| 
在做手机端Web App项目中,经常会遇到小图标在手机上显示比较模糊的问题,经过实践发现了一种比较好的解决方案,图标字体化。在微社区项目中,有很多小的Icon(图
标),如分享、回复、赞、返回、话题、访问、箭头等,这些Icon(图标)一般都是纯色的。
开始制作时考虑用双倍大小的Sprite图,通过CSS样式设 置只显示二分之一尺寸,这样在Retina屏上显示的大小是正常的,一旦放大屏幕后图标又变得模糊不清,测试的效果不是很理想,后来又考虑多套图标适配方
案、SVG矢量图等,都因为种种原因放弃掉了(如多套图标繁琐、Android 2.3不支持SVG格式等),为了解决以上问题,用到了图标字体,
通过查阅Icon Font相关技术博客和文章,并结合在项目中实际应用梳理出了图标字体化浅谈这篇文章,望对正在学习和使用的重构同学们有一个参考和帮助!
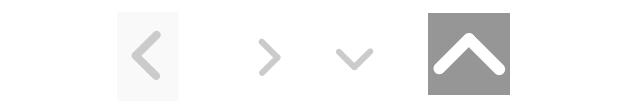
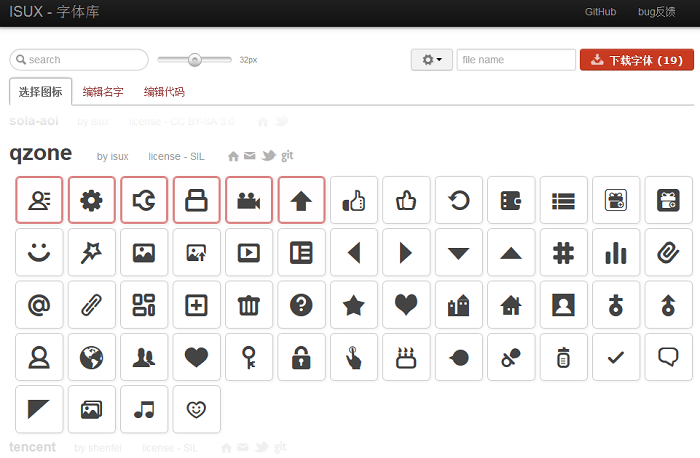
文章内的内容参 考了相关技术文章并加上自已的理解,错误在所难免,欢迎批评指正。下图为微社区用到的部分图标字体。

使用图标字体的优势和劣势
字体图标除了图像清晰度之外,比位图还有哪些优势呢?
1、轻量性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍图像)要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。

2、灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。使用位图的话,必须得为每个不同大小和不同效果的图像输出一个不同文件。

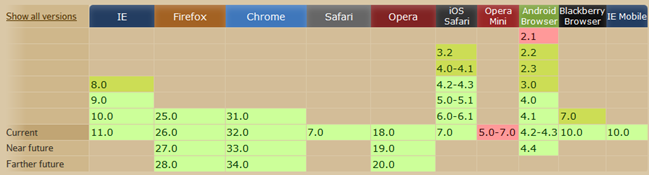
3、兼容性:网页字体支持所有现代浏览器,包括IE低版本。

除了以上优势之外,当然也有劣势
1、图标字体只能被渲染成单色或者CSS3的渐变色,由于此限制使得它不能广泛使用。
2、使用版权上有限制,有好多字体是收费的。当然也有很多免费开源的精美字体图标供下载使用。
3、创作自已的字体图标很费时间,重构人员后期维护的成本偏高。
如何获取图标字体及使用
要想获取图标字体,不外乎两种途径,其一找到付费网站购买,其二就是到免费网站下载,提供免费下载网站很多,神飞曾经发表过一篇博客icon
font大搜罗,上面罗列好多的免费网站的地址,大家有兴趣可以去下载。如何使用呢?一般来说,有3种方法:
1、把字符直接写在HTML文件里;
这个方法是简单比较直观,见如下代码,用一个<span>元素去包含一个字符“!”(或!),然后给这个<span>添加一个类。这个字母在选定的字体中被映射到一个特定的图标。
<a href=”javascript:;”><span cass=”icon”>!</span>赞</a><a href=”javascript:;”><span cass=”icon”>!</span>赞</a> |
为了显示效果,还需要编写样式类.Icon来决定此字符以哪种字体来显示,如下:
.icon {font-family: ‘ your-incofont -name ‘;} |
2、使用css来生成内容;
它不直接在HTML文件里添加字符,而是用CSS来生成字符内容。代码如下
<a href=”javascript:;” class=”icon praise”>赞</a> |
可以看出,添加了一个类名“praise”。神奇的事就发生在CSS中,跟上面一样,第一步先定义好字体,然后使用:before伪元素来产生字符图标,其中“before”表示字符出现在左边,“after”则出现在右边。
.icon {font-family:’ your-incofont-name’ ;}.praise:before {content: “\f00a”; } |
3、用data-icon属性
还有一种跟上面相似方法是使用HTML5的“data-”属性。如:创建一个data-icon属性。
aria-hidden=”true”是为了防止被阅读器直接把字符读取出来,不是对所有的平台都奏效。
<a href=”javascript:;”><span aria-hidden=”true” data-icon=”!”></span>赞</a> |
结合一些搭配使用的CSS属性,可以写成如下代码
[data-icon]:before {font-family: ‘ your-incofont-name’; content: attr(data-icon);speak:none; |
制作自已图标字体
以上是免费图标字体使用的几种方法,下面看看如何制作属于自己的图标字体。
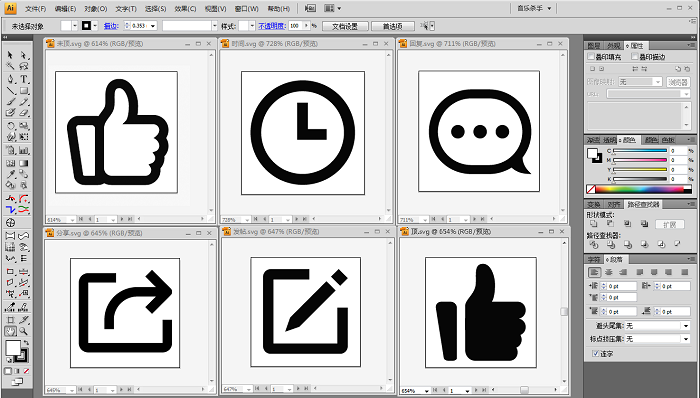
1、首先需要有创建矢量图标的软件,并且能够输出SVG格式,比如“Illustrator”或者“Inkscape”。也可以用
Photoshop的路径工具画出所需要的图标,然后导出路径到Illustrator里去填色。 下图为Adobe
Illustrator软件。

