| 
时至今日,UED TIPS交互设计原理系列终于接近尾声了~欢迎大家收看交互设计原理最后一讲——奥卡姆剃刀原理
奥卡姆原理也被称为“简单有效原理”,由14世纪世纪哲学家、圣方济各会修士奥卡姆的威廉(William
of Occam,约1285年至1349年)提出。这个原理是告诫人们“不要浪费较多东西去做用较少的东西同样可以做好的事情。”后来以一种更为广泛的形式为人们所知——即“如无必要,勿增实体。”也就是说:如果有两个功能相等的设计,那么我们选择最简单的那个。
一个简洁的网页能让用户快速的找到他们所要找的东西,当你在销售商品时这尤为重要。如果你的网页充斥着各种没用的文章、小工具和无关的商品时,浏览者会觉得头晕,烦躁,愤怒…并迅速的关闭浏览器。简单页面的优势有很多,请听具体分析:
一.简洁的页面能更好地传达出你所想要表达的内容
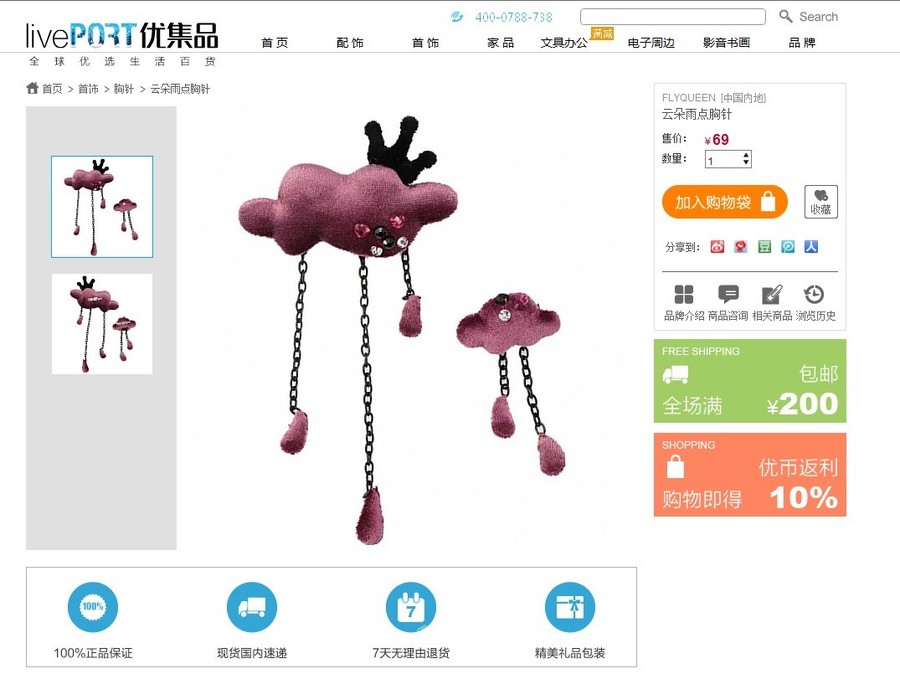
简单的页面让用户一眼就能找到他们自己感兴趣的内容,让他们看起来更舒服,更能专心于你要表达的内容上。而复杂的页面会让访客一时找不到信息的重点,也分散了访客的注意力。如果我们要用一个页面来展示产品,采用三竖栏的结构就会显得很复杂;若采用两竖栏来展示,宽的竖栏做图片展示和性能介绍,窄的做次要的介绍或图片导航,这样能带给访客更好地阅读效果,顾客更有耐心阅读,你所要通过网站表达的内容也就能更好的传递到用户眼前(如图1)。

二.简单页面更容易吸引广告投放者
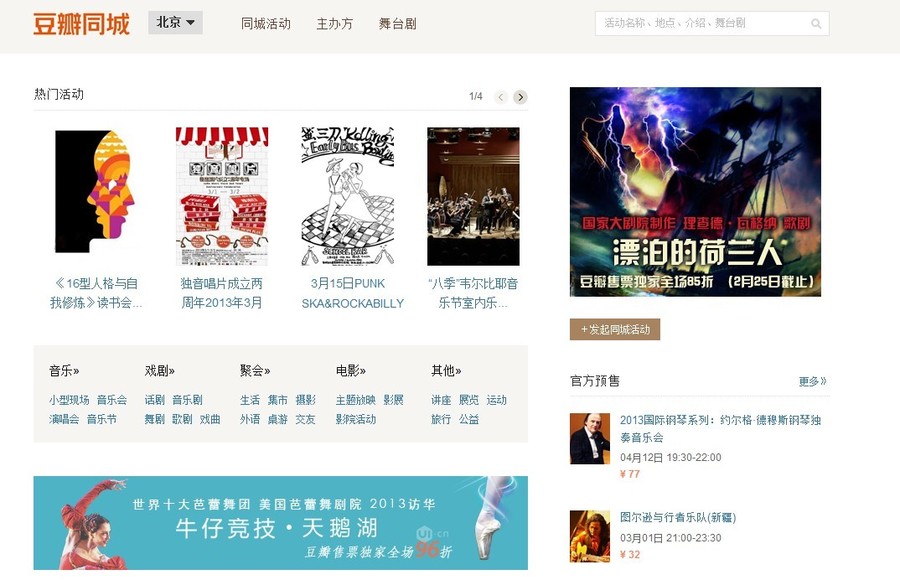
精明的广告商们有充足的经验去选择广告的投放,他们看中的是广告的点击率、转化率,而不仅仅是网站的流量。虽然在复杂的网站会有很多被展示的机会,但是因为网站复杂而且内容多,顾客点击网站广告的几率就会比较小,广告效果可能还不如那些展示次数较少的简单页面。所以简单的网站可能会更加吸引那些广告商们,一个屏幕只有那么大,网站的东西越简单那么放置广告的地方就越明显,越容易吸引他人注意和点击(如图2)。

