| 
“交互设计师应该是怎样的设计师?”
类似的话题,是一直存在于自己脑海的。成为设计师一直是自己的理想,觉得这是一个集严谨和创意于一体,严肃又浪漫的职业。而在平时的工作范围中,交互设计师不是视觉设计师,不能用视觉稿表达浪漫;交互设计师也不是产品经理,除了分析数据,思考用户心理、需求场景,也需要有在交互设计角色上的独特作用。
那么,除了输出那些枯燥的流程图线框稿之外,交互设计师怎么样才能保持设计师的气质,找到点“严肃又浪漫”的设计师感觉呢?
下文就结合QQ for Mac 3.0官网的小案例来聊聊。
条理:给用户最简单的界面
条理是严肃的部分,是交互设计的本分。对于官页设计来说,设计过程中条理包含两个方面:整理内容和选择合适的结构。
1.内容整理
在原有的2.x官网版本上,交互设计师首先对官网上的所有内容进行了重新盘点:

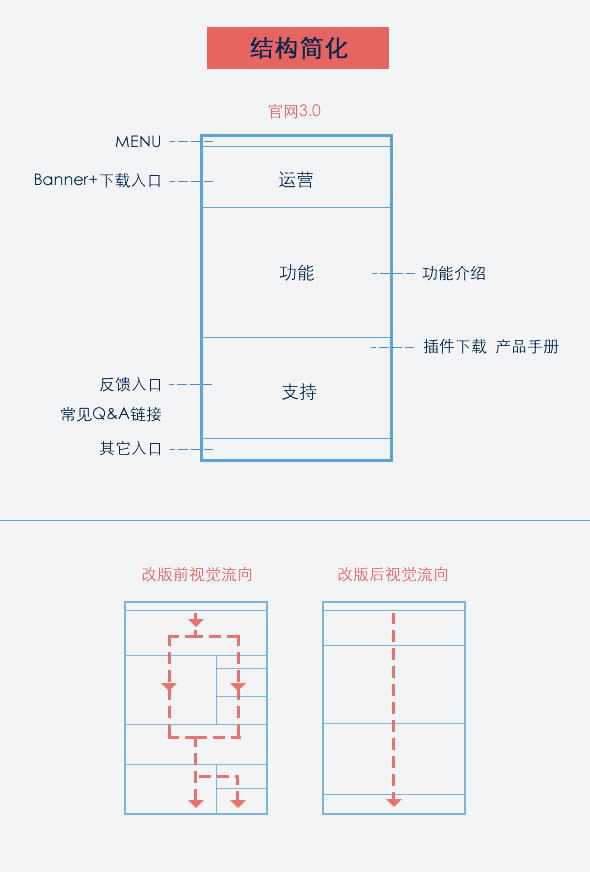
整理后发现,所有内容可以按照各自之间的联系,分为简单的四类:运营、功能、支持和其它入口。
内容的整理,可以为选择合适的结构奠定基础。内容的类别越多,区块就会越多,结构就会越复杂,用户在浏览时的成本就越高。好的设计,应该让用户在使用的过程中,依靠直觉就能完成任务,而不需要过多额外的学习。所以在整理内容后,设计应该力求界面的简洁、结构的简化。
2.结构简化
将内容整理清楚之后,我们对官网的结构进行了简化。

简化后,3.0官网可以采用简单规律的单栏结构。用户的视觉流向基本只要保持一个方向,滚动鼠标就能浏览所有的主要内容,大大降低浏览成本。
细节:再来点灵动的吧
前面的部分已经完成一个保证可用性的官网,但正如引言里所说,作为设计师,我们区别于“不用催进度的产品经理”的地方在哪里呢。如果精益求精些,可以在一些细节上进行精细化的设计。
1.选择精细化的对象
首先需要明确的是,不是所有的细节都都适合做进一步的设计。精细化的设计往往会使被设计的元素更加的强调和突出。所以,如果对象不正确,会适得其反,做出喧宾夺主的刻意设计。在思考有无可进一步设计的细节时,应该着眼于一些重要的内容或者关键操作。在3.0官网里,主要选择了3.0特色功能介绍作为进一步设计的对象。
2.精细化设计是有目的的设计
设计的目的是解决问题,精细化设计也不例外。所以精细化设计的方式也应该是产生实际作用的。
由于3.0是一个大版本,其中产品新的功能特性,无论是种类上,还是细节上,涉及的量都比较多。所以,这里设计的目的是:让功能信息的呈现更直观。在这里,对应不同的功能特性,我们采用了不同的动画处理方式:

例如AIO面板的细节标注划入,是由于产品在关键功能上做了改动,这些改动,需要用户关注;通知中心的动画出现方式,让用户不用阅读问题,一眼就明白这个新功能与通知中心的关联;swiftly智能搜索的动画,在有限的空间里,表现此功能无限的扩展性。
3.细节设计的完整性
加入精细化设计后,完整考虑到动画出现的时机和次数,是交互设计师的任务。对应每个功能的动画,会在用户首次滚动聚焦到显示该能时才出现,并且只出现一次,这样一方面确保在最佳的时机让精细化设计发挥作用,另一方面也可以避免对用户浏览过程的骚扰。
情怀:直抵人心
有了条理清晰,又有细节层次的设计后,情怀是可以为设计注入灵魂的部分。特别是官网这样带有品牌性质的案例。
1.官网的任务:满足理性诉求和情感诉求
官网最主要的目的是让用户认可并下载,达到这个目的的方式一般包含两方面:首先是满足用户的理性诉求,告诉他们,这个软件有哪些优秀的功能;另外是满足用户的情感诉求,直抵人心,让用户从对功能的认可,上升到对品牌的认可,从而达到目的。
理性诉求是比较容易在设计上表现的,要满足用户的情感诉求,就需要有些情怀了。那么在交互设计师的职位上,如何影响“情怀”的因素呢?
2.情怀的直观表达——品牌文案
所谓情怀,就是“怀有某种情感的心境”。设计与产品合作的过程中,有些工作内容并不存在硬性的界定,在这里我们认为,与流程线框相比,品牌slogan或是宣传文案,同样是产品设计解决问题的元素,如果能在产品理念和宣传文案确认的阶段就融入产品团队产生影响,之后的设计表达也会更完整顺畅。
寻找目标用户的情感冲突
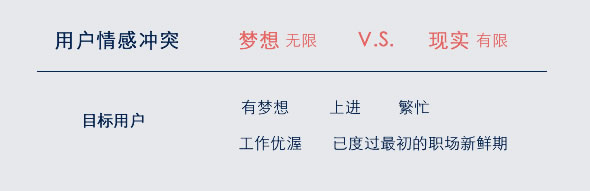
理念文案要达到直抵人心的效果,首先要确认想打动的是什么样的人,他们有着怎样的心理。通过用户画像我们发现,mac产品的用户中,有越来越多这样的一批人,他们对新鲜事物感兴趣,他们在学生时期怀有梦想,而今他们已经进入职场,有一份主流价值观里条件优渥而繁忙的工作。

在确定了目标对象之后,交互设计师和产品同学坐在了一起,开展了一场脑暴,寻找出这部分人内心深处最容易被触碰到的情感冲突点。这是一个考验和打磨设计师同理心的过程,交互设计师不但要了解用户使用产品的流程,也要在平日里喜爱观察,多体味和琢磨人性。最终我们针对这部分人,寻找到了这样一种情感:“曾经觉得未来有一万种可能,梦想着自由和无限。现实中,日复一日,制约接踵而来,生活的范围似乎在缩小,无限的可能性渐渐稀薄。”他们的冲突点,是梦想的无限与现实的有限之间的冲突。
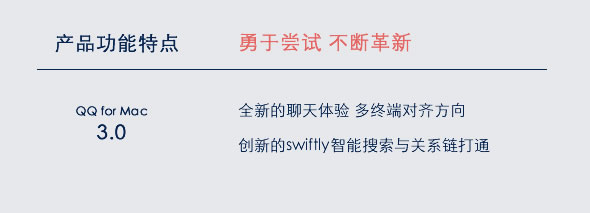
结合产品气质
另一方面,理念的确立也要结合产品本身的气质,无论是3.0版本全新的聊天体验,多终端对齐的方向,还是创新的swiftly智能搜索功能。QQ
for Mac一直在产品体验上有着较多尝试和革新。

将用户的情感冲突点和产品气质结合,我们最终提炼出简练的理念文案——“给自己多一种可能”并衍生出“昨天你憧憬的无限,来自每个尝试突破的瞬间”作为辅助的宣传文案。

3.情怀的设计表现——氛围设计
情感的内容确定后,接下来交互设计师需要思考的,是怎样通设计,将情怀的内容很好的表现出来。对于官网来说,除了对内容的设计之外,还有一个很重要的方面——对氛围的设计。

在3.0官网中,结合“可能性”、“无限”的理念,并延续QQ for Mac的太空舱设计基因,我们在体现氛围的元素上选择了广袤的星空。仅仅是星空图案,对“无限可能性”的表达可能有限。作为交互设计师,在结构上可以有更多的空间和想象力。
在这里,我们将官网和内容和氛围变为层叠式的关系。

在最初进入官网时,将星空全屏展示,象征无边无际的宇宙。这时,渐显出现的宣传语可以作为一个引子,吸引用户进入我们想表达的情怀和氛围。
随后,内容层分两个部分从上下滑入,最终只露出一部分星空,作为banner区域,承载最终的理念slogan。这样的模型下,banner给用户的感觉不再是一小块图片,而是一个凝视无限宇宙的窗口。窗口外的星空,代表了更多的可能性,最终和想表达的理念契合。
情怀是个浪漫的部分,也是交互设计师在设计的过程中可以发挥设计师气质的部分,当然,最终它也能够让设计的作品在最终有提升,帮助产品直抵人心。
到这里,也大体完成了对QQ for Mac 3.0官网改版的交互设计。
结语
有些问题适合长久地停留在心中不时自问,因为每个阶段都会有不同的认识。 例如,“交互设计师应该是怎样的设计师?”
官网的设计在平日工作中并不少见,往深处思考,在总结的同时,其实也恰好对以上问题有所启发。上述的三个要素,条理、细节、情怀,并不是每个设计的项目中都需要刻意具备,而更像是在实际解决问题过程中,存在于设计师心中的信条。
也许每个交互设计师的信条各不相同,但因为它的存在,我们或多或少会对自己的职业,多一份额外的热爱。 |


