| 从今天开始,我们也来聊聊UI设计。当我们谈论UI设计时,其实我的知识贡献范围也只能是WEB端,当然WEB端和软件端大同小异。但不管是设计网页界面还是软件界面,作为设计师,那就绝对不会否认这一点:比例、颜色、大小等微妙的元素间的平衡不是一项轻松的工作。

网页UI设计也是一样,一个网站就像和其他传统的艺术创作一样遵循同样的规律,最终达到视觉的艺术效果。这是美学的范畴,同时隐含着现代商业的法则。一个优秀的网页设计必定是让人轻松又足够吸引的。
视觉的创作组合
让我们先谈谈,网站界面的三个功能。
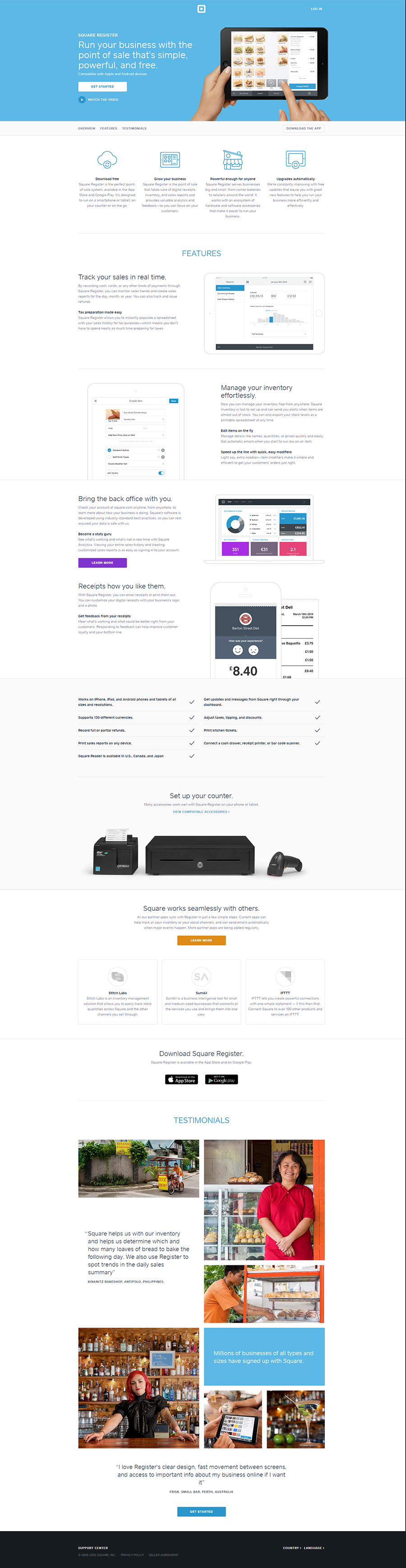
引导用户——网站对用户的引导,就像暗中一只无形的手,会指引用户通过点击等操作按钮浏览网站,了解信息,而不会带给用户压迫感。比如square这个网站,当你不断下拉的时候,会出现相应的文字提示你接下来继续到哪里。

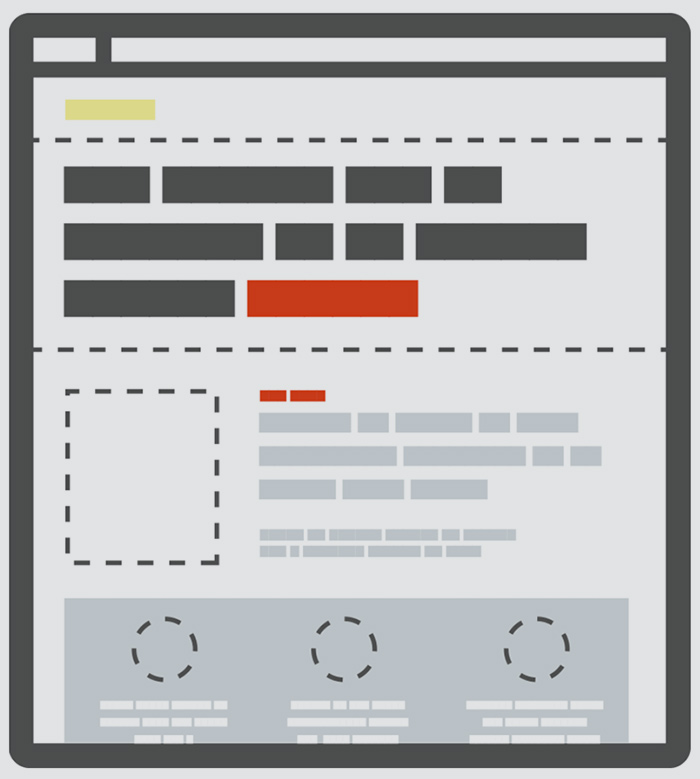
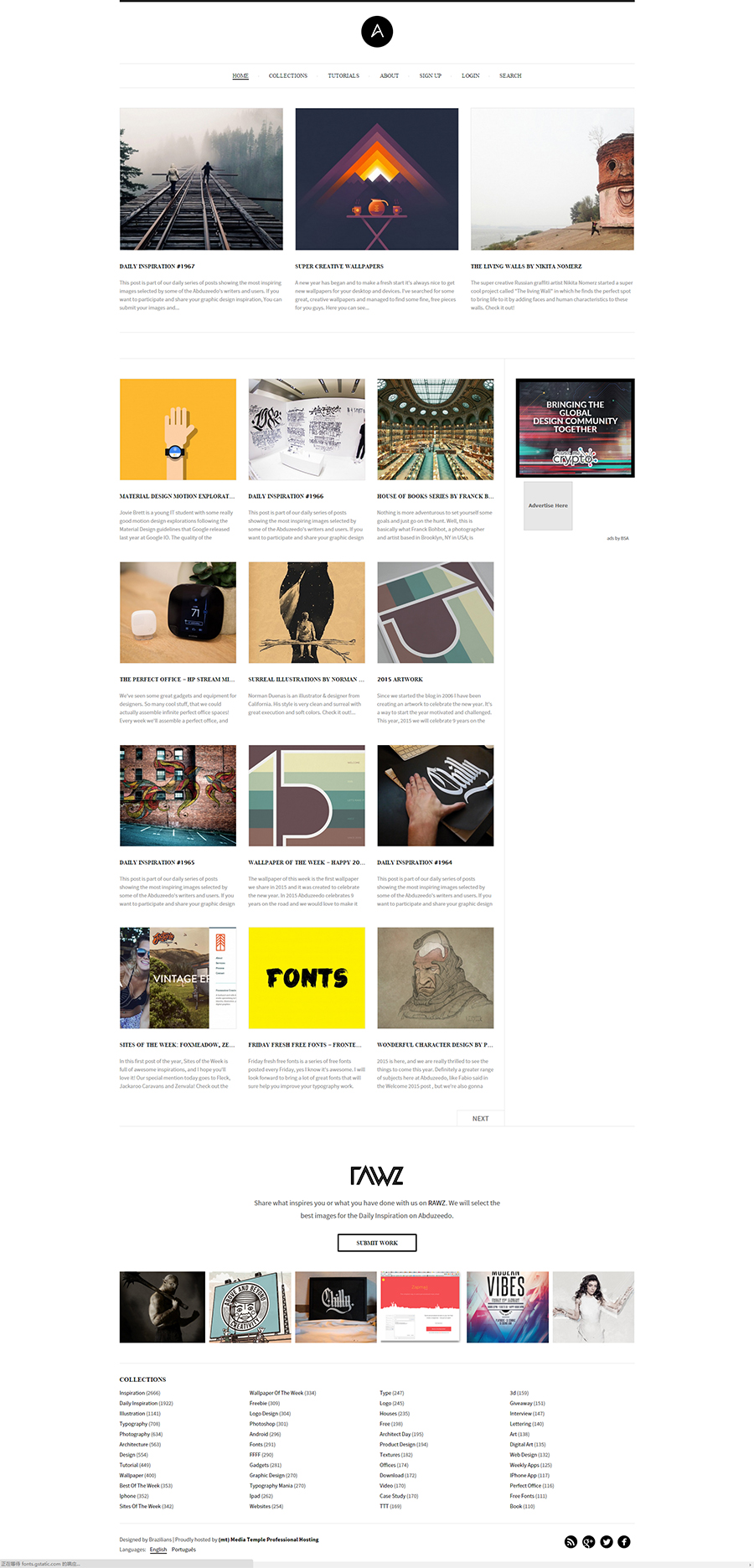
