| 
移动端产品的迅猛发展为用户提供了越来越多新的使用场景,设计者和运营者该如何理解这些新场景,打造贴近用户习惯的产品,成为至关重要的问题。本文以用户装饰QQ空间手机版为例,通过分析用户装饰QQ空间的行为特点来阐述一种理解用户使用场景的方法,即将APP的使用场景和现实生活中熟悉且相似的场景(如动机相似、需求相似等)联系起来,基于对现实生活场景下人们行为特征的了解,把相关特征迁移到APP的使用场景中,有助于我们更高效、深刻地理解新的使用场景,并在设计和运营中加以体现,进而打造出符合用户习惯且可以更好引导用户行为的产品。
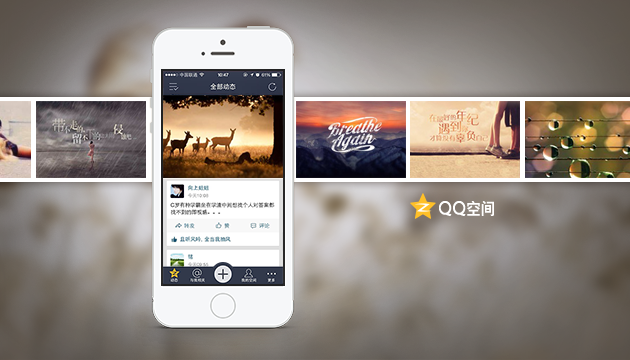
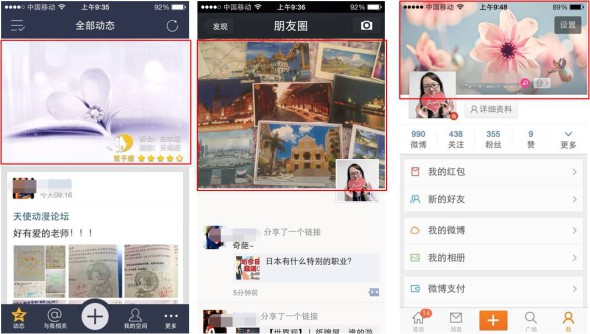
越来越多的社交APP如QQ空间、微信、微博都为用户提供了自主设置个人页面背景的功能,即用户可以根据自己的喜好设置个性背景(见图1,红框内部分)。随着各APP推出的背景图片越来越多,如何在背景商城对背景进行展示以得到用户更多的关注显得十分重要。

图1:QQ空间、朋友圈、新浪微博个性化背景
ISUX用户研究中心此前针对用户设置QQ空间背景的目的进行了网络问卷调查,结果表明,用户为自己的个人页面设置背景的主要目的是让自己和访客看着舒服,展示自己的审美、风格,明显高于其他原因(如表达自己的心情、突出自己喜欢的图片等),就像给自己挑选衣服,发挥着装饰自己的作用。
回想我们逛商场买衣服的场景,当不同牌子的店出现在面前时,我们首先做的是感受各家店的衣服风格,然后走进符合自己风格的店去看衣服的样式,看到特别喜欢的衣服后,会挑出来更仔细地看。而对于那些自己不喜欢的风格的店,我们通常不会进去看衣服的样式。
那么,用户在背景商城是如何为QQ空间挑选“背景”这件衣服的呢?是否与日常逛街挑衣服有相似之处?如果有的话,对背景商城的设计有什么启发?为深入了解用户在QQ空间手机版上选择背景时的浏览模式,我们针对10名QQ空间手机版用户进行了眼动测试,
QQ空间背景商城的布局是首先是若干个专题类背景,如LOL、1413、我是歌手等,接下来是动画专题、七天换装专题和静态图专题,用户任务包括进入背景商城自由选择一款喜欢的背景和进入“静态图”分类选择一款喜欢的背景图片。以下将重点分析用户选择背景的浏览特点,并针对如何完善用户的选择体验提出建议。在文章的最后,我们结合研究发现,针对随移动端产品发展而产生的各种新的使用场景,对产品的设计和运营该如何更准确地理解用户的使用场景、打造对用户更有吸引力的产品提供了新的思考方法。
用户是如何挑选背景的?
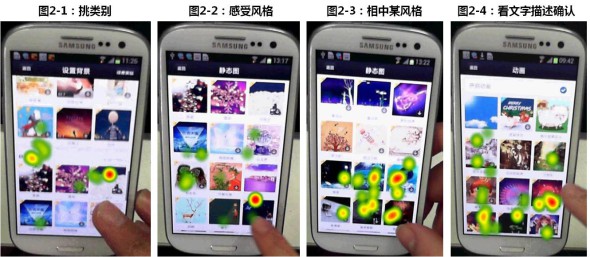
QQ空间背景商城的最上方是一个热点专题(通常是时效性较强的专题,如圣诞、1413等),其后是动画、七天换装、静态图几大类,用户可以点击“查看全部”看到更多属于同一类别的背景。眼动测试结果表明,QQ空间用户挑选背景可以概括为“根据视觉风格挑分类-进某类背景感受视觉风格-相中某风格后看图-看文字描述确认”几步。
(1)所展示背景的视觉风格和类别名称是用户判断背景是否具有吸引力的重要因素。自由选择背景时,用户进入设置背景页面后,只有当被展示的背景风格吸引时才点击“查看全部”,否则只在设置背景页面挑一张相对喜欢的背景(见图2-1)。
(2)各种视觉风格的背景混排时,用户首先扫视背景感受风格,而非逐行逐个浏览。进入“静态图”分类选择背景时,用户的浏览顺序各不相同,并非逐行逐个浏览(见图2-2)。由于在“静态图”分类中不同视觉风格的背景混合在一起,用户表示“只看喜欢的风格,不会挨个看”,浏览的张数占滑过的屏幕上展示的张数的比例平均为39%。
(3)用户扫到自己喜欢的视觉风格后,先看吸引人的背景,再看周围相似风格的背景。用户被其中一张背景的风格吸引后,如果周围有相似风格的背景,会挨个浏览。而对于不感兴趣的视觉风格的背景,则直接略过(见图2-3)。
(4)用户最后通过看背景下方的文字描述确认是否选择某感兴趣的背景。当用户对一个背景感兴趣时,会看下面的文字描述,进一步判断适不适合,而不会在看图之前就看文字(见图2-4)。

