| 
从 Medium 和 Paper 的设计看社交网络,我们正在步入下一个互联网阶段。
在 2000 年之后,由用户主导而生成内容的互联网产品纷纷崛起,内容产生的主导由传统网站雇员到每个用户自己,强调了用户参与分享。人们为了纪念这一转变,于是
WEB 2.0 的概念就这样产生了。
WEB 2.0 的标志就是社交网络的兴起,实际上是人们从“重视内容”到“重视形式”的转变,社交网络元素,不论是“博客”、“微博客”、“轻博客”、“群组”,以及传统的社交元素“BBS”、“Email”、“IM”等,都是一种信息表达和传递的方式,所谓社交新的模型,也是这些社交元素的重新组合,更迎合了用户的使用习惯。第二代网络发展至今也有了
10 年,恰恰第一代网络发展也是 10 年之久,阴谋论一下,是否网络发展很快会进入第三个阶段呢,WEB
3.0 没有给出明确的定义,不过大体上是强调信息的智能匹配,根据你个人的兴起爱好,信息会“自动找人”,而非目前的“人找信息,看看目前社交设计的趋势,新的时代似乎真的要到来了。
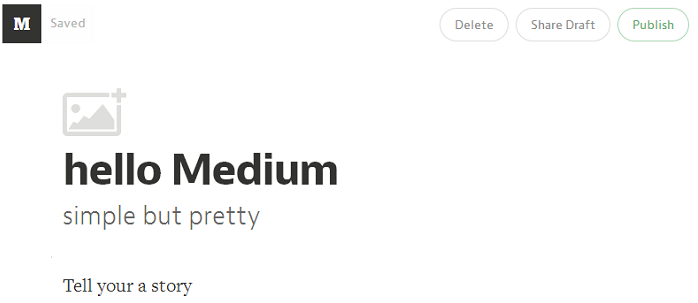
Medium 和Paper,"No timeline"的设计

Medium 是 Twitter 联合创始人 Evan Williams 的产品,而 Paper
是 Facebook 团队的产品,两个产品同样抛弃了传统社交网络“timeline”的设计。Medium
采用“collection”方式对文章进行归类,和传统的信息归类不同的是,“collection”不仅可以对自己发布的信息进行归类,也可以把自己发布的信息主动推到别人的“collection”,或者将别人发布的信息纳入自己的“collection”——“你和志趣相投的人一起把有价值的信息归类梳理”,这就是
Medium 要做的,除此之外,Medium 非常强调内容的重要性,如果你喜欢写作,或者你是个非常挑剔的人,遇到
Medium,超简洁的设计会让你爱不释手。
Medium 就像一款简洁的出版工具,让用户自己可以制作精美的杂志,实际上是通过工具的精巧让会让用者把注意力集中到内容上来,试问你怎么忍心在这么精巧的工具上写一些粗糙的内容呢?Medium
打破了“timeline”的设计,也是希望人们把注意力停留在内容上,而不是时间上,因为“timeline”的设计,会让阅读者把精力集中在最新发布的内容上,这样会分散注意力,很难专注在内容的质量上。

