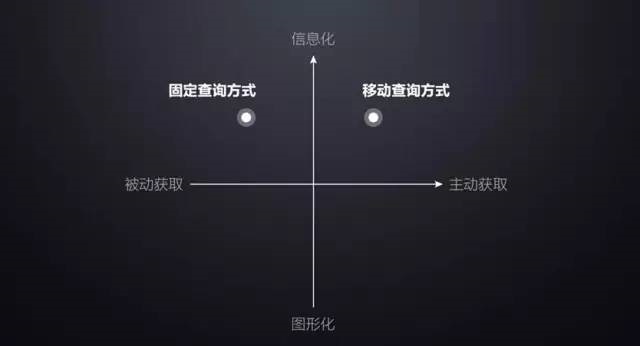
这里有一个象限图,可以看到横坐标是主动获取和被动获取,纵坐标是信息化和图形化。可以发现我们把固定的这种查询方式放到了左上角,也就是被动获取信息化的象限内,所谓固定的正常用方式,相信大家都不陌生,比如每晚七点半新闻联播后等待的天气预报,比如以前我们手机套餐内天气定时推送服务等等。
而随着越来越多用移动端去查询天气,我相信这种被动去查询天气状况的方式会慢慢被淘汰,而移动端的这种天气查询方式,是在右上角,主动获取信息化的象限内。现在市面上的天气App基本都集中在这。这时我们就会想,除了信息化的查询方式,还能有什么更直观的方法,我们发现主动获取图形化是一个不错的切入点。因为图形化的感知更为直接。
举个例子,当我们在商量一件很重要的事情的时候,都习惯约出来面聊,深夜面聊的时候,我们可以从对方的表情举止,得知对方的态度。再或者现在比较火的图声同步的一些社交软件,而设想一下如果只是听到声音,而没有看到图像的话,客户的信任感和主观参与感相对就会比较弱一点。所以,基于此,我们做了下面两件事,天气壁纸和事件。

天气壁纸顾名思义,是天气软件的核心体验之一。我们希望用户,以后可以在进入墨迹天气之后,即使没有获得相应的天气数据,也会从天气壁纸上感受到当前的实况天气,感受到这种体验是带温度感的,是有别于一般工具性应用的冰冷使用场景的,不同的天气壁纸会对应不同的动效。动效的搭配可以更加真实的还原天气场景本身,对用户带来一种身临其境的感受,这要求我们的设计师在每一个细节上都要求做到位。
我们研究过晴天与阳光照射的规律,当我们从屏幕上看白天晴时的壁纸阳光直射在面前时,屏幕上的反应其实是会偏亮的,我们也研究过雷阵雨雷和闪的先后顺序。这里有个插曲,为了更好的还原这个场景,我们设计师在窗边趴了足足两个月,每天盼雨盼闪电,因为只有肉眼观察各种细节,才是最真实可靠的。
三、 超预期的体验
当然这样子的例子还有很多,比如雪天雪花的近大远小,多云时云的运动规律等等。这个时候就会有人问,为什么我们不常用第三方图片库的壁纸呢?其实主要有三点,第一就是我们刚才提到的动效,希望可以更加的还原天地场景本身,而第三方图片做背景的限制比较多。
第二点,就是我们很注重天气信息的重现,希望每一条信息都可以一目了然。自己研发壁纸的自主程度也会高一些,因为很难保证天气背景和天气信息产生视觉冲突,就比如白色的字如果出现在一个白色的天空上,可能在信息的获取上就不是那么直观。
第三点,我们可以通过壁纸和用户产生一个高频的互动,向用户征集他们比较满意的摄影作品做我们的天气背景。这样既调动了他们的主观参与的积极性,同时又保证了我们巨大的原创图片的素材库的量。
这也是一种互相促进的作用,如果说天气壁纸的使用场景是偏感性的,那么我们在12年8月份,推出的是实景小区就是偏理性的,实景社区是从用户的需求出发,产生内容,回归用户的一种创新,他的初衷是帮助用户随时随地的了解关注城市内天气情况,这是对天气信息内容的上有力的补充。
比如我明天去上海出差,只是看一下上海明天的天气,23度。可能在感受上不是那么的直接,因为春天的23度和夏天的23度,白天的23度和晚上的23度,在感受上都不是特别相同,这个时候如果我通过实景,看到上海当地的人都在穿些什么样的衣服,是多是少,是薄是厚,可能对于我而言是一个更加直观的提示。当然,在推出实验两年的实践中,我们发现很多的天气应用,都在尝试着类似的功能,幸运的是我们的实践一直保持非常稳定且巨大的发图和浏览量。

