| 
前言
不管是 PC 还是移动端,图片一直是流量大头,以苹果公司 Retina 产品为代表的高 PPI 屏对图片的质量提出了更高的要求,如何保证在图片的精细度不降低的前提下缩小图片体积,成为了一个有价值且值得探索的事情。
但如今对于 JPEG、PNG 和 GIF 这些图片格式的优化几乎已经达到了极致, 若想改变现状开辟新局面,便要有釜底抽薪的胆量和气魄,而
Google 给了我们一个新选择:WebP。
对 WebP 的研究缘起于手机 QQ 原创表情商城,由于表情包体积较大,在
2G/3G 的网络环境下加载较慢。同事小贝恰好因为 2013 Google I/O Event 了解到了
WebP,于是我们便一起开始了没羞没躁的技术预研,期待在原创表情图片的质量与体积之间寻找最美的平衡。

今年 WebP 图片格式得到越来越多的关注,很多团队也开始布道,前阵子的前端圈“走进腾讯互娱前端技术专场”也有相关专题。借此热潮,在这里把上一年的探索过程以及今年
WebP 新的发展一同分享出来,同时也期待更多的人将其应用于实际业务中。
什么是 WebP?
WebP(发音 weppy,项目主页),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式
VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些
PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。
2010 年发布的 WebP 已经不算是新鲜事物了,在 Google 的明星产品如 Youtube、Gmail、Google
Play 中都可以看到 WebP 的身影,而 Chrome 网上商店甚至已完全使用了 WebP。国外公司如
Facebook、ebay 和国内公司如腾讯、淘宝、美团等也早已尝鲜。目前 WebP 也在我厂很多的项目中得到应用,如腾讯新闻客户端、腾讯网、QQ空间等,同时也有一些针对
WebP 的图片格式转换工具,如 智图,iSparta 等。

(Google 已和正在部署的 WebP
的产品)
可喜的是,直到今年,Google 对 WebP 依旧投入了持续的热情,2014 年的 Google
I/O Event 中也出现了两个介绍 WebP 应用的视频。WebP 已大量应用于全球流量消耗最多的
Google 产品中,你还有理由拒绝它吗?

WebP 的优势
上面只是简单介绍了这种图片格式的背景和应用,不过 “talk is cheap”,这种格式优势在哪里?除了压缩效果极好,图片质量能否得到保障?这需要更理性客观的数据:
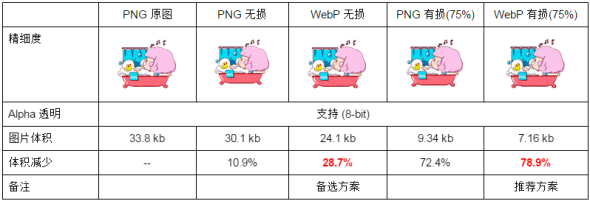
这里列举一个简单的测试:对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG
转 WebP(有损)的压缩效果。更多测试查看这里(请用 Chrome 浏览器打开)

可以得出结论:
PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩
转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异)
转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha
透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。
科技博客 Gig???aOM 曾报道:YouTube 的视频略缩图采用 WebP 格式后,网页加载速度提升了
10%;谷歌的 Chrome 网上应用商店采用 WebP 格式图片后,每天可以节省几 TB 的带宽,页面平均加载时间大约减少
1/3;Google+ 移动应用采用 WebP 图片格式后,每天节省了 50TB 数据存储空间。
兼容性与可用性
现在问题来了:WebP 的支持度和兼容性如何?
根据对目前国内浏览器占比与 WebP 的兼容性分析,大约有 50% 以上的国内用户可以直接体验到
WebP,如果你的网站以图片为主,或者你的产品基于 Chromium 内核,建议体验尝试。假如你打算在
App 中使用 WebP,除了 Android4.0 以上提供的原生支持外,其他版本以及 iOS 都可以直接使用官方提供的解析库(Android
、iOS )。
为了验证 WebP 图片格式的业务可行性,我们从流畅度、解码耗时、CPU 使用、内存占用几个维度进行的分析,在开发同学们的帮助下得到了非常宝贵的测试数据:
测试一:AndroidQQ 下 PNG 和 WebP 各指标对比。
测试环境:AndroidQQ、Galaxy Nexus、Android4.2.2 系统
测试对象:WebP、PNG
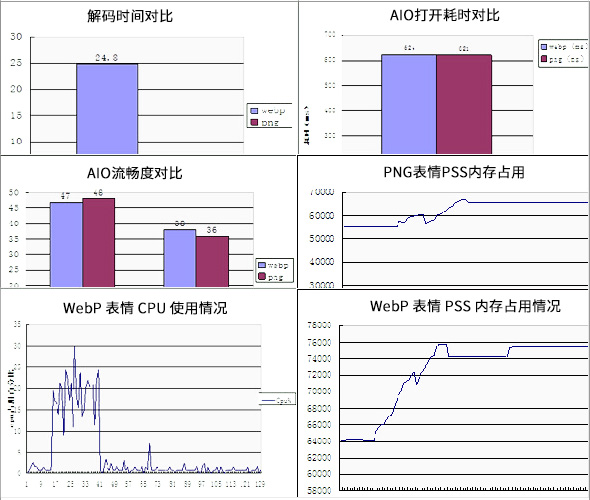
测试数据(部分):

