| 存在于人机交互(HCI)中的最大挑战是人的因素。人是复杂的。相比之下,计算机反而十分简单。计算机是人设计和制造的,它们拥有的功能与编程人员的能力息息相关,并且严格依据规范行动。计算机与人类不同。人类科学家(包括那些从事HCI的)面对的是一些计算机科学家很少想到事情:多样性。人与人之间差异很多。我们当中有年轻人,老年人,女人,男人,专家,新手,左撇子,右撇子,说英文和中文的人,北方人,南方人,高个子和矮个子的人,强壮的和弱小的人,跑的快的和慢的人,健全的和残疾的人,视力正常的人和盲人,积极的人和懒惰的人,富有创造力的人,温和的人,疲惫的人,警觉的人等等。人的多样性的出现意味着我们的工作不再精确。它总是近似。设计一个工作良好、持续性的系统,是一个遥远的目标,但不幸的是,我们不可能达到自己想要的程度。系统可能会在部分人的手中运转地很好,但风险也是寸步不离(见上表),而且系统也可能效果不佳,或者根本不起作用。正是因为这一原因,人机交互设计师才将“理解你的用户”这样话奉为箴言(Shneiderman和Plaisant,2005,p.
66)。
人机交互的研究人员已经发现了很多问题。我们擅长解决一些小问题,但是大的问题就难以解答了:为什么人们会犯错误?为什么人们能忘记如何做一件事情?为什么人们在电脑上安装应用程序时会感到困惑?为什么人们在用手机打电话时就不能好好开车?为什么这么多人如此喜欢上Facebook?显然,人的这部分本性是极其重要和有趣的。我们越了解人,我们就越能有机会设计出更好的互动系统——交互——然后我们能按照设想去工作。所以在这一章我来研究人,但也从未远离过计算机和交互。
前半段的问题从为什么开始。他们是个大问题。不幸的是,他们并不适合于实证调查,也就是本书所讲的重点。以第一个问题为例:为什么人会犯错误?从实证研究的角度来看,这个问题太大了。谁都无法给出滴水不漏的答案。(处理这类问题)我们最好的办法就是缩小研究范围,定义一类人群(人口),让他们在特定环境中使用某一特定系统完成特定的任务。这样我们就能观察到人机间的互动,评测人的行为。在研究过程中,我们对错误进行记录、分类,计数,并将错误产生的位置及缘由进行说明。如果我们的方法是合理的,我们可以收集到足够多的信息,进而给出一个相对狭义的答案。如果我们进行足够多类似的研究,那我们可能会将其发展成一个更加广义的答案。但一个接地气的基础性实证研究需要小而精的问题研究方法。
在第7章中我们将讨论描述性模型,用以寻求对问题区间的界定和分类(方法)。他们是思考的工具,而不是预测工具。建立“人”的描述性模型十分有用。这将帮助我们开始理解人,并界定和分类人机交互中人的因素的相关内容。事实上,有许多这样的模型,我将在本章中介绍几种。
2.1人类行为的时间尺度
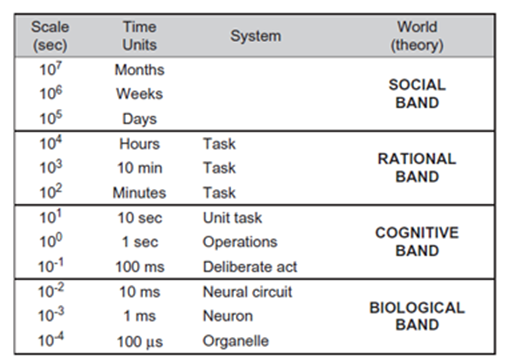
人的行为的Newell时间尺度就是一种人的描述性模型(Newell,1990,p. 122)。它从人行为产生的时间维度定义了不同类型的人类行为,并以此描绘出了问题空间(见图2.1)模型有四个频带,分别是生物频带,认知频带,理性频带,和社会频带。每个频带又分为三个层次。时间以秒来整合出现在对数刻度上,每一层的数量级是下一层级的十倍。底部单位是微秒,顶部单位是月。在这九种水平中,Newell把工作中的人的系统归于一种标签之上(例如,作业或任务)。在这些标签中,我们看到了的人机交互之间的连接关系。频带上的标签展示了一种世界观或是人类行为理论。