图2:用户挑选背景的特点
联想我们日常挑衣服的场景,看到一家服装店,首先是感受这些衣服的整体风格,对喜欢的风格的衣服则会仔细看它的样式以及更详细信息。可见,用户挑选背景的方式和挑选衣服非常相似,都是以整体视觉风格优先为导向,遇到喜欢的风格才更仔细地看样式和细节,最终确定自己的选择。
如何让用户浏览更多背景?
我们同时对市面上的1款壁纸APP进行了眼动测试,让用户选择一款自己喜欢的壁纸,并结合用户在QQ空间选择背景的特点,提出了以下有助于提升背景对用户的吸引力的建议。
明确的兴趣分类可以引导用户更仔细地浏览内容。该APP的展示方式是首先对壁纸进行分类,点击某一类别后详细列表页上会显示属于该分类的壁纸。用户选择自己感兴趣的分类后进入详细列表页,浏览的顺序比较有规律,基本是逐行逐个浏览,浏览比例平均为79%,明显高于QQ空间的静态图分类中背景浏览比例(见图3)。可见,相比于将各种风格背景混排在一起的做法,对内容进行分类可以有效引导用户浏览更多内容,提升页面的吸引力。

图3:壁纸详细列表页
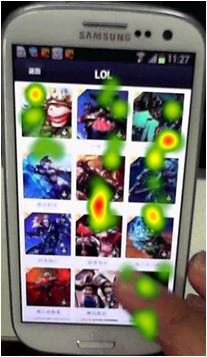
在QQ空间的背景商城中,同样可以发现,LOL背景专题由于风格统一,喜欢这种风格的用户会直接点击进入详情页浏览,逐行浏览为主,浏览比例平均为68%,明显高于风格混合排列的静态图背景专题的浏览比例。

图4:QQ空间LOL专题背景详情页
常规装饰类背景的分类命名尽量具体、直接,用整体视觉感受类词汇或可代表视觉风格的具体形象命名。由于用户在挑选背景时首先看重的是视觉风格是否符合自己的喜好,因此,用整体视觉感受类词汇(如淡雅、炫彩)或可以代表视觉风格的具体形象命名(如星空、糖果)可以让用户更容易地发现自己喜欢的类别,这样会好于“插画”、“动漫”、“游戏”等笼统命名方式。当然,对于实效性较强的热点类、运营推广/合作类专题背景,可采用背景中的具体形象或形象所代表的含义等方式对分类进行命名。
小结:
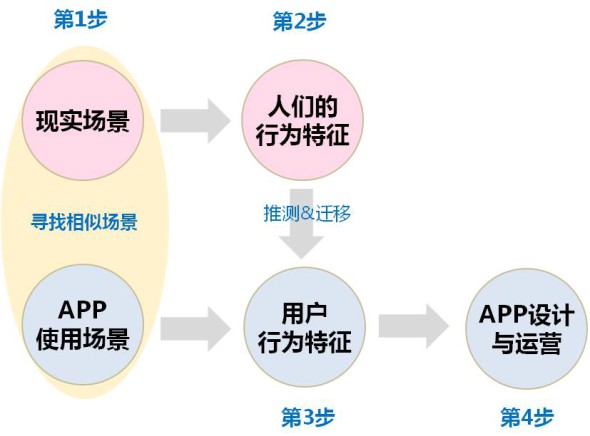
本文主要对QQ空间用户挑选背景的浏览行为进行了深入分析,并试图从浏览体验的视角为背景商城的设计和运营带来一些启发。用户挑选背景和挑选衣服具有相似的动机,在挑选背景时,二者的情景也非常相似。移动端产品的发展日新月异,越来越多新的使用场景随之产生,其中很多场景对于产品的设计者和运营者也是陌生的。在移动端产品的设计和运营中,我们不妨首先将APP的使用场景和现实生活中熟悉且相似的场景联系起来,如动机相似、需求相似等,把现实生活场景下人们的行为特征迁移到APP的使用场景中,再对产品的设计和运营进行思考,则会让我们的产品更贴近用户的使用习惯,且有效引导用户行为,进而增强产品对用户的吸引力(见图5)。

图5:APP的使用场景和现实生活场景
|