|
在今年的谷歌I/O开发者大会上,谷歌设计部门副总裁马提亚斯·杜亚特向世界各地的开发者们展示了其全新的设计语言Material Design。这个设计在Android 5.0 中首次亮相。率先搭载Lollipop的设备分别是Nexus 6智能手机和Nexus 9平板电脑,这两款设备在上个月月初亮相,而这预示着Material时代正式的到来。

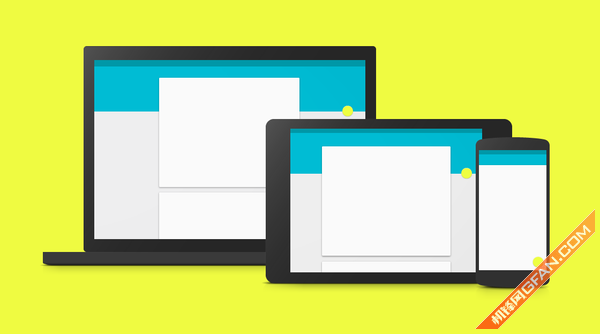
“Material”中文译为“材料”,它代表着物质的组成成分,如果放在手机系统设计中,这个词会让人很容易的联想到手机系统的界面风格设 计,比如拟物和扁平风格。不过此次谷歌的Material design并不是一种系统界面设计风格,Material design其实是单纯一种设计语言,它包含了系统界面风格、交互、UI等,此外对于谷歌来说,Material design还有着非常伟大的使命,那就是打造一个横跨所有设备的统一的设计语言,像是手机、桌面端、可穿戴设备等今天就请大家跟随这小编的脚步,来看看 这次谷歌全新设计理念Material design。
系统界面风格
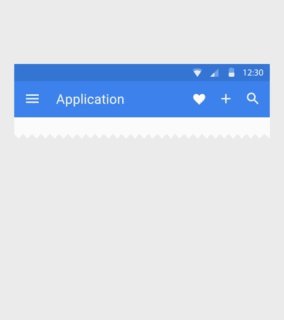
“鲜明、形象、深思熟虑”,Material design此次的界面风格设计用这几个词语来形容是再合适不过了。Material design为安卓提供了新的视觉语言,在基本元素的处理上,借鉴了传统的印刷设计、字体版式、网格系统、空间、比例、配色、图像使用。在这些设计基础上 下功夫,从而能够构建出视觉层级、视觉意义以及视觉聚焦。精心选择色彩、图像、选择合乎比例的字体、留白,力求构建出鲜明、形象的用户界面,使得新的系统 界面是如此的漂亮。

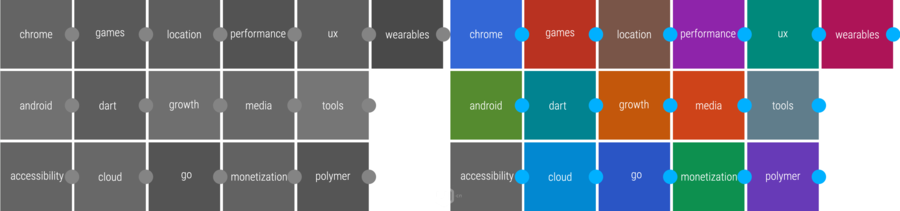
而在色彩的选择上Material design的原则是“大胆、图形化、有意义”。在Material Design中,UI配色提倡一种主色,一种互补色。在区域较大部分的色彩采用主色的500色调,区域较小的部分例如状态栏采用深一点的色调。如此巧妙的 色彩搭配使得应用看起来非常的大胆、充满色彩感,凸显内容。



