|
上周有幸玩了一会Metro的平板。单说视觉风格,仍是我的大菜,但真正用起来却不觉得舒畅,尤其是横向浏览内容列表的时候,视线不停的在X轴与Y轴之间切换,很快感到头晕目眩,这一切似乎比瀑布流更加凶残。
当然,仅仅是个人感受;我不想这样就得出Metro中看不中用的结论。做这篇译文大致可以代表我的立场,即相比于iOS来说,Windows这套东西确实有很多独到的精华在里面;我想通过这样的文章加深认识,了解一些表象背后的东西。也希望本文可以给那些已经熟悉iOS,但对Metro及Windows平板仍属于初识的朋友们一个小小的起点。接下来让我们进入正文,一篇与来自微软官方的案例文章。
iOS是个不错的平台,人们在其中创造了各类触控优先、有趣且吸引人的应用。不过,随着Windows 8的登场,设计师和开发者们又多了一个释放创意能量的新舞台。
在本篇案例当中,我们将帮助各位使用Metro风格的设计原则对原有的iOS应用设计方案进行重新构思,大家会了解到怎样将iPad当中一些常见的界面元素及体验模式转换成为Metro风格,以打造全新的Windows
8应用。我们将对同一款应用在两个平台中的不同设计方式进行对比,帮助各位了解怎样将你的应用与Windows
8以及Metro设计原则进行完美的融合。
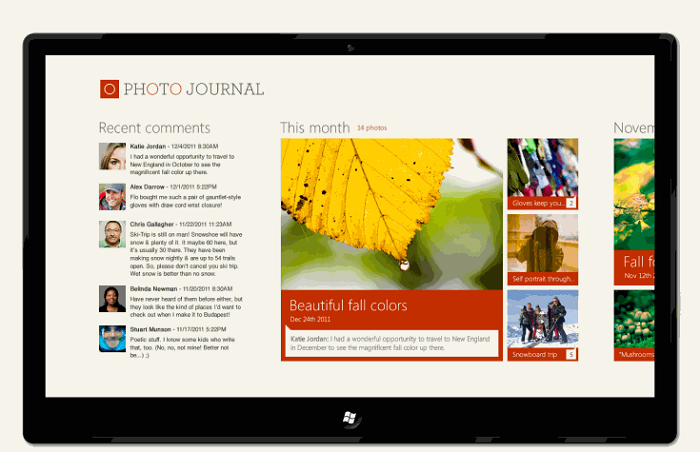
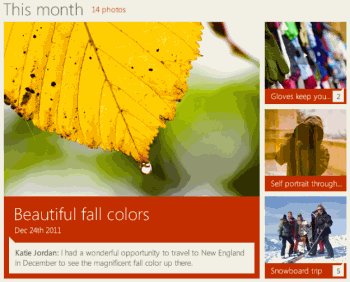
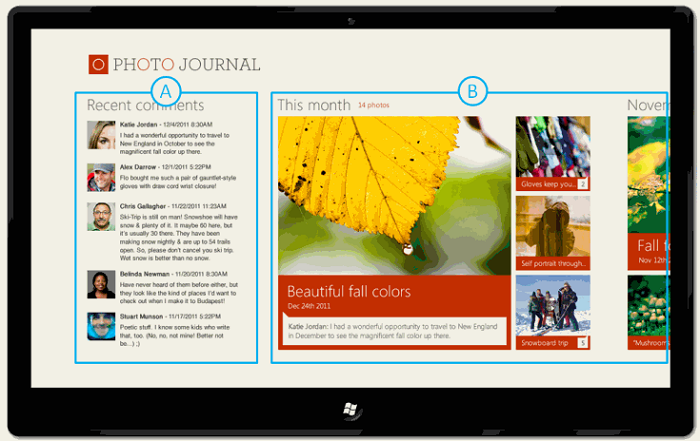
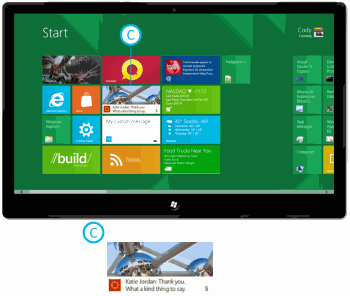
我们将要研究的是一款相片日志应用,用户可以在线查看和管理他们的照片或视频。下图是这款应用的Metro版本:

