| 曾近某高级产品经理指导工作中一再的强调要炫酷炫酷,动效交互不能少。于是苦逼兮兮地在原型上加各种交互。但是最终做出来的成品很差强人意。用户体验糟糕,炫酷的效果大打折扣。吸取了如此教训,那一起来看看动效炫酷的效果应该如何做吧~
没有用户请求就不会产生交互
当你关闭一个标签时,它就会从屏幕上消失:简单地说,这给了用户一个即时的反馈动作(这个视觉效果对我们来说非常重要)。深入地说,动作让人类感受到了现实生活中的行为。动画让界面变得鲜活,带给用户真实的响应感觉。
过去,在网站上增加动画效果是奢侈的,而且大部分是针对基于Flash的网站。但是现在几乎每一个网站都在使用CSS/Javascript/HTML5的动画功能,小到简单的滑动模块,大到更复杂的“视觉滚动差”效果。

这不是一件坏事——除了看起来漂亮和取悦用户以外,动画也解决了很多界面上的实际性问题。就像我们曾在《 Interaction
Design Best Practices》中提到的那样,动画起了一个“传播者”的作用,比起文字描述和图片,动画能使内容表达得更彻底且简洁。
下文,我们将探讨如何处理长时间加载等待及自然转场过渡,有哪些策略可以采用,及交互设计中可遵循的迪斯尼动画准则。
在用户等待过程中分散他们注意力
“人心不足蛇吞象”,内容的臃肿导致加载时间过长,这在技术层面无法解决。某些产品深受其害(如视频游戏、重度数据网站),但对于大多数数字产品来说又是不可避免的。
我们没办法缩短加载时间,但是我们可以让等待的过程更愉悦。加载时间动画(一种静态动画)就派上用场了。

虽然动画不能完美的解决这个问题,毫无疑问,它缓解了这个问题。
加载时间,它的关键是创建一个动画来替代原有的简单的加载进度条。最理想的情况是,动画加载过程中,通过动画向用户展现你产品的技术含量,给用户一个好的印象。就算是最差的情况,用户至少能在他们等待的过程中看一些有趣的东西,这就提高了整个用户体验!
事实上,与用户之间建立情感联系的应用和网站,更容易获得用户的宽容。好比一个优秀的404错误页面设计可以减少用户访问失败的挫折感,一个有趣的加载页面可产生更多情感价值而不是白白浪费掉等待时间。
口说无凭,让我们一起来看看数字创意机构Dunckelfeld的例子。当你第一次进入他们的网站时,你会看到下图所展示的一个有个性且有趣的加载动画。

Dunckelfeld创造性地利用传统的加载条和他们独特的橙色对角线标志作为开场动画,让用户知道等待不会太久,安抚他们的同时提升了品牌知名度。一旦完成,加载条就只剩下Dunckelfeld标志,飞到屏幕的左上角,无缝过渡到操作界面,用户现在可以自由地与它交互了。
现在的网站通常都能很好地支持动画,关键是探索出与自己网站定位相符的界面移动和变化的动画方式。将各式各样的
微交互(microinteractions)植入到你的产品中,让你的产品为用户带去更多有乐趣的体验。
无论是初始化时的加载动画还是微交互动画对网站而言都需要一些技巧——毕竟,他们的加载时间并不会太长,微动画大多起美化和装饰作用。然而,这些小的增加可使网站脱颖而出,使交互更令人满意。在交互设计中,永远不要低估它们的价值,它们不仅仅是“花瓶”。
场景过渡和用户通知
动画不应仅仅用于枯燥的等待时间中,以分散用户注意力,还应用来为用户推送通知并引导他们访问相应内容。
无论是从一个页面或者对象跳转到另一个,或者仅仅是一个简单的下拉菜单的出现,动画可以提高每一个细节上的交互——最好的动画看起来顺畅自然,而不会把用户的主要注意力吸引到动画本身。
接下来,让我们看看如何在动画速度和用户认知方面建立一个平衡点,同时使你的网站显得更流畅。这些可作为一个UI模式来定制你的网站或App。
1.让通知更具动态
运动的物体可吸引人的注意力。让你的消息通知动起来,是一个很好的提醒用户的方式,且不会让用户感觉突兀。
在线照片礼品零售商Photojojo就做了这样一个有趣且有用的动画。当用户添加一个新商品到购物车时,一个“+1”的文本会滑过屏幕漂浮到购物车图标处再增加商品计数。

动画运用得好,也可很好为商业目的服务:通过即时动态,向用户反馈商品已添加入购物车,可使用户不必急于去结算页面支付。这样用户的购物体验就未被打断,使得用户有更多时间去浏览或购买更多的商品。
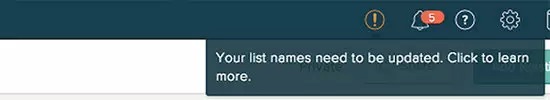
当然,这样的动画模式不仅仅适用于电子商务的网站。如果你想以友好的方式将消息推送给用户,可以考虑使用动态消息,像RelateIQ那样向下滑动一个通知条(几秒钟后自动消失)。

