|
随着悄悄散去的新年硝烟,又投入到新一年的工作中。大家在漫天纷飞的红包中抽到奖品了吗?(你懂的……)
不过回想春节,或许在家中吃喝玩乐的优哉游哉,或者在途中跋山涉水的观风问俗。但与此同时,大家的慧眼有没有注意到新浪微博有了哪些视觉变化,手机app有了哪些更新呢?
当然。大家的眼睛是满血的。相信大家打开微博app后,是一幅回家团圆的剪纸小像,而且一定也记得他们合家团圆过年的热闹回忆,年味十足,亲情四溢。
新浪微博,每当遇到节日和话题等重要节点时,客户端,网页端都会有新功能和新内容更新。新版本会给大家提示和引导来认识和接触新玩意儿。而随着技术瓶颈的慢慢降低以及用户学习接受能力的提升。这些新版本更新的引导图片等内容逐渐被用户“快进了”。所以如果对此稍加设计,或许可以大大提高版本的产品体验,甚至挖掘出拓展市场等功能。
首先,重温一下微博客户端蛇年春节版的视觉设计
体验传送门:http://udc.weibo.com/demo/chinese_new_year/index.html
看得出春节版的视觉设计是以剪纸为主题,图形文字都效仿手工剪纸的技法还原实现。贯穿了新浪微博客户端,新浪微博web端活动、专题、广告等一系列整体的宣传。

1,春节风格

年年有春节,次次有剪纸。剪纸都做烂了还做?其实那只是没有做到更好而已。春节是中国人有恒的主题,设计师们总是绞尽脑汁,查阅无数春节相关活动来每每尝试,舞龙、花灯、贴窗花、对联、饺子、鞭炮、礼花等,还有无数种表现技法,书法、剪纸、插画、模型、照片等。最后总是差强人意。但是永恒不变是亲情永驻、合家团圆。所以无论选择哪一种春节活动或是表现技法,都是可以完成并实现的,而不必拘泥于形式。微博客户端以剪纸作为视觉元素,部分原因是着重考虑元素复用以及动态呈现等问题,剪纸相对于其他手法在这些方面以“可能较为容易”实现。
2,图形提炼

图形与文字是视觉内容的载体,除蕴含着图像的本质意义外,还可以通过设计加强对内容的表现力。此次设计以点映面,将千家万户阖家幸福的人们简化浓缩在三代同堂的剪纸小像中。文字也以剪纸样式精心雕琢,虽然必能以字体的识别性来衡量文字设计,但是韵味可以说到了(自满中……)。

3,运动原理
图形运动并不是一个容易做好的设计,多数图形在运用过程中会失去原来的构图组合。或者在运动中容易吸引眼球成为被动的焦点,又或者过于隐蔽被忽视。虽然平面效果较为肯定,但往往转化为动态时却显得凌乱和无序。
统一运动原理是一个合适的解决办法。统一运动原理可以使图形在操作过程中反馈统一,步调一致,而从中设定一些变量还可以保持统一之外有所变化。(基本方法)
图像运动的实现是以程序计算方式完成,这方面很有意义,后面会详细提到。

4,图标设计
一套完整客户端视觉设计,图标是重中之重,在产品使用过程中,只有图标会和信息流始终组合在一起,过于繁杂强势,会影响信息流的体验;过于单薄简化,则会对功能识别产生障碍。在权衡之余也要保证图标与整个整体视觉设计保持统一。剪纸图标不一定是最好解决方法,但是或许是最合适方法。

5,界面展示



其次,如何通过体验设计进行创新?
体验设计需要依靠产品功能、内容、技术操作以及视觉优化等数多方面上的提升而不断协调改良,以满足用户需求。
春节,更新微博客户端至v3.3.5。这是个小版本,并没有一系列的大功能的升级空间。但春节是个重要节日,得到大多数用户的关注,春节期间微博使用量也会达到时间段最高峰值,是个很合适的推广时机。虽然功能和内容上提升的空间很小,但是可以通过技术和视觉来完成此次更新的创新尝试。(机会来了~)
1,更新引导,情感化体验的入口。

随抢票、春运临近,春节回家又一次成为永恒的话题。奔走的人们都蕴含着合家团圆、美满幸福的憧憬。这必然会促成春节情感化主题。如果提升微博官方客户端的体验,更新引导即成为这感情化的第一入口。
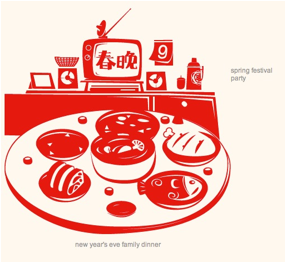
既然是情感化入口,表现可以表述的最为细致,回家、写春联、贴福字、剪窗花、包饺子、看春晚、年夜饭等都是合家团圆最真挚的场景;而从准备过年的开始到饭菜备齐、齐聚桌前的欢歌笑语的景象应是更为递进;此外配以三代同堂,描述三代人如何看待春节的心情显得尤为重要。如果可以将它们结合成更新引导,并向提升产品体验功能进行转化,以往静态引导设计方式,转化为动态技术和视觉结合,就可以尝试创新。

由于话题内容参与,从更新引导中可以附加更多的市场推广元素予以结合。产生更多的市场效应,或许可以成为原生产品推广的新途径。(下次或许可以尝试哦~)
2,技术优化与视觉设计结合
用户需要细腻体验,才能对更新产品的第一印象产生兴趣。但是虽然选择尝试动画的展示形式,但技术操作上仍然要保持原有操作形式,以简化用户学习的成本和误区。而视觉上采用了图片层级,制造场景穿插、复用、组合等关系,使春节气氛,人物缩影以及文字内涵能够通过一副完整的动画合成一气。
每一个场景中复用多个内容,贯穿起来犹如一个完整的大场景,这对图片层叠的处理,以及运动过程中的构图组合显得尤为重要。

运动开始到结束,都是相对于手指运动等比产生,因移动距离的比例不同而产生前后错落的关系。此类运动原理并非难以运用,而需要更多的创意,这部分创新空间还是很大很大的~
3,数字原型的快速视觉化
数字原型是能在项目初期起到实现度较高的沟通作用,并且对技术实现起到绝大程度的参考意义。设计师与系统开发工程师可以以数字原型及衔接认识。在于市场、运营、产品等部门沟通中,数字原型也可以准确的衡量工作量、项目成本以及难度预期等。数字原型可以削减认知沟通成本,从而对项目实现的准确性有很大帮助。


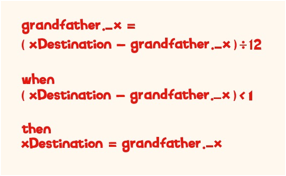
微博客户端春节版的设计中,数字原型解决的问题最重要的是速度运算方式,可以理解为“函数公式”。设计师提供必要的图像以及某一些简单数值;工程师完成内容整合、“函数公式”优化和硬件的调试。所以设计师和工程师总是好基友……
最后,新版的微博客户端视觉已经改变了以往的图片引导模式。更新了以多层图片滑动的动画场景,结合含蓄的语言文字以及新版的主题皮肤,让大家都能亲切的体会到团圆佳节浓浓的气氛,以后会有更丰富的内容带给大家。更新引导的体验设计也会有更好的表现。(你懂的……)

|