| 
1. 如何理解响应式设计(RWD)
学究一些,首先大家先了解一下响应,然后再讲一下设计,响应就是我发出的请求能得到什么样子的回复,比如我说“你好”,你会很容易的给我回复“你好”,因为大家都是中国人,如果我说“hello”,我们这代人如果上过初中,他也会给我说“Hello”,但是如果我给对你说“Bonjour”,那可能只有高配的人才可能知道了。这里面,就举了一个例子,我的应答对象就相当于我们要讲的响应式的设备,他必须能够解析我发给他的需求。然后咱们再讲一下设计,设计的官方解释是这样的:
1.设下计谋。
2.根据一定要求﹐对某项工作预先制定图样﹑方案。
3.指搞设计工作的人。
直白的讲,设计其实就是设了一个计,来完成我们的需要的工作目标。
从前面我们讲的响应可以看到,响应是双方的,是互动的过程,在这个过程中我们要考虑双方的承受能力,比如我们总不能让小孩子扛大包。在咱们网页设计方面就是咱们要考虑设备的性能,从网速、Dom
节点数量、屏幕的大小等等,如果我们从前后端结合,对小孩子给糖果,给苦力大包,那样就做到了响应式。
但是,我下面讲的响应式是狭隘的,我们只是从 Web Builder 这一层做到了响应式。

2.响应式设计中的界面设计

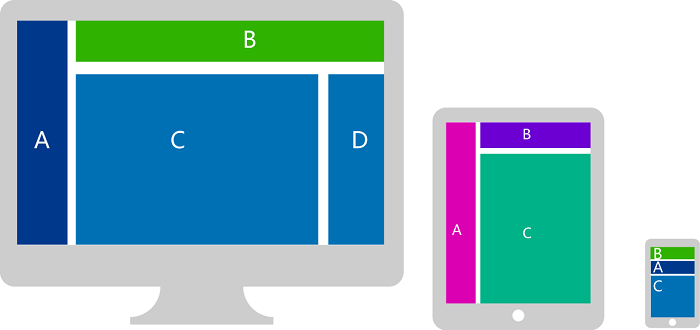
对于界面设计,我们以前针对桌面产品的设计可能就是一个尺寸的,每个模块的位置比较固定,但是在响应式设计中,这些东西就改变了,设计师会根据产品的需要设计多个版本的设计,在这些不同的版本中,模块A在1024的宽度下,可能会是黑色背景,但是到了768下面可能会变成白色背景,实现了在不同宽度的不同展现。这里面颜色、背景、宽高等都可改变,但是有一点我们需要注意的是
DOM 节点的顺序最好保持一致,因为在响应式的页面中,我们会使用流式布局,在固定版式通过绝对定位或者外边距负值的方式改变DOM
顺序和视觉顺序的技巧,在这里可能并不适用。
3.针对媒体查询的断点
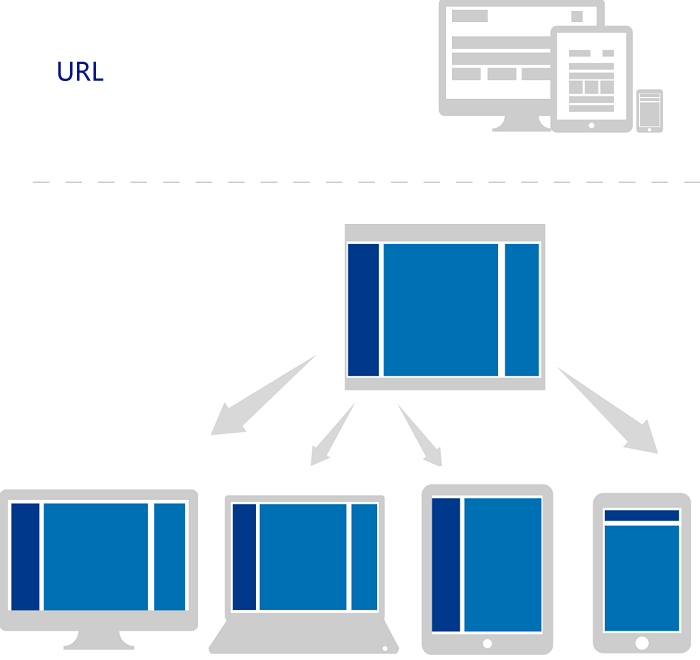
我们知道,我们通过媒体查询(Media Query)的方式改变网页的布局,我们在哪些宽度下改变布局,也就是我们所称作的断点,我们更习惯的思维是针对某些设备(比如桌面、平板电脑、手机)的数据来设置断点,比如
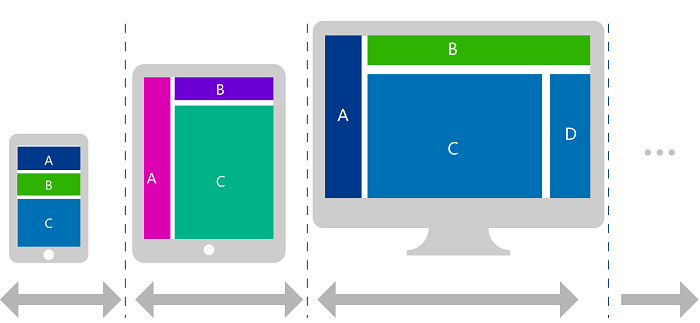
1024 对应桌面、768对应pad、480 对应手机,但实际上,这些东西是靠不住的,因为这些屏幕尺寸会根据时代的发展不断的变化,我们的响应不应该只针对某些设备,我们需要的是一个区间值,而不是将某一分辨率对应一种设备。断点肯定是需要有的,那这些断点是如何设置的呢?怎么才能不是为了断点而断点呢?实际上,这些断点的设置都是根据内容的需要做的,当我们的内容在达到一个临界点后,视觉效果不符合人们的审美或影响了内容获取时,这就是我们需要的断点。但是我们可能无法在视觉设计的阶段就能覆盖其尺寸区间内容所有状况,这样我们就需要把它和现有的设备相结合确立断点。
因此,个人认为不同的项目,在响应式设计中需要的断点是不一样的。我们知道在媒体查询中有 width
和 device-width 两个特性,因为在手持设备中多数用到的是 webkit 内核的浏览器,我们一般会通过
viewport 的属性,将设备宽度赋予视窗的宽度
这样我们就能根据设备的宽度来对某些设备做媒体查询了。
@media screen and (max-device-width:480px){
selector{ } }