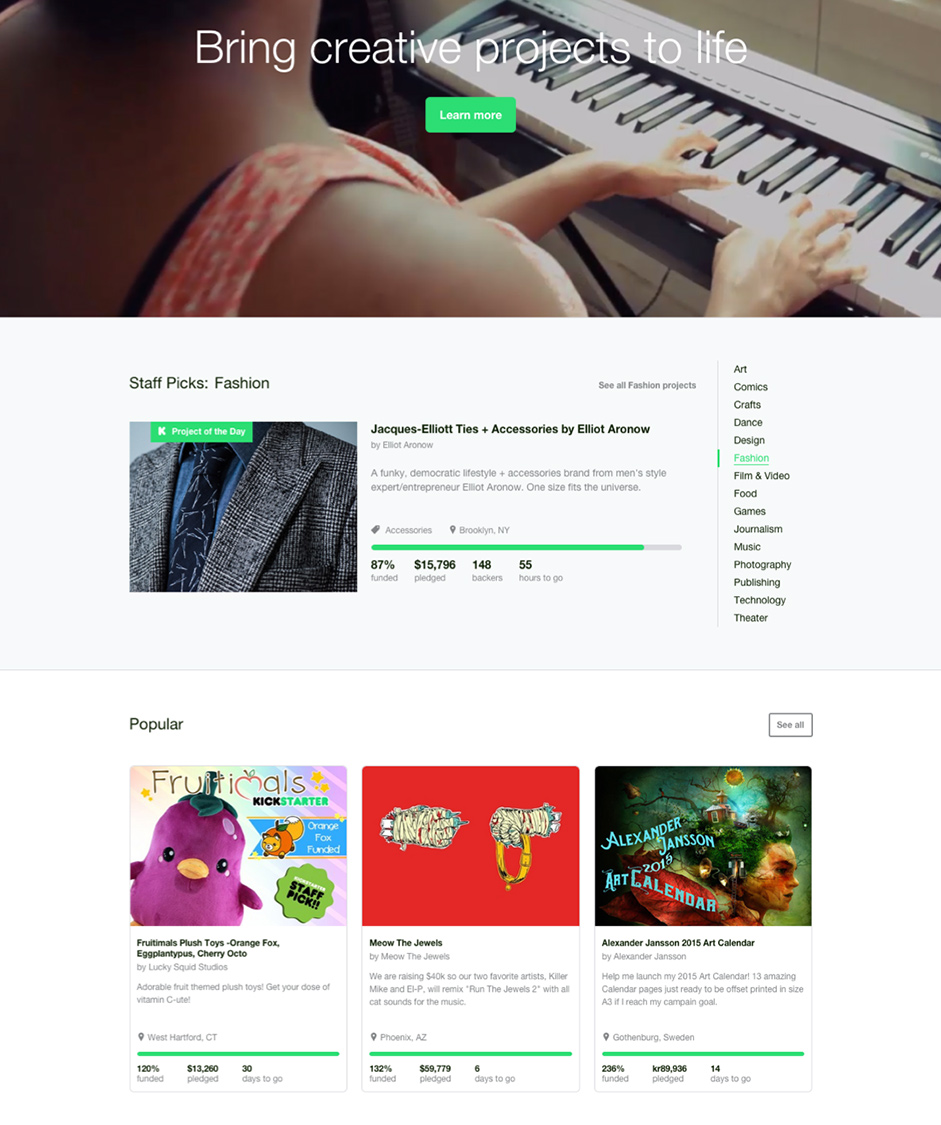
呈现内容间的关系——按照一定的布局去展示网站的主次内容优先级,比如abduzeedo这个网站,就将主推的内容放在了最大的顶部三个卡片展示上,其他的普通内容则在下方以列表的方式展示,底部则是一些标签分类的链接。

建立情感联系——人们去餐厅用餐,其实不会只把餐厅当做一个解决食欲的地方。他们会关注到餐厅的场地、氛围、菜式甚至是其中的一些特别的情调,他们在这里交谈、交易。同样道理,用户会因为和你的网站内容产生的情感联系而接受网页界面或交互的小小瑕疵。
浏览模式:人眼焦点预测
就像你的眼睛会更快关注到快速移动的物体,或当你在街边被高冷美好的模特吸引一样。人眼会在看这一行为中自动启发对眼界中出现的某个物体的特别注意力,我们这里可以称之为焦点。大部分的人都会被页面中的焦点所吸引。
例如一篇文章的展示,也会遵循相同的浏览模式。99Designs的设计作者Alex就提到了两种主要的浏览模式。