慢慢的,我们发现用户对于实景的这种理解,是超越了我们的一个预期,也超越了我们创作实景体验的初衷,它不在仅仅是一个天气查询服务的延伸,他也是一种分享与寄托某些情感的容器,思乡的人可以通过实景看到故乡的变化,爱旅游的人可以看到自己想去,但还没有去过的地方的一些照片。
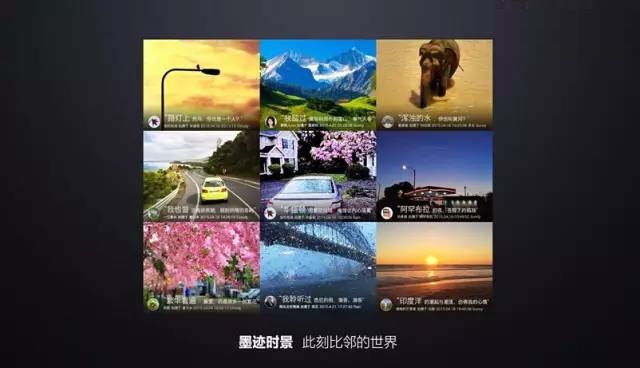
我们这个实景专题活动介绍的就是此景比邻的世界,他拉进了我们和未知实景的一个距离,这里的照片都是从实景照片里面选出来的,同时搭配情景化的文字,可以和用户在内心,产生深层次的共鸣。
同时我们都墨友,都是一些很乐意去分享,去把随地分享,当下的室外感受表达出来的人。互联网的核心竞争在于分享,而实景则是顺势而为的一个产物。
工具应用迭代取决于自身的技术壁垒,产品壁垒到底有多强。现在市面上除了墨迹天气以外还有许多类型的天气应用,我手机里差不多就有二十多个,但为什么墨迹天气从09年开始成立至今,始终在这个领域领跑并且用户一直呈指数增长?相信这样一个工具性应用的成功呢,不仅仅源于开始于一个好的时代,还因为墨迹带给用户的功能情感和功能体验。
四、 越是工具类的应用越容易被替代
从最早,就没有把自己仅仅定位于一个查询类工具型应用,毕竟越工具越容易被替代嘛。而墨迹真正的魅力,在我看来,应该是它能满足任何人群对天气查询的需求,同时提供天气,甚至环保类的人文关怀服务,所以为了做到这一些呢,我们一直从以下三个方面入手打造微创新体验。
1、始终从偏宏观的场景寻找细分。
譬如我们做了更细分的预警推送机制,根据客户端的不同,推送方案也会不同,当有天气变化存在的时候,安卓端,我们会有每日两次推送,分别是早上的八点和晚上的十九点。用户可以根据自己的喜好选择打开或者关闭。在Ios端,我们默认在每天下午15点推送一次天气变化。
当然了,还有我们针对不同城市做的更细分的功能。例如只有海港城市才能看到的潮汐,潮汐功能的出现可以帮助沿海用户更好的了解潮起潮落的时间,这对于捕鱼达人来讲是一件非常有意义的事。我们在每个功能推出来的时候呢,都不会简简单单很生硬的告诉用户,我们这一版做了什么。我们还是会在这一版的功能配一个故事。
这张插图就是我们刚给潮汐功能做的新手教程,讲述的事一个小女孩的一生和海的故事。年少时看着父母出海,长大了看到男友在冲浪,最后一张,就是老了以后另一半去钓鱼。整个场景特别特别温馨,很有故事性。
基于不同的人群,墨迹做了更细分的创新,比如说爱美的一些女性朋友呢,可以在化妆指数内找到共鸣。根据气象条件对人皮肤的影响制定出基于温度,湿度,风速以及紫外线的不同保护措施,爱车的人可以通过洗车指数了解到过去的一天和未来四天内有无雨水天气变化,路面是否有积雪,以及泥水,是否容易使爱车溅上淤泥,有无大风或者沙尘的一些天气,是否会沾染灰尘,以及温度是否过高或过低,导致车辆过热或者结冰等等。除了这些,我们对于画面场景的细分也做足了功课。