测试结论:
解码耗时:WebP 的解码时间是 PNG 格式的 4.4 倍(24.8ms)
流畅程度:两种格式下,AIO 滑动流畅度无明显差异
CPU使用:两种格式下,连续发送 15 个表情,CPU 使用均在 10%—26% 之间波动,两者无明显差异
内存占用:两者格式下,连续发送 15 个表情,PSS 内存占用跨度均为 11M,无明显差异
测试二:iPhoneQQ 下 PNG 和 WebP 各指标对比。
测试环境:iPhoneQQ、iPhone4、iOS5.1.1 系统
测试对象:WebP、PNG
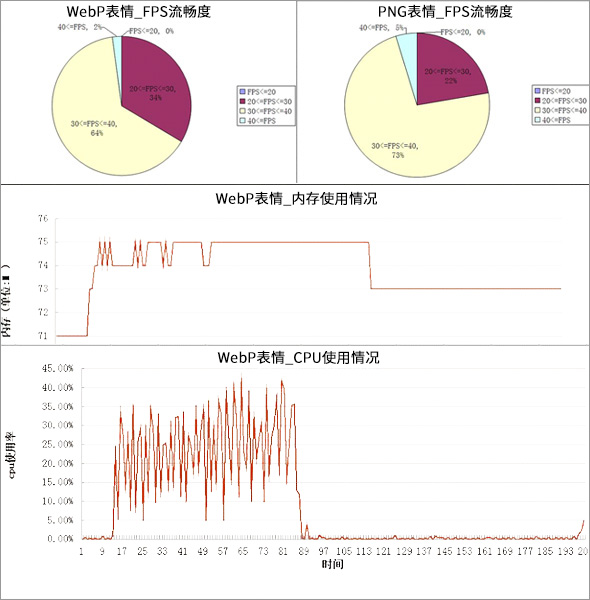
测试数据(部分):

测试结论:
解码耗时:WebP 的解码时间是 PNG 的 5 倍 左右(64.1ms)
流畅程度:WebP 的 FPS 平均值会比 PNG 的平均值要小,但是比较稳定,跨度不大,性能也相差不大
CPU使用:总体上看,PNG 格式的表情使用 CPU 波动比较大。从平均值来看 WebP 格式表情占用的
CPU 会比 PNG 表情的占用率大
内存占用:WebP 格式表情,占用内存的跨度为 4M,波动比较明显。PNG 格式表情,占用内存的跨度为
5M,没有明显波动。停止发送表情后,40s 左右内存均有回降
可见除了 WebP 在解码时间与 PNG 有较明显差异(毫秒级别)之外,总体使用体验和 PNG 基本无差异。同时也需要明确,移动设备的发展迅猛,硬件升级快,上一年的表现也许在今年又有了明显的提升。所以,在
App 中使用 WebP 基本没有技术阻碍。
对原创表情商城的技术指导
在验证了业务可行性之后,WebP 又激发了我们对另外一些方向的思考:既然它表现如此优秀,能否进一步摸清其“秉性”,得到一些能在未来使用中遵循的指导方案?
于是,为了更深入了解 WebP 特性,我们针对原创表情项目 “不同的表情图片,如何获得 WebP
的最佳压缩效率” 问题继续展开探究,主要从图片规格、色彩数(颜色数量)、参数配置几个维度进行:
探索一:图片规格
通过阅读文献了解到 WebP 使用的是 Fancy 采样算法,既然是采样算法必然有采样区块,而 JPEG
的采样区块是 8*8,对于原始图片的长宽不是 8 的倍数,都需要先补成 8 的倍数,使其能一块块的处理,所以对于
8 的整数倍的图片,压缩会更高效。
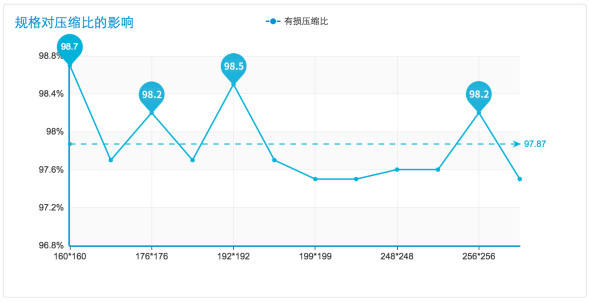
那么 WebP 的采样区块会是多少?我们在其他因素保持不变的前提下改变图片规格,选取了 200*200
附近多个规格值,得到了一些数据。将数据可视化之后可以看到凡是以 16*16 倍数(160*160、176*176、192*192、256*256)为规格的图片,有损压缩的比例都明显大于以
4*4 或 8*8 的倍数为规格的图片。