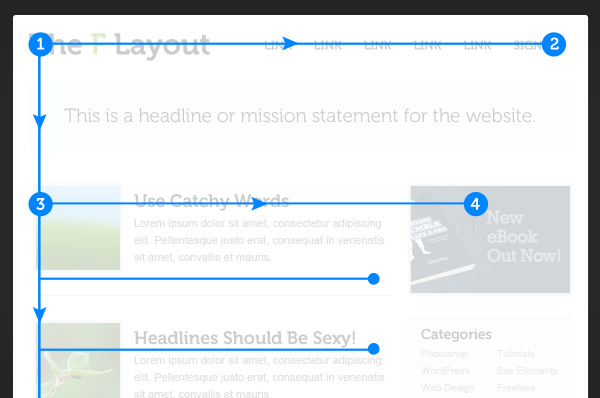
F模式
这主要在一些以文字为主的网站出现,例如博客。F模式就是指,用户通常会沿着左侧垂直浏览而下,先去寻找文章中每个段落开头的兴趣点,这时,如果用户发现了他喜欢的,他就会从这里开始水平线方向的阅读。最终结果就是用户的视线呈F型或者E型进行浏览。
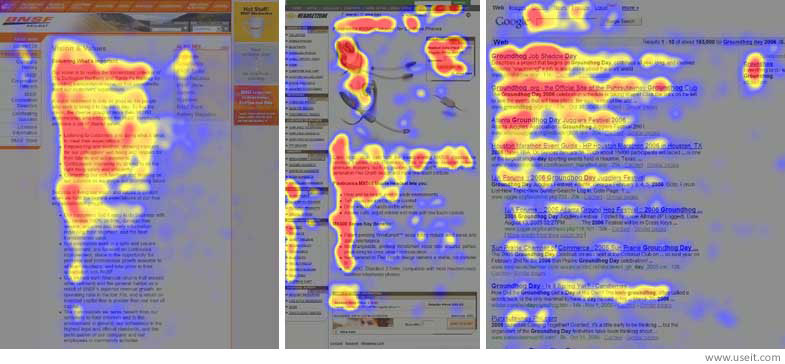
The Nielsen Norman机构曾对232名用户对上千个网站的浏览习惯进行观察,总结出F模式的特点:
用户极少逐字阅读文字。
每个段落的开始两个字最为重要,这将决定内容是否能留住用户。
初始段落,副标题和要点都要保持醒目。

下图里的页面可以看到,重要的内容很清晰的展示出来,并且不会让用户花很多时间去浏览,而次要的内容也能快速尽收眼底。F模式对于那些嵌入广告的网站也是极为有用的,即使有了广告,也不会影响到内容。只要记住,内容为王,导航可以让用户更深入地浏览下去。
