| 一个好的用户界面有着高转化率并且易于使用。这就是说,它不仅让网站生意很好,而且用户使用也很舒畅。这里有一系列我们在项目中尝试的事情,你可以读一读,一定有所启发。
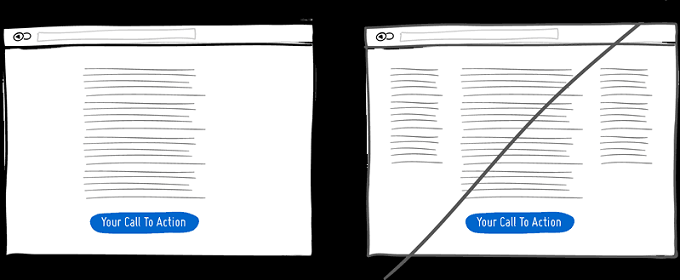
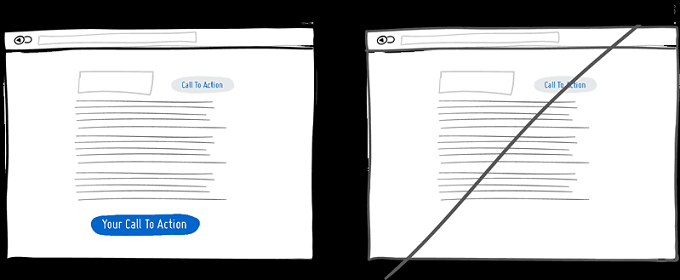
1.使用单栏布局能让你更好地陈述内容

它能够供让浏览者更好地掌控内容。它能够让读者以一种可以期待的方式,从头向下阅读。然而多栏布局就有让人们偏离页面主要内容的风险。单栏布局能够像故事一样吸引人们向下,并且最后有一个突出的指引按钮。
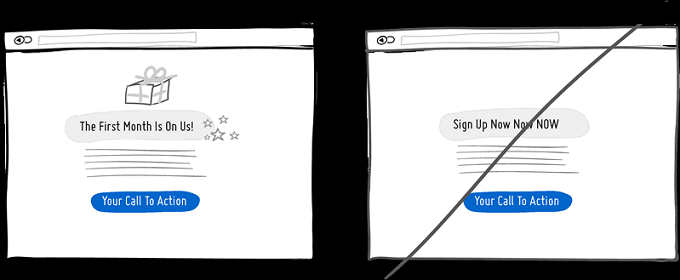
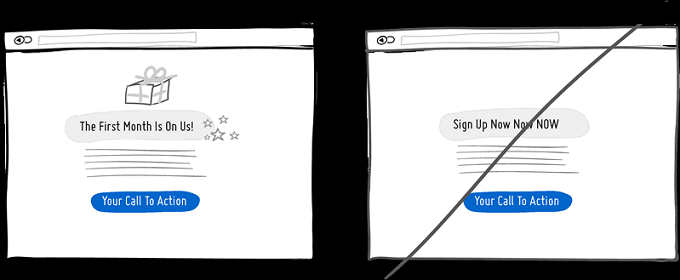
2.慷慨地给予优惠,而不是立即取消优惠

给予消费者优惠是一个十分友善的举动。然而深入来看,优惠也是一种有效的基于互惠心理的说服策略。也就是说,给别人一个表示感谢的小礼物对你长远来说是十分有利的。
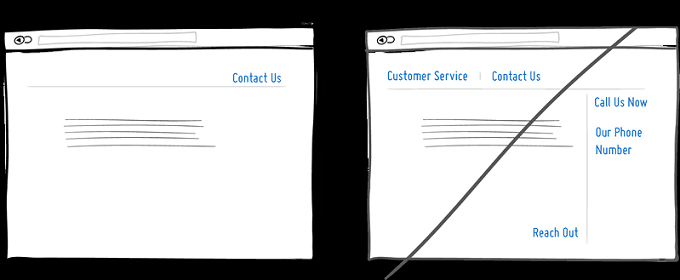
3.尝试合并类似的功能,而不是让UI支离破碎