在人机交互的实验研究中最常见的因变量是时间——即用户完成任务的时间。在这个意义上,Newell的时间尺度模型与人机交互相关。该模型也是合理的,因为它反映了该领域的多学科性质。人机交互研究包括高层次和低层次,这点我们在模型中也看到了。如果需要的话,我们可以随机从人机交互会议或期刊中选择一篇来研究它,然后将结果放进图2.1中的某个地方。例如,在选择技术,菜单的设计研究中,力或听觉反馈,文字输入,手势输入等等,都可以归类在认知频带中。这些任务间的相互作用通常持续几百毫秒到到几十秒不等。Newell将这些特征归结为故意行为,操作和单位任务。

图2.1 人类行为的Newell时间尺度
在理性频带里,用户所从事的任务,跨度分为几分钟,几十分钟或几小时不等。研究主题包括网站导航,用户的搜索策略,以用户为中心的设计,协同计算,普适计算,社会性导航,和情境意识等方面。这些研究领域相关的任务占用用户几分钟或几小时的时间。
社会频带中的任务往往要持续几天,几周或几个月之久。这里的人机交互研究主题可能包括工作习惯,组件的使用模式,社交网络,网上交友,隐私,媒体空间,用户类型和偏好,设计理论等等。
Newell模型的另一个贡献是提供了涉及研究方法的内容。量表底部的内容在本质上是颇具一定高层次的定量研究。例如,在生物频带的工作,可能是实验性和经验性的——处于神经冲动的水平。而在频带最高级,事实却是截然相反。在社会频带,研究方法往往是定性的和非实验性的。在这里技术人员采用包括访谈,观察,案例分析,情景法等方式展开工作。此外,在定性和定量的方法的过渡频带中,从上往下移动中的人物角色具有一种渐进的趋势。随着一种方法变得更加突出,其他方法的显著性会相对降低。社会频带的研究主要采用定性的方法,但通常也包括一些定量的方法。例如,工作场所的习惯研究,主要是定性研究,可能会有一些定量的方法(例如,统计每天工作时的个人电子邮件发送的数量)。因此,在社会频带的定性研究还包括一些量化的评估内容。相反,在认知频带的研究主要使用定量的方法,通常辅助一些定性的方法。例如,一个关于用户操作行为与定位设备的实验,主要是定量的研究,但同样可能包括在实验结束时,一起收集一下关于交互操作的一些意见和建议。因此,在认知频带的定量的、实验性研究工作同样也包括一些定性的评估。
Newell进一步对社会频带上方频带的内容进行了推测:那是一条运行了数千年历史的频带,和一个运行了几万到几百万年进化的进化频带(Newell,1990,p.
152)。(如此久远的时间跨度)我们将放弃从人机交互的角度去解释这些。
2.2人的因素
在交互系统中,有许多方法来描述人的特征。其中一种方法就是在第一章中所介绍的,Card等人提出的人类加工处理模型(1983)。

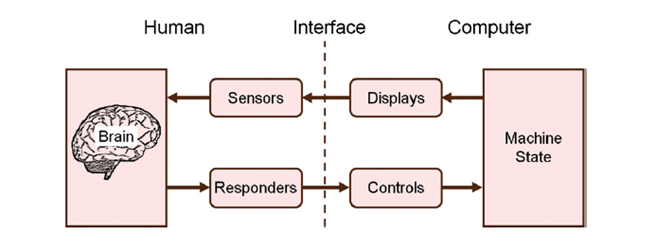
图2.2 工作环境中操作人员的操作机制(Kantowitz和Sorkin,1983,p.