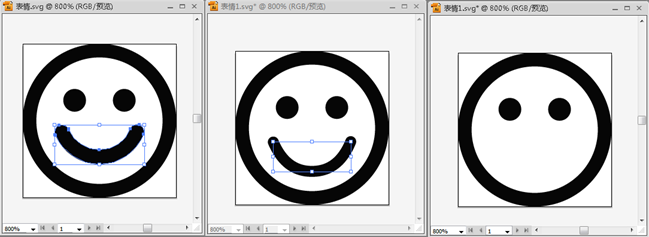
注意一定是封闭的路径,不能是单路径描边,如果是单路径的话生成字体图标后会显示不出来。两个以上的图形要合并、图形尽减少节点使用。如下图,中间的图(嘴巴部分)为单路径描边(不封闭),导入图标生成器后会如右图所示,嘴巴部分显示不出来。

2、图标制作完成后,选择 “文件”菜单中“保存”,把文件保存成“SVG”格式。使用默认的SVG设置。
3、把SVG格式的图标导入到icomoon、fontello、iconfont字体生成器中,去生成所要的图标字体,以下介绍一下几种字体生成器的用法:
(1)图标字体生成器http://icomoon.io/app/
IcoMoon!一个可以通过个性化设置来创建自定义图标(字体)的生成器!IcoMoon是一项免费的服务,通过使用不同设置使我们能够创建自定义的Icon图或Icon字体。除了自定义Icon外,IcoMoon也有自己免费的海量图标集,都非常赞。
打开地址,点击Start the App按钮。

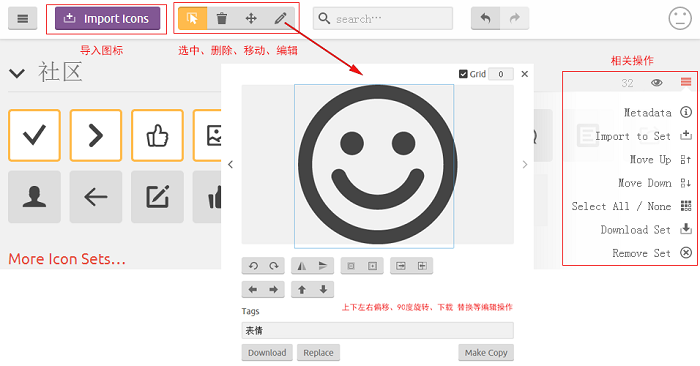
点击Import Icons按钮导入SVG图标,导入后对图标进行相关的操作,如选中、删除、移动、编辑等。

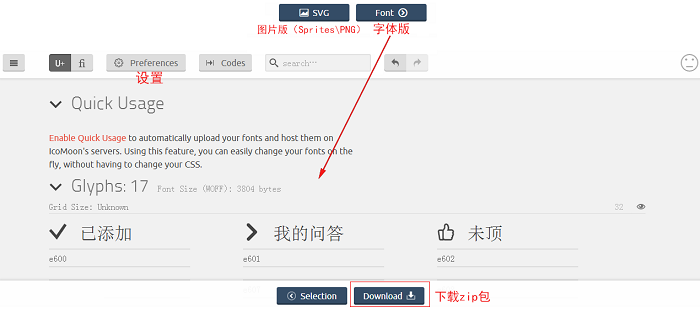
编辑完成后,就可以进行下载了,它提供两种下载方式:图片版和字体版!图片版是经过CSS
Sprites技术处理的PNG格式,字体版有多种格式供我们选择(EOT,SVG,WOFF,TTF)。