随着项目进度的推移,设计师很容易就无意中创建了很多实际上表示相同功能的分类与元素。这符合基本熵的原理,时间越长事物越混乱。注意不要用不同的方式标记同一种功能,这样会给你的访问者压力。你的UI越破碎,用户的学习成本就越高。时不时合并相似的功能,并且重构你的界面,是相当有帮助的。
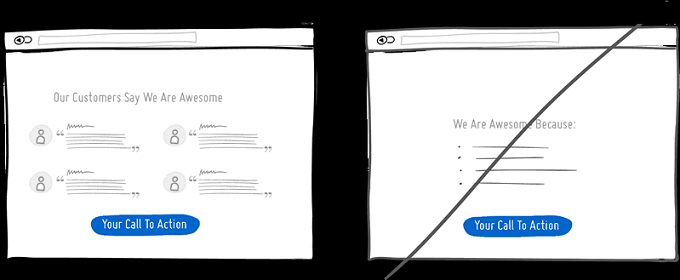
4.寻求实际证据,而不是沉迷自己的观点

使用实际证据是另外一种提高转化率的强大依据。看到别人支持你和谈论你的产品,消费者会更有动力点击参与行动按钮。显示推荐和数据,这证明了他人对你的支持与认可。
5.重复显示操作按钮,而不是只显示一次

重复显示操作按钮是一种更适用于较长的页面,或重复的多个页面的策略。你肯定不希望你的请求在一个页面上出现了无数次以至于让人们感到厌烦,但是,随着长页面成为主流,在顶部和底部分别设置一个激励行动的按钮没有什么影响。当人们到达页面底部,他们停下来并思考接下来做什么……这时出现的一个操作按钮相当有用。
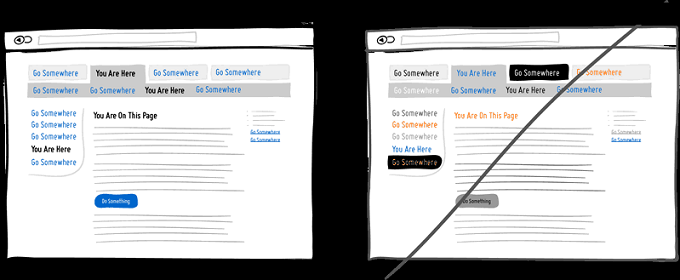
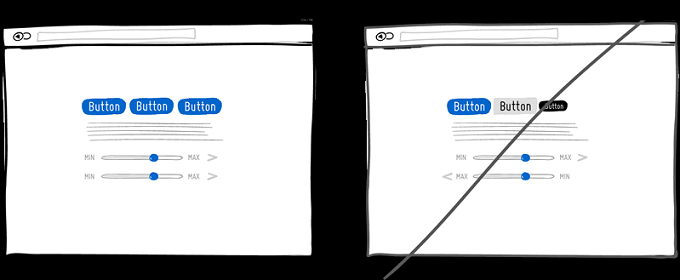
6.可点击与已选中按钮采用不同样式,避免混淆他们

像颜色、深度和对比这些视觉样式,是一种让人们理解你的界面导航语言的可靠途径,让用户知道,我在哪里,我可以去哪里。为了和你的界面使用者更好地交流,你的可点击行为按钮的样式(链接,按钮),已经点选的元素(已选按钮),以及基本文本应该和别的区别开。这些元素应该在整个界面中持续应用。
在一个视觉方案中,我选择某个蓝色去表示任何可以点击的元素,黑色作为任何已经被选中或者展示当前焦点。只有恰当且持续使用时,人们会更加容易地了解和使用你的界面。如果混淆这三种视觉样式,则会使界面难以使用。
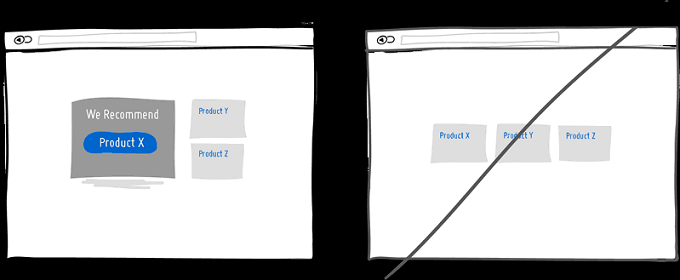
7.进行推荐而非提供两个选择