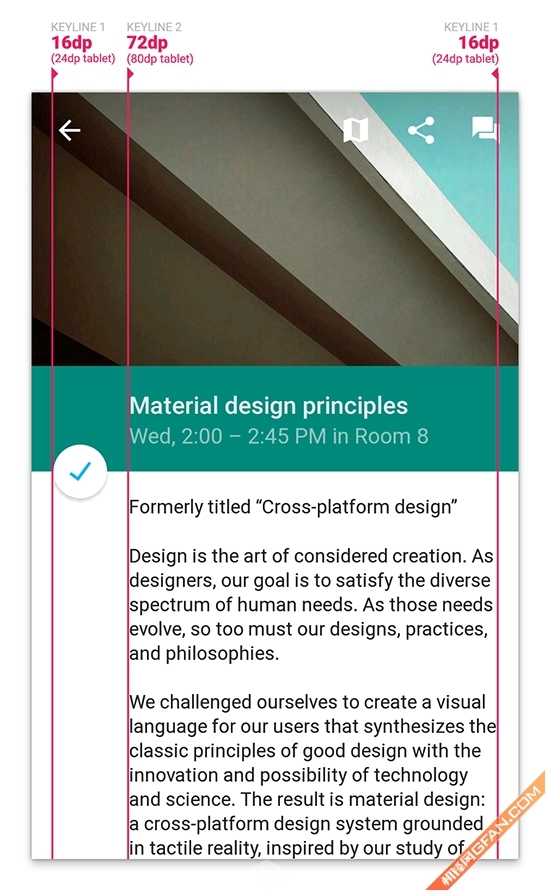
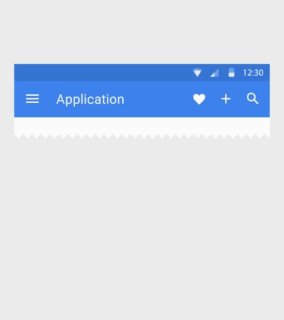
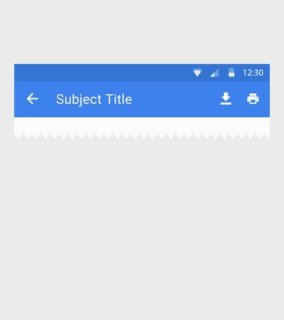
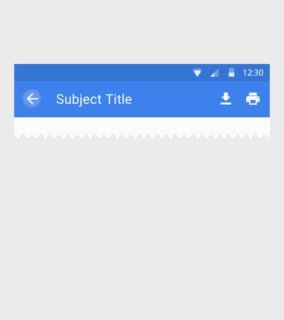
Material design对于界面的排版非常的重视。众所周知,好的排版会让界面看起来非常的清爽,不会有杂乱无章的感觉,而要将排版做好,“基线”绝对是必不可少的 一样东西。谷歌官方文档《Material Design排版边距》中就有提到基线的摆放位置,由下图中我们可以看出,Material Design将第一基线放在距离边界16dp的地方,与文本项对齐的第二基线被摆放到距离左边界72dp的地方,这种对齐规则让界面看起来清爽、具有印刷 设计的阅读节奏感。让用户得以快速阅读信息,比较符合格式塔原则。

整体来说,Material design为安卓带来一次改革,系统的界面风格和布局都有了很大的改变,安卓系统自身的风格也渐渐显露雏形。终于不会在有人说安卓原生系统难看了。
令人愉悦的交互设计
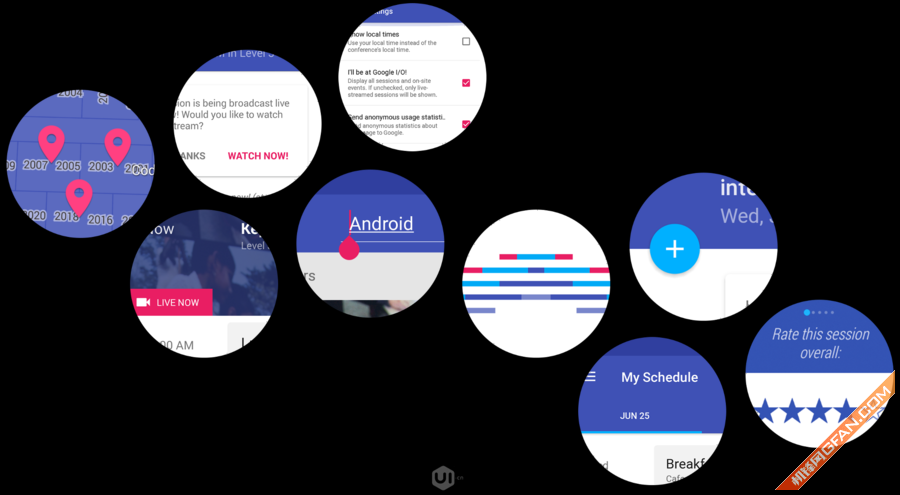
Material design的交互设计上采用的是响应式交互,这样的交互设计能把一个应用从简单展现用户所请求的信息,提升至能与用户产生更强烈、更具体化交互的工具。接下来我们选择几个简单的动态图,来看下Material design独特的交互设计。