2.展示隐藏信息
通过动画方式动态显示一些隐藏的信息。两种最常见的方法是Hover-to-Reveal(鼠标悬停时触发)和Click-to-Reveal(点击时触发)。
悬停技术直截了当。当鼠标悬停在作用区域时,更多的隐藏内容将展现出来。我们并不鼓励将涉及用户操作的元素通过悬停的方式来显示,但可以用它来显示一些次要的信息。请记住,通过移动设备访问网站,悬停方式是不生效的(移动设备不支持Hover操作)。
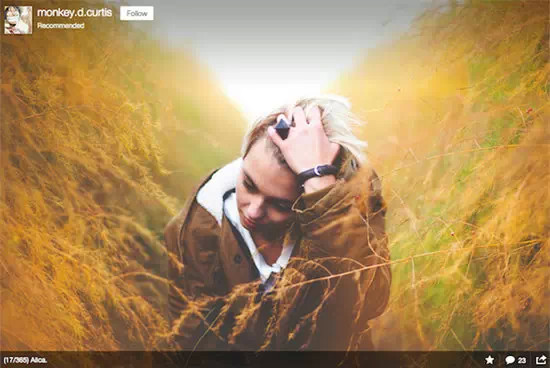
例如,Flickr上,你只要将鼠标悬停在照片上就能显示照片的说明信息。

为了让用户更多的关注主体内容,我们尝试一种叫做Click-to-Hover的替代方法。如AirBnB的地图将各目地有趣的建议(网站的主要内容)进行了隐藏,只有单击每个目的地的Icon才能看到它们。
3.内容突出
如果使用网格或卡片布局,这一点很容易实现。当用户鼠标滑到内容区域(不单单指文本链接),确保设置好合适的参数以保证动画的触发。下面我们可以看看阿迪达斯的例子。
4.折叠菜单
正如我们前面所提到的,某些区域最好保持隐藏,以节省所占用的屏幕空间,直到必要时再显示。如果采用这种方式,你希望折叠或下拉应流畅平滑,而不是简单地让用户和动画区域“躲猫猫”。这将提醒用户变化正在发生而不会打断他们流畅浏览的体验过程。
上面是一个来自Cabedge的例子,它在传统菜单的基础上添加了动画。它逐渐展开或折叠,而不是突兀地出现。这让整个UI显得更高大上,让人眼前一亮。
如果你想亲自试试这些有趣的动画效果,但又没时间一行行自己写代码来实现,那去UXPin看看吧,它有一个丰富包含
24种动画和交互效果的库。
5.动画滚动
印刷媒体与数字媒体相比,其优势在于线性度。
正在阅读一本杂志,你通常会知道读到哪里及记得你的阅读目的。然而浏览一个页面,往往比较跳跃,经常遇到的情况是:被另外一些有趣的图片或者标题吸引,甚至通过链接去浏览其它页面,到最后你阅读的内容也不再是你最初所计划的。数字媒体缺乏这样的品质……但它又不是非这样不可。
动画滚动是一种可以让整个网站从顶部到底部更具线性的设计方案(常被称为单页面网站)。当你点击不同的菜单选项时,目标区域自动地滚动到屏幕的可视区域——不会像“Jump-to-Section(场景跳转)”那样让人失去方向感。
动画滚动在浏览方面模拟了印刷媒体的方式,主要实现了三个目的:
让用户知道这个站点包含了多少内容及这些内容之间相互的关联;
可以让用户随意地发现和浏览站点内所感兴趣的内容而不用跳转页面。
场景过渡平滑而自然
Laura Meroni是一个很好地例子。注意这个站点在场景转换时不同的层有不同的移动速度,这就创造了一个惊艳的视觉滚动差效果。
当用户通过Web或者移动端访问站点时,我们想象他们只是“突然闯入”。一个动画滚动扮演的角色就像一辆豪华的轿车带用户去他们想去的地方。
如果你正在创建的是一个传统的多页面网站,你仍然可以通过视觉滚动差( Parallax Scrolling)的方法来增加可交互性。想深入了解该方法,查下载阅读免费书籍Web
UI最佳实践( Web UI Best Practices)。
遵循迪斯尼动画12原则
如果要把交互式设计中所有的动画方式写成书,可能好几本书都说不完。我认为为你提供一个动画设计指南可能更有用,授人以鱼不如授人以渔。
在动画设计界,谁能比迪斯尼更专业?1981年,迪士尼动画公司在《The Illusion of Life(生命的幻想)》这本书中总结出了12条设计准则,也正是这12条准则成就了现在的迪士尼。
挤压与伸展——模拟出实体对象的重量、硬度等特性,体现出物体被“压扁”或“拉申”的感觉。物体在运动过程中是保持原样还是灵活多取决于你的设计。

