| 二维码,被誉为“移动互联网的最后一段距离”,为移动互联网服务的落地做出了不可磨灭的贡献。如今,不经意间,在海报、杂志、报纸上,在地铁、公交、电梯里,在火车票、机票、演唱会票上,都能看到二维码的身影。二维码的使用很方便,用户只需要用手机设备扫描二维码,就可以激活二维码的信息。这些信息可以是一段文字,也可以是一个名片、一个链接指向一个页面……内容非常丰富。然而,二维码本身并不那么招人喜欢。

我们通常看到的大多数软件生成的二维码都是黑白格子,单一品种吸引力很弱。如今媒体传播环境日益丰富,年轻化的消费受众更是喜欢尝鲜,所以二维码的外观值得一变!
我们的担心:那些规则的黑白格子是不是非常严格?一但反生变化,会不会识别错误?
解密:二维码具有较强的纠错能力!即使二维码部分被覆盖或丢失,依旧能识别出记录的完整信息。这使得创新设计成为可能。

让我们来看看二维码惊艳的八大绝招吧!
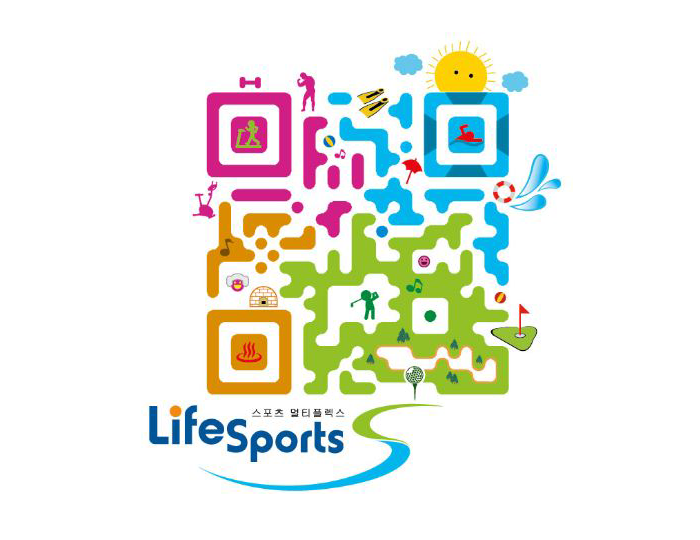
第一招:色彩缤纷法
依赖色彩配色,创造丰富的配色效果。可以是多个色相,也可以渐变。结合产品、公司的VI,或者结合活动的氛围,将丰富的色彩赋予二维码,不仅可以让品牌感顿时加强,同时也能吸引注意力。


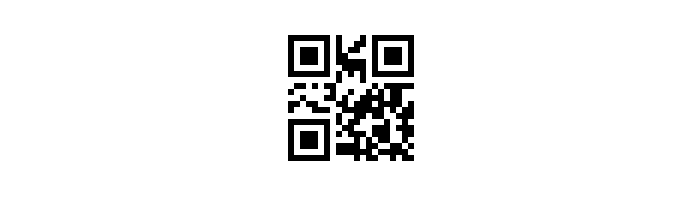
第二招:局部遮挡法
把宣传物主题的核心元素与二维码搭配显示,适当的遮挡,可以营造出比较时尚的构图。
下方的例子足以说明这种做法的延展性极高。

