| 这里收集了一些PS高阶技巧,掌握这些技巧能够提高效率,节省时间。它们都不是长篇大论,而是一条一条的小建议,只消花上几秒便能了解。
1.更清晰的圆

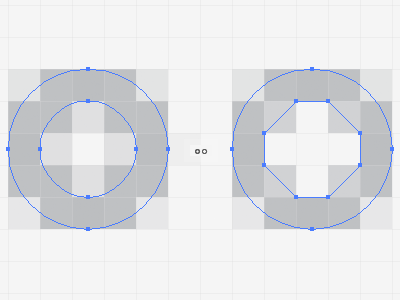
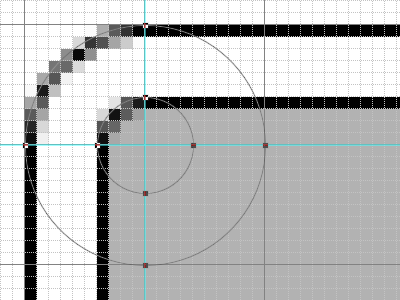
当画一些较小的形状时,锐度非常重要,怎样让图像没有锯齿感呢?有时候圆角和圆形的绘制过程中,经常会出现这种问题。Isaac
Grant的这条建议能帮助你解决这个问题,非常简单但有效的办法!
2.复制颜色的HEX值

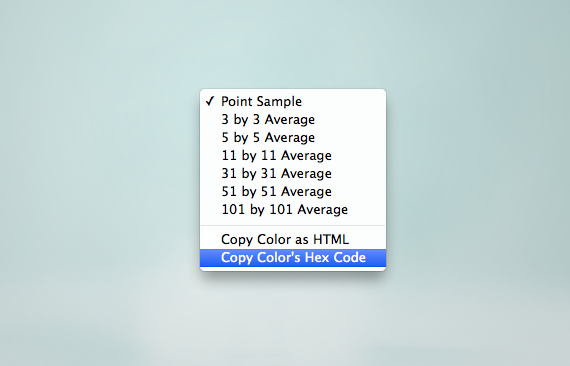
拷贝颜色的十六进制代码,最近才知道的功能,CS4就有了,选择吸管工具然后按右键>拷贝颜色的十六进制代码。非常省时的技巧。
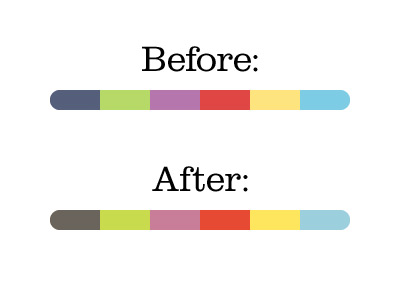
3.色彩调和

Erica Schoonmaker在Dribbble向我们展示了这个调色技巧,同时还有3分钟视频演示
Erica Schoonmaker的私密调色技巧:
先选出一堆想要调节的颜色,建立一个图层,
然后在这个图层之上选择整体想要的色调,混合模式设置为叠加(柔光也可以,混合模式自己看着办,想要更深还是更浅自己调节),然后再调节不透明度。
上图叠加的颜色是#FF9C00 ,不透明度25%。
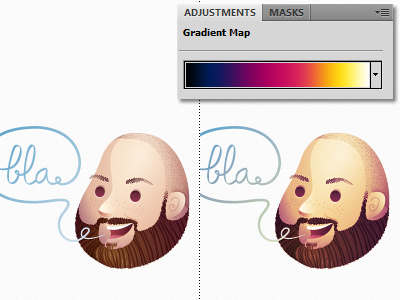
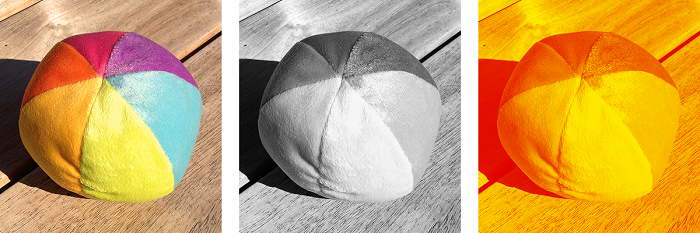
4.利用渐变映射丰富色彩