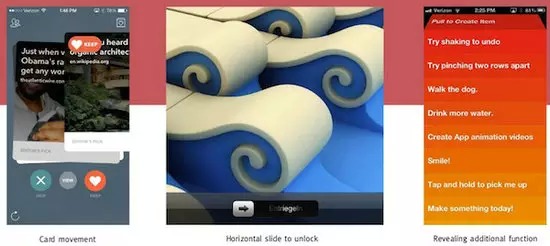
预见性——动画角色的动作必须让观者能够产生“预见性”,当动画角色一个 Pose摆出来后,观众就知道角色的下一步动作将会如何。举个例子,从下面的APP屏幕快照中可以看出,用户可以通过左边叠加在下层的卡片预测到点击下层的卡片就会切换到该卡片所对应的内容。

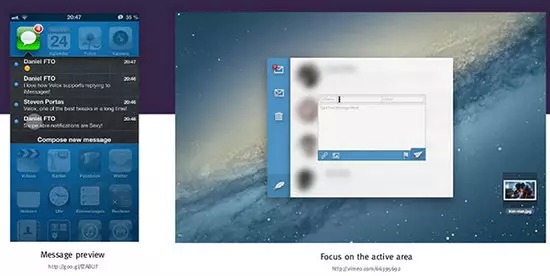
呈现方式——将合适的内容放置在动画周围,在帮助他们在你网站/应用中获得更舒适的交互。使用色彩、对比度、构图和动作使用户把目光焦点定位在主要的对象上,给用户一个更好的整体感。例如,弹出一个模态窗(背景模糊化,窗口部分处于焦点状态)来将数据区域更直接地展现给用户。

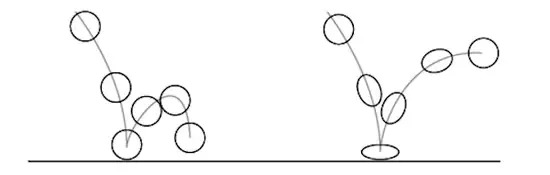
“关键动作”和“连续动作”——“关键动作”将动作拆解成一些重要的定格动作,补上中间的间补动画后,产生动态的效果,通常适用于较复杂的动作;“连续动作”是将动作从第一张开始,依照顺序画到最后一张,通常是制作较简易的动态。下面的第一张图就是一个“连续动作”的例子,第二张图是“关键动作”的例子。

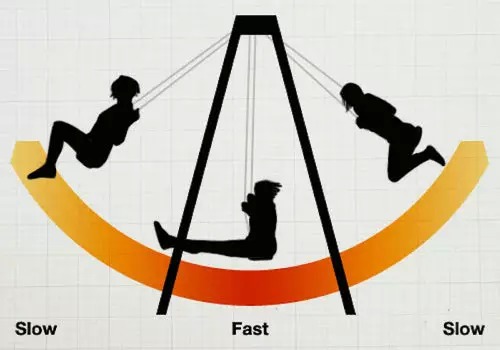
渐入和淡出——在动画开始和结束部分添加更多的动画帧,这样符合人们对惯性定律的认识,形成了一种加速或减速的感觉。

弧形运动轨迹——运动沿着圆弧感觉更自然,而直线运动让人感觉僵硬。例如,Android
UI的滚动是直线的,它的logo被设计为一个机器人倒也名副其实了,哈哈。

附属(次要)动作——在现实生活中,做一个动作总会引起多个附属动作——正如下面这只松鼠,它的跳跃引起尾巴的摆动。我们可以把这个运用到数字媒体设计中:假设用户打开了一个新菜单,我们可让之前打开的其它菜单动态地收起。

时间控制——节奏的控制是见仁见智的,不同的节奏传达不同的风格。轻松和娱乐的App和网站需要快速反应,然而结构复杂的网站则相反。设想一下,要让用户获得真实操作的感觉,动画必须在0.1s内做出反应。
夸张手法——动画的乐趣之一是它可以“潇洒随意”。现实主义是好的,然而过于现实主义则抑制了对动画的想象力和创造力。建议适度使用夸张手法。如你可以给一个跳跃的小球在反弹时添加被“挤压”的效果,使得这个反弹小球的动画显得很好玩。
立体绘画——就像真实生活一样,为它添加3D空间、质感和声音。
吸引力——这是动画最棘手和最主观的方面。记住要遵循最佳实践的情感设计。
最后,记得动画应该适度使用。动画应该用来帮助用户完成在页面和操作之间的预期目的,而不是作为一个“花瓶”(如果还有什么不明白的,可查看原文中提供的视频演)。
总结
随着时间的推移,对动画的需求将增而不减。未来不久你的网站或App也许会用到。别忘了,动画是一种强大的工作。它不仅满足了交互设计中的娱乐性,也完成了很多实际的功能性工作。请牢记文中提到的三种动画并把它们运用到你的界面中,可以让你的加载等待和场景变换更平滑自然。设计动画时,千万别忘了迪士尼的十二原则。
要使得网站内容既实用又有趣不是一件易事,不要小看动画的作用。
|