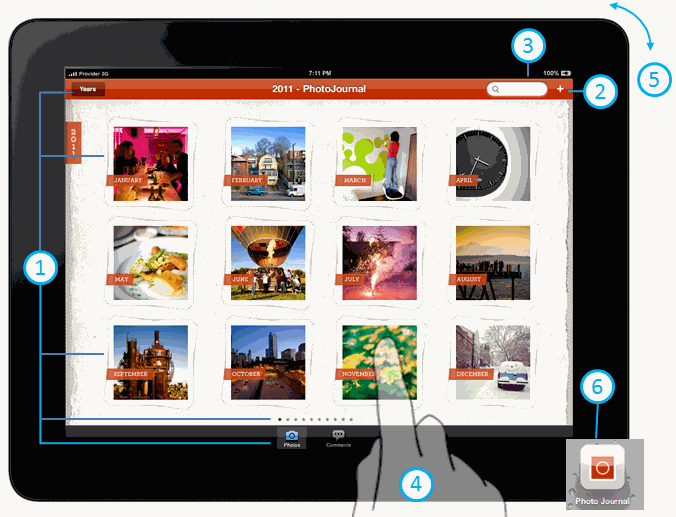
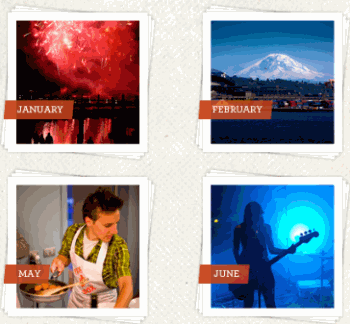
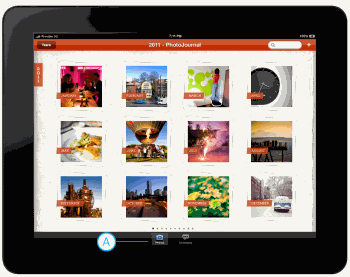
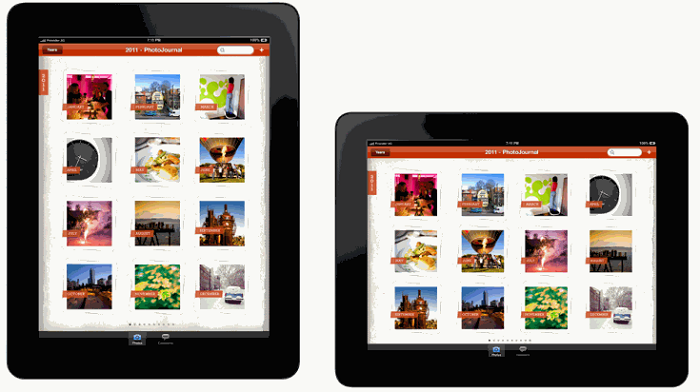
这款应用最初是为iPad设计的,如下图所示。

从设计及体验模式的角度出发,该应用可以大致被解构为六个方面:
1、布局和导航
2、命令与行为
3、契约(Contract):搜索、分享及其他
4、触控与手势
5、屏幕定向与视图模式
6、消息通知
接下来我们将依次对这六个方面的要素进行分析与对比。
布局与导航
聚焦于内容
这款相片日志应用要有能力对两方面的内容进行良好的呈现,即展示用户的相片以及与这些相片相关的最新社交动态。在创建Metro风格应用时,我们的第一个目标就是将原有iPad应用当中的那些与核心功能和内容没有直接关联的界面元素统统移除,例如顶部的导航栏、底部的页面指示符、标签栏等。不用担心导航的问题,我们在后文中会谈到如何让用户在需要的时候调出app
bar。

