| 
QQ情侣——腾讯首款专属于情侣用户的私密社交应用。在这里,你可以和另一半进行聊天、交换日记等日常互动,也可以玩些有爱的小环节,比如:互发情侣专属表情、DIY心情状态、轻摇手机传出代表想念的爱心等,点滴间增进恋人的交流沉淀,让爱意更清晰、感情更甜蜜。
目前QQ情侣已经成为国内最受用户青睐的情侣必备恋爱神器。趁热打铁下QQ情侣团队推出全新官网
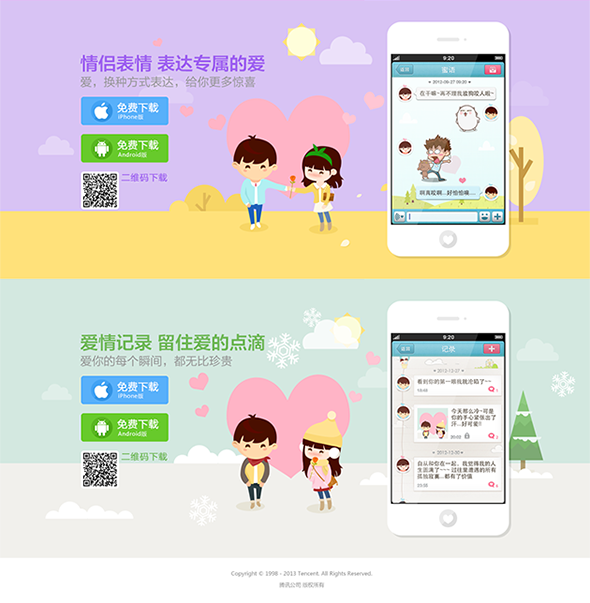
love.qq.com,用来推广新上线的手机版APP,并承载QQ情侣各平台产品,从而更好的方便用户使用和传播产品。官网上线后以有爱的视觉体验赢得不少用户的好评,在此我们将官网设计背后的故事分享给大家:
视觉阶段
前期思路 :
一个产品的官网,对用户而言最大的价值是什么?
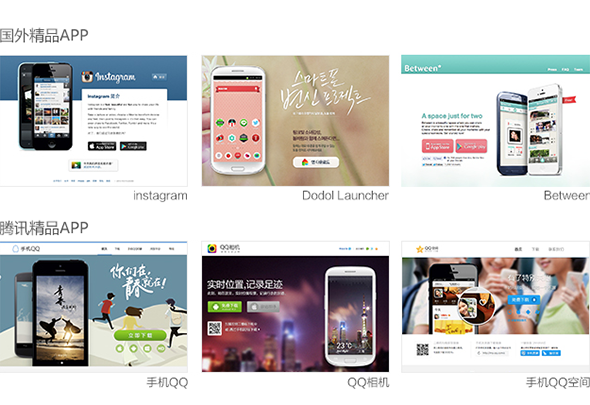
需求最初,产品经理给到参考案例和基本信息,希望能小步快跑快速上线。目前多数移动产品的官网都采用手机界面+介绍文字+下载按钮的结构,简洁轻量、主次清晰。但是,做为一款有爱的产品,官网页面对用户的价值是什么?只是快速下载的承载吗?我们想做的不仅于此:一个产品的官网是用户对产品的第一印象,最好一眼就能看到产品特质,并被吸引。QQ情侣作为一个全新的APP,官网设计应该更加吸引眼球。

