| 
一.前言
1.遵循iOS7视觉标准
我们相信,积极拥抱苹果自身范式转变,可让用户最自然的走进我们营造的新环境。QQ手机版4.6希望带给用户的使用感受是:一切改变都是合理自然的。过重的渐变、质感等拟物视觉效果在ios7里面显得过时,而QQ手机版希望打造的是一款与时俱进的应用。在4.6版的实际中,我们追随iOS7的扁平化设计体验,一步步做好合理的简洁化,希望能使用户产生正确的理解并快速完成目标、能真正帮用户解决问题。
2.简约化与界面主色调的选取
用户对QQ的品牌主体认知一直是企鹅,对QQ品牌颜色的认知不算很强烈。品牌上我们更注重塑造企鹅的简约化,每个版本的更新,大家可以客观地感受到企鹅是在精化的。
当然,我们没有必要反反复复地向用户灌输品牌信息,因为QQ手机版使用流程中,点点滴滴渗透着独有的沟通体验。“群助手、主题、气泡、水印相机”等等这些功能,都潜移默化地让用户感觉到是在使用QQ手机版。同时在体验上我们会把专注和高效做得更出色,主色调选取白色,因留白可以使主要内容及功能更加突出,营造出平静和稳定的感觉。打造我们独有的、充满乐趣的体验,向用户传递“乐在沟通”这个主旨。

4.6消息页与聊天窗口
二.会话体验的“扁平化”
UI是辅助用户对内容进行理解和互动的,不应与内容产生竞争关系
QQ手机版的功能数目是惊人的,若把功能直接呈现给用户结果较为可怕。我们希望注重体验上的“扁平”,打磨简洁易用的精品,就需要把这些繁重的功能巧妙的放进我们的应用中。扁平化设计过程中,每一个重要入口都需要综合考虑其需求的本质所在。简单的一个按钮的出现,考虑它的交互场景和视觉样式上的使用体验很重要。例如类似“+”的图标,像iOS7一样只是1像素的宽度的“+”,很容易隐埋在界面里面。这些就是需要争琢的点,反复去思考它的核心价值,才可做出当前最合理的设计。
下面给大家分享我们的几个设计点,反映会话体验如何做到“内容为主”的核心思想。
1.整体移除了所有对内容产生干扰作用的渐变与阴影效果
iOS7明确地体现了“真正的简约远不止是删繁就简,而是在纷繁里建立秩序”的宗旨。我们的聊天界面可承载的可操作内容超过10余种,例如:文字、语音、图片、表情、分享(位置、文件、音乐、新闻、书籍)等。为此,我们对现有的界面层次进行了分析,移除了所有对主要内容产生干扰作用的渐变与阴影效果,例如控件和气泡的渐变和投影,文字的加粗效果等。之后再对导航结构进行精简,去除那些会分散用户注意力的多余条目和边框。保持界面元素表达的唯一性和完整性,使聊天界面主要可操作内容的呈现始终是第一位并且是足够清晰的。

左右为4.5与4.6版本聊天界面对比
2.信息内容清晰和谐
聊天界面主要内容的气泡与文字需要清晰的识别度,因为个性化设置的主题、气泡、聊天背景这些增添聊天乐趣的装扮,会与主内容的秩序产生竞争。清晰的对比度是保证操作内容为主的视觉呈现关键。
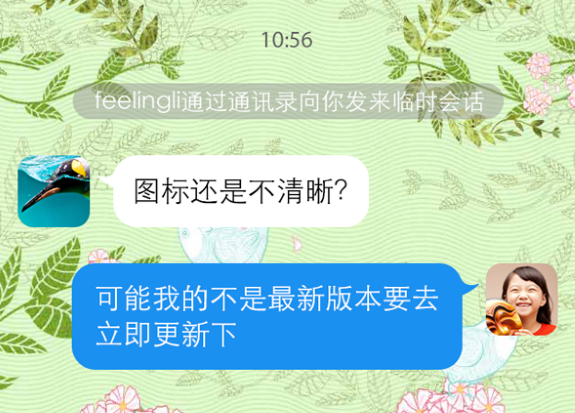
我们定义聊天窗口中对方为“发送方”,自己为“接收方”。发送方白气泡配黑字,接收方蓝气泡配白字。定义“接收方”颜色更突出,是因为:
多人聊天的场景中“发送方”内容气泡较多,白色底的气泡阅读体验更舒适。
使用多人的聊天场景较高,个人发送的信息量相对接收的信息少、难寻找。
多人的聊天场景中,消息都统一视为发送方和接收方,即“左”与“右”。这时候发“左”边是繁杂多变的,主要依赖头像、呢称、个性化气泡区分他们的信息。那么发送方默认的颜色区分,必要性就相对降低。
3.文字清楚易读:精确的文字的粗细、字间距和行高
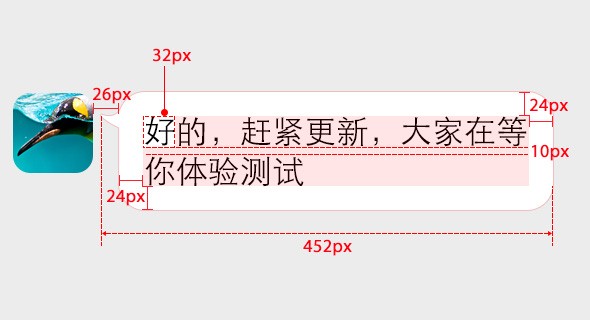
聊天内容方面,首要是确保文字排版的清晰易读。4.6版的文字去掉旧版本的加粗效果,大小保持原来的32px。气泡与输入框单行最多输入字数相同,从而做到输入框的字数换行效果与显示在气泡的一致。UI规范每一个元素都有精确的规范说明,同时对UI实现的还原度要求达到100%。