当顾客面对多个选择,一个重点产品推荐是非常重要的,因为有些人需要一点动力。有很多心理研究表明:提供的选择越多,进行选择的几率越小。为了解决人类这种选择困难症,必须,强调和突出显示某些选项。
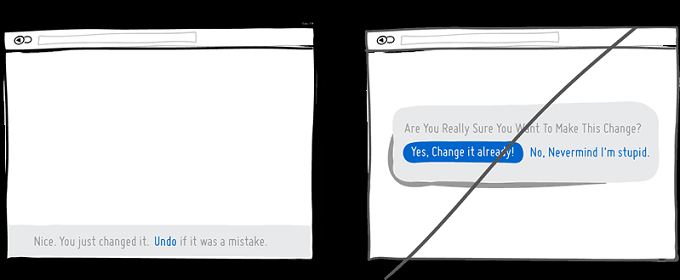
8.提供撤销功能,而不是让用户确认

想象一下你刚刚按下一个按钮或者点击了一个链接。撤销尊重人类最初的意图,因为它允许动作首先顺利发生。然而,如果提示显示给用户,就会让用户觉得:界面不知道他们在做什么并且质疑其做法。大部分时间我会假设人类活动是有目的的,提示的丑陋和低效表现在:当用户执行操作时,反复提示无数地一遍又一遍——这绝对是不人道的体验。启用撤销功能,让用户感到更强的控制力。
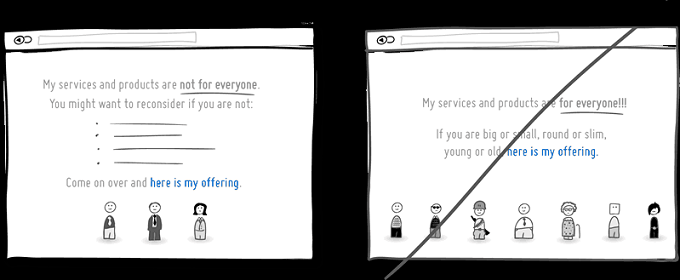
9.告诉用户产品是为谁而设,不是为任何一个人而设计

你是针对每个人还是仅仅针对你的目标用户呢?这需要一种设身处地考虑的思维。通过与你的目标用户沟通测试,你很可能会有一种排他性的感觉。这种方法的风险是,你可能会限制潜在用户。还是之前那句话,透明化导致信任。
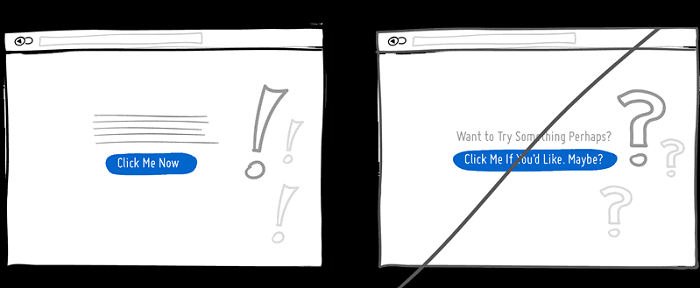
10.语气直接而非犹豫不决

你可以发送一条不确定的口气迟疑的短信,也可以满怀自信地发送之。如果你的短信用问号结尾,并且采用了类似“可能”,“或许”,“有兴趣吗?”,”想要吗?“这些词组,那么你可以尝试让语气变得更加有权威一些。也许告诉人们下面该做什么,可以大大优化之后的设计。
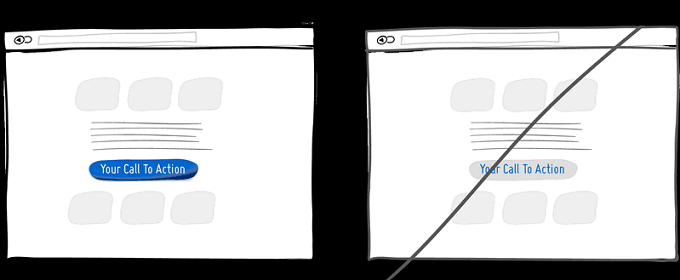
11.页面中进行对比突出,不要全部一致

将你的行动按钮与周围的元素对比区分,会使你的用户界面更加有力。你可以通过以下方式增加这种区分度:色调上,你可以让元素间产生明暗对比;深度上,你可以让某个元素看上去近,而别的看上去远:最后,你可以从色板上挑选对比色(比如黄色和紫色)来更多地增加对比度。总的来说,让行动按钮和页面别的部分形成一个高对比度是非常值得尝试的。
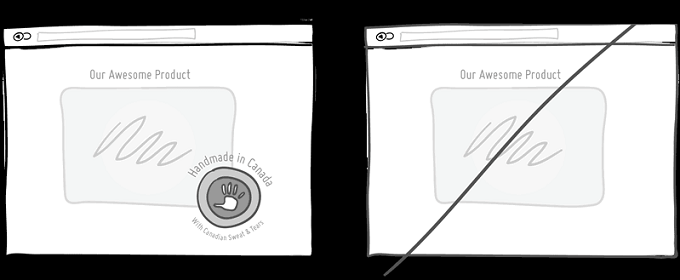
12.展示生产地,避免无品牌感