这是披萨的桌牌广告。它使用了遮挡方法,俏皮的一角披萨,还是很有诱惑力的。

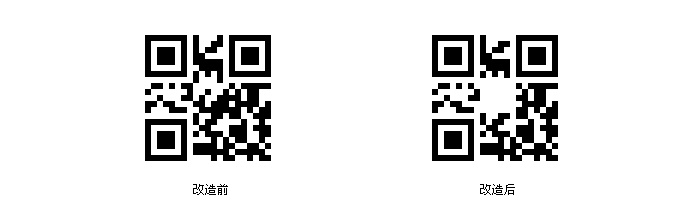
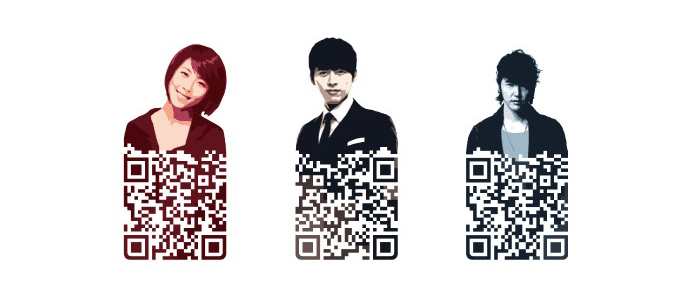
第三招:中心替换法
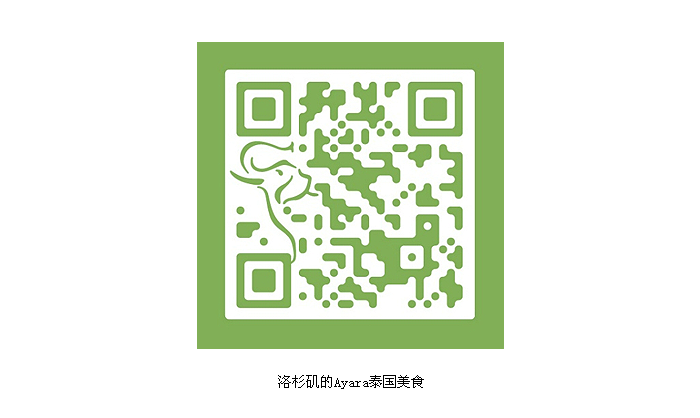
通过将内部的方块图形替换成其他图形,让二维码中的图形有引导性的诠释。通常很多企业会把LOGO放在二维码的中间。微信的二维码名片则将用户头像放在中间。

或者内嵌一只象

第四招:环境嫁接法
与外界元素巧妙融合。简单的结合,上下渐变融合。

第五招:整体造型法
把二维码进行重新整体构图,它可以是任何东东。这样发散的例子可就多了,下面的例子都是大开眼界。
成为一个人的身体。

成为卡车的车厢

成为一个爱心

成为一个钻石

成为一棵树

成为面条

成为房子的门

甚至一只兔子,

以及插画中的星球!

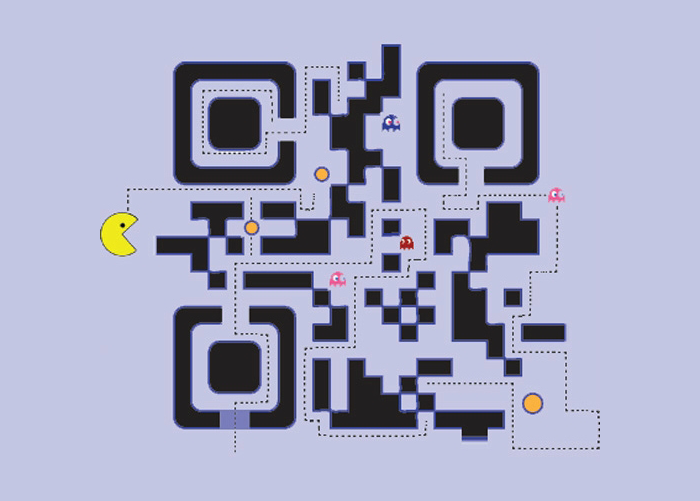
第五招:主题再造法
将二维码视为一个场景,生活场景、游戏场景~增加更多新鲜的元素,组成一副更具细细品味的画面。