这张图是我们5.0大改版的新手教程。通过宇宙,天空,陆地,海洋四个维度,来讲述墨迹天气最美,无间,轻盈,自在的改版目标。提到5.0,我想说说5.0之前和5.0之后。我觉得这两个阶段最大的不同,是5.0之前的版本侧重于天气功能的呈现,而5.0之后,应该更注重的是天气服务的延伸。服务与内容的设计势必对信息的排版,功能的罗列,交互的逻辑的要求会更高。我在5.0之前,各个平台大大小小迭代了接近100个版本,IOS,安卓,Ipad,国际版,WP,等等。
每一个版本,基本上都需要不同的产品资源,开发资源,设计资源,测试资源去跟进协调,所以无论是对效率,还是成本上,都要求比较高,而这对一个当时近七八十人的一个企业来说,压力还是非常大,身边经常会有人跟我说,我们一直在不停地奔跑,却很少有时间停下来沉淀,而沉淀对于每一个不同阶段来说,都是非常必要的,然后我们推出了5.0。
从第一张图可以看到,我们统一后的天气信息界面,天气信息界面是经过高度概括后的界面,这里的每一个功能,都是经过严格筛选后得来的,我们有一个功能的需求池,里面会不停地根据用户的反馈,以及我们迭代的计划,去筛选优先级,去处理,最终落地实现。视野上采用大范围的蓝色主题色来强化我们的主题。
第二张汇总的是我们的实景信息界面,实景信息界面的设计更像是内容容器的设置,我们采用了与天气信息截然不同的黑色,主要是强调内容的清晰化获取,同时用户在长时间停留在实景信息容器中时,黑色界面也可以更加省电。因为实景图片是更加偏感性的存在,很难保证上图的质量,所以我们在框架上给予更加整齐的正方形架构,隐性地规定了内容的严谨性。
接下来的个人信息界面,就没有什么可说的了。大部分是控件的搭建。而这里我想强调的一点是,我认为统一的控件,是可以起到事半功倍的效果。这样的统一在保证各自系统原生交互统一的同时,极大地节省了我们的成本。反而可以更加有效率的做事,多余的时间还可以用于梳理和完善不断打磨产品的细节。在设计完5.0的界面后,我们全部都粘贴在墙上,进行再梳理的工作,一方面可以整体地再次把控风格的统一性,而另一方面可以完整考虑功能交互的闭环。

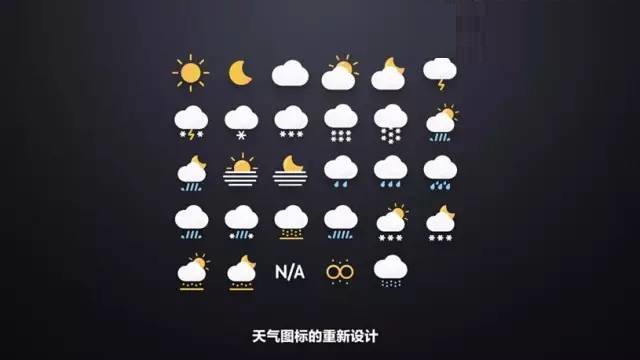
在改版中,不得不提的还有我们图标的设计,除了天气图标重新的微质感打磨外,我们还对端内的icon,进行了更细节的处理。比如这个水滴和闹铃的明暗面的处理,当我们在一个这样的设计中不停打磨时,用户也会越来越接受我们,并且肯定我们。
2、始终从偏固定的行为中寻找变化。
我们发现80%的用户对墨迹天气的使用时长是在一分钟左右。基于这一分钟,我们就做了很多关于天气延展性的内容。从天气到穿衣再到搭配,天气到节气再到习惯等,这张图是我们去年对二十四节气的开频汇总,在做这些时不仅考虑到公司的企业文化,产品定位,还需要了解二十四节气具体的含义,墨迹就是这样一个有着沟通文化设计理念的公司。所以无论是配图,字体,颜色还是小的张力形色等,都是经过严格考究后得来的。

同时,根据节气特点和风俗习惯,我们也做了一些好玩的内容拓展。比如春分立蛋的传统,在春分这一天,我们做了一个立蛋的小游戏,用户可以根据控制手机平衡的方式来立蛋,技术门槛较低,同时还有很强的趣味性。在保证开发效率的前提下,通过体验并分享的形式来传播墨迹这个品牌。

现在炒得很火热的雾霾话题,相信是每个人都关心的问题,雾霾本身是一件非常消极的事,我们用了插画这种形式,尽量去带给用户不同的态度,然后积极地面对雾霾,治理雾霾,并且科学的防护雾霾。所以说这些内容都是为了让用户有更强的主动性去深度挖掘我们内在的产品内容,找到附加体验中比较有趣的项,提高他们对我们的品牌依赖感,所以不要让用户在固定的附加体验上停留太久,好产品是需要可以加分的内容的。
3、始终从可替代的应用形态中寻找不可替代的品牌价值。