展示你,你的产品和服务来自哪里让人下意识地把沟通提升到了个人关系层面。提及故乡是一个非常人性化的介绍自己的方式。如果你也能视觉上进行这样的设计,将给人一种友好感觉。而且,这样会让人觉得你的产品质量很高。这是不错的双赢手段。
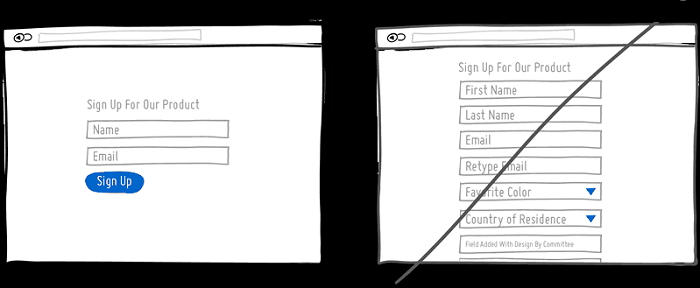
13.少用表单

人类天生讨厌劳动密集型的任务,这也同理适用于填写表单字段。你每增加一个填写区域,就有可能让你的访客转身离开。并不是每个人打字一样快,而且在移动设备上打字也让人厌烦。仔细考虑每个字段是不是真的必要,并且删除尽可能多的字段。如果你真的有超多选择字段,也考虑把他们移动到表单提交之后的单独页面上去。你的表单很容易变得过长,更少的字段会不错地提升转化率。
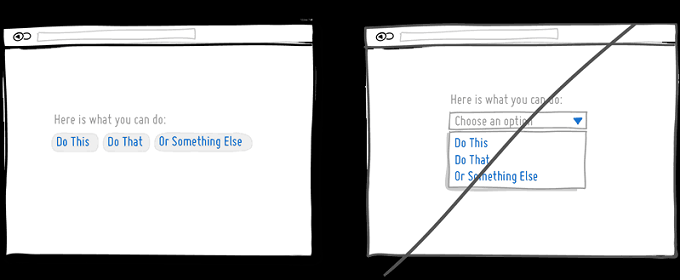
14.直接展示选项而非隐藏

每一个你使用的下拉菜单都隐藏着一些需要花费气力去寻找的内容。如果那些隐藏的选项是你的访客一路向前要做的事情,那么你可能希望表单内容离他们更近。试图保留可预测的且不需学习的下拉菜单选项,比如一系列日期和时间(例如日历)或地理位置。
偶尔下拉菜单按钮也会引向使用方面频率很高的界面——一个人会一段时间内重复使用它。注意把基本元素隐藏在下拉单之后对转化率的影响。
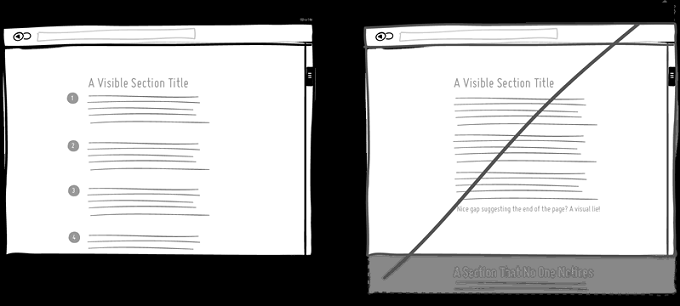
15.进行连续式推荐,而不是使用一个虚假的页面结尾

