|

最近在做产品设计时,遇到了一个非常典型的设计失败案例。这个案例反应了一些老生常谈的问题,我觉得非常有意思。
好看的设计未必好用
我负责的是一款秀场类产品,近期要在移动端中添加一个模块,模块主要的功能是展示主播的录播视频。下面展示一下原型图和效果图的对比。


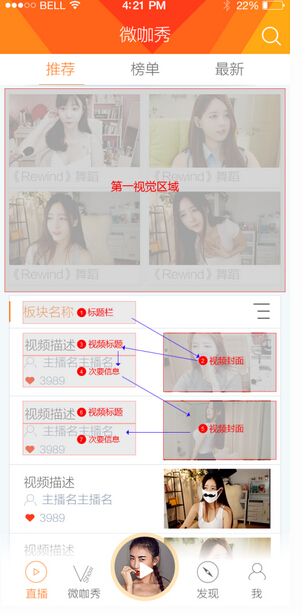
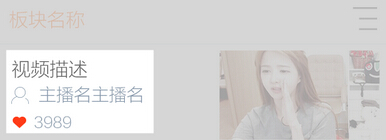
我的原型图中,采用了最简单常用的布局方式,而UI设计师拿到需求以后,觉得这样做实在死板,想做一些和其他竞品的差异化。所以,将视频封面放在了右边,视频标题、主播名称、点赞数放在了左边。当效果图出来时,我第一眼感觉是漂亮,精致,整体效果非常不错。领导看了以后,也觉得视觉效果很棒。于是,效果图一稿便通过审核,步入开发。
然而,在开发完成以后,我看着手机上的测试版,效果并不尽如人意。首先,成品并没有效果图那么漂亮。在仔细对比后才发现,原来效果图漂亮的原因,很大程度上是因为摆放的图片非常漂亮。而实际产品中的主播,并没有那么好看。这导致了看到实际产品后,有较大的落差感。
所以,建议UI设计师在出效果图的时候,尽量摆放产品真实的内容图片。效果图并不需要做得有多漂亮,而是需要在产品开发前,模拟产品的真实样子,保证产品内容在最差的情况时,依然能有良好的视觉体验。
除了视觉落差感以外,我在深度体验产品时感觉到有些别扭。所有该显示的信息都显示出来了,那别扭的问题一定是出现在布局上面。我开始翻看竞品,想寻找问题所在。
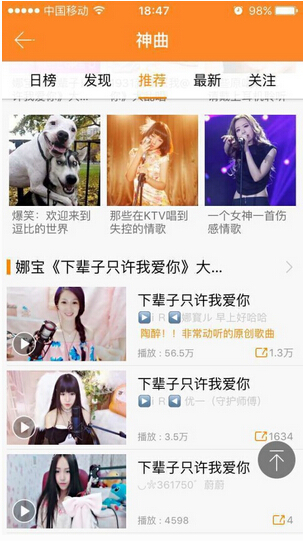
拿YY神曲的页面来说,虽然信息比较多,显得有些杂乱,但是并没有别扭的感觉。那为什么信息左右调换位置,就会产生别扭的感觉呢?

我开始寻找将图片右置的相关产品,比如:今日头条、ZAKER、一点资讯、央视新闻、腾讯新闻等。看完以后,发现采用这种布局方式的,大多是新闻类的APP。

于是,我第一次开始深入地分析页面布局问题。
首先分析:为什么新闻类的APP的图片要放在右边?

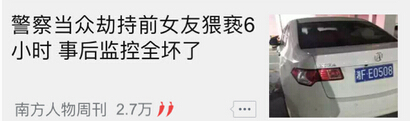
如上图所示,每条信息的元素有:新闻标题、新闻来源、点击次数、热度以及新闻图片。
那这些元素对于用户来说,优先级是什么样的呢?首先,拿新闻来说,标题的优先级是非常高的,用户判断是否看这个新闻的第一元素通常都是标题。这是很早以前用户阅读报纸时就养成的习惯。基于这个原因,新闻类APP标题的优先级大于图片的优先级是没有问题的。
那现在回过头来再看看我自己的APP,分析一下用户的阅读顺序。

首先要说的是对于秀场类产品,图片绝对是第一视觉焦点。用户筛选信息,绝不会逐字逐句浏览,而是大脑进行关键信息检索,过滤次要信息。用户“第一视觉区域”是没有问题的,用户第一眼看这个页面肯定是被此区域吸引。接着用户扫视“①版块分类”的标题栏后,下面重点来了。

用户视线会扫描整块信息条,图片肯定是第一优先级的信息,用户通过图片来判断:
- 足够吸引,点击进入;
- 有点吸引,需要查看此视频的其他信息来判断;
- 完全不吸引,跳转下一条信息。

抛开第一种情况,当用户觉得此视频封面是自己稍微感兴趣的东西,那么用户需要阅读其他信息来确定自己是否喜欢。此时用户的视线由“②视频封面”跳转到“③视频标题”然后向下扫视其他“④次要信息”。如果在判断此视频自己没兴趣后,用户会继续向下扫视,焦点又会跳到下一条信息的“⑤视频封面”。然后重复以上路径,循环扫视。
最后导致的结果就是:用户以从右往左的一种顺序浏览内容,违反从左往右的阅读习惯。
总结:
其实,在产品设计中,追求创新、追求差异化是非常值得鼓励的事情。但有时候为了寻找差异化,而导致用户使用成本增加是需要产品经理细细斟酌的事情。在某一行业尚未成熟时,创新一款APP是比较简单的,因为行业内并没有一个大致的标准,也没有太多用户习惯的需要注意。但当行业趋于成熟,众多产品涌现时,任何一点点微创新都难能可贵。
在这里还想说一个问题,就是大家在效果图审核时,常常会说:我感觉这个页面有点别扭,我觉得这个交互动画有点不舒服。这到底是为什么呢?这种别扭到底是怎么产生的呢?我想这种别扭一定是视觉或交互传达出的信息有悖于个人的日常感知。如果有一个页面,很多人都觉得别扭的话,那很可能是某个地方设计有问题。也许有些问题是显而易见的,也许有些问题是深层次的问题。如果是深层次问题就需要产品、UI设计师或者交互设计师细致地去寻找问题。存在的问题并不可怕,最可怕的是问题隐藏起来,而产品经理却毫无感知。 |