| 
产品的“快体验”是指从用户使用产品某项功能过程中自然流畅的过程。在产品使用流程中体现在多个层面,如下载快、加载快、反馈快等。当任何一个环节出现了卡顿、停滞,让用户进入漫长的等待时,都会带给用户焦急、烦躁的感受,以至于终止当前的操作,或直接弃用产品。因此,“快”是良好的产品体验核心因素之一。
“快体验”有多重因素组成,包括外部环境的网络速度,产品本身的技术能力,交互策略制定,快体验的感知设计等。我们分解用户一个事件的操作过程(发出操作指令前、执行过程、结果呈现),并针对每个环节总结的几个方法。
一、发出操作指令前提前加载数据
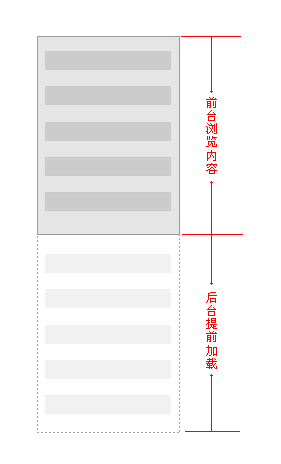
提前加载数据是在预测用户即将发出操作指令前,后台预先缓存到本地数据内容,待用户操作时,内容直接呈现。在正常的网络状态和用户操作频率前提下,用户几乎不用任何等待内容加载的时间。该策略适用于纵向浏览的信息流,比喻微博、朋友圈、应用市场的应用列表等。根据所加载内容数据量的大小,可决定是否仅在在wifi网络环境下执行该策略,同时只对文本数据做提前加载。

新版的百度手机助手在应用列表的浏览操作时,就运用了该策略。当用户前天浏览内容不足10条时,后台自动加载更多。该策略极大的提高了用户的浏览效率。
二、执行过程中,根据操作类型的不同有多种方法
1、预载默认框架
预载默认框架是用户发出操作指令后,在数据尚未返回之前,页面反馈一个默认数据的页面布局。等到内容返回后,填充到已显示的默认框架内。该设计能在用户操作指令发出后,给与很快速的页面反馈,同时为用制造一个“快速”的假象。
一起来分析百度手机助手详情页的加载设计。当用户点击某个应用进入详情页后,直接展现该页面的首屏的全部默认布局,当数据加载完毕时填充到默认框架,给用户感受到只是内容显示的转场动画,避免了视觉转场,提高了“快”的感知。

2、保持积极响应
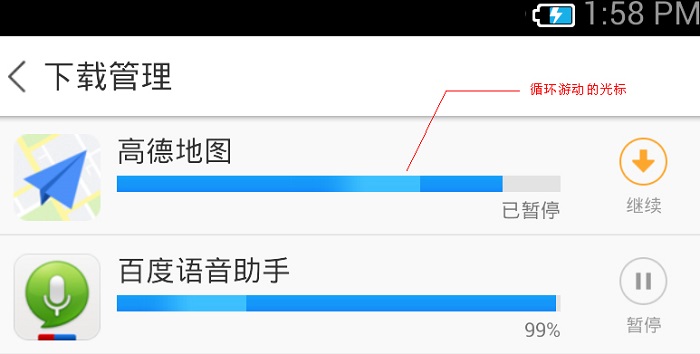
移动应用操作场景中,不可避免的会出现网络状态不佳的情况,此时就需要用户耐心的等待。在等待过程中,首先需要呈现活动的载入状态,以告诉用户依然在努力加载,同时,积极活跃的动画也会加强用户对快速的感知,掩盖总体缓慢的现实。
在应用市场的下载管理中,就运用了该设计,当下载某个应用遇到网络很慢时,总进度进展缓慢甚至停止,但循环游动的光标依然保持积极的响应,给用户感知后台依然在进行高速的下载工作。

