| 讲故事有很多形式。在过去,讲故事是口头的,代代相传,重复着那些古老、神秘的故事和历史。随着科技的进步,我们开始通过录制——播放的模式来传播故事。我们通过书籍的方式来扩散情结。现在社会中充满着无数的电子设备和科技产品,更多的交互方式让传统的口述与书面表达显得失色,它们仅仅能做到单纯的听觉或单纯的视觉,而现在的交互可以做到多维度的感官交互。
多屏式交互可以通过不同的平台、页面和设备来实现,来打造一种沉浸式的体验。我们观看、敲击、浏览。慢慢的沉浸如故事的世界中。
故事,故事
我出生在西非的尼日利亚,是Tiv部落的一名子民,我就听过数不胜数的故事,动物、人类冒险以及魔法。在尼日利亚讲故事的传统中,故事往往都是口头表达的,在节日里,男人们都穿着盛装,用肢体和歌曲的形式表达故事。对于这些故事我有着生动的经历,并且非常好奇,这种类型的故事该要怎么翻译进数码设备中以便进行交互?

这些传说是我们祖先遗留下来的文化,包含了信仰和理念。比如关于“耳朵和蚊子”的故事,有一天耳朵偷了蚊子的食物并拒绝归还。愤怒的蚊子就每天晚上都去骚扰耳朵,从此耳朵每个夜晚备受煎熬,忍受着嗡嗡的声音——这就是我们祖先对于蚊子的看法,从而引申出一个道德上的理论,不要偷取朋友的东西。
将这种故事现代化交互式的包装是可行的,但是我们该怎么做?让我们先来讨论一下“多屏互动”

屏幕和场景
当谈到多屏幕交互的时候,要想到不同的屏幕处于不同的应用场景,而且还有不同的兼容性。比方说同样是电影放映,在家中通过电视,重点在于“私人观影的愉悦性”,而在地铁观看屏幕中的电影,注重的是“尽可能将信息传递给每个人”。这就是“同样的设备,不同的场景,交互设计所应关注的重点也不同”
我通常比较关注以下设备的屏幕:
传感器(Twine 感应盒、运动传感器、GPS、Arduino等)
手持和平板设备(手机、平板、笔记本等)
平面显示器类(桌面电脑、电视等)
公众沉浸式设备(投影仪、公共场所大屏设备、自动售货机)
并不是要求所有的这些设备同一时间使用,完成交互目的,因为有的并不适合于场景。场景极度重要。
好了,背景就讲这么多,下面开始讲讲5种方法来进行多屏交互的故事讲述模式。
1.将故事分段(同一种内容,多屏交互能够营造不同的用户体验)
当我们使用多屏互动的方式来叙事的时候,我们需要找到故事的几个分界点。然后根据每段内容的特点和场景,选择不同的设备进行故事陈述。这种方法允许我们将故事划分,传送到不同的设备中,然后适应不同的场景。
Kolobok是俄国儿童故事,讲述的是一块黄色蛋糕的冒险经历。应莫斯科国际电影节官方的需求,一个由设计师、动画师组成的大型团队将普通的故事讲述变成了一种真实的愉悦体验。在展出开始之前,他们设置了儿童高度的大型触摸屏。通过手的操作,孩子们可以将动画中的各个部分加入动作设定和颜色设定。

然后演出开始,整个故事被投影到一座建筑的正面,大人小孩们就可以看到故事全部的发展与情结。动人的音效也是故事的一部分,和类似于3D的视觉效果紧密联系,完成了整个故事的圆满表达。

触摸屏和电影,视觉效果不同,但内容相同,均可以独立的存在,也不影响彼此的表达。这支团队找到了最确切的故事分界点,将同一种内容以两种形式表现,创造了不同的体验。(第一种方式满足了用户对娱乐性的需求,而第二种方式满足了用户对内容的渴求)
Q&A
Q:那么故事的分界点在哪里?
A:内容的切分在于对场景的理解。响应式设计在这方面给了我们大量的指导
Q:我很质疑这种将内容传达分割的方式,这种方法能存在吗?
A:有时能,有时不能,主要取决于故事,本文提到的故事可行。其它的一些故事,比如纽约时代的Snow Fall,他们按章节分割了故事,而所有的章节讲的又是一个故事,所以必须联系到一起。
2.提供用户多重观察(同一件事件,不同角度的不同观察体验)