4)
同样也存在其他的特征。人的因素研究员经常使用的模型展示了人类操作机制,如图2.2中的所示的内容。人通过传感器和显示器监控计算机的状态,通过反馈和控制器来控制计算机的使用状态。垂直虚线是很重要的,因为它代表的是交互发生的用户界面。这也是研究人员观察和测量产生交互的用户行为的位置。
图2.2呈现的是组织这一部分内容的便捷方式,因为它将人类行为简化为了三个部分:感受器,反应器,和大脑。
2.3感受器
Rosa:你否认一切,除非你想去相信。你就是这种人。
Bjartur::我有五种感官了,不需要看到什么更多的东西。--(Halldór
Laxness, 独立的人)
人的五个经典的感观是视觉,听觉,味觉,嗅觉,触觉。每种感官都能够给人带来明显不同的关于环境的物理特性。感官共有的一个特征就是接收信息并将其转换为物理性的电神经信号,如声波,光线,味道,气味和物理接触等信号。将信号传递到脑部进行处理。感官刺激信号和感觉器官都是纯粹的生理性物质。稍后讨论的感知,包括感知刺激和使用大脑进化出的对感官接收信号的识别,意识和理解。我们从五种感官中第一位的说起——视觉。
2.3.1视觉(视力)
视觉,或视力,是人的一种接收外部环境以可见光形式通过眼睛感知形成的环境信息的的能力。视觉感官通道非常重要,因为大多数人获得的80%的信息都来自于光线(Asakawa
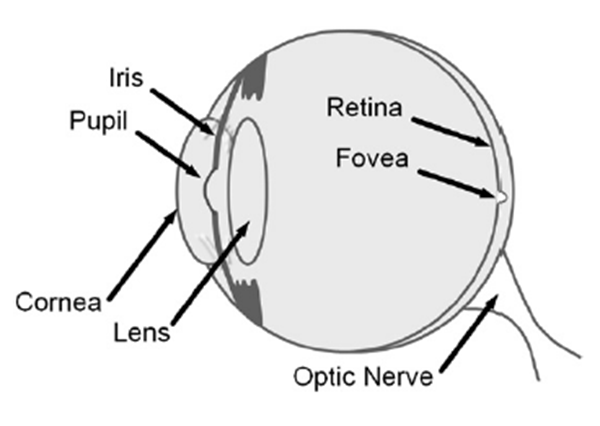
and Takagi,2007)。看的行为从眼睛的晶状体接收光线开始。晶状体将光线聚焦成图像投射到眼睛后面的视网膜上。(见图2.3。)视网膜是一个转换器,将可见光转化为神经信号通过视神经发送给大脑。

图2.3 我们的眼睛

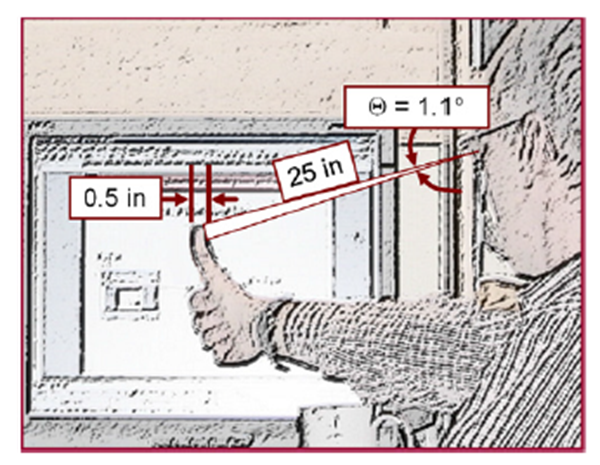
图2.4中央凹图像的跨区域成像范围比单一视角的范围程度要大。
在视网膜中心旁的中央凹,是负责中央视觉敏锐度的位置,如阅读或看电视时。环境中的中央凹图像包含了大约1°多一点的视觉区域,就大约相当于将手臂伸展开后手指上一个指甲的大小(见图2.4)。虽然中央凹只有视网膜约1%的大小,与大脑的视觉皮层相连接的黄斑中央凹成像神经却占了视神经的50%。
如同其他的感官刺激因素一样,光也具备强度和频率两种属性。
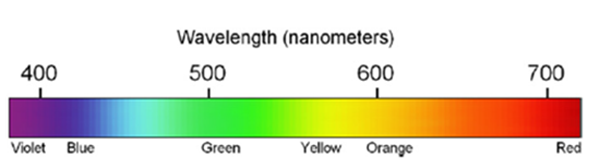
频率。频率具有传导光的色彩感知的特性。可见光只是一段很窄的是电磁频谱,其范围在无线电波到X射线和伽马射线之间。不同的颜色处于电磁波可见光谱的不同位置,紫色(390nm)和红色(750