第六招:出现不可思议的地方
与物品结合。蛋糕、披萨、楼房……你想的到的都可以。

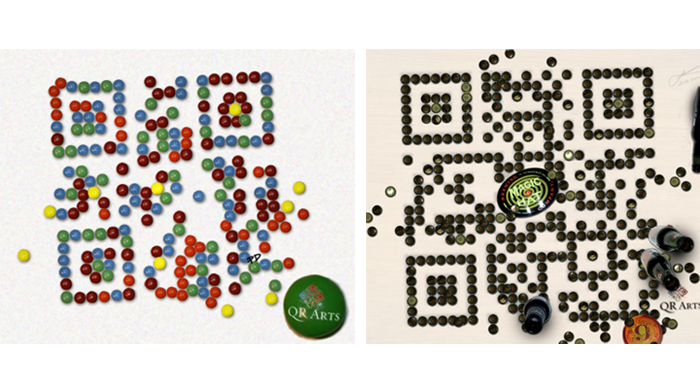
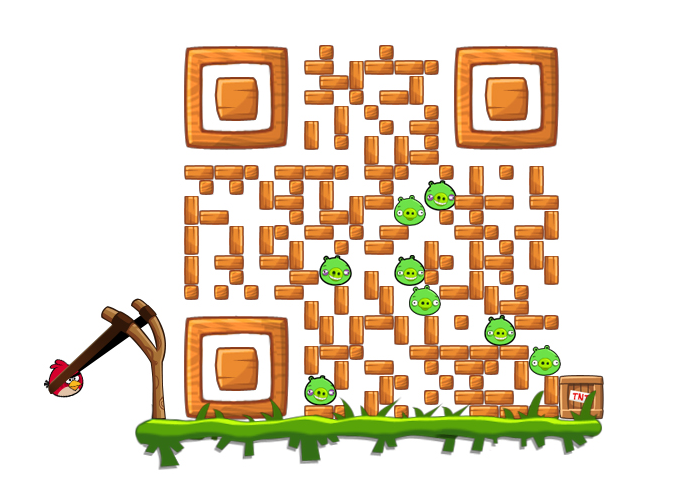
第七招:单位元件再造法
组成二维码的单元不一定非要是黑白方格。我们可以结合实际案例中的物品来组成有创意的二维码。例如用巧克力豆、啤酒瓶盖子,还有游戏中的道具。愤怒的小鸟二维码就是应用了游戏中的场景和角色,组成了具有互动性、趣味性的二维码。


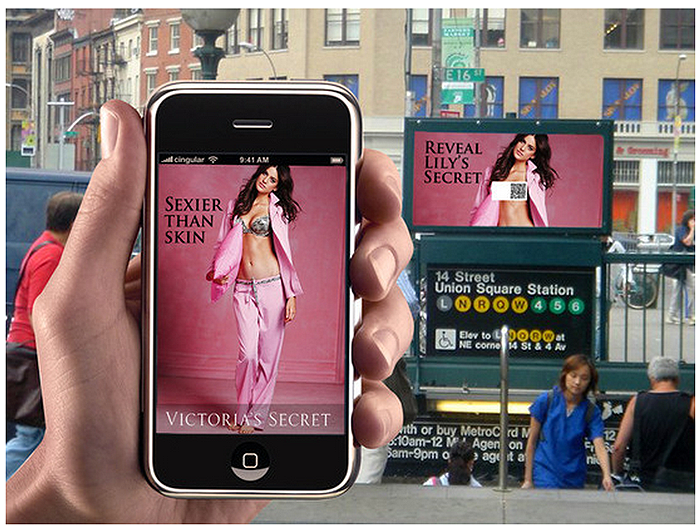
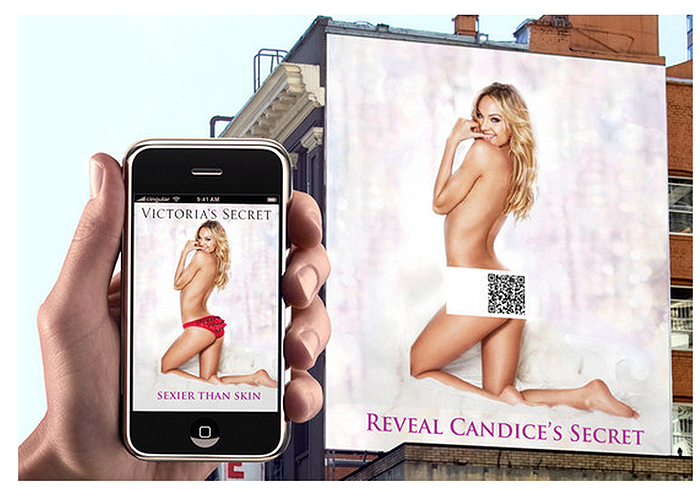
第八招:遮挡互动法
成为别的设计主体的一部分。例如:可以与广告海报的元素巧妙结合,这个内衣广告,扫描查看更多~巧妙调动了人们的好奇心理。


怎么样~二维码可以如此不一样吧~!
如今随着智能手机的普及,移动互联网爆发加剧,二维码在线上线下的应用会日益普及。作为设计师玩转二维码非常重要,通过以上八招,一定能让你创造出更多有意思的二维码作品。
现在就动手吧! |