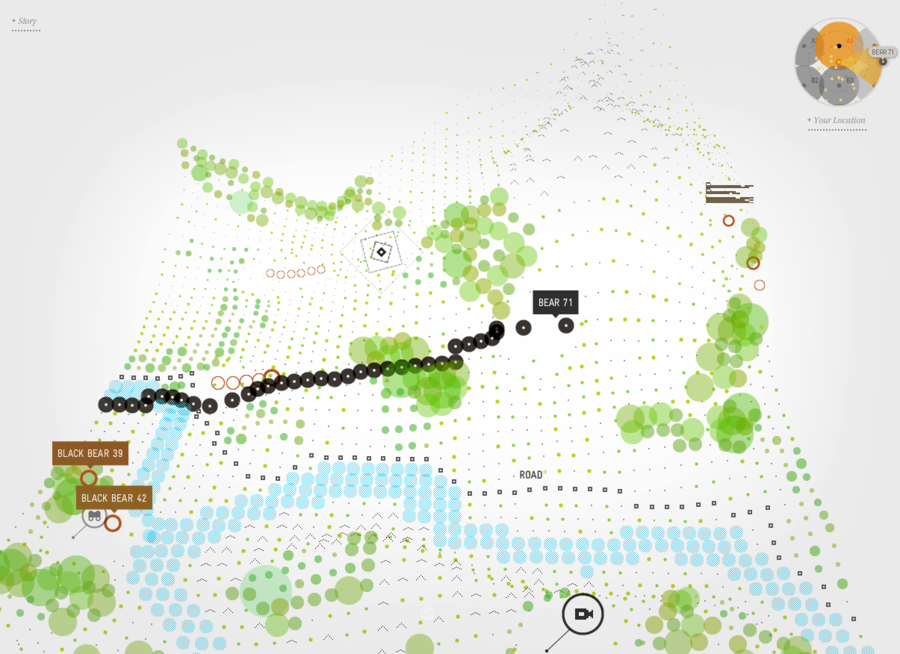
Bear 71是Jeremy Mendes和Leanne设计的一款多屏体验设计,并已获奖。讲述了一种熊的生活,他们位于加拿大Banff
national Park中。感觉像是介于较色扮演游戏和电视纪录片之间。线性的叙事方式,但是界面却并不线性,用户可以自由选择观察角度,效果很棒。

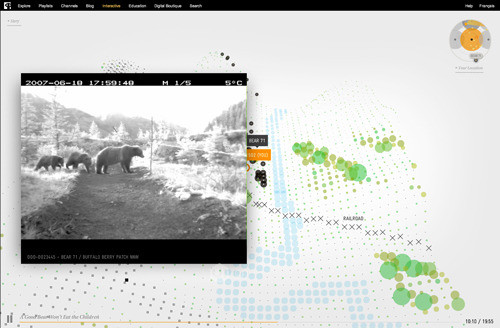
多重观察具有可行性。在网上,通过熊身上所佩戴的相机观察并体验,漫步在独具风格的景象中,眺望远处的森林,以熊的视角——自由感。尽管看起来像游戏界面,但是可玩性不高,主要是在于参与故事。你还可以选择打开摄像头来与整个系统中其它用户进行交互。

在展示与安装过程中,整个团队为Bear 71安装了增强现实感的应用和运动侦测相机,这样用户就能体会到独一无二的视角(每个人都不一样),通过使用增加现实感的应用和运动侦测相机,用户将感受一只熊所具有的物理体验。
Q&A
Q:从不同的观察点去观察故事,是否故事的情节也不一样?
A:在Bear 71中的很多观察点让叙事更加清晰。Bear 71强迫我们用熊的视角去观察世界目的是强调他们生活习性的丢失。但是其它的观察提供了略微不同的视角。这种视角性的自由和偷窥文化之间的联系颇值得玩味。
Q:Bear 71中都采用了哪些数据去表述故事?
A:Bear 71结合了 动物佩戴摄像头、GPS数据、现实感增强系统、地理数据,而用户所拍摄的图像也增加了数据的情感层次。这些数据有助于整个故事的陈述,并给我们提供了额外的视角去看待整个故事。
3.对传统的重新定义(用现代的方式去解读过去,提炼出对今日生活更有实用意义的准则)