以上两张图展现的是响应式交互中的表层响应,当用户点击屏幕时系统会立即在交互的触点上绘制出一个可视化的图形让用户感知到,比如在上图中,当用户点击屏幕时、使用麦克风时,或者键盘输入时,会出现类似于墨水扩散那样的视觉效果形状。


以上两张图展现的响应式交互中的点击浮动交互,可以看到当卡片元素或可分离元素被激活时,应该浮起以表明正处于激活状态。
实践说明
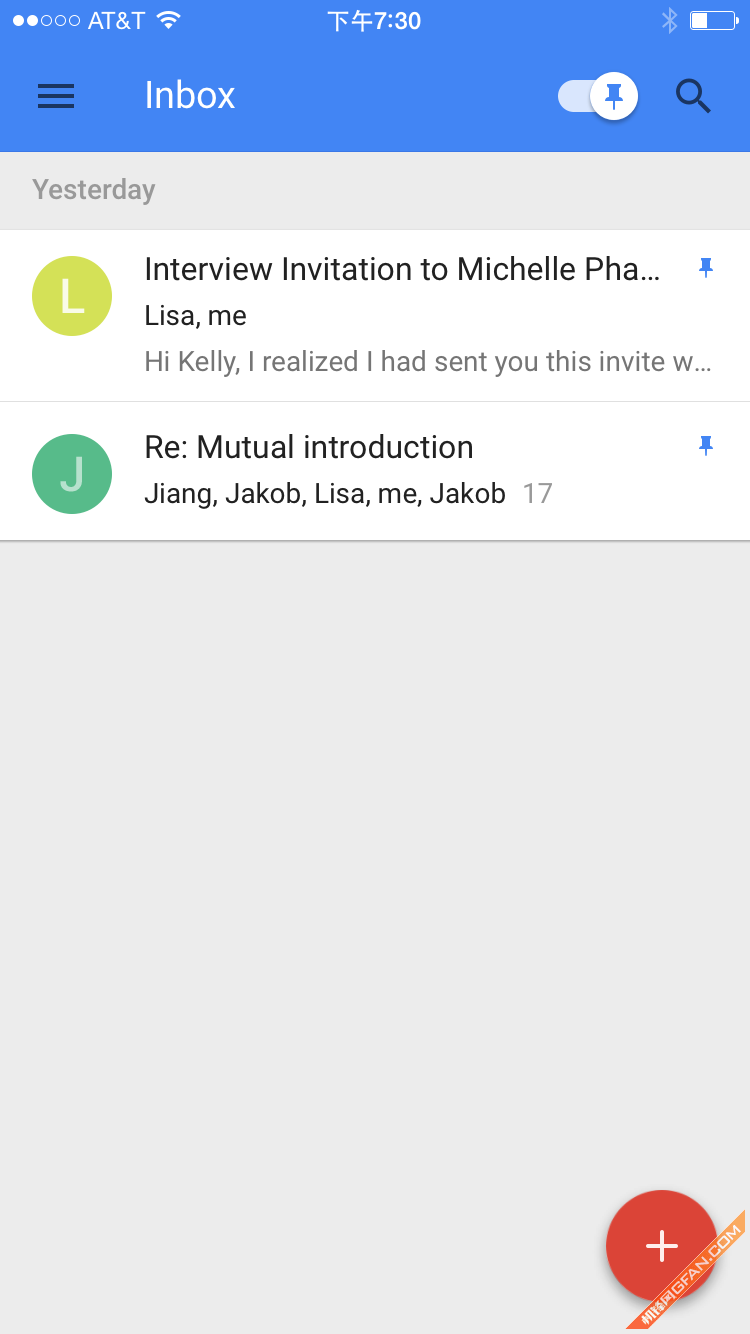
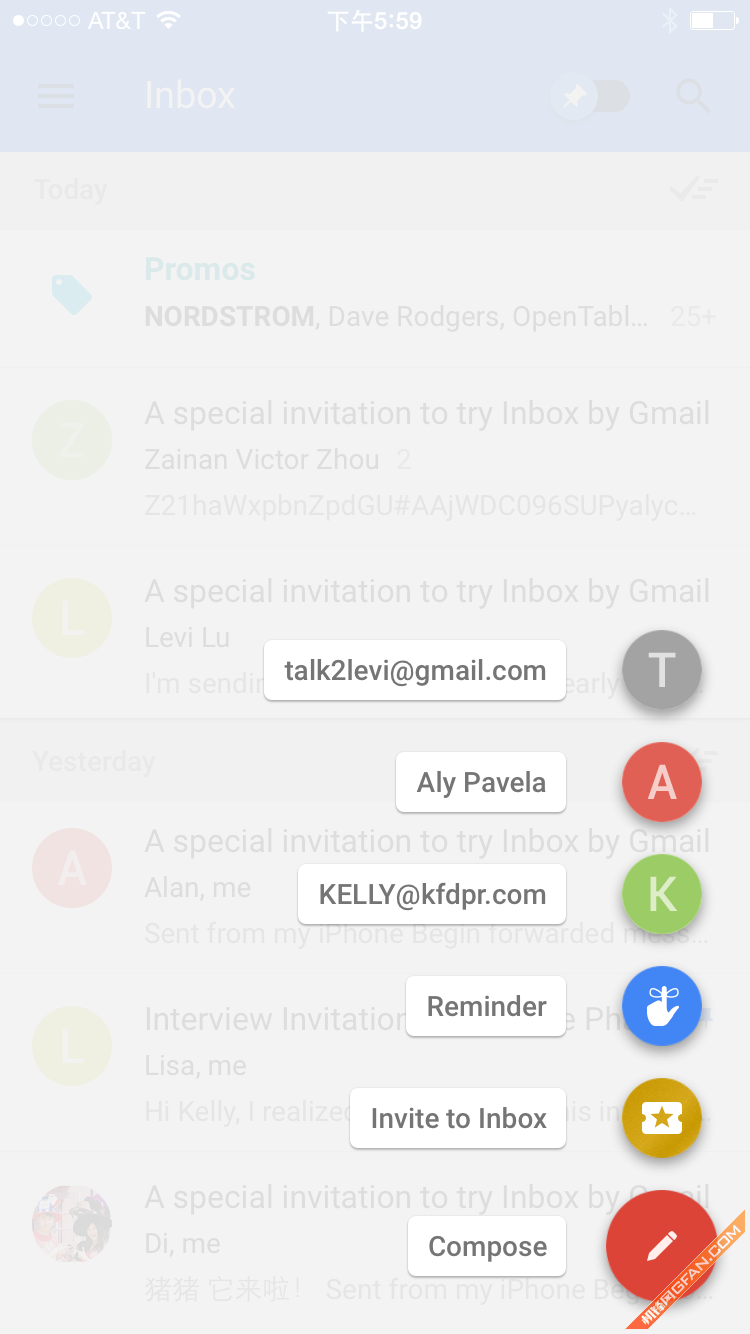
从上面的介绍来看Material design看起来非常的美好,接下来我们就来看看一款基于Material design设计的APP——Inbox。它完全展示出了Material的设计。充满各种图层、大胆的色彩和直观的动画。


从图中看出Inbox的整体界面设计的十分漂亮,动画感很强,层级与层级之间设计的非常巧妙,并且大胆的配色也使的该APP看起来很有活力,标 准的Material design式排版也使得APP中的内容得以凸显。而卡片式的主界面风格也使得我们能一眼看出,这是一款基于Material design设计出的软件。
总结:对于安卓来说Material design的出现具有划时代的意义,同时它也向那些各种各样不同设计的应用程序和毫无美感可言的Launcher发出了一条信号:我们的设计不比苹果差多少,采用Material设计的APP将更具有美感。
当然要使得Material设计完全渗透到谷歌的生态系统中可能还需要很长的时间,不过既然谷歌敢跨出这一步,这就意味着谷歌开始对安卓这个开放系统进行约束,安卓碎片化现象将得以缓解,未来的安卓将是Material design的世界。
|