4.交互上的那些不同
在响应式设计中,我们不仅要考虑以前桌面用户的使用习惯,也必须兼顾不同尺寸的手持设备。比如大家在PC上习惯使用的浮层在某些小尺寸的设备上就没法使用了,就像我们下图中看到的。而且一些响应区域小的链接也不方便我们使用手指来操作,因此我们可以做到“求同存异”。比如我们根据屏幕的尺寸,来决定是否使用浮层、或者增大操作区域、或者“整齐划一”。比如在新浪视频项目区别设备来使用浮层,将所有的链接的操作区域做成方便手指操作的大小。


5. 具体项目开发流程
5-1. 产品策略与信息架构
在我们介入具体项目开发流程前,我们应该已经确认了自己产品所面向的内容消费群体,以及潜在目标用户,比如简单的只面向小屏幕的移动用户群或者我们要囊括所有的显示设备(mobile、pad、pc等等)。
当我们确定目标用户的内容消费习惯的同时,我们应该也对他们的访问习惯、时段等等做一些初步分析。这不仅仅面向一个响应式站点,这对产品定位到开发都有决策作用。
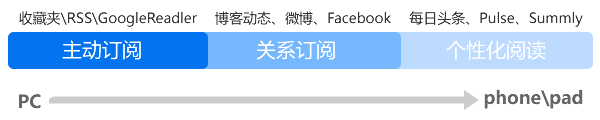
在移动博客项目前期的产品分析中我们能看到,随着时代的前进用户内容的消费习惯也在发生着变化。