西方文化对尼日利亚的影响深刻,尼日利亚的传动被动摇。我非常想采集一些我们文化中的精华将之分享出来,而不是将文化和传统保留在那些口头故事讲述者的脑海中。这就意味着重新定义故事的形式,保存方法,以及呈递给听众的方式。
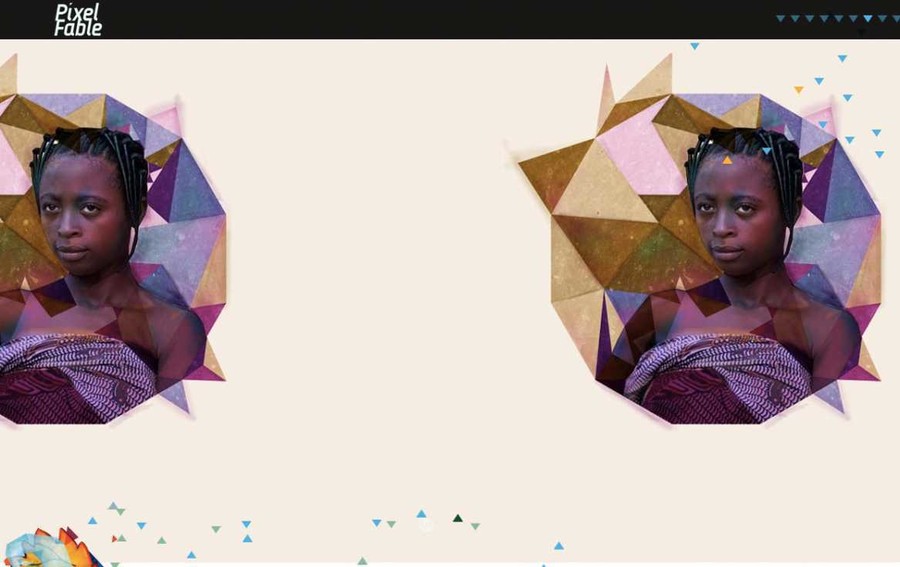
在2011年,我开始了一项名为Pixel Fable的活动,目的在于将传统故事放到网络上分享并重新解释。本质上,我创造了一种交互式的传统故事保存活动。正如前面提到的那样,口头故事陈述者非常多,而将他们的故事以数码的形式放到网络上,意味着他们会有更多的听众。25%的网站用户来自美国,25%的来自日本。加拿大、法国、日本也占不少百分比。
Pixel Fable 使用了响应式的设计,iOS apps和具有现实感的动效,来完美的用现代的技术与方式讲述尼日利亚的历史。
我依赖两种时代背景来表现古尼日利亚的传统。第一种背景是移动的迅速发展,第一种针对的是使用平板和手机的用户,他们通常通过敲击滑动的方式来理解故事。而移动设备的迅速扩散让这种方式变的不可避免——为什么非洲的传说不能以一种更具有可行性的方式来表现?第二种背景是非洲的医疗现状,通过现代的观点去解读传统。比如蚊子和耳朵的故事就揭示了今日尼日利亚蚊子传播疟疾的现状。用新的标准去定义旧的事务。
Q:人们会喜欢重新制订的版本吗?
A:不是每个故事都适合用数码的形式再现,但如果人们对故事有了情感反应,这说明是个好现象。
Q:新的叙事方式给社会带来了什么?
A:每个Pixel Fable故事都有信息。爱、智慧、信任,道德寓言与团结。这让我们从传统的视角出发,重新审视我们现代的生活。
4.给用户提供浸入式体验