2014年中,墨迹天气尝试智能硬件领域,做了一款空气检测类的产品,分为室内机和室外机,相信很多人都听说过甚至试用过,可以精确地显示PM2.5,二氧化碳,温湿度等数据。空气狗只在正面设有一个开关按键,在交互方式采用手势识别这种炫酷体验方式,挥手点亮屏幕,用手在屏幕前隔空滑动,就可以轻松地切换数据,并且灵敏度非常好,操作十分便捷。
五、用心打造情景化体验
情景化体验我觉得是它更大的优势。在千里之外的我们可以随时把握我们爸妈老家那边的空气质量。在外工作的我们,也可以了解到家中熟睡的孩子身边的空气情况。
其实在我们发布这款智能硬件以后,我们发现许多用户,甚至通过空气狗才了解到我们墨迹天气这个公司,所以单从产品层面,我们的空气狗已经算是成功了,因为它代表了一个品类,同时代表了墨迹天气中国的,温情的品牌价值。
新推出的App一定满足现有人对场景的诉求,那为什么会有不同的新应用出来呢?就是人们使用场景在变,技术环境在变,变化产生新的需求,推着软件不断地革新。就像我们以前用QQ,后来用微信。因为用户的使用场景、使用习惯都在发生着变化。天气软件其实也是一样,墨迹天气总是在追求着创新,不希望带给用户一成不变的使用形式,我们会经常跳出天气预报的圈子去思考问题,因为在这个圈子里,我们很容易受到技术、产品甚至行业方面的思维限制。
我们现在的天气预报的方法是比较古老的天气预报的方法,那么在未来会不会出现一个新的天气预报方法?比如说精确到一分钟的短时天气预报,比如说用户可以自己报天气,等等。那我相信这些功能的出现一定会带来新的设计形式的改变,我相信在变化中带来的机会是最多的,最可怕的就是环境一成不变。
曾经有朋友问过我这样一个问题:hi,Tony,你觉得颠覆传统查询方式的手机版的天气预报能活几年?我当时没有特别在意它,手机能活多久,手机版的天气预报就能活多久,但今天仔细想一想,我是被当时的技术思维限制住了。
比如说,以iwatch为首的移动智能化产品就掀起了智能硬件感知的风潮,14年底,墨迹天气团队受邀赴美,与苹果公司共同研发了watch版的墨迹天气,彻底颠覆对于以往查询方式的认知。一种新的情感体验随着智能硬件产品的兴起愈演愈烈。我们发现在手表上查询天气,方便至极。当我们将iwatch和iPhone配对后,显示本地的所有天气信息的推送,iwatch首先使用一个小的窗口来显示街道的天气信息概况,然后当我们移动手腕时,小窗口就会显示更详细的天气通知内容,非常方便。
六、好的产品不一定是颠覆式产品
我们刚从墨迹自身,说了许多体验方面的微创新,其实用户在使用产品的过程中自身也在适应着产品的创新。工具型应用自身的特点决定了水桶型的用户体验架构,大到四五十岁,小到00后,远到国外,近到身边,只要是对天气相关服务有需求的用户,都是我们的核心用户。很多人会问,你们的用户真的有几亿吗。答案是肯定的,去年墨迹天气的团队走访了线下全国三十多个城市,所到之处都有千名粉丝慕名而来,纷纷响应我们的线下占地化活动,同时为墨迹的发展提供了非常宝贵的建议。
墨迹天气不仅仅是一个简单的软件,它更像是一个载体,承载着每一名用户查询天气背后的体验。墨迹也在努力地对用户每一个需求思考透彻,同时每一个点都能很好地满足,好产品并非需要颠覆,可以有润物细无声的力量。
最后,我想到了以前对我有重要影响的圈内的大神说过的话,他经常告诉我,个人最大的成长主要还是在于学习的能力,要做到四个词:多思,勤奋,韧性和专一。多思,就是多思考,在同样的环境和要求下,怎么能跟别人做的不一样。勤奋就更不用多说了,勤能补拙。韧性,就是每个人一定会失败,而且会失败很多次,因为要不停涉足全新的领域,但也会学到很多的东西,这个过程一定是痛苦的。这个过程中,就看能不能坚持下来,能不能有韧性地一次次站起来,变为常态,融入血液,也是非常难的。最后就是专一,做事要执着,可以做得事情非常多,创业公司更是这样,墨迹天气也是这样,但是可能十个事都做,但是哪一个的投入产出比最高,哪一个最有可能获得回报,这才是最佳的选择。 |