在所有浏览模式中,F模式就是一个引导路线图,而不仅仅是一个页面。因为,F模式的网站除了顶部展示区外,其他的内容会显得更平淡。就像下图所示,顶部1000像素后,网站就在水平方向加入了一些卡片式的内容组件,让网页内容更有趣。

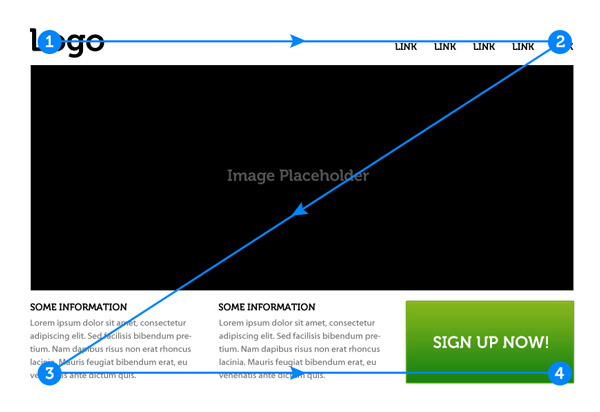
Z模式
Z模式的浏览模式在于网页内容主要不是文字的页面。不论是否因为这里有个菜单栏,还是就仅仅因为从左到右自上而下的阅读习惯,用户首先关注的页头水平方向上的内容。当视线抵达底部时,又遵循着从左到右的习惯模式,重复再水平扫视页尾的最底部的内容。

Z模式几乎可以适用到任何的网页交互,Z模式的优点就是简单。如果你的网站内容很多并且很复杂的话,那么用这个模式,效果就会稍差。当然,这些都不是绝对的。当Z模式简化布局,就可以增加转化率,下面这些是可以去简化的地方:
背景——运用独立的背景能将用户的视线范围锁定在你的框架内容里。
要点1——你的LOGO放置的首要位置。
要点2——增加一个颜色鲜明的辅助操作指令,帮助用户遵循Z路线浏览模式。
页面中心——页面的中心独立于页头和页尾的部分,引导用户Z路线浏览视线。