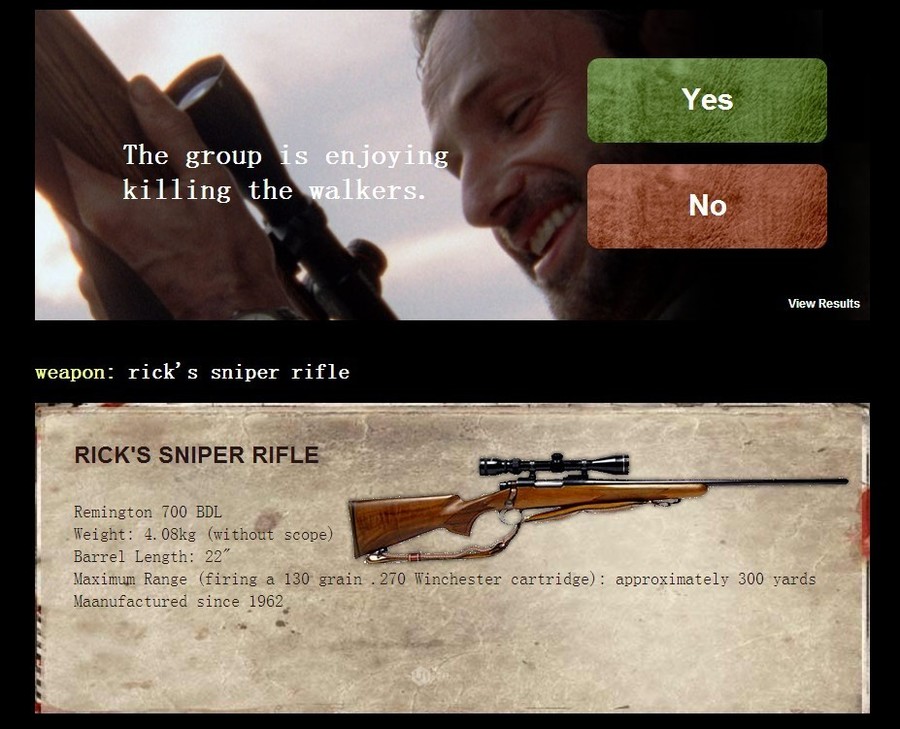
行尸走肉,著名的漫画和电视剧集,使用了一个网络投票app,来提问用户问题,并且展示出和问题相关的内容情结。这对于多屏故事陈述来说是一种实验,相当于邀请观众来参与剧情,而不仅仅是吸引用户的注意。
设计师同时加入了手机游戏,来营造一种用户对故事情节的亲临感,用不同的方式、在不同的场景体验故事情节。
所有的这一切努力都是为了让用户有沉浸式的体验。

用户既可以通过单一一种设备发动投票,在App上了解电影周边的一些故事,然后无缝的在同一设备上继续观看剧集。(无缝式体验)
也可以边看电视,边使用手持设备来回答问题。(多屏交互)
但是有人说这种方式可能会让用户分心,缺过了剧集中的重要部分,让用户感到复杂。我认为,“内容投票”应该与“剧集的观看”各自独立工作,以避免让用户分心。
Q:用户会忘记自己身处何地吗?
我认为这不是什么好事,比方说有时候我和一位挚友电话聊天,因此坐过了站,电话聊天是一种沉浸式体验,但是结局是坐过了站,带来了不便。因此沉浸式体验要适可而止,是让用户彻底的迷失在故事中,还是可控性的营造他们的代入感
5.多屏互动与场景式的交互

最近,很多讲故事的app采用了这种方式,根据你所处地区的不同,针对性的选择该地区的历史与故事内容。The
Slient History就是这样一个科幻故事,讲述了未来破败,而儿童无法用语言交流。iPad中的app包含了整个故事,但是通过去App中标签的地区走一趟,用户可以得到关于故事的附加信息,而且发现故事与该场景的联系性,以达到故事更好的表达。
对于一本儿童的科幻小说来说,邀请读者来实地场景考察是一件很有趣的事情。额外增加的场景交互让整个故事更富有层次感,更加有想象空间的真实感,但是如果仅仅陈述故事就没有这么美妙了。
Q:这跟设备有关吗?
A:随着响应式设计工作流程的提升,我们的内容便可以畅通无阻的在各个设备上呈现。比如相片和GPS信息,都是故事的一部分,因此这跟设备相当有关。
一个故事的发生,往往不是单一的,比如说除了单一的文字表述手段之外,我们可以用平板设备来表明故事发生的地理信息图,用手机来表述故事的文字层次,用电脑来表述故事的图像语言,而身处故事发生的真实地点,会增加一种对故事的认知感,这就是多屏互动的意义,将叙事方法立体化。
结论:

这篇文章中,我们提出了多屏互动概念的几个意义。互动的意义在于传达,本文的讲故事知识传达中的一种。通过多屏互动的方式将叙事提升到了一种新的高度,我相信随着交互技术的发展,传达效率的提升,人们的理解也会提升到一个新的层面。路漫漫,交互与互联网一样都是博大而又值得探索的。
很希望能看到你们也参与到讨论中来,给出多屏互动的其它案例。 |