|
首先不谈设计我想谈下剪头发,我们每个人都要修剪头发,特别是男人,以前我的头发是妈妈剪的,那时的她是以节约为目的的,她觉得她剪的很好,我也这么认为,所以我一直觉得我不适合短发,不是她剪的不好,而是我不适合,直到过了二十多年,我在深圳发现大家都是短发很潮,于是决心在试次,结果是令我自己满意的,那个师傅慢慢修,慢慢剪,理发师自己本身就穿着整齐头发干净很精致,干了10年了,很多年轻人理发2侧是用推子直接铲的,但是他是慢慢用剪子和梳子修的,剪好,人整个精致了很多,更有气质了,突然发现很多事情都是想通的!

作为设计师,听到最多的无非就是我们要高大上,大气,有品质,什么是高大上,是有品质的设计,其实很多人对高大上的理解并不是来源于网上的设计,你去看一个世界杯宣传短片,去看一个演唱会,你会有比较,感觉这个演唱会很有品质,看一部电影知道这是个大作,并不是因为一张海报,一个韩国的MV你会觉得画面很美,这里面有很多元素,文化上的美,他们有一个共同点,都是很用心,很细心,很专心去完成他们的艺术作品。 很多人印象中,香港人很精致,我们买衣服的时候也会想挑一些香港品牌,每周深圳有好多人排队去香港淘衣服及很多好东西,在香港街上我发现他们穿衣服很精致,扣子很多是扣到最上面,头发梳理的很整齐,皮鞋擦的很亮,很多香港老人也会穿戴整齐,我们会觉得他们活的很精致,香港早年沦为殖民地,英国的文化对他们影响很深,这就是为什么我们记住了英国绅士,他们的谈吐等,其实说这么多,就表达品质感来源与对生活美的追求,来源于精益求精的每一个细节的追求与把握!
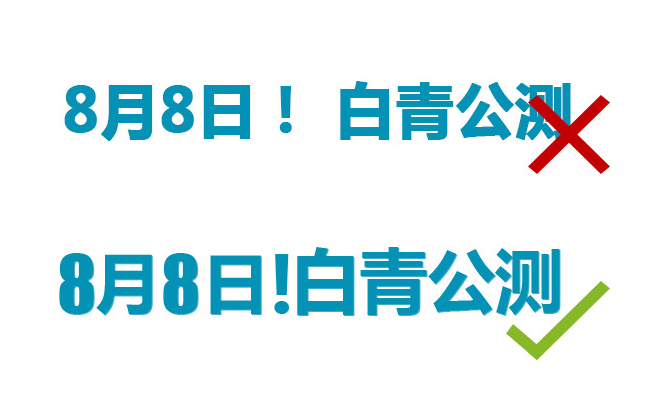
1文字的细节

上图打叉的是我们经常忽略的小细节,用系统默认的字的大小打完专题专题,你会发现其实字体对中文和英文大小是不一样的,上图明显数字“8”相比较“月”和“日”略小,这样,标题会有种上下起伏的感觉,不稳当,第二个是字的间距,默认打完叹号离文字过远,直接断开了2句话,有必要去调整下字的间距,调整后字号也变得更大空间得到合理运用!

(实际运用案例)

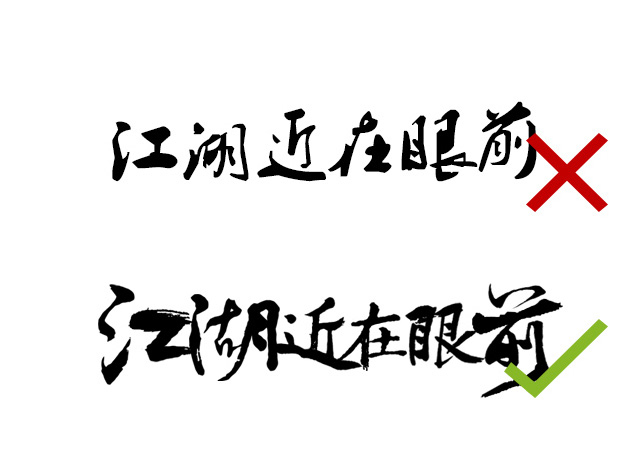
错误的示意里我们选用了一款常用的书法字体,当然结果是不理想的,也许项目会反馈你不够大气,无论在笔触上,字形上都不是一个很好的选择,但是现有的字体无法满足你的要求,怎么办,你可以利用一些在线书法生成一些毛笔字,但是要注意的是生成的很多字在笔触粗细上都不一样,很容易让你几个字放在一起看着很别捏,如果你没有很好的书法,你需要多下载一些书法笔触,找出一些字特点并移植到你选中的另外几个字上,在适当的地方加粗笔触,这也是一个慢慢磨的过程,但是能提高不少作品的品质感!