虚假的页面结尾可谓转化率杀手。的确,滚动长页面很棒,但是千万不要给你的访客一种页面到达底部感觉。如果你的页面需要滚动,尝试建立一个能让用户放心继续阅读的视觉模块。另外,注意两个页面之间的空白区域不能过大(目前有这么多终端,我主要是说的是区间范围比例)。
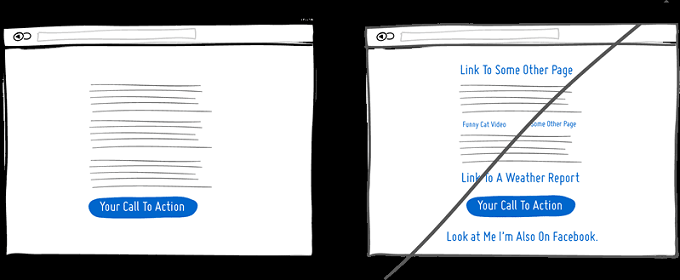
16.保持专注,而非陷入在链接之中

创建一个有很多链接并且让用户前翻后找的页面是很容易的。然而如果你正在设计一个故事性的底部有号召需求的页面,那么请三思。注意你页面上的链接个数并且尽可能平衡两种页面风格:多链接探索型和少链接隧道型。去掉无关的链接是一个很好的增加用户到达底部重要按钮的方法。
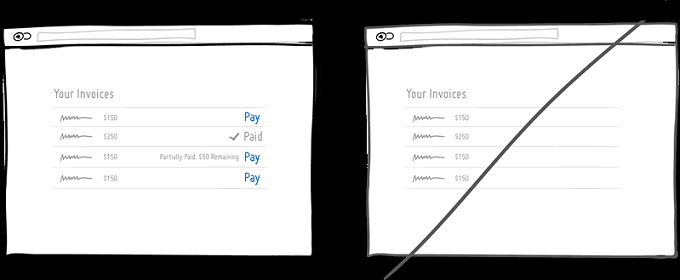
17.展示状态而非隐藏

在界面中我们常常展示一些不同状态的元素。邮件是否被阅读,账单是否被支付等等。通知使用者各个物品的不同状态是良好的提供反馈的方法。界面状态能够帮助人们了解他们过去的动作是否成功,以及是否该采取某些行动。
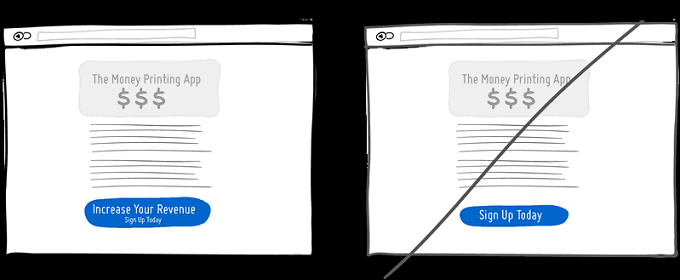
18.按钮上的文案让用户有优惠感

想象一下,一页上有两个按钮,一个写着“帮你省钱”,另外一个写着“注册“。由于注册没有潜在价值,我敢打赌第一个点击率更高。一个花费精力的注册流程常常和长表单和琐事联系在一起。
这里的假设是:暗示有好处的按钮往往有更高的点击率。如果不是这样,也可以在行动按钮附近放置暗示好处的文案,让人们回想起来他们为什么马上要采取这个行动。当然,有很多基于行动的按钮,但是那些就只是页面之前切换,也很少需要有说服力和重复的煽动性文案。
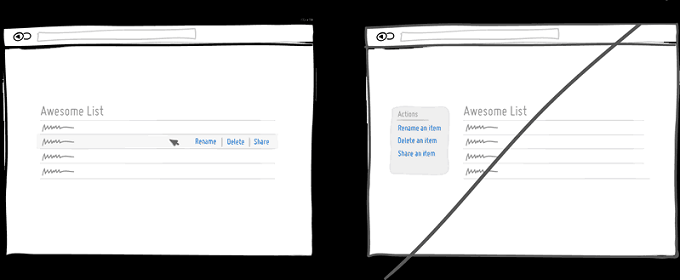
19.采用直接操作,避免上下文菜单