nm)分别位于光谱的两端。(见图2.5;颜色在灰度模式下打印效果不明显)。

图2.5可见光谱中的电磁波谱
强度。虽然光的频率是一个相对简单的概念,但是光的强度就不是可以这样来理的。从人类的角度来看,测量光的强度,复杂之处在于人的眼睛对不同光的波长和光源复杂性的敏感度不同(例如,一个单一的频率与混合的频率相比)。与强度有关的一个因素是发光强度,是指光源在指定方向的单位立体角内发出的光通量。光强度是光亮度、眼睛的主体性、大脑认知共同作用的结果。发光强度的单位是坎德拉/每平方米(cd/m2)。
注视和扫视。视觉不只是人接收具有一定频率和强度的电磁波的接收而已。通过眼睛,人能看到和感知周围的环境。在这样做时,眼睛产生了两个原始的动作:注视和扫视。注视的时候,视线是固定的,可以发现环境中的细节。注视时间可长可短,但通常至少持续200毫秒以上。改变注视点到新的位置需要扫视——将视线快速定位到一个新的位置上的过程。扫视本质上是快速的,只持续30–120毫秒。早期在注视和扫视方面较为有影响力的研究成果由Yarbus在1965的出版的俄语文献,译名为《眼球运动和视觉》(由Tatler,
Wade, Kwan, Findlay, and Velichkovsky2010年审查通过)。Yarbus证明人在观看环境时的各种检查模式。其中一个例子就是观看画家Ilya
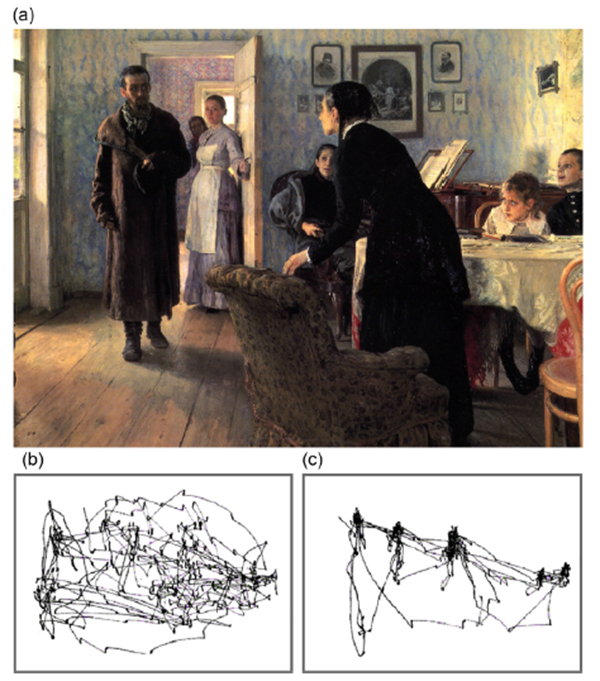
Repin(1844–1930)的画作《不速之客》。参与者依据指示要求观察画面场景,在图2.6a的显示。在各种各样的任务中的眼球运动(注视和扫视)会被记录和绘制出来。一个参与者的结果显示在图2.6b中,其任务为“记住房间里人和的物品的位置”,图2.6c中的任务是,估计人物的年龄。”Yarbus提供了许多这样的图表,用以分析表明,在和参与者之间的观看差异,以及观看模式会随着时间的推移和随后的看法的改变而有所不同。例如他指出,人们之间简单观察一个单一的目标的相似性大于观看多个目标之间的模式。

图2.6 Yarbus的研究眼球运动和视觉(Tatler等,2010)(a)场景(b)任务:记得在房间里的人和物体的位置(c)任务:估计人们的年龄
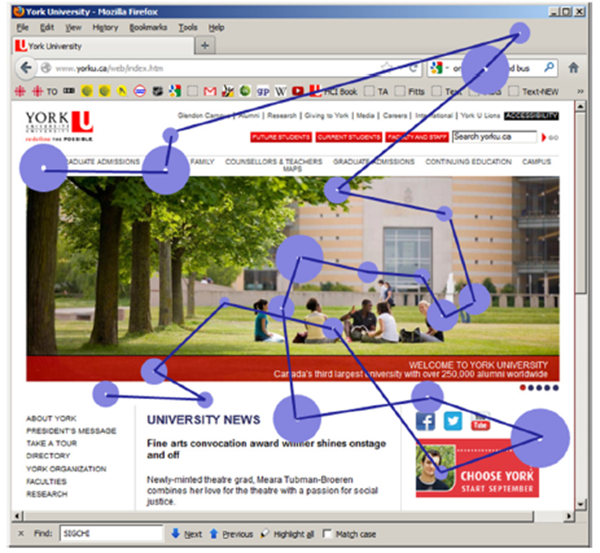
关于眼球运动的人机交互研究有几个主题。一是分析人们如何阅读和查看网页上内容。图2.7给出了一个基于实例的眼动路径(一系列的注视和扫视),显示的是用户在页面的不同位置观看内容。(参见J.