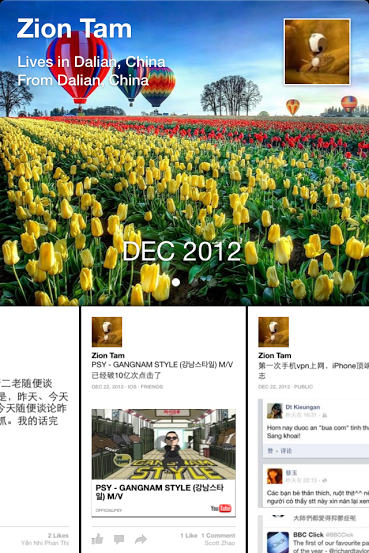
Paper 是一款移动应用,采用“section ”方式对信息归类,本身就像一本杂志,Paper
不再强调社交(社交仅仅是一部分体现),同 Medium 一样强调内容,强调信息的聚合。同样简介优雅的设计,几乎接近“No
button”,如果 Paper 不是 Facebook 的移动产品,而是 Medium 的移动产品,那将是非常完美的组合。
Medium 和 Paper 的设计说明了什么,说明了未来社交设计要再次强调“内容”的重要性。可能是人们疲倦了各种社交的表达方式,厌倦了无休无止的社交形式,而要返璞归真,回归到内容上来。就像手机的发展,个头从“大”到“小”,然后再回归到“大”,从“内容”到“形式”再回归到“内容”似乎就是互联网发展的规律。
下面我们依次看看Twitter、Facebook、Google plus(以下简称G+)的社交模型。
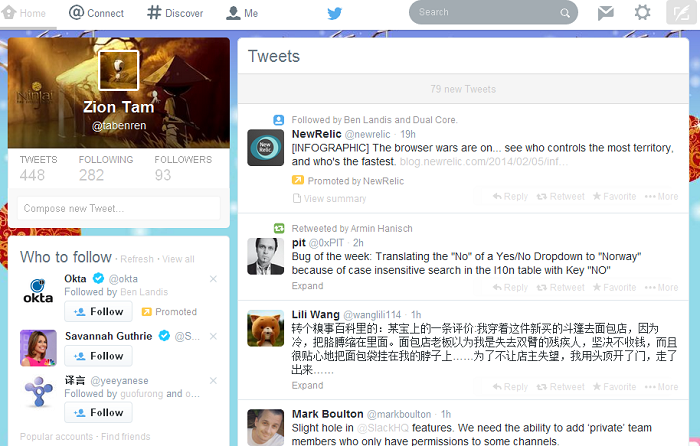
Twitter的“timeline”设计

Twitter 的出现是革命性的,开创了“@”以及“#”的使用,这两个操作被网民普遍接受,即使是写邮件,往往提及某人时,也采用“@”表达,毫无疑问,人们对这些符号在社交中已经形成共识。
Twitter 的宗旨就是信息的快速传递,“timeline”这个概念就尤为突出,所以你在 Twitter
上看到的往往是最新爆料。
Twitter 用两个步骤完成信息从一个人传递给另外一个人: 第一、直接传递,你关注的人,他们发布的
tweet 都会体现在你的“timeline”中; 第二、间接传递,如果自己关注的人进行对一个陌生人的
tweet 进行 retweet 操作,这个 tweet 也会出现在自己的“timeline”上;
在 Twitter 上,用户并不太关心是谁传递了信息,更关注信息的传递(甚至不会注意文字的错误、甚至是谣言,人们都乐此不疲地第一时间转发出去)。
我在 Twitter 和 G+ 上发了同样一个帖子,结果 Twitter 上的短时间被转了约 50
次,而G+ 上一次都没被转发,甚至没被“+1”。
分析这种现象。当用户看自己的“timeline”时会有意无意地限制时间,比如计划花 10 分钟看看有什么新消息,然后可能去工作或者去做别的事情,由于
Twitter 的140字数限制,用户在每个 tweet 上的停留时间会很短,这样用户会觉得“有时间”做
retweet 操作;而 G+ 帖子没有字数限制,很多长篇大论,用户在帖子上停留时间会很长,等他看完帖子,就觉得“没时间”在做其他操作了
,这恰恰能说明 Twitter 强调时间概念。
从 Mashable 有爆料说,Twitter正在进行Redesign 从截图看,似乎也正在抛弃“timeline”,另外曾经也有消息说
Twitter 在尝试增加“修改”功能,如果 Twitter 真的要有这种转变,重点不是文章分析的 Twitter
设计向 Facebook 和 G+ 靠近,而是这种设计预示 Twitter 要把重点转移到内容上,而不是时间上,如果这些猜测都是真的,那么很合乎情理的推测,未来
Twitter 也应该会取消 140 个字的限制。
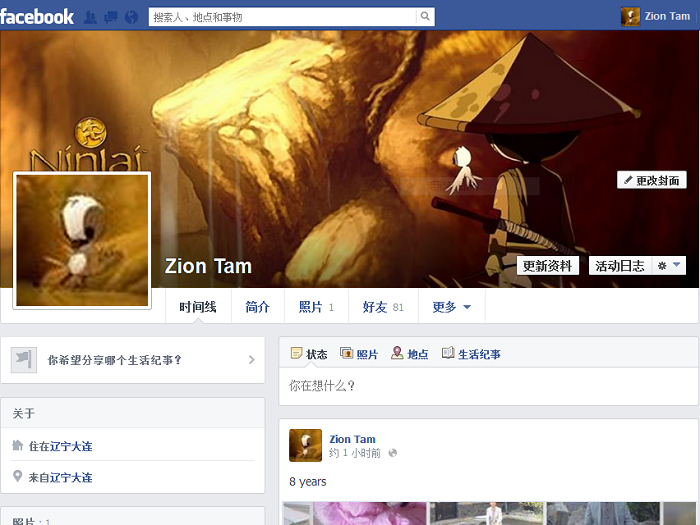
Facebook的“平等性”和Twitter的“不平等性”