有时,让一些特定界面元素可直接编辑是有道理的,比列出一系列毫无关系的条目要好很多。当展示一系列举例数据时,我们特别期望用户点击或编辑列表中的条目。点击或者鼠标悬停在一个数据条(就是一个文字地址)之后,马上可以对它进行编辑。使用这样的交互减少了很多不必要步骤,如果要编辑长字段也同样适用。牢记,如果是条目之间关系不明确,使用上下文菜单没什么问题。
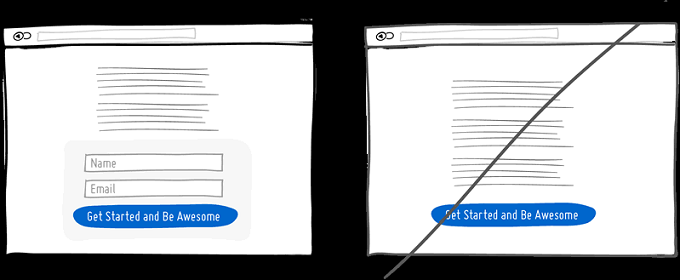
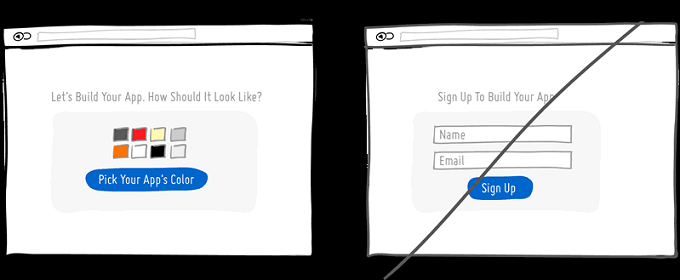
20.用区域展示内容,不要创建多余页面

当登陆页为了转化价值时,可以直接显示表单。与单独的注册页面相比,这种登陆页更有利于转化。首先,去除额外的操作步骤,减少完成任务的时间。第二,显示表单的数量,把完成任务需要的时间告知用户。
21.使用过渡,避免直接改变

在用户使用时,页面元素常常出现,隐藏,移动,转换和改变大小。当元素相应我们的交互,理解刚刚发生的小动作就会更加容易。以动画或者变换为形式的有意小延迟,方便认知,并且让人们有时间理解大小或者位置的改变。记住当我们把这些动作的时间延长到0.5秒以上,就会出现人们厌烦的情况。对于那些只想让事情很快完成的人来说,动作太长是一个负担。
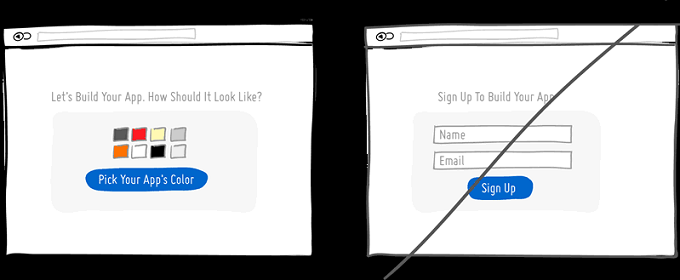
21.让用户慢慢体验,别马上让他们注册

与其命令访客马上就注册,为什么不让他们首先完成一个能展示有效价值的任务呢?在这些最初的交互中,产品不仅能够显示它的好处,也能展现它的个性。一旦用户开始发现你的产品的价值并且懂得怎样好好让产品为自己所用,他们就会更加乐于把其余信息分享到你的产品中。
逐步的参与,真的是一个推迟注册流程却有让用户使用你的产品的良好方法。
22.少用边框,不要浪费用户注意力

边框和实际内容会争夺注意力。注意力是一种珍贵的资源,我们在任意时间内只能抓住一点。当然边框能够清楚和准确地定义一个区域,但是他们也消耗人们的认知精力。
在少争夺注意力的前提下,元素们可以通过相互接近,对齐,背景区分,字体相似等方式来组织到一起,当使用抽象的界面工具时,很容易画出一堆边框。然而边框来自于一种感受不了掌控屏幕的秩序和一致性的错误感觉。因此有大量边框的页面倾向于看上去喧闹且不对齐。有时候使用一些线条的分割很有用,但是一定要考虑别的明确视觉关系的方法,只有这样才能不浪费注意力并且让你的内容凸显出来。
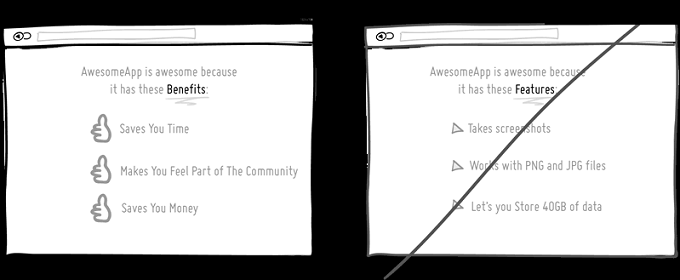
23.以好处为卖点, 而不是功能