如果要兼容IE7以下浏览器,请在设置里勾选Support IE7(and
older)选项,会生成一个单独JS、CSS文件。

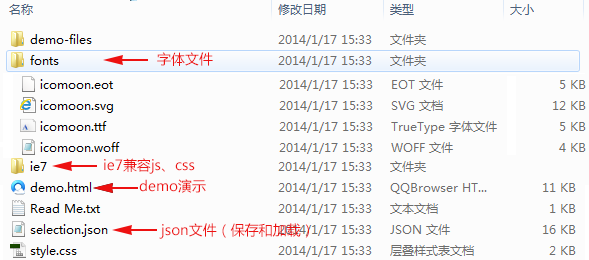
下载ZIP包后,解压后会得到如下图的文件。将fonts文件夹复制到你的网站,为项目添加字体。
从style.css文件中复制CSS样式,并粘贴到你网站的CSS文件中,也可以单独存成一个样式文件。

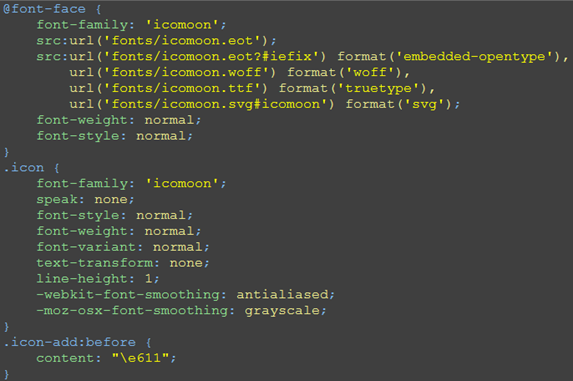
复制完成后,在CSS文件中找到@font-face,将URL路径修改成你本地的相对路径。

字体和路径都设置完成后,在HTML页面只需调用相对应的class就可以了。如果想兼容IE7浏览器,需引用IE7目录的js。如:
调用class:<span class=”icon icon-add”></span>
调用js:<script src=”ie7/ie7.js”></script>
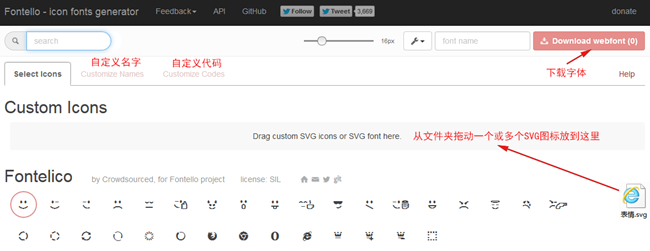
(2)图标字体生成器http://fontello.com/
它的生成方式与上面的类同,这里不做介绍,很容易上手。

(3)ISUX矢量字体图标库http://font.isux.us/
ISUX矢量字体库目前提供了丰富的字体图标,可以供下载使用,暂时还不支持自定义图标的导入,期待不久的将来它的功能会越来越完善。大家有什么好的建议和想法可以联系他们。

通过以上几种生成器的生成图标字体,加上用CSS对其大小、颜色、透明度、阴影、Transition各种变换等控制,不仅可以缩放自如,制作出各
种特殊效果,而且还很容易维护,可以通过多种不同的途径对它们进行操作。相信大家已经体验到他的强大之处,满足日常工作需要应该已经足够了。虽然有这么多
优点,但图标字体并不是完美的,也存在些缺点。如:只能被渲染成单色的问题、屏幕阅读器(虽然有解决方法,但并不完善)的问题、性能问题等等,
等待着我们去发现和解决。相信未来会有更好的解决方案,比如:SVG(可伸缩矢量图形),未来可能取代位图的图形技术等。
立足现在,放眼未来。最后对目前的图标字体生成器工具做一下展望吧!
1.能够支持导入更多的自定义格式,如EPS、AI等格式。
2.能够引入项目管理的机制, 在同一帐号可以同时管理多个项目图标。
3.提供更多免费、丰富的图标字体供下载使用。
FAQ
1、跨域问题:
(1)通过配置自己的服务器。
# For Apache
<FilesMatch “.(eot|ttf|otf|woff)”>
Header set Access-Control-Allow-Origin “*”
</FilesMatch>
# For nginx
location ~* \.(eot|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
} |
(2)放在同一个域下。
(3)使用base64置入CSS中(Icomoon在导出图标时,设置里勾选Encode
& Embed Font in CSS选项)。
2、字体图标出现锯齿的问题:
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; |
文章内的建议和总结:
(1)只在你确定你非常需要 @font-face的时候才使用它;
(2)将你的@font-face定义在所有的script标签前;
(3)如果你有许多字体文件,考虑将它们分散到几个域名下;
(4)不要包含没有使用的 @font-face声明——IE将不分它使用与否,通通加载;
(5)Gzip字体文件,同时给它们一个未来的过期头部声明;
(6)考虑字体文件的后加载,起码对于IE。 |


