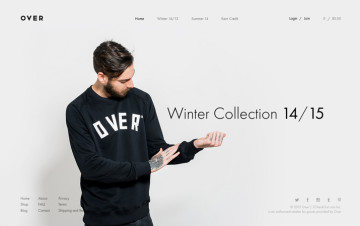
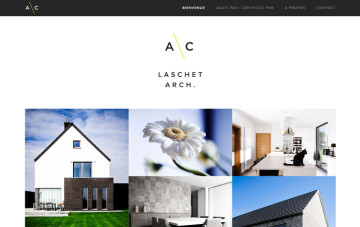
| 极简设计,只使用可读性强和使用率高的元素:使用留白,简介的内容,服务内容的细节等等。让界面简洁但又不缺乏内容。

使用留白的极简主义是现代设计的大趋势之一。很好地使用留白的人往往可以使你的页面第一眼看上去非常清爽,但是实际上用少量的元素和大量的留白做好设计还是有些难度的。甚至有些情况下你的客户不会那么喜欢,因为他们总是想要尽可能在页面上放更多的信息。
但是很多设计师都把极简主义的风格当做是一种挑战。极简主义风格的网页可以在不同的终端上转换,当然也适用于打印,页面设计和包装设计。接下来,我们来分析一下使用极简主义的特别棒的案例。
巧妙使用留白

每当设计师谈论到极简主义的时候,总会有一种“所见即所得”的态度。因为实际上也没有什么法则可以帮助你运用极简设计。
下面是一些大部分设计师都赞同的贡献。极简主义设计风格包括:
摒弃复杂, 使用基本元素
简单的功能交互
能承载整个项目的小细节
大量留白
使用简单和少量的色彩
只是用一种或两种字体
简单的内容
极简设计不仅仅是图像设计的理论。极简主义海运用在艺术,音乐,流行,家装和文学上。每当人们谈论极简主义的时候,那句名句“Less
is more”就会被经常重复。尽管它确实是听上去有些陈词滥调,但是却是描述极简主义最好的方式之一。
使用留白是极简设计中最关键的一步。但是它只当你使用更少量的元素,更开阔的空间的时候。为了创建一个有效的设计项目,你不得不从一开始就思考。
简洁的内容

你应当为了内容而设计,内容才是一切。
如果你想要创建一个极简设计,记住一定不能让信息超载。内容的样式应该和设计样式的大纲相匹配。
在设计内容的时候,不妨问自己以下几个问题:
它容易理解么?
能向用户简单的表达么?
图像和文字都足够简洁了么?
在没有解释的情况下,你的想法能传达给人们么?
如果你的回答是,那么一个简单的大纲就成型了。否则,你就应当暂停下来,思考这些问题应当如何解决。
把设计技巧都忘却

在过去的几年,设计师们都讨论了很多关于扁平化设计和拟物化设计,那也正是极简派抽象艺术诞生的时候,因为设计师们都放弃了所有的设计技巧和原则。
所以当想设计出一个极简化的风格,这也是最重要的需要考虑的地方。设计需要摈弃那些小花招,除非他们绝对必要。对阴影,夸张的质地,图片边框和字体都需要足够的注意。
先排除所有,再仔细想想设计元素中最基本的东西——颜色,类型,空间,网格和必要的设计元素。
关注细节

细节都是为内容服务的。在极简化设计中,物体和元素都不应当隐藏在你的设计中。每个细节都非常重要,所以必须谨慎。
注意细节也要注意网格线和对齐元素。井井有条的设计看上去更和谐,考虑用户在交互的时候的感你才能创造出能好的元素。
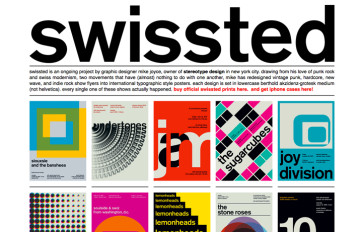
颜色需要目的

有的时候既简化设计可以让人们自然而然的想起黑白设计的视觉感。但是尽管潮流如此,极简化设计也是可以使用颜色的。
选择使用基础色调的画布,并且明度和饱和度都适中的颜色。坚持只是用一到两种颜色,浅色也是如此。
想想你的颜色用于什么地方,是设计的背景吗?还是用于强调的设计元素?持续使用这个颜色。
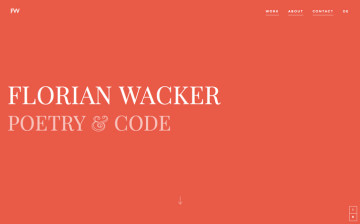
想想你的排版

排版和色彩在设计项目中也很重要,它需要简单直接。
无衬线字体是极简化设计中的常用字体。字体通常运用为图像的主要元素,加大加粗更是可以成为视觉的焦点。你的字体可读性强,你的作品才能成效。
当你考虑到排版的时候,画布上的文字和排版一样重要。如果你的设计很简洁,那么你的文字应当同样的简单。不要让你的设计负载太多的问题。你要坚持突出你想表达的图标和品牌,那么你的导航和标题只用短短的几行词就足够了。
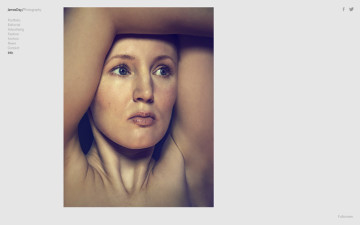
使用大量的留白

留白是极简化设计中的关键一步。如果没有太多的图像和文字元素,那么一定有很多的空白。
当运用空白的时候,你的设计应当是开阔的。那么一开始你就要保证你的设计使用的铺陈元素就是空白。
然后想一想你的设计和其他元素的关系。把你的图像整体加一个外边距,并保持在文字范围之间,使之可点击。
你每个元素边的空白实际上都是强调用的,你元素的空白使用要有目的并且报纸一致。如果你随意使用空白,你的设计感觉就很杂乱无章,你可以使用网格来帮你好好组织规划你的设计。
编辑设计

这是意义重大的一步。在你把你的设计初稿完成后,好好编辑它。进一步简化你的设计,因为很有可能你还是使用了太多的元素了。
选择一个焦点,然后去除周围的所有元素。再去除掉你页面上与你的焦点完全不相关的元素。如果有必要你可以把你的设计元素加回来,这样想的话你就可以放心大胆的去掉更多的元素。重复以上步骤,你就会明白对你的设计而言什么才是不必要的东西。
人们常常会因为没有元素可以去掉而争论不休,这样的话你不妨尝试另一种设计方法,打破常规设计。难道你真的需要:
图标和社交媒体?
广告和流行语?
RSS订阅或者其他流行的栏目?
多层级菜单?
我上面提到的几条就是我认为的极简设计的黄金法则,再很多极简设计的项目中,上面几点就是我第一次修改草稿中所要考虑到的几点。通常他们包括你的商业品牌,标题,导航栏和空白。
如果你有问题,暂时离开你的设计稍后再回来。接着继续修改。然后再多去掉一些元素,去除设计元素直到再删掉一个让你感到不舒服,那么就把它添加回来吧。
小结
当我们谈论极简主义,只使用可读性强和使用率高的元素。其他所有就都是装饰。
极简设计就是让你的设计回归本源的一种方式。很多情况下我们都过度设计了,很多设计元素和装饰看上去都是杂乱无章的堆砌起来的。你可以使用上面的思考方式来想想你的设计要如何重新构建。 |