H. Goldberg和Helfman,2010,图2。)分析的结果为页面设计赋予了新的含义。例如,广告商可能会想知道的用户观看模式,例如,男性和女性观看的内容有何不同。眼球运动存在性别差异(Pan等,2004),但这种方法保留至今就说明了,一些低水平的实验结果也可以指导设计。

图2.7眼动路径是用户在网页内容上停留位置的定位
2.3.2 听觉(听力)
听觉,或听力,是由人类对声音检测的结果。声音是通过环境中的介质,如空气压力的周期性波动进行传播的。声波是物体通过移动或振动,令空气产生波动而产生的。例如弹拨吉他上的一个琴弦,砰地关上门,洗牌,或一个人说话(都会产生声音)。而人在说话时,是通过喉咙里的喉头和声带来发声的。
声波到达人类的耳朵,刺激鼓膜产生神经冲动并传递给大脑,这样就产生了听觉。从一个单一的声源产生单一的声音具有至少四个物理属性:强度(响度),频率(音调),音色,和包络。举个简单的例子,想象一下从一台乐器,如小号上演奏一个音符。音符声音可大可小(强度);或高或低(频率)。我们能听到和识别这个声音来自于小号,而不是长笛,正是因为音符的音色和包络所致。让我们了解一下这些属性。
响度。响度是对强度物理性能的主观模拟。它将由声压等级进行了量化,表示相对于平均压力介质而言声波压力的等级。声压等级的单位是分贝(dB)。人类的听觉始于0–10分贝的声音。会话音量约在50–70分贝。当人类感受到痛苦时,大约会产生120–140分贝的声音。
音调。音调是频率的主观模拟,这是声波的两个峰值之间的相对时间的大小。音调的位是周期/秒,或者赫兹(Hz)。人类可以感知在约20Hz–20000
Hz的频率范围的声音(20 kHz),虽然上限往往随着年龄的增长而减少。
音色。音色(又名丰富度和亮度)源自于声音的谐波结构的结果。回到音符的例子,谐波的频率是基础频率的整数倍。例如,一个400
Hz的音符,包括了800 Hz,1200 Hz,1600 Hz的谐波等等。谐波的相对振幅创造了我们主观意识中认为的音色或丰富的声音效果。当人们听到400
Hz的音符时,这就可以区别出某个特定乐器的音色了。例如,如果两个同样频率和响度的音符由小号和双簧管演奏出来,两个音符的声音有些部分听起来是不同的,因为每台乐器产生的谐波都有各自独特的模式。最清晰的音符形式是一个正弦波,包括基频,但是基频以上不存在谐波。由长笛吹奏出的音符最接近正弦波形。