我认为这是市场营销的最重要法则。相比于产品功能,人们倾向于更加重视好处。好处能够带给他们更加明确的价值。Chris
Guillebeau 在 《The $100 Startup》中写到,人们真心在乎拥有更多:爱,金钱,包容和空闲时间,与此同时又希望更少的压力,矛盾,争论和不确定性。当展现特征时,记住一定要把它牢牢地和好处联系在一起。
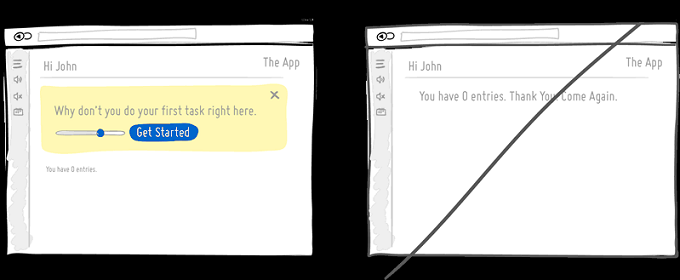
24.为新用户设计

经常,你有从无到有各种数量级的数据结果可能需要用不同的方式呈现。对于这些不同的场景的改变可能就是,第一次用是0数据,之后又很多条数据。我们常常忘记给那种毫无展示内容的初始情况设计,这样做是冒着忽视用户的风险的。零数据的情况是没有温暖的。第一次用户使用了你的应用结果没有指南只有一片空板,那样你很可能就错失了一个机会。
零数据状态应该鼓励用户跨过门槛进行,进行第一次使用。好的东西哪里都好,用户界面也没有例外。
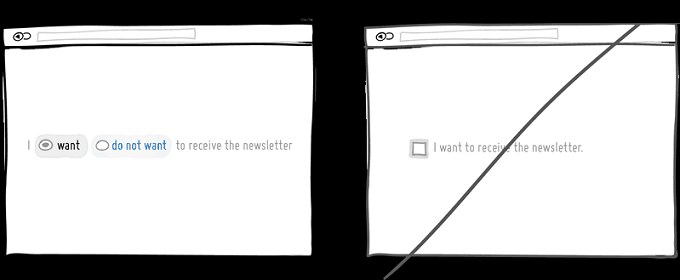
25.把选择项放在外面,而不是隐藏起来

显性选择项策略指的是 用户或者消费者常常默认不进行行动就参与到活动中来。非此即彼,还有另外一种传统的选择隐性策略,需要人们首先点击才能看到某些东西。这里有两个理由,显性选择强于隐性选择。
首先,它减小了操作阻力,由于用户不需要自己做什么。它也是一种推荐模式,给人们一种随大流的感觉。当然显性选择模式常常被认为富有争议的,因为那些庸俗的市场营销者会滥用这种模式。其中一个恶毒的案例就是减小文字的可读性,同时另外一半则运用让人迷惑的类似双重否定的语言。这两个字里同时会导致人们事实上不了解自己已经为某个东西注册了。
因此为了保持道德规范,如果你要点击一个显性选择路径,一定要确保你的用户默认进入的选项十分易于理解。
26.保持一致性,避免用户重新学习

自从唐纳德诺曼的巨著之后,在用户界面中追求一致性可能已经众人皆知。拥有一个一致的用户界面和交互是降低用户使用新产品学习成本的很好方法。
当我们点击按钮和滑块,我们就开始期待那些交互元素像我们想象中一样反应。一致性限制了我们对交互的理解,当那种交互消失后,我们又开始接受另外一种全新模式。一致性的界面可以通过很多内容来实现:颜色,方位,行为,位置,大小,形状,标签还有语言。尽管我们已经让界面一致了,但是请铭记在心,让元素不一致仍然是有用的。不一致的元素或者行为会引发我们行为潜意识的注意(如果你想要事情引起事情注意这是极好的)尝试这个方法,并且知道什么时候打破这个方法。
27.使用智能默认项,而非要求做多余工作

使用智能默认项或者提前填充的猜测性教导式表格区域,这减轻了用户很大负担。在用户时间有限时,这能让用户更快地填写表格。最不好的出发点就是,一次又一次向人们索要他们过去已经提供过的数据。尽量展示已经有有效信息的区域,而非每次都要求用户重新打字。
越少操作,越好。 |