| 
Brandon Stanton是一名混迹于纽约街头的摄影师,他从2010年起拍摄纽约市民和游客,并把这些肖像照配上当事人的话或小故事发到FB上,迄今他的博客已有近400万粉丝。在接受采访时他说:“于其说我的博客是个照片博客,不如说是讲故事的博客”。照片配以文字构成了形象的故事,故事传达出人细腻的情感。

水印相机是国内首款智能水印应用,尝试通过简单的操作就能让照片讲故事,为照片添加符合使用场景的水印,或用心情水印一诉衷肠,或用地点海拔水印一览众山小,记录一份心情,促进人与人的沟通。水印本身靠信息的排布与取舍、图形的创意与表达,并不断平衡水印与照片的关系,让水印融入并强化照片的故事性;为照片搭配水印的交互过程则是平衡水印数量与选择效率。

图文如何才能并茂
文之于图,从简单点缀到块面覆盖、从镂空透明到大面积遮盖,我们对水印与照片的比例做了大量尝试。最后结合数据统计和用户反馈,放弃了颇“前卫艺术”的风格化大面积修饰,采用遮挡有限、易融入画面的水印,并配以部分比例适当以给足表达心情空间的遮挡型水印。

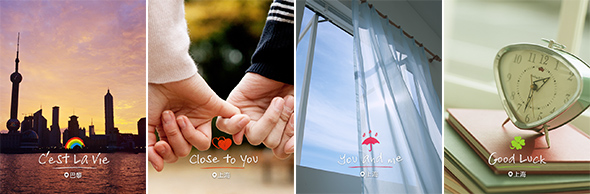
每个水印分类中都会默认有一枚基本款水印,它通常采用最普适的素材、图形简单、空间比例适当,影响拍摄者对该类水印特征认知的同时,也不易造成审美疲劳,简单地表达当下的心情。

用图形演绎文字
文字作为一种情感的表达方式,就像它本初时的象形文字的形象表达,我们也为水印文字添加了情感化的、更直观的图形,沉淀并演绎文字的述说。
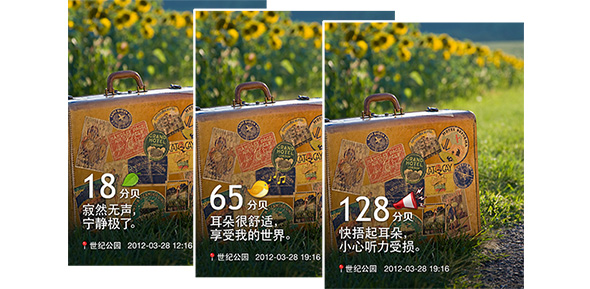
水印相机的分贝水印,用随着分贝值波动而变更的可爱图形(飘落的叶子、歌唱的小鸟、喧嚣的喇叭等)直观阐述了这一物理概念,配合拍摄的场景,给拍摄者带来一些使用的惊喜。

水印相机的一款“恋爱心情”水印中,拍摄者可以选择符合当前心境的图形文案,含蓄地融合在照片上,渲染照片表达的故事,看水印照片的人也获得了一种联想的空间。

乱花渐欲迷人眼
随着4个版本的迭代,各场景分类下的水印达150余款,原有的针对水印较少时的架构已难承载日渐增多的内容。在历次调研中,用户也反映:选择水印步骤多、常用水印难翻找。这些问题潜伏在早期版本的两个交互设定中:横向滑动的类内选择和点击分类按钮后的类间选择。
横向滑动的类内选择能鼓励用户尝试不同水印,但滑动的操作方式不利于对特定水印的查找和多款水印间的对比选择,尤其在水印排序变动时。

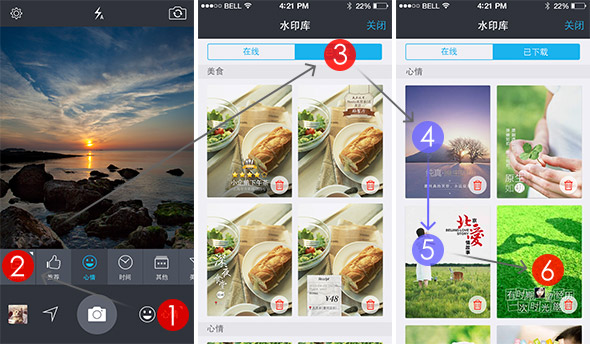
点击分类按钮后的类间选择也存在步骤较多、干扰多、多款水印间对比难的缺点。如在水印库中选择水印时,通常需要3次点选(红)和几次滑动(蓝)才能定位某已下载水印。