这条建议来自Jimena Catalina 如图,能让照片和插画更丰富多彩。(图中不透明度20%)
5.准确的边缘半径

当在圆角框内置入小圆角框时,需要调整边缘半径来设置距离。这里有一个快捷方法,见上图。
6.PS中文本区域的塑形

请看此视频,利用PS路径控制文本框。
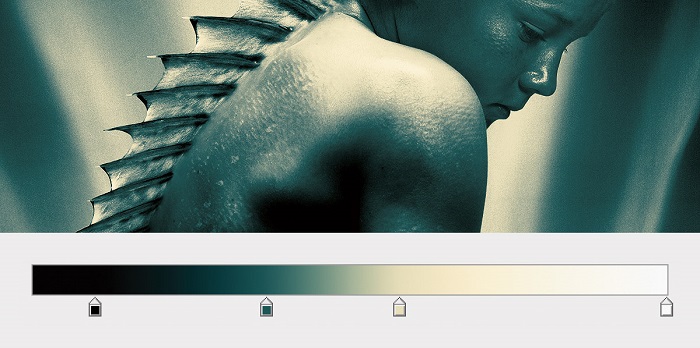
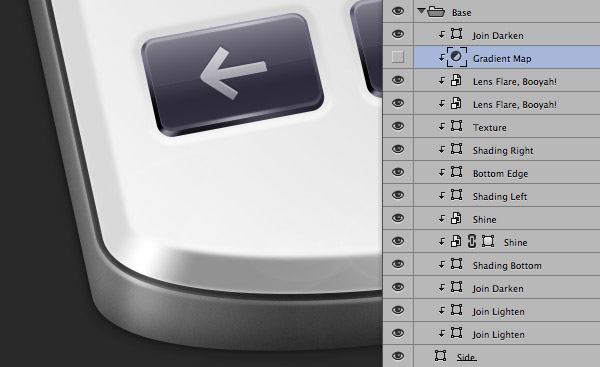
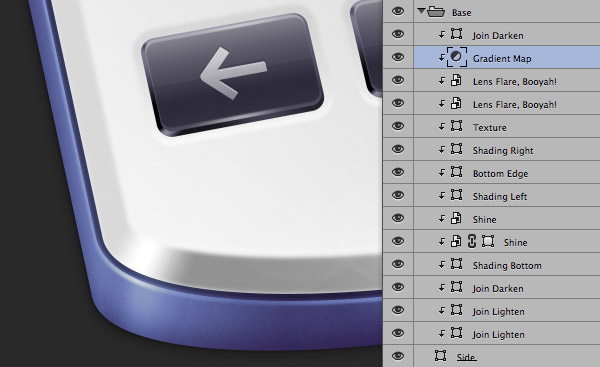
7.渐变映射的威力
什么是渐变映射?
看下图,假设不是转换成黑白色调,而是转换成红黄色调,深色部分用红色表示,浅色部分用换色,中间部分不是灰色,而是橙色,简而言之,这就是渐变映射。

将不同亮度映射到不同的颜色上去。使用渐变映射工具可以应用渐变重新调整图像,应用于原始图像的灰度细节,加入所选的颜色。

上图中这些箭头的颜色和位置决定了对比和亮度
渐变映射从PS 4便开始存在了(是96年的 4.0版本,而不是CS4),不是新功能,但是很多人不知掉,我个人认为渐变映射是PS中最强大的色彩功能。
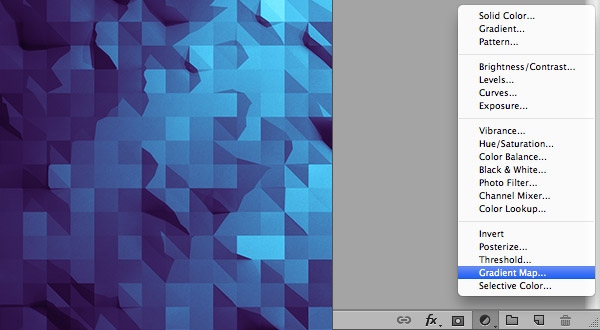
添加渐变映射

图像>调整>渐变映射 或者图层>新建调整图层>渐变映射
一般来说,渐变映射让图像更亮、更高对比、饱和度更低,但是无法超出8位0——255的色彩范围,渐变映射可以通过新建调整图层来实现,提高了容错率
用途
当使用调整图层时,渐变映射用起来非常顺手,能够打造出复杂的渐变效果,只需一个渐变映射调整图层。
而且其他元素也可以通过”复制调整图层”的方式来实现同样效果


总而言之,Bjango
领我们大致浏览了渐变映射,如何更可控、更精确的渐变映射,Bjango的这篇文章令我大开眼界。
8.快速开打图层组至图层/快速关闭图层组

非常好的技巧,Alt/Option点击箭头便可以层层打开图层组至图层(并且展现具体图层样式),再点击一次就关闭图层组,能够帮助你整理图层&图层组。
9.照片双重曝光