包络。包络是一个音符及其谐波从无声到有声的建立进而继续传播的时间过渡方法。有相当多的信息存储在起始包络和峰值上。在上面的小号和双簧管演奏的相同的频率和响度的例子中,攻击也有助于区分声音源。如果小号和双簧管的音符被记录下来进行重放,但是去掉高频峰值后,那么就会令人难以分辨的声音源。部分原因是包络线与乐器的固有的属性(例如,铜与木管乐器)有关,但也与音符之间的连接方式(例如,断奏和连奏)有关。
除了物理性质,声音也具有其他属性。这些都与人类的听觉和知觉相关。声音,尤其那些听起来复杂的声音,可以被描述为和谐(愉快)或失谐的(不愉快的)。这个属性与不同频率如何混合成一段复杂的声音有关,如音乐和弦。声音还可以传递一种紧迫感或速度感。
人有两只耳朵,但每个声音都只有一个单一的声音源。在声音的物理性质存在细微差异时,每只耳朵都能帮助人识别声音的位置(方向和距离)。当多种声音从多个来源传到双耳时,立体声效果便会出现。
声音给人提供了一个令人吃惊的丰富的线索,无论你是在购物或坐在电脑前发邮件。毫不奇怪,声音对于盲人用户来说至关重要,例如,在传递位置和环境距离的信息上(声音就起到了很大作用)(Talbot和
Cowan,2009)。
2.3.3触觉(体感)
虽然触觉,或体感,被认为是人传统的五种感官之一,触觉其实只体感系统中的一部分。该系统包括分布在皮肤,肌肉,骨骼,关节和器官中的感受体,提供各种物理或环境信息,包括触觉,温度,疼痛,身体和四肢的位置。在人机交互中,触觉反馈指的是从体感系统中的身体感知那一部分提供的信息,如手指接触(触摸)物理对象。附加的信息,如温度,形状,纹理,位置,或阻力的大小,也可以通过触感来传达。
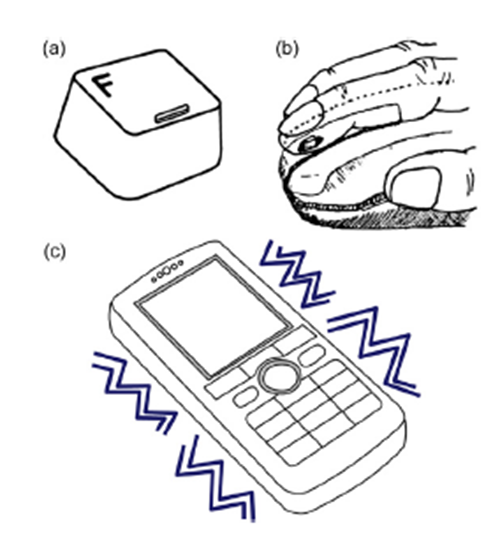
所有涉及到用户用手(或身体的其他部分)接触的用户界面都包括触觉反馈。简单的抓取鼠标移动传递给操作处理系统相当大的信息:鼠标的底盘的平滑或橡胶的感觉,在桌面上移动或粘滞。用户与台式机键盘的交互也是通过触觉反馈形成的。用户感知按键的边缘和形状,感受按键被按下时的阻力。按键顶部的触觉标识方面用户进行盲打。标识符位于数字键盘的5,字母键盘的F和J上。感觉到标识符能够告知用户双手已经位于了打字位置。(见图2.8a)
通过积极的触觉反馈增强用户体验是共同的研究课题。图2.8b展示了鼠标的食指位置下方有一个电磁驱动的定位销(Akamatsu等,1995)。当鼠标光标跨越边界,例如碰到了一个软按钮或窗口的边缘时会触发销轴驱动(脉冲)。添加触觉反馈可以帮助告知和指导交互的进行,同时降低潜在的对用户视觉通道认知的需求。触觉反馈在手机上的一个常见用途就是振动,提示有来电或留言。(见图2.8c)