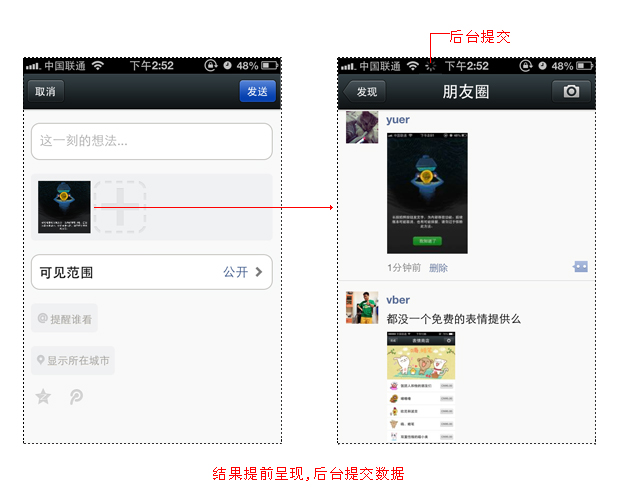
3、结果提前呈现
用户发出指令后,用户界面上迅速反馈操作结果,而实际数据由后台处理。如浏览器产品常用的页面载入进度反馈。通常用户打开新页面后,页面加载进度条先是迅速的游走到某个预定的位置,给与用户页面加载迅速的感受。而实际进度却在追赶页面进度条。再比如,微信的朋友圈中,当用户上传一张新的图片,点击发布后,该图片通过动画从发布器跳转到浏览的信息流中。在用户看来,已经发布成功,而后台依然在上传过程中。

4、转移焦虑情绪
相信大家在使用应用中最反感的就是漫长的等待,他会让你心情变坏,会影响你的情绪。此时需要让用户关注的焦点从等待转移到一个趣味的画面或一句简短的文案中,从而缩短用户的心理等待时间,使等待没有那么漫长。
百度云和百度手机助手在页面加载时,都引入该设计方法。一只可爱的“小黄鸟”,一个正在跑步的“百变袋”都会让用户在等待的情绪中剥离出来,转移注意啦,为用户等待的的耐性争取了时间。“想去”客户端在加载更多的等待设计,“被鲸鱼追赶的小鱼”更是出彩,让我不得不希望网速慢下来,多欣赏一会这个设计。

三、结果呈现给予正向鼓励
以上都是针对操作执行过程状态的设计方法,我们不能把所有的设计都倾注在过程中,还要懂得在操作结果呈现时进一步与用户做情感交流,把快的体验感知贯穿于始末。一个鼓励的文案,一个趣味的动效,都会给用户带来惊喜,都会提高用户对“快”的体验感知,加强产品“快”的记忆点。

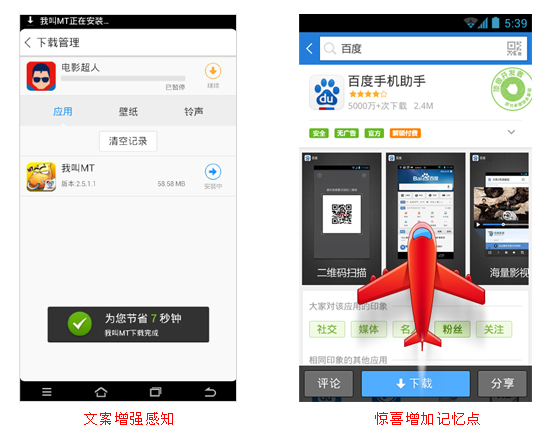
百度手机助手当用户通过高速下载渠道下载应用时,下载完成后会告知用户节约了多少时间,增强了用户对高速下载的感知。当用户下载速度达到一定的数值时,下载完成后,界面会飞出飞机来肯定用户刚才的下载速度,增强用户对“快”的记忆点。
结语:移动产品的快体验,从用户发出操作指令,到执行过程,最后到操作结果的呈现,每个环节都是提高快体验的机会,抓住每个机会,把快速的体验设计带到你的产品中,让用户与你一起爽一把。
|