三.简单的页面能给访客带来更好的用户体验
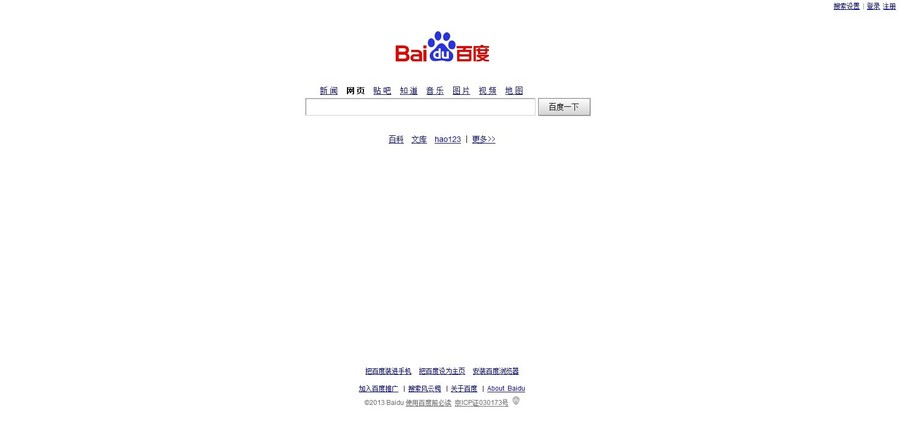
相信很多朋友在寻找网页的时候采取的观点是实用第一,美观第二吧,何况简约型的网站不一定就不美观。对比百度和Sohu这两个网站,如果大家想使用搜索引擎功能,相信大部分人会选择简单高效的百度搜索,这是为什么呢?在技术上这两个搜索引擎不相伯仲,而最主要的差距就在于网站的页面设计风格。从一个巨大的页面里找到那一点点所要用的搜索引擎框是很痛苦的,相信很多朋友都有类似的感觉。所以简洁的网站页面能给访客带来更好的用户体验(如图3)。

四.简单的页面效率更高
与那些复杂网站页面相比,简单的页面能够更为快速的打开。现如今,什么都讲求效率、速度,若网站没有及时打开,用户就会失去打开网站的兴趣而选择其他网站了。搜索引擎的结果如此之多,用户首先看到的是最先打开的页面。这样如果将网站页面设计的过为复杂,可能就会失去潜在的访客了。
现在想必大家已经了解到简单页面的重要性了~那么该如何科学的设计一个简单的页面呢~?
一.只放置必要的东西
简洁网页最重要的一个方面是只展示有作用的东西,其他的都没有。这并不意味着你不能提供给用户很多的信息,你可以用“更多信息”的链接来实现这些。
二.减少点击次数
让你的用户通过很少的点击就能找到他们想要的东西,不要让他们找一个内容找得很累。
三.“外婆”规则
如果你的外婆(其他老点的人)也能轻松的使用你的页面,你就成功了。
四.减少段落的个数
每当你的网页增加一段,页面中主要的内容就会被挤到一个更小的空间。那些段落并没有起到什么好的作用,而是让顾客们知道更多他们不想了解的东西。
五.给予更少的选项
做过多的决定也是一种压力,总体来说,用户希望在浏览网页的时候思考的少一点。我们在展示内容的时候要努力减少用户的思维负担,这样就会使浏览者使用更顺畅,心态更平和。
在这些方面,苹果的官方网站都做的很好。苹果公司用一种很有效和非常有礼貌的方式提供了足够多的信息,所有的文字,链接和图片都很集中,并没有一些使你分心的广告和其他商品的不需要的信息(如图4)。

正如爱因斯坦所说:万事万物应该最简单(Make everything as simple as possible,
but not simpler )。搞懂了奥卡姆剃刀原理,不仅设计会变得更简单实用,也许还能从中悟出简单生活的哲学呢~:>
在最近的五期UED TIPS中,我们已经学过了菲茨定律(从一个起始位置移动到一个最终目标所需的时间由到目标的距离和目标的大小这两个两个参数决定)、席克定律(一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长)、7±2法则
(人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错)、格式塔法则
(当对象离得太近的时候,意识会认为它们是相关的)以及今天的奥卡姆剃刀原理~
交互设计七大原理之中还剩下两个无需赘言的简单原理,在这里我也一并介绍一下~它们是:
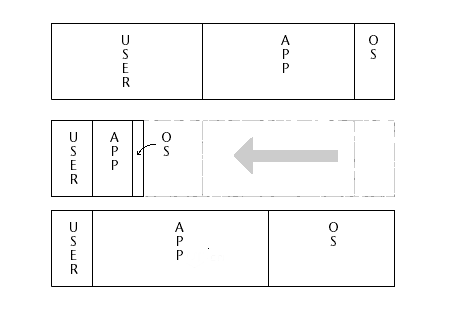
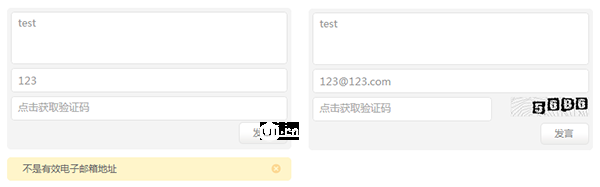
泰思勒定律(复杂性守恒定律)——该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性(如图5)。

防错原则——防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。该原则最初是用于工业管理的,但在交互设计也十分适用。如在硬件设计上的
USB 插槽;而在界面交互设计中也是可以经常看到,如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮会变为灰色无法点击),以避免误按(如图6)。
|