而订阅设备的变化是在从PC迅速的向phone、pad进化,所以我们更有必要提高移动设备的阅读体验来提供面向移动用户的响应式站点。
当我们确定了以上的群体以及习惯后我们就要针对这类群体对产品自身做架构调整了。产品架构或者内容架构在不同用户不同设备间影响着内容信息的可用性和可寻性,并且响应式一定会在不同分辨率不同设备上对页面中的模块重新调整,以符合不同模块在不同设备中所符合的优先级
5-2. 响应式产品设计
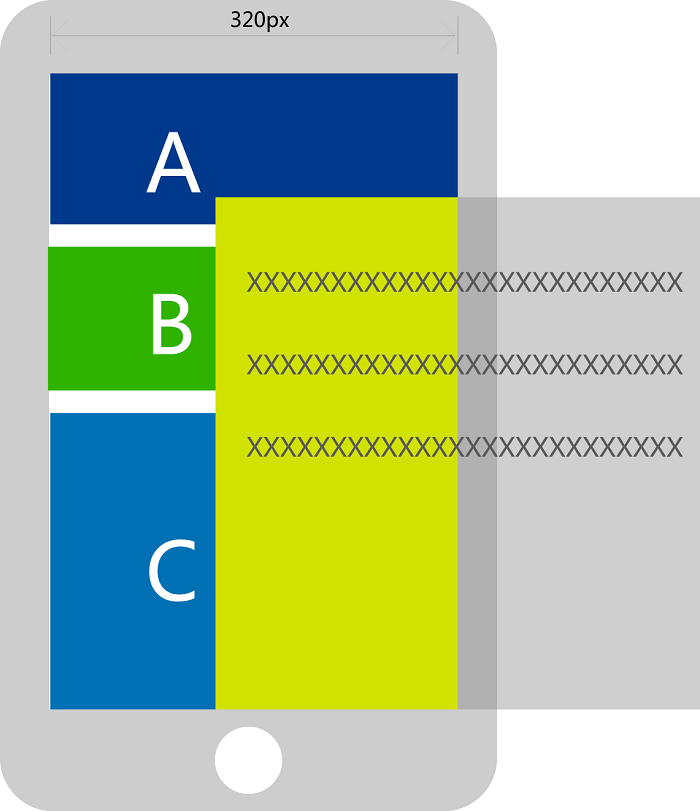
响应式设计是从产品角度来进行的设计,在这个阶段我们需要产品经理、交互设计师、设计师以及工程师共同介入了。我们需要打破传统的思维模式去思考设计,从纯粹传统的Web向移动应用过度。通过我们第一步明确的信息架构,来从最小显示屏的移动设备做产品设计,在移动设备中抛弃更多的使用干扰,保证核心功能的最优体验;同时交互与设计师的介入处理如何把模块设计的更小更有弹性,并初步确定设计风格、设计框架等方案;而工程师需要在产品经理与设计师确定的方案中进行代码测试,充分利用不同设备独有的特性并进行框架搭建。
5-3. 响应式开发
虽然在上一步我们提到从最小显示屏的移动设备做产品设计,但实际不论是设计师还是工程师都是从最复杂的桌面端开始,把表现最丰富最复杂的功能实现,做减法对结构的改动会适当的减少。
移动博客项目的前期开发其实是一个与产品、交互和设计师边测试边沟通边确认不断循环的过程,因为在不同的设备中内容的呈现及某些特性的支持都不同,有些是与我们的预期有出入的。

对我们页面制作工程师而言,在只有桌面端的时候,我们面向的设计稿是单一的,但是到了响应式设计,这种情况就改变了,虽然说我们可以让设计师根据我们产品的受众总结的屏幕宽度断点给予几个版本的设计稿,但是这些设计稿并不能覆盖我们用户的所有设备情况,比如我们缩放浏览器的时候,从1024到320之间,包含了太多不同分辨率的设备。因此,在此开发过程中我们需要不断的和设计师沟通在设计稿无法覆盖情况下的特殊状况。
|


