| 
Daring Fireball 被誉为苹果的 “非官方博客部”,创立这个博客的
John Gruber 是一名传奇的果粉,他与苹果有着深厚的合作关系,例如在 Max OSX 10.8
发布一周前,苹果的高级营销副总裁菲尔·席勒(Phil Schiller))曾专门给他开了一个人的发布会。
这个博客没有新品泄露,只通过寥寥数语的评语,就能对一条关于苹果的传闻作一锤定音的肯定或辟谣。
但 Gruber 不是一个只对苹果说好的人,一些苹果的不足,因为他反而被放大。例如他曾毫不客气喷过
Safari 是苹果软件史上的耻辱。
今天 Daring Fireball 转载了一名不知名的 Tumblr
用户对 iOS 7 设计的不足进行了批评,对此 Gruber 的回应也相当简短:“当中提到的每一点,我全部同意。”

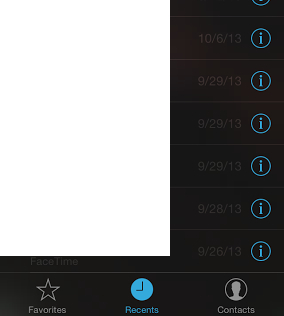
▲ iOS 7 下的 FaceTime 采用全黑界面,苹果可能觉得这样很酷,但是在
“通话记录” 中的通话时间却用了灰色字体。黑底+灰字,谁看得清?

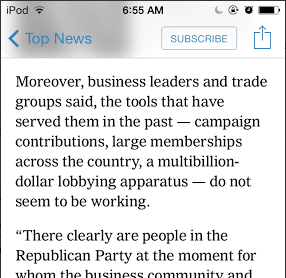
▲Jony Ive 为 iOS 7 设计了非常优雅的毛玻璃图层,这个构思是为了让内容在进入/离开布局时依然有一个漂亮的互动,突出
iOS 7 图层结构。但是一些情况下,这只会增加视觉上的障碍。

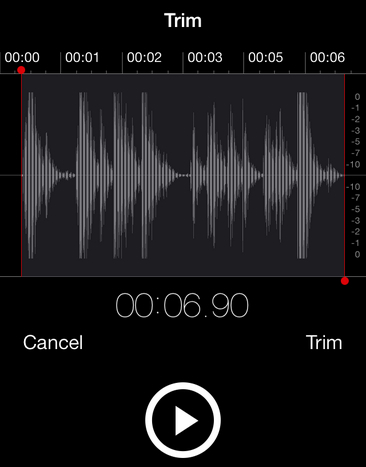
▲拟物化被移除,iOS 7 也淡化了 “按键” 的存在性。但是一些情况下,按键和状态标签则会让人傻傻分不清。以原生的录音
App 为例,顶部的 “Trim” 为状态,右下方的 “Trim” 则为按键。让人感觉非常粗糙。(这一点相信是可以通过文字表达来解决,例如在中文版的情况下,状态栏的
Trim 会翻译成 “正在修剪”,而有下面有按钮属性的 Trim 被翻译为 “修剪”)

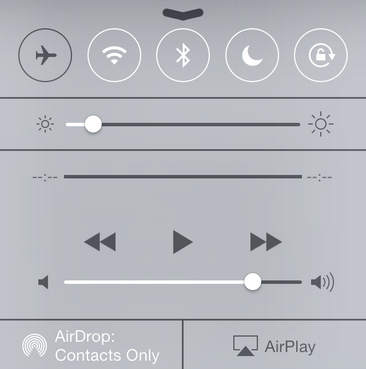
▲控制中心这几个快捷方式,哪个是开哪个是关,经常也让人一时间思考个几秒。

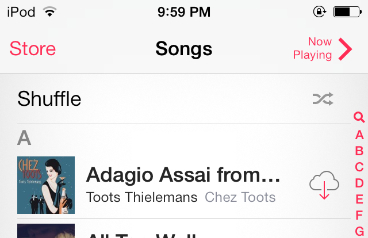
▲原生的音乐应用中,会在同一栏的菜单上出现两种大小的字体,和左边的 Store、中间的
Songs 相比,右边的 Now Playing 实在太小了。(中文版没有这个问题)

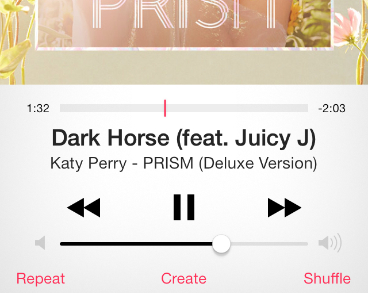
▲ 播放界面的音量条上的按键,让人一看就知道可以拉动,但上面的进度栏,你觉得也可以拉动吗?

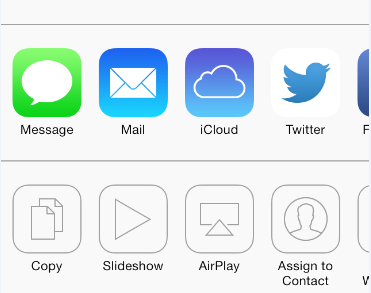
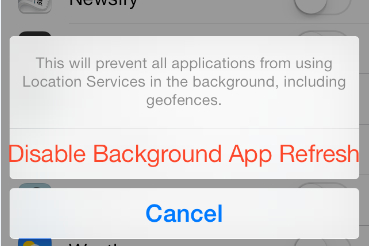
▲ iOS 7 的分享菜单中,有没有人觉得下面显白的一栏是不能使用的呢?

▲ 这个问题不大,只是……苹果一直强调的细节去哪里了?
以上是原文中提到的十数项不足当中,观点没有重复、且个人比较认同的几点。
另外在实际使用中,我也总结出几点 iOS 7 的不足,这些所谓的不足,并不是一些设计取向上的不同造成(如
Android 粉丝 一直强调的 “真后台”),而是在设计过程中,苹果的疏忽造成的客观不足。

▲ 例如在 iPad 上 的 App Store 搜索了一次之后,搜索的关键词将一直出现在右上角的搜索框中,无法移除。

▲ 在竖屏模式播放音乐时,专辑封面将占据全屏一半空间,这样在视网膜 iPad
上的窘况就是,即使在 iTunes 上购买的原装音乐,专辑封面也会被拉伸得十分模糊。


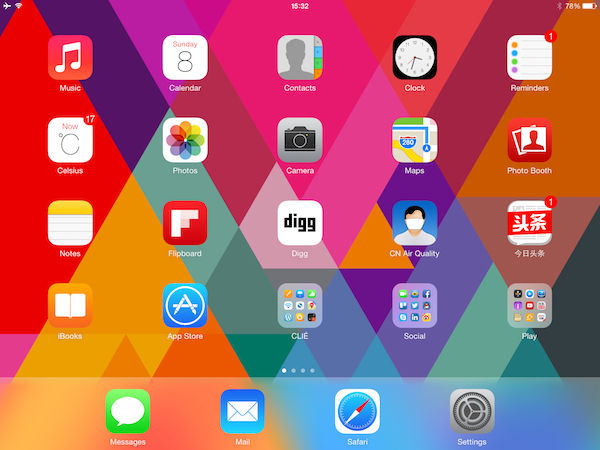
▲ 还有就是,如果你在桌面上的最后一个图标是一个文件夹的话,那么你将永远无法将另外一页的 app
拉进这个文件夹里,因为当你将这个应用来到这一页的时候,系统将 “误认为” 屏幕图标数超过最大值,自动将页末的文件夹排挤到下一页了。
有运行 iOS 7 设备的你,可看看以上这些是否在理。 |