通过对QQ情侣的产品分析以及同类型产品的参考,总结出基本设计方向:
1. 传达QQ情侣有爱、甜蜜的产品特质。
2. 统一腾讯出品的金字招牌,注意细节元素与腾讯品牌的一致性。
3. 合理承载QQ情侣其他版本和内容,具有良好的扩展性。
4. 区别其他同类产品官网,确保独特性。
设计规划:
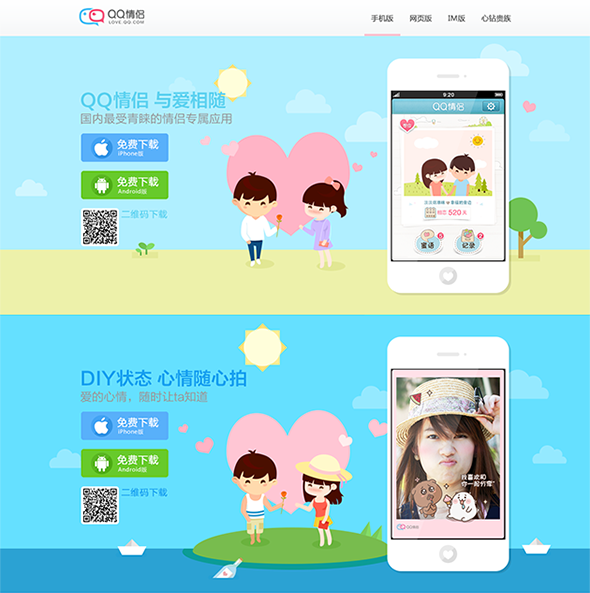
QQ情侣作为一款全新应用,对用户而言是陌生的,仅靠应用界面和介绍文字,不足以对用户产生吸引。加上QQ情侣官网更希望营造给用户的是甜蜜有爱的印象,而非主打强大功能的工具,所以未采用常见的功能介绍方式,而是从页面氛围着手,主打视觉渲染力,主打“爱”的关键点。并结合产品定位,官网确定为甜蜜、有爱、明亮的基调。

情侣用户中Chrome等高端浏览器较为普及,本次设计从前期规划就结合CSS3等页面脚本效果,以动态故事细节来丰富页面的整体体验,并考虑响应化设计,兼容官网在各终端下的浏览体验。
目前QQ情侣中情侣专属表情在用户中获得良好口碑:霸道的妞妞和温厚的仔仔引起很多用户的共鸣和讨论。逗趣的形象能快速拉近产品和用户的距离,所以官网的设计自然也着手于此:由男女主角仔仔和妞妞领衔主演一出清新的爱情小品,通过插画式的气氛营造,增加对用户的吸引和共鸣。

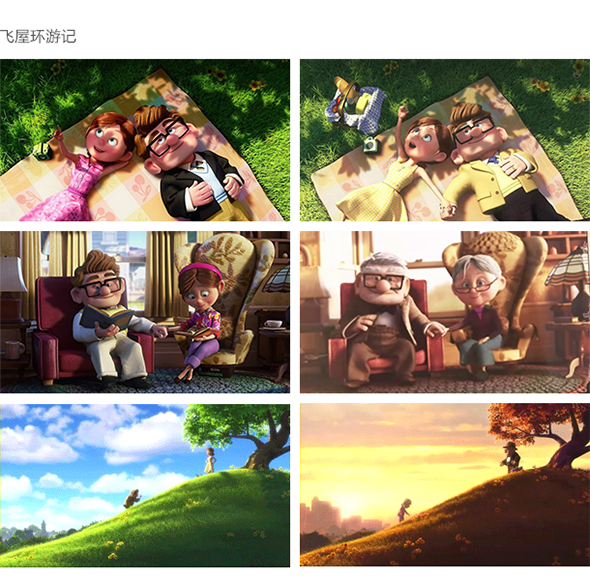
说到卡通风格的爱情小品…立马联想到Pixar在09年推出的《飞屋环游记》,这也是设计师本人很爱的一部电影。其中的一组蒙太奇画面更是印象深刻:短短几分钟里,Carl和Ellie从相遇到相伴再到分离,随着时间的推进和场景的切换慢慢变化,他们从羞涩的情侣变成沉稳的夫妻,从饱满的年华变成温暖的黄昏,从鲜活的雀跃变成悲伤的衰老…简单几帧图,传递出动人的感情,击中无数人的泪点…

本次官网设计亦希望用蒙太奇语言,讲述仔仔和妞妞的感情,从而带给用户感动和共鸣:恋人间都有心照不宣的默契,就像每次见面仔仔都要带给妞妞一枝玫瑰花。妞妞红着脸,仔仔浅浅的笑。不论炎炎夏日还是下雪起风,约会时的玫瑰从未间断。他们的故事也是所有情侣的缩影,QQ情侣有各种类型的情侣用户:年少青涩的学生、辛勤打拼的白领、历经患难的老夫老妻…等等等等,他们每对情侣都有属于自己的爱情故事,大家的爱都在季节的变幻里历久弥新。