(实际运用案例)

上图本身运用问题也不大,但是因为我们搭配的素材是一个Q版人物,所以为了增加设计的快乐感在里面,依然重新手写了胖乎乎的字体设计达到我们想你要的感觉!

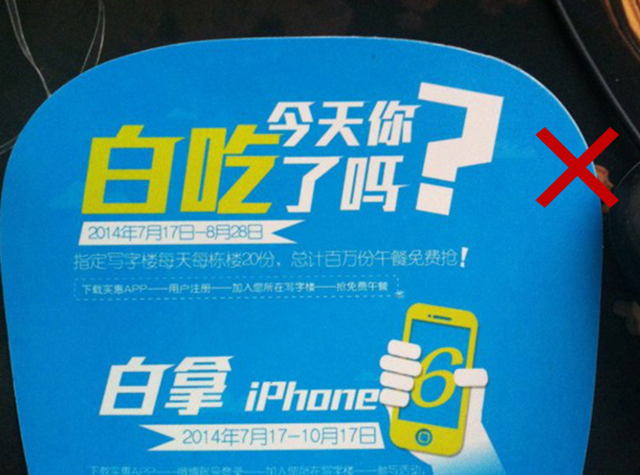
上图对文字的排版无疑很有问题,我们正常阅读顺序是白吃今天你了么,这样的设计实在无法让人产生好感!品质感就大打折扣
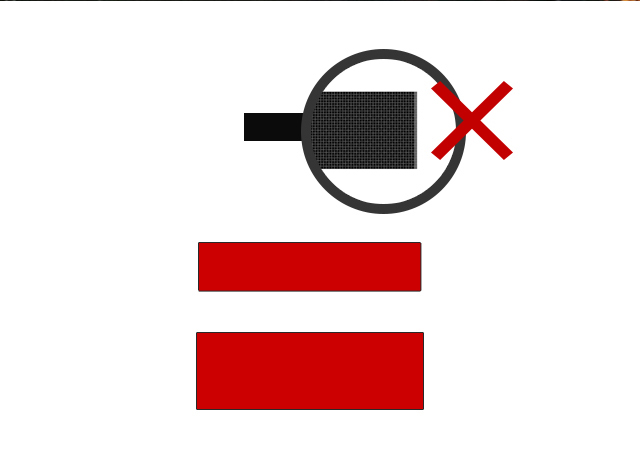
2图形

我们经常做按钮或导航或者排版的时候总会ctrl+t改变图形的大小,单即使你用的是矩形工具拉的一个矢量图形,在你反复改变大小的时候会出现虚边,有时候你不仔细看看不出,但是当你对图形进行描边等效果问题就会暴露,整个页面充满了这种虚边的时候,你会感到网页很模糊,就像胡子没刮干净的感觉,不舒服!
3底纹

有时候我们会需要木纹的底,给页面加点材质纹理,上图是网上找的素材,如果我们直接应用那么必然很粗糙,与素材灯也会很不融合,这时候你需要调整素材,简单的方法是利用仿制图章工具复制一些纹理细腻的底纹,并且缩小你的素材,可以让很多裂缝纹理看上去更细腻,我们需要更整齐的纹理

可以看到这个专题用了2种木纹,很细腻,整体很精致
4氛围与光影

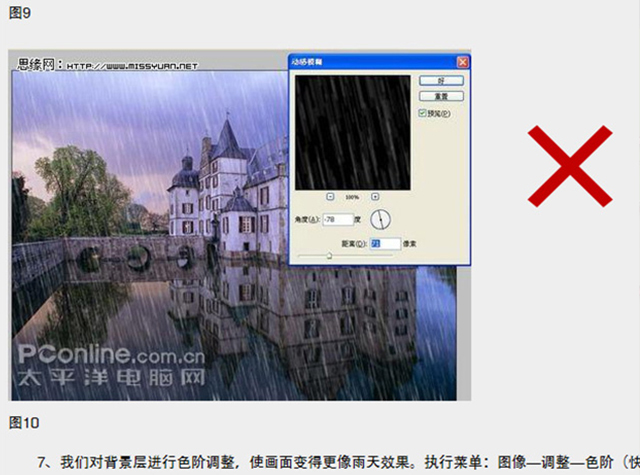
这是网络上一种很假的雨的一篇教程,当然这对新手熟悉一些滤镜的使用是有帮助的,但是如果你在真正去用于商业就会非常假,毫无品质可言!