要点3——增加可以从正在浏览的位置移动去到底部的图标,也就是可以随时抵达最终目标。
要点4——Z模式最底部的水平线上的内容,这将是提供给用户首要操作的最佳位置。
预测用户的视线将会占有极大的优势。在布局你的页面元素时前,你就可以知道优先的该摆放在什么位置。一旦你知道你想要用户先看到什么,你就能可以通过视线的规律,将你的重点内容放在用户的“热点”里。
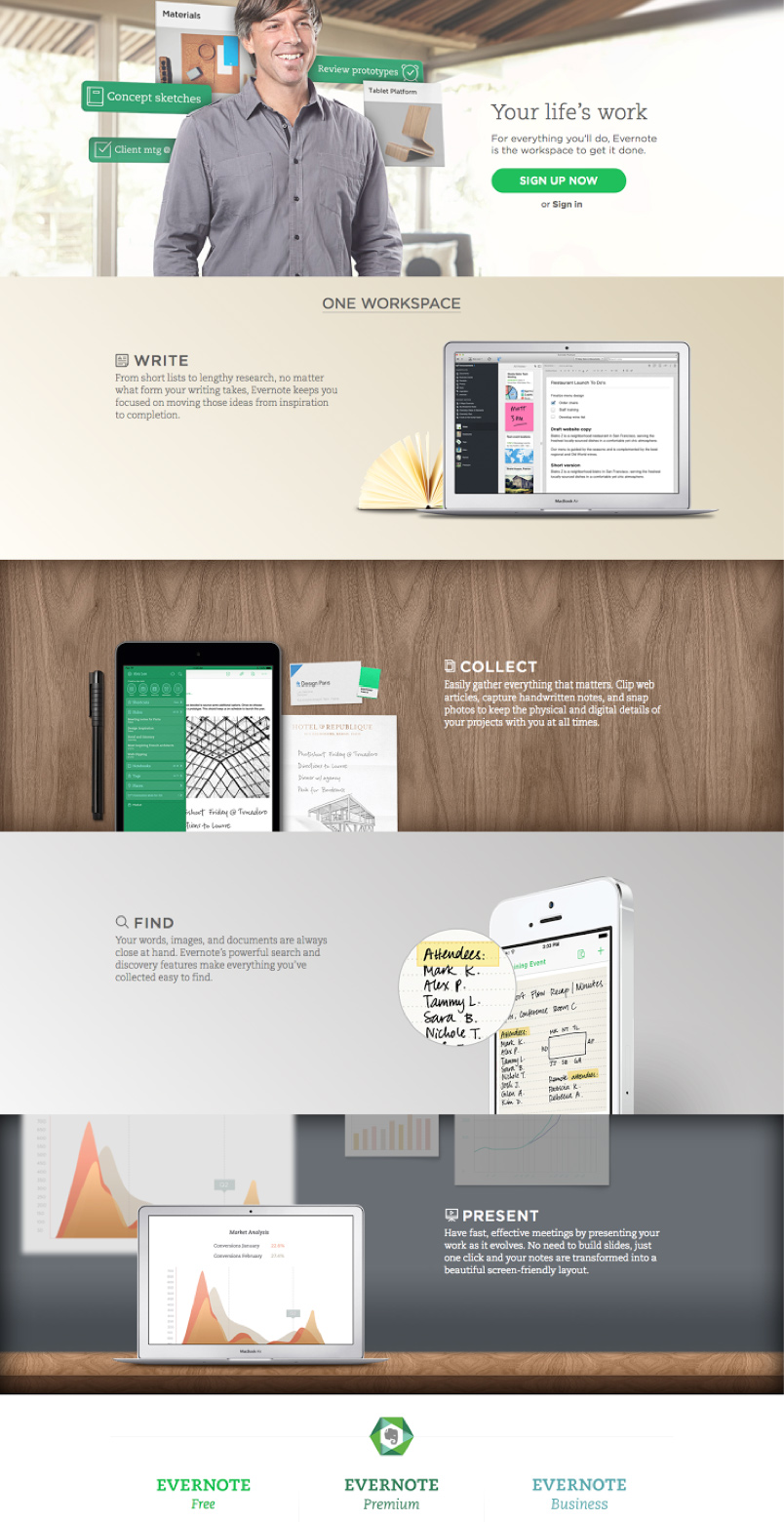
你可以在整个页面不断重复Z模式的规律,就像你在下图中看到的那样,一开始这个页面就有一个注册按钮,通过水平位置的浏览,用户已经获悉了这一信息,下拉会出现产品的卖点,这些卖点的展示就是遵循重复着Z模式的最佳例子,直到最下方的支付选项就抵达了Z模式的最尾部那个水平线。

后记:
在设计中,我们所思考的总是比我们呈现出来的更多。不管怎样,这两种模式只是一个小结,实际创作过程全是花样百出,绝不是两种模式就能轻松完成的。但是,在规律面前,多多益善总不会错。灵活运用规律才是关键。 |