网页实现
CSS3动画营造气氛
之前的网页动画基本上有3种实现方法:Flash、JS、GIF。Flash动画强大,可与视频媲美,但制作复杂并脱离了浏览器平台,与网页内容的融合比较麻烦,JS动画表现力很强,但对网页性能的影响也较大,而GIF动画过于简单且不易维护。
CSS3的出现使网页动画的实现变得简单,并有很高的易维护性。但由于浏览器兼容性,一般采用渐进增强的方式,在兼容旧版浏览器的前提下,只有支持CSS3的浏览器才会有差异效果。因此目前在PC侧大多数网站都用CSS3来点缀页面。
DEMO 秋叶飘零

DEMO 爱意绵绵

QQ情侣官网就采用CSS3动画来营造春夏秋冬浪漫的故事氛围。CSS3动画虽能够给页面耳目一新的感觉,绚丽效果也能让人印象深刻,但建议不能滥用,否则就是一个纯技术demo。总结了几点在写CSS3动画的感触:
1. 做”导演”,严格安排出场、表演、退场,过程中仔细控制每一祯;
2. 主配角应该一目了然。每个动画都可能抢戏,导致重点被忽略,需要小心验证。
3. 先完成,再美化。写CSS3动画比较费时间,必须先保证完成需求,再考虑锦上添花。
4. 合作。与视觉设计密切配合,让动画与页面整体设计自然融合。
场景切换
由CSS3实现官网的动画后,Javascript的作用主要用于春、夏、秋、冬四个场景的切换(通过改变类名)和功能的管理。区别于常见的图片轮换方法,尝试创新的加入场景的进入和退出效果,如:树的长大和变小,岛的升起和沉下等,大概归纳如下:
1. 四个场景分别加上各自的进入和退出动画,当进入场景后,才开始该场景内的动画。
2. 每个场景进入和退出的时间可能不同,且场景间的切换顺序是随意的。
3. 除了鼠标点击进行场景切换外,也可通过键盘进行切换。
4. 当场景在进入或切换过程中,禁止再进行切换.
如果脚本采用简单的过程式编写,必将交织处理大量的逻辑和功能,不利于维护和扩展。于是抽象出两个功能类来实现需求。
Theme类
Theme(theme, appear, disappear); 用于记录每个场景的参数和管理场景的切换(通过对body元素类名的切换)
#Dom 需要被操作的dom元素
+name 场景的名称,spring/summer/autumn/winter
+appear 进入该场景所需的时间
+disappear 退出该场景所需的时间
+go() 进入该场景的操作函数
+remove() 退出该场景的操作函数
NumArea类
NumArea(domObj, themeObj, index); 用于轮换的点击管理和场景切换的时间控制,通过调用绑定进来的Theme类的方法实现场景的切换.
#Arr 被实例化的NumArea对象集合
#Index 当前是第几个场景
#canClick 是否能继续进行场景切换
#Auto 是否需要自动轮换
#Timer 计时器
#Interval 场景轮换的时间间隔
+domObj 被点击的序号dom元素
+themeObj 绑定在该序号类的场景类
#reset(index) 将按钮的当前态切换到第index个
#go(index) 进入第几个场景
#run(interval, delay) 根据传入的时间间隔执行自动轮换
#stop() 停止自动轮换
通过两个类的组合使用,将逻辑分离出来.并使脚本的维护和扩展变得更容易.最终也很轻松地实现了上述的功能需求.
后记
本次官网设计延续QQ情侣一贯的有爱风格,虽在最后实现阶段由于网页性能等限制,忍痛放弃了不少动态效果…但清新甜蜜的视觉体验仍打动了不少用户。亲,你是不是也被感动了呢?那就果断拿起手机扫描二维码下载吧~~我和我的小伙伴们都觉得:不敢用QQ情侣的情侣不是真情侣~3~如果在使用中有任何建议,欢迎随时交流讨论喔
~
|