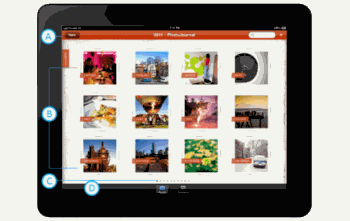
iPad版本:
A.导航栏
B.内容
C.页面指示符
D.标签栏

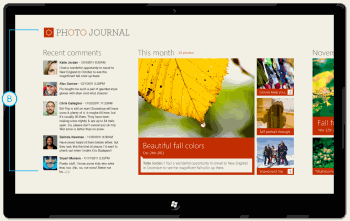
Metro版本:
B.内容与Logo
相片内容的呈现方式
两个版本都会按照月份次序来组织内容,不过对于月份的表现方式有所差异。在iPad版本中,相片会根据上传月份的不同而被划分到12个区块当中。在Metro版本中,我们倾向于以更加直接的方式呈现出更多的相片及社交方面的信息,使用户对内容的上下文环境具有更强的认知。

iPad版本:每个月的相片都以堆栈的形式呈现,用户只能看到其中的一张图片。

Metro版本:针对当月内容,呈现更多的相片,包括标题、评论数量等信息;用户可以在首屏中浏览到更多的“高亮”内容。
将树形信息结构扁平化
iPad版本中的信息结构及对应的导航机制是典型的树形模式;在Metro版本中,我们要使其扁平化,减少导航操作,让用户最关注的内容尽量多的呈现在首屏当中。为了实现这一目标,我们将去除iPad中的标签栏,将一部份评论内容直接输出到首屏。


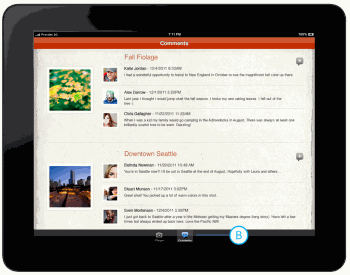
iPad版本:
A.相片视图
B.评论视图

Metro版本:
将评论与相片内容整合在同一个界面视图中
hub风格的设计方式,让最具相关性的内容自成体系
要查看更多评论内容,用户可以点击该内容组的标题,即“Recent comments”
让导航操作更加符合“直接操纵”的理念
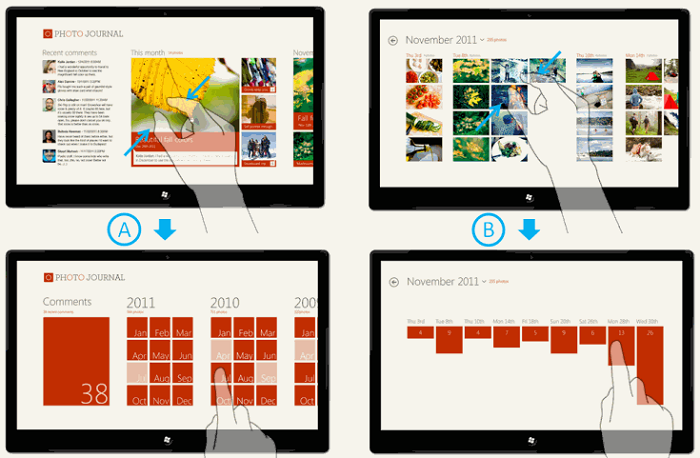
“直接操纵”的理念可以让用户以更加符合直觉的方式与内容及导航系统进行互动。在Metro风格的应用中,我们要尽可能多的在恰当的地方贯彻这样的交互设计思想。例如使用Windows提供的SemanticZoom对象作为导航控件,可以让用户的操作更符合心智,更有效率。