雨应该是有前后关系的,有的雨滴更靠近我们,有的雨滴在后面模糊,有的雨滴大,有的小,只有去调整雨滴整体感觉品质感才会大大提升!

通常做雪上面的雪就够用了,但是当我们要做暴风雪,下图不规则雪的形状就会让我们更有气氛感,当然品质感也就上去了!

很多时候物体也好,人物也好都是在光的照射下,如果你的背景是个阳光明媚的夏天,但是你人物放在那里一点光都没有,就会很干涩生硬

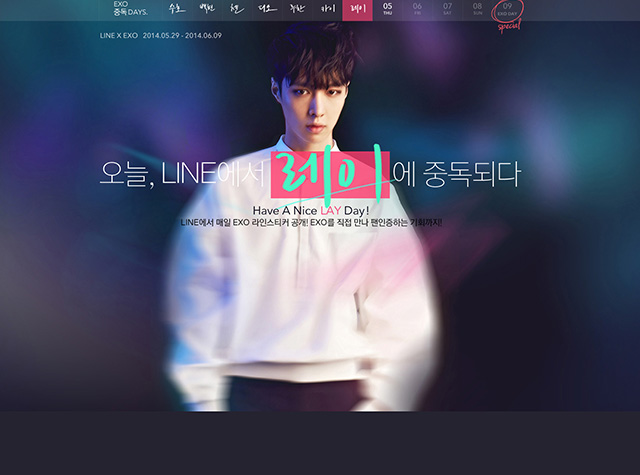
细腻的色彩处理,配上纤细的文字及色彩,人物身上搭配的光影与文字相得益彰,每一个文字都清晰明朗,品质感相当高的设计!
5案例

上面的小图标默认颜色偏红有些暗淡,为了搭配底部蓝色,对色彩进行了调整,使之更舒服,提升了整体品质!

这张图上可以看到有很多气泡点,据说设计师点了1周,这种耐心与细心确实是很多人做不到的,很上流视觉冲击感十足!

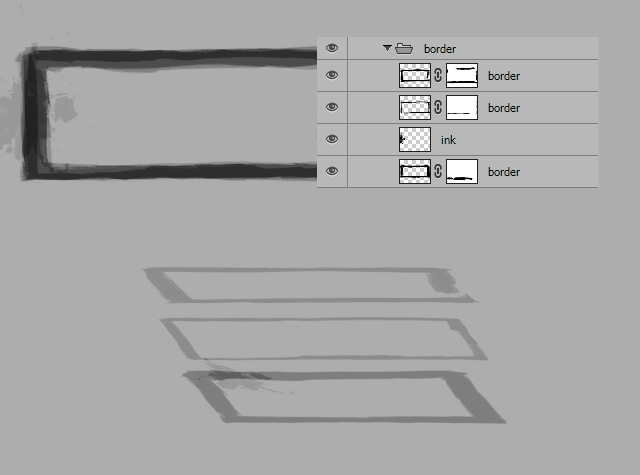
上图广告图周围的墨迹的效果,看上去似乎很简单,我们来看看设计师是如果制作的!

通过不同形状的墨迹框加上魔点,再通过相互叠加然后产生墨迹散开柔和的效果,在不同底色下叠加能产生更加真实的墨迹感!
其实设计就跟你日常生活中打扮一样,当你胡子刮的很干净,衣服烫的很整齐,头发梳理的很光亮,那么你就会给人一种很精致整齐的感觉,还原到你的设计稿,当你页面处理干净,排版整齐有序,字体选择得当,页面设计的品质就会大大提升!
设计就是不断打磨,用心体验的一种过程!对页面每个微小的地方我们都关注到的话,那么页面得质感就会得到一个非常大的提升!做一个精致的人,做一个精致的设计师! |