结论:原创表情可以考虑使用 “16n*16n” 的规格。目前原创表情选择的是 200*200 的规格大小,实际上选择
256*256 或者 192*192 能获得更高的 WebP 压缩效率,量级在千分之几。
探索二:色彩数
在 JPEG 和 PNG 格式的选择经验上可以知道,对于色彩复杂的图片,一般使用 JPEG 格式,而对于色彩单一的图片,使用
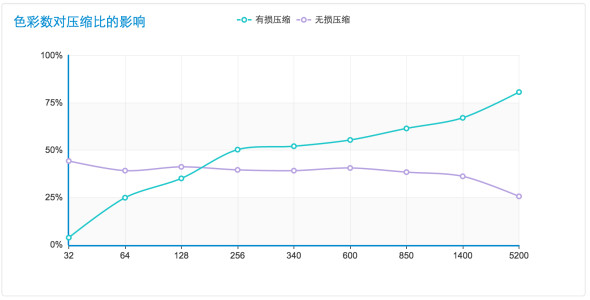
PNG 格式。可见色彩数会影响图片的压缩效果。于是我们通过 Photoshop 中的色阶分离功能调整表情图片的色彩数,在其他因素保持不变的前提下对比不同色彩数对于
WebP 有损无损压缩的影响。

可见,在色彩数相对较少的前提下,无损压缩的效果要优于有损压缩;而色彩数很多时,有损压缩效果要优于无损压缩,这个分界点在
256±100 之间。
结论:建议原创表情尽量控制颜色数在 256 色以内,采用无损压缩性价比最高。
小于 256 色:以图标,图形,剪贴画为代表,最适合采用 WebP 无损压缩,精细度完美,体积大幅减少;
大于 256 色:以多数表情图,广告图为代表,最适合采用 WebP 有损压缩,选择较高压缩比(建议压缩质量为
100% ~ 75%)
远大于 256 色:以风景照,视频截图为代表,最适合采用 WebP 有损压缩,选择适中压缩比(建议压缩质量为
75% 以下)
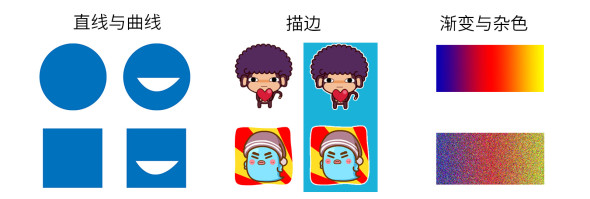
探索三:色温、渐变与杂色、直线与直线、描边

随后又从色温、渐变与杂色、直线曲线、是否需要描边上进行了分析,最后的结论即:
色温并不会影响表情图片的压缩效果,可大胆用色
渐变与杂色理论上都是增加色彩数,它的压缩规律从符合第二条,但建议表情图片少用渐变杂色和不必要的线条
直线与曲线理论上也是增加了色彩数(因为曲线边缘会存在渐变),建议如果表情中可以“直”的地方就不要“弯”
WebP 格式的图片不会存在毛边问题,所以不需要为表情图片添加描边
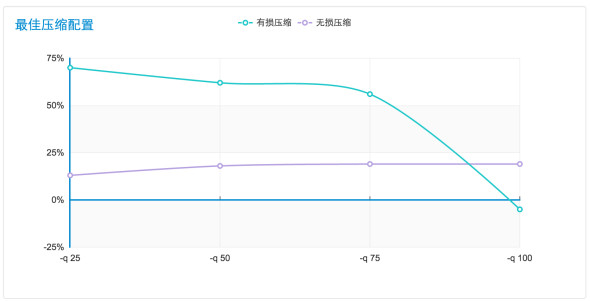
探索四:压缩配置
为了得到无损压缩和有损压缩的最佳压缩配置,我们通过对 900 张表情图片进行不同压缩配置的测试(大部分表情图片的色彩数都在
256 色以上),得到下面的数据:

压缩参数说明:
-lossless:无损压缩
-q:压缩质量,值越大越图片质量越好
-m:压缩方式,值越大则图片质量越好,体积越小,但是耗时较长
可以发现,无损压缩表现很稳定,压缩质量越高,压缩效果也越好。而有损压缩在压缩质量设置为
75 以上之后,压缩效果反而减弱,甚至压缩后的图片体积会大于压缩前的体积。
所以得出以下结论:
选择无损压缩时,“-lossless -q 100” 是最佳方案
选择有损压缩时,“-q 75”是最佳方案(图片质量与体积大小达到均衡)
无论何种压缩参数,加上“-m 6”都能使得输出的 WebP 图片进一步减少体积,量级是1%~2%,但是会增加耗时
最终,得出了一个正反面案例,从技术角度分析不同的表情图标的优劣(强调一下是“技术角度”,这里列举的表情都很赞
^_^)。

动态 WebP 初探
了解完静态 WebP,下面再了解一下动态 WebP(Animated WebP):2013 年 11
月 21 日,Animated WebP 终于取得进展,并在 Chrome32 Beta 中得到了支持。目前
Animated WebP 支持将 GIF 直接转换成 Animated WebP,或者将多张 WebP
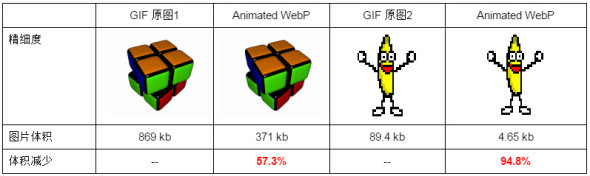
图片组合成 Animated WebP。与传统的 GIF 图比较,Animated WebP 的优势在于:
支持有损和无损压缩,并且可以合并有损和无损图片帧
体积更小,GIF 转成有损 Animated WebP 后可以减小 64% 的体积,转成无损可以节省
19% 的体积
颜色更丰富,支持 24-bit 的 RGB 颜色以及 8-bit 的 Alpha 透明通道(而 GIF
只支持 8-bit RGB 颜色以及 1-bit 的透明)
添加了关键帧、metadata 等数据
假如你在使用 Chrome32 以上的浏览器,可以点这里体验。

但新兴的事物必然存在不足的地方,Animated WebP 存在的问题:
消耗较多的 CPU 和解码时间(多 1.5~2.2 倍)
和 GIF 相比起来支持度还不够,目前仍无法通用
为了支持 Animated WebP,Chrome 的新内核 Blink 添加了近 1500 行的代码
根据自己实际的测试,发现 Animated WebP 的压缩效果较不稳定,在默认压缩配置下达不到
Google 官方提供的示例效果。但 Animated WebP 依然有很多值得期待的空间,值得继续关注。
综合技术方案
对于不同场景下 WebP 的使用,我们总结了一些解决方案,如下:
1、若使用场景是浏览器,可以:
JavaScript 能力检测,对支持 WebP 的用户输出 WebP 图片
使用 WebP 支持插件:WebPJS
2、若使用场景是 App,可以:
Android 4.0 以下 WebP 解析库(链接)
iOS WebP 解析库(链接)
3、转换工具:
智图
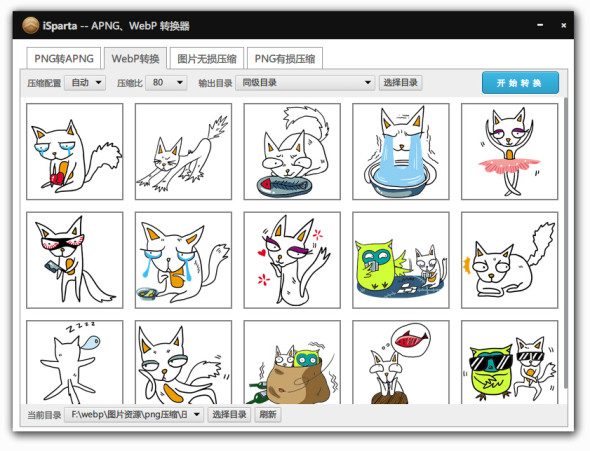
iSparta
iSparta 是我们组针对 WebP 和 APNG 两种新型图片格式的转化而开发的一款桌面应用,直接图片批量转换为
WebP,同时提供多种参数配置,欢迎体验。

|