这个教程很不错,虽然不是小技巧,也推荐一下。
另:5分钟课堂:如何在PS中创建双重曝光照片
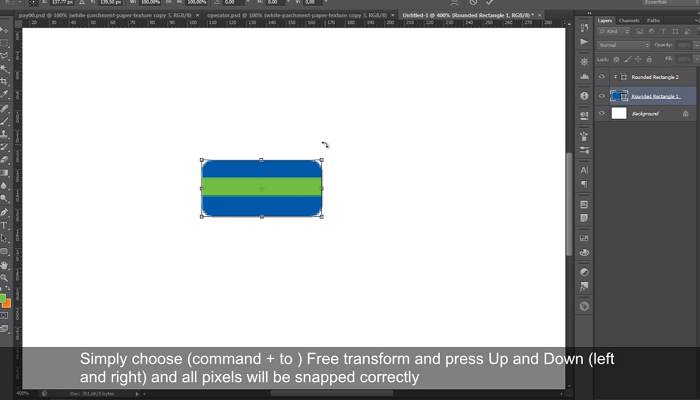
10.像素对齐

PS中的对齐像素很有用,但是设计一些复杂的形状时,重新调节大小后,对齐像素效果不佳,可能会出现锯齿感。只需几个快捷键就能解决这个问题,请看这里(YouTuBe需要翻墙,推荐一个代理)
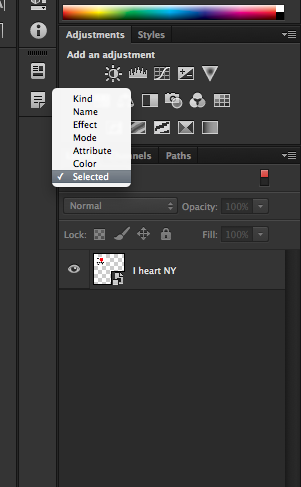
11.CC中的隔离模式

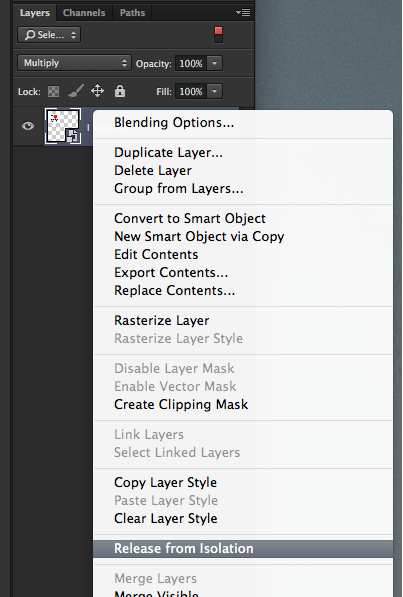
右键点击画布便能查看在隔离模式下所选的图层。
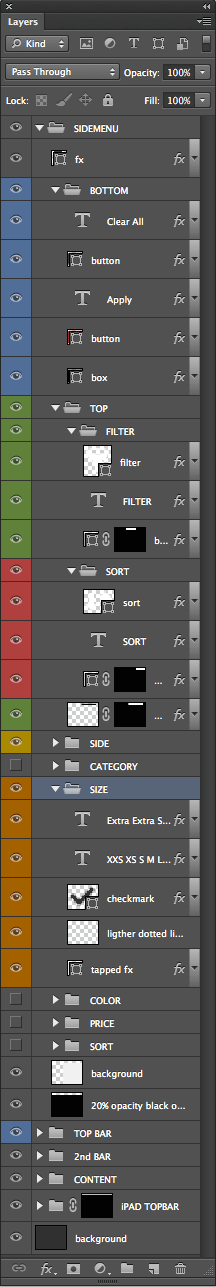
CC中的一项新功能便是隔离模式,化繁为简,让你在复杂的图层环境下工作更顺手。隔离模式会整理图层面板,只显示使用的图层,其他使用的图层暂时隐藏。
若想进入隔离模式,激活移动工具(按V),选择想要操作的图层(一个或者几个),按住Shift或者Cmd在图层面板中点击他们,或者Command+拖移(Ctrl+拖移,Win)来在画布上所选图层周围建立选区。然后右键,在下拉菜单中选择隔离模式。

另外一种进入隔离模式的方式是使用图层面板的滤镜下拉菜单,选择仅仅显示所选图层

右键点击图层面板来从隔离模式中释放图层。
12.最全的PS图层技巧和快捷键

PS图层技巧和快捷键 这篇文章是我看到的最全的PS图层快捷键列表,相当有用。
13.PS礼仪手册

PS礼仪手册是一份超棒的指导,能够让你最大效率的使用PS。
没人喜欢乱糟糟的PSD文件,PS礼仪手册让你的作品层级更明晰,更易懂。 |