iPad版本:点击导航栏中的“Years”按钮,弹出导航列表,选择某个年份进入相关视图界面。


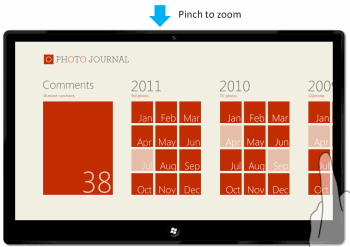
Metro版本:在相片内容上使用双指捏合的手势,即可查看全部内容所对应的年份及月份。这种方式允许用户在任何年份和月份的内容中进行快速跳转。而且在这个视图中,月份条目使用了不同的背景色,其中较浅的代表该月份当中没有内容,使用户无需进入下层视图即可了解这一信息。这套机制当中不包含任何“实体”的导航元素,用户可以通过与内容的直接交互操作来进行导航。
命令与行为
将与当前界面相关的控制元素放到app bar当中
当我们重新设计那些与上下文相关的行为与控制元素时,也应该遵循“内容优先”的原则,只将那些与当前界面内容相关的控制元素放在app
bar当中。这种方式可以避免用户界面被过多的功能图标复杂化,无论用户当前处于哪个视图,他们都可以从界面底部或顶部调出app
bar,执行与当前内容相关的控制行为。所有Metro风格的应用都应该支持这种交互机制,以便帮助用户建立起一套普遍适用的行为预期,提升应用及平台整体的易用性及体验一致性。
另外,可以将那些最常用的命令放在靠近左右边缘的地方,这样最容易被手指触摸到。
以“删除相片”为例,我们来看看这个操作在两个平台当中的区别:

iPad版本:点击导航栏右侧的相关功能按钮,进入编辑模式,然后点选相片,作为删除等操作的对象。

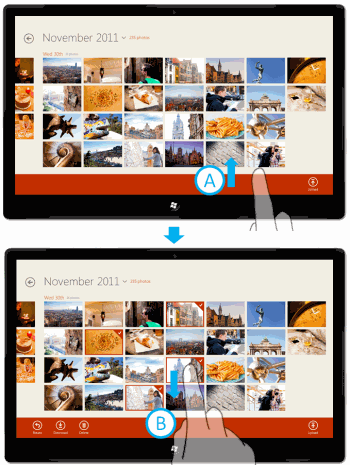
Metro版本:
A.默认情况下,app bar处于隐藏状态,使整个界面环境更加具有真实感,并使用户的注意力保持在内容上面。用户可以通过轻扫(swipe)将app
bar从界面底部或顶部调出。
B.调出app bar之后,用户可以点选界面当中的内容对象,例如相片;此时,与相片相关的命令就会出现在app
bar当中。也就是说,这里具体会出现哪些控制元素,取决于用户是否选取了内容对象,以及选取了哪种类型的内容对象。这类具有上下文相关性的控制元素通常被放置在app
bar的左侧,而具有全局性质的命令则是在右侧。
契约:搜索、分享及其他
通过搜索契约使搜索体验更加集约化
在Metro应用中,我们使用搜索契约,而不是传统意义上的那种永远会停留在界面某个位置上的搜索控件。用户可以在任何支持搜索契约的应用里持续的使用侧边charms
bar当中的搜索功能,而搜索结果也会以更加符合内容自身特质的方式自然的呈现出来。
首先,我们来看看在相片日志应用内部搜索相片的情况:

iPad版本:
1.只能通过首页导航栏中的搜索控件执行搜索
2.用户输入关键词时,搜索建议会动态输出,用户可以直接从中进行选择
Metro版本:
1.用户调出charms bar使用搜索,应用列表中默认选中的就是当前的相片日志应用。
2.当用户开始输入搜索关键词时,托盘中会即时出现搜索建议。用户提交了查询关键词后,可以看到完整的搜索结果视图。
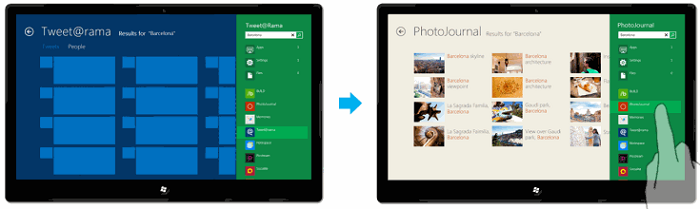
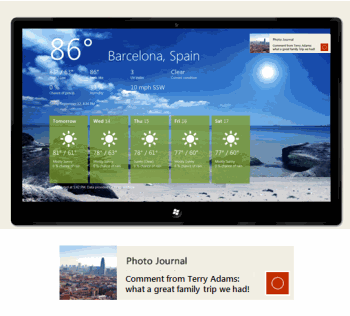
接下来,我们看一看在相片日志应用外部搜索该应用内相片的情况;这项功能不适用于iPad版本。这个例子演示了怎样在其他应用当中通过搜索托盘里的应用选择来实现跨应用搜索。该功能允许用户在任何时间、任何应用内搜索任何想要的信息。