同样 Facebook 的信息流也是按照“timeline”方式展示出来的。但是 Facebook
的“timeline”与 Twiiter 的“timeline”有很大不同,Facebook 更强调“朋友”之间的平等性。
一段时间之前,出现“Escape from Facebook”的现象,有网友风趣的说,一个孩子登录
Facebook,发现他的母亲、姑姑、姨姨都在上面,所以吓跑了。因为添加了好友之后,彼此发的帖子都会出现在对方的“timeline”上(除非特意做设置)。
这个“Escape from Facebook”现象,更适合国情的,我可以翻译应该是“为什么你登录
QQ 要隐身”,实际上道理是一样的,你更希望享有“不平等性”,也就是特权,你可以看到他,但他看不到你。
Twitter 强调朋友之间的“不平等性”,你关注了他,他不一定关注你,而 Facebook 更强调朋友之间的平等性,“关注”这个操作,也是后来从
Twitter 借鉴的。而现实中,“不平等性”更具有现实意义,你经常会发现,你把那个人当朋友,那个人不一定拿你当朋友。某种程度上讲,Twitter
的创新远超越了 Facebook,如果你细细阅读从 Mashable 爆料新版 Twitter 的一些设计(非UI本身或者说社交模型设计理念),你会仍然发现有“很酷”的感觉。
G+,目前为止,社交模式的集大成者

G+ 也是按照“timeline”组织内容的。G+ 刚出现的时候,就有人分析,G+ 是 Facebook
的威胁,不是 Twitter 的威胁。实际上确实如此,G+ 是集大成者,圈子的设计,几乎涵盖了所有社交模型
。
在 G+中:
如果分享的对象是”Public”,那就是在发布博客。
如果你”Add”某人,他的帖子就出现在你的“timeline”中,那就是 twitter 特征。
如果你分享的对象是你特定的圈子,那就是商业邮件(或者工作场合中的邮件,比如发给公司的某个部门全部人员)。
如果你分享的对象是某一个人,那就是私人 Email;
从我的角度随便谈几点对未来社交设计
第一、网络社交会越来越接近真实社交(你在Facebook上认识一个朋友,能帮你解决什么实际问题吗?);
第二、小群体、注重细节、深入挖掘用户习惯的产品会更受青睐(如果你QQ上有一百个好友,你应该大于有90个理由抛弃使用QQ,因为可能只有10个人还在和你互动);
第三、弱化形式,内容的质量越来越重要(一切都要返璞归真吧);
第四、人们越来越懒,一目了然、极简设计会越来越被重视,怎么把三步操作变成两步操作,是产品经理和设计师面临的挑战(懒是人的天性) |