气泡文字内容UI规范
4.间距的合理减小
同一时间段的气泡间距的减小,利于更多信息的显示。气泡相对聚集,可帮助用户更好区分时间段的信息内容。但我们这个间距不能像iOS7的“信息”那么小,因为考虑到我们的个性化气泡周边装饰元素需要保留合适的空间,以避免气泡与气泡间显得拥挤。而不同时间段的信息需要较大的间距划分,所以我们统一不同时间段的间距为70px,同一时间段的间距为40px。
5.去除时间戳底色,保留系统提示信息底色50% #999999
气泡移除了阴影效果,气泡内容的层次会相对降低。而相对可操作的内容气泡而言,多数的使用场景下用户对时间的关注较低,因此我们需要弱化时间的样式。但是,时间戳的样式我们依然需要保留,它用在系统的提示内容上。系统的内容提示只有一次,需强化即时性和单一性。同时力求在任何个性化背景下,提示的可识别度不会受影响。原来20%#000000的样式,较难避免在丰富背景下识别度低的问题。增加黑色透明度虽然可增强对比度,但偏白的背景下略显脏,所以我们考虑了用灰色增加透明度。综合场景的对比和考虑,我们判断50%
#999999 的样式效果在默认背景和个性化背景下都较为理想。

50% #999999的灰底在个性化背景下的样式效果
6.图片缩略图的尺寸和样式
尺寸:如何定义缩略图的尺寸?
非wifi环境下,用户对流量的耗费和网络的速度考虑较高。图片的尺寸控制在200px以内,以达到省流量和网络加速的目的。同时,我们的手机用户接收大量长宽不一的PC端截图。PC端用户发出的图片大于200px的比例较高,因此图片的缩略图尺寸定义为最大200px,减少图片出现的跳动区域。遇上长图时,我们做等比压缩以保证任何一张图片以合适的比例显示在聊天界面里面。
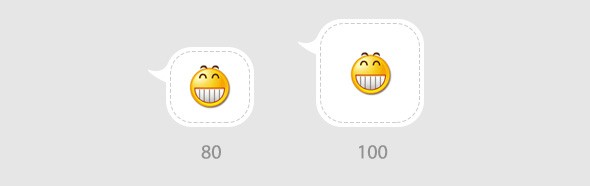
我们还需要考虑到一些尺寸大概20px的极小图片,需要定义最小的可点击面积。如果遇上图片边大小没达到最小可点击面积的范围值,我们对图片区域做最短边处理。手指的点击区域在60px至80px之间较为合适。因为考虑到个性化气泡需要为两边的装饰元素预留较大的空间,我们选择最大值80。如果图片区域最小值定义更大,例如100px。气泡四边留空的面积较大,显示内容较空。

缩略图最短边对比
个性化的气泡周边都有装扮元素,显示图片的时候需要特殊处理。个性化气泡的图片显示,我们把气泡的基本色保留,去除装扮元素,以保证个性化气泡的图片包边效果美观。

个性化气泡文字和图片内容显示对比
样式:缩略图的视觉样式,我们需要做到的感觉是“轻薄”的。
缩略图的出现目的是让用户知道这是一张未显示出来的图片占位图,网络较差的时候出现几率较高。它不能显示过重,但又要满足在个性化气泡中可识别。我们尝试到样式为二分之一的图形比例,10%的透明度达到轻薄和图形饱满的效果。

图片缩略图的样式
三.我们会更出色
在QQ手机版4.6的设计上,我们并不希望简单模仿苹果提供的默认风格,而是想打造出更加合理的简洁设计。如果我们的聊天体验跟iOS7自带的“信息”一样,相信用户对新版本并不会有惊喜可言。通过这些小处见大的细节,我们力求改善内容的清晰性和保持设计的一致性。希望用户拿到新版本的第一感觉是“这是好应用的更新”,这一切都是自然合理的演变。一路来,我们都追随一个原则:乐在沟通。这是我们的一直塑造的品牌精神。 |