收纳为了更好地选择
经由问题的分析,矛盾集结在如何有效率地选择水印,这就需要使水印展示更加清晰,操作更加便捷。
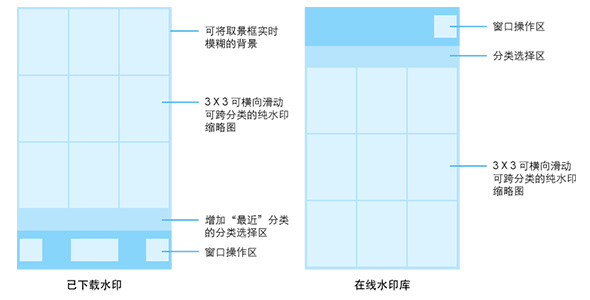
在2.0改版中,点击分类按钮呼出的界面丰富了早前版本的设计,将其设定为“已下载水印”,与水印库的“在线水印”相区分。水印展示区用于改善水印间的比较选择;分类切换区继承早前版本的位置和操作方式,便于用户单手操作;窗口操作区提供水印库的统一入口和关闭窗口按钮。在线水印库的设定与已下载水印类似,只将分类选择区移至导航栏下,以示区分。

微缩故事的选择
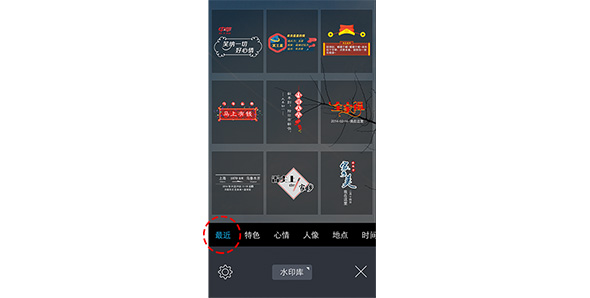
承载故事关键的水印需要以什么形式供用户选择呢?在水印展示区的设计中,将水印微缩在方寸缩略图中,并排定为3×3的形式。一屏9张缩略图满足短时记忆原则,可使用户在一般性水印比较时对各个水印有基本的印象;同时3×3的排布也是清晰展示水印内容和有效利用空间的综合考虑结果。当某分类下已下载水印多于9张时不采用向下连续滑动而增加分页符,保证用户在受控的9个选项中选择。不同分类间采用和分类内部一致的横向滑动切换方式。同时增加“最近”分类,方便用户查找常用的水印。

在缩略图的设定上,一些水印做了特征部分加大的处理以凸显水印特色;用规范所有元素投影大小、颜色、角度的方式让一屏显示多张缩略图时不至太混乱;1:1的缩略图也可兼容日后水印选择界面支持横屏时缩略图的旋转。
选择中的环境呼应
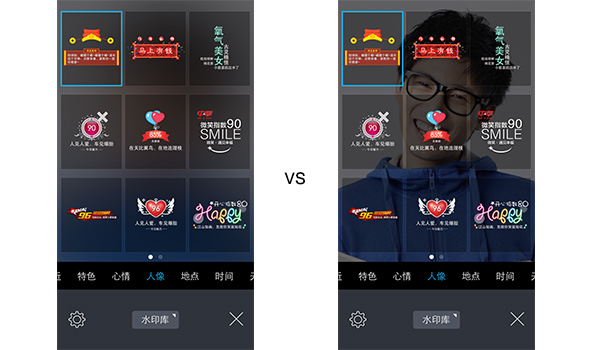
在最初的设计中,希望用水印的使用环境(取景框中图像)配合缩略图代表的水印的选择, 即水印展示区背景采用取景框图像模糊这种符合iOS7设计的方式。在具体实现中,Android侧较难实现这样的效果而采用了“优雅降级”的黑色半透明蒙板方式,反而比模糊背景更能体现拍摄环境与水印的呼应,因此最后设定为黑色半透明蒙板的方式。

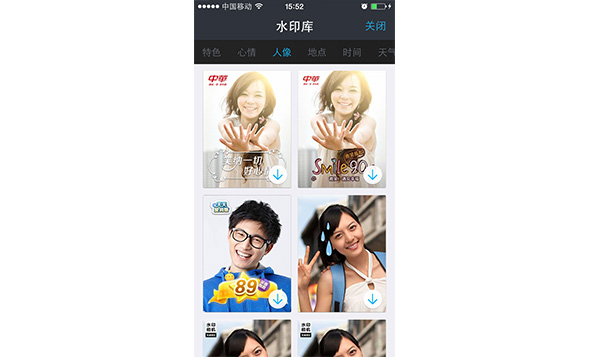
但在水印库中,没有采用透明背景的水印缩略图,而采用有示例背景图片的方式,主要出于部分水印(如人像类水印)需要明确的拍摄场景才能传达水印的特色的考量。

结语
水印是故事的演绎,照片是故事的影像,水印照片由此成为故事的意向载体。结合用研中用户需求的挖掘,在水印的展示和操作流程上为故事的表达服务。最新版本的界面简洁、水印操作方便得到了用户认可,部分非运营、非首位水印的使用比例也增长约两成。部分细节体验如横屏操作等仍需改善,让水印更好地融入有故事的照片。 |