图2.8触觉反馈:(a)在键顶的标识符(b)食指下电磁驱动销(c)振动在呼叫信号到来时振动(引自Akamatsu,MacKenzie,和Hasbrouq,1995)
2.3.4 气味和味道
气味(嗅觉)是一种感觉能力。对人类来说,这是通过鼻腔内的感觉细胞产生的感觉。味道(味觉)是对甜,咸,苦和酸等化学刺激的直观感受,味觉的味蕾在舌头和口腔中。大脑辨识味道是一个感性加工的过程,是通过嗅觉和味觉共同作用产生的。虽然嗅觉和味觉是直观的,普通人和专家之间几乎没区别,但是相比于视觉和听觉人们还是知道的太少。复杂的气味和味道可以从简单的元素中产生,但这种感知过程仍然是研究的主题。例如,在一些特定行业(例如,香水,葡萄酒)中分类方案已经被开发出来,但这些不能作为经验推广到人类辨识其他气味和口味上。
当人们无需努力就能够感受到气味和味道的时候,这些感觉对于系统来说不是通常“被设计”的。这里有几个人机交互的案例。Brewster等人(2006)研究了气味如何帮助搜索数字相册。用户采用文本和气味两种标记方法,然后再使用标签来回答关于照片的问题。由于嗅觉与记忆有联系,因此可以推测,气味线索可以帮助唤起回忆。最后,气味标记的唤起效果与文字标签相比差很多。相关工作是由Bodnar等人(2004)报道的,他们通过收到消息通知中断用户操作来比较嗅觉,听觉和视觉形式的不同。他们还发现气味的效果更差一些。这两个的例子十分著名,都是通过实证研究方法探讨用户界面中气味的潜在使用效果。这两项研究涵盖了实验研究的所有特征,包括一个独立变量,多个因变量,统计学上的显著性检验,以及独立变量的抵消。
2.3.5 其它感官
除了上文讨论的五种感官以外,表示感觉的词会在很多情况下出现。我们经常听到紧迫感,方向感,音乐感,直观感,道德感,甚至是常识这类的词。这些词汇的价值以及相关的感官对于人机交互来说没法被夸大。虽然操作活动与五种主要感官相比水平更高,但是这些感官带来的额外的感觉是如何帮助人与计算机之间产生互动的呢。满意,自信,挫折等等,显然都沉溺于用户如何描述体验上。有受体接受这些感觉么,就像鼻腔细胞一样?也许吧。人们的理解加之实验证据表明,可能人类的道德感和我们的味觉很相似(Greene
and Haidt,2002)。我们已经具备帮助我们挑选甜味和咸味的天然受体细胞。同样的,我们可能也拥有天然的可以用来识别公平和残忍的受体。正如许多不同的菜肴中都存在一些大众的口味一样,一些道德观念可以演化成不同的道德文化。 |