如上图所示,用户当前处于Tweet@Rama应用的环境当中,出于某种需求,该用户希望搜索相片应用当中所有包含“Barcelona”关键词的相片。输入了关键词之后,用户在搜索托盘中选择相片应用,使其成为搜索结果提供者,这时相片应用就会自动加载,并显示相关的搜索结果。这种方式使得用户无需手动在当前运行的应用与搜索目标应用之间进行切换。
通过分享契约与更多的人互通信息
对社会化媒体的整合是很多应用当中的关键要素。对于iPad应用,设计师通常要对应用所需支持的社交媒体频道进行选择,例如Twitter或Facebook等,然后开发人员会将这些服务一个个的整合到应用当中。当其中某些服务的API接口发生变化的时候,开发人员还必须调整应用当中的相关代码,以确保其正常运作。
而在Metro风格的应用当中,我们会使用分享契约。这种技术方案简化了设计与开发方面的工作,因为我们不需要为用户有可能用到的社会化服务而将它们与每个单独的应用都逐一整合起来。不仅是社会化服务,用户还可以将信息保存共享至平台上所有那些使用了分享契约的应用,而开发者们则无需担心外部服务的接口问题。站在用户的角度,他们可以在charms
bar这个固定的地方完成有关分享的操作。
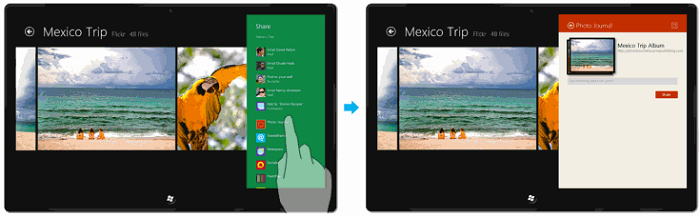
下面是一个将相片日志应用中的图片共享给其他应用服务的例子:

iPad版本:用户需要点击导航栏右侧的相关动作按钮,并从展开的列表中选择“分享到Facebook”。如果要使应用支持更多的分享服务,开发人员必须在该应用当中逐一增添。


Metro版本:
用户始终可以在固定的地方找到分享方面的功能,无论他们正在使用哪款应用
当前设备中所安装的所有支持分享契约的应用,都会出现在搜索托盘中的应用列表里,如上面大图当中的Socialite、Tweet@Rama、Notespace、PaintPlay等。
用户可以分享多种类型的内容,例如链接、相片,或是将信息存放在某些记事本类的应用中。
用户最常用到的服务会出现在应用列表的顶端,提升操作效率。
我们同样可以将当前的相片日志应用通过分享协议注册到分享托盘的应用列表当中,这样就可以让用户将其他应用当中浏览到的图片内容共享到相片日志应用当中了。

有关应用间内容共享的详细信息,可以到Guidelines and checklist
for sharing content当中查询。
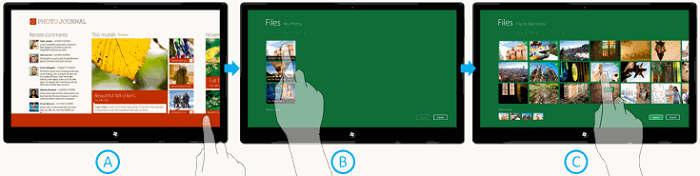
使用文件选择器从不同的地方获取文件
在传统桌面设备中,用户可以通过文件选择器(File picker)查看本地存储设备当中的文件或路径。在移动环境中,所有支持文件选择器契约的Metro应用同样可以实现这样的操作。
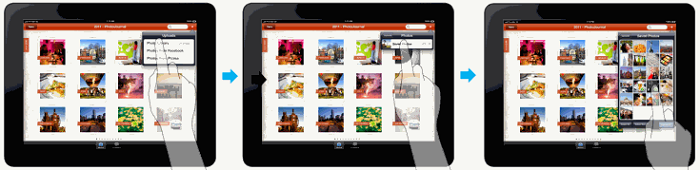
下面的例子演示了用户怎样在相片日志应用中上传一张本地存储的相片:

iPad版本:用户可以在本地的相册或一些外部服务当中选择图片。

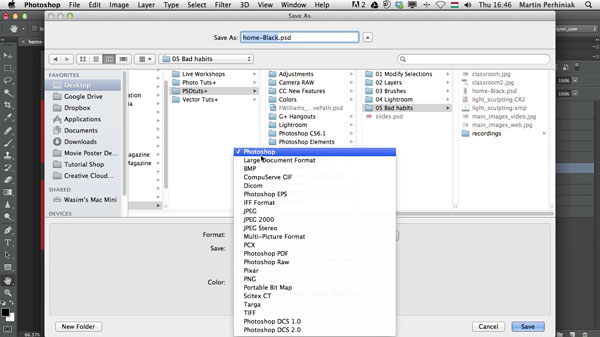
Metro版本:
A.用户在app bar当中点击上传按钮,系统打开文件选择器界面。该界面及其打开方式在任何上下文环境中都会保持一致。
B.点击“Files”标题,用户就可以查看到所有支持文件存取的路径。
C.用户可以在一个路径中选择多张相片进行上传,界面底部的缩略图列表会反映出当前的选取状态。
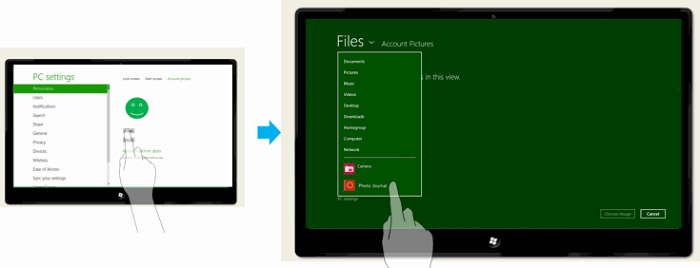
我们还可以进一步利用Metro应用独特的功能特性,让不同的应用访问和使用彼此所包含的文件,例如在其他应用中使用相片日志应用里的图片。通过这样的功能,用户无需首先在相片应用中将图片下载到本地,然后再上传到另外的应用中;系统会将所有支持文件选择器契约的应用都看作是一个可以在任何地方读取的文件存储位置。

如上图所示,用户在PC Settings界面中点击“浏览”,以更换头像图片。由于我们的相片日志应用支持文件选择器契约,所以在接下来的文件选择界面中,就会看到应用名称出现在列表当中,用户可以选择该应用当中存储的相片作为新的头像。
触控与手势
在界面边缘轻扫,调出应用内部或系统全局的相关工具栏
针对当前应用上下文的命令与功能,通常被放置在界面底部的app bar当中。
charms bar隐藏于于界面右端,其中包含了若干系统全局性质的命令。
界面左边缘隐藏着最近使用过的应用列表。
从界面顶部向下轻扫,可以找到固定或关闭app的命令。
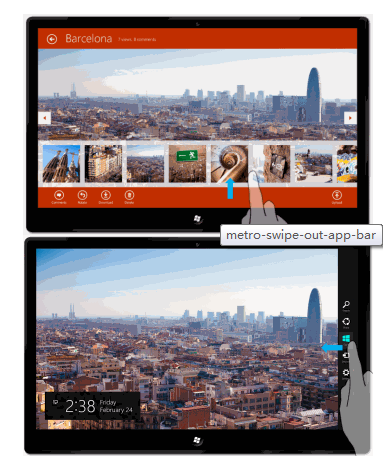
下面两张图片分别演示了调出app bar和charms bar的方法:

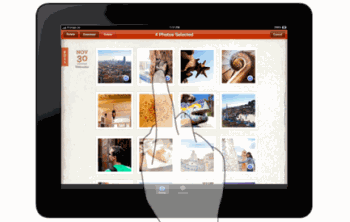
文件多选

iPad版本:
用户首先要进入一种特定的编辑模式来执行选择及相关的编辑操作,因为“点击”在通常情况下是用来加载或进入某项条目的。
当选择与编辑的操作结束后,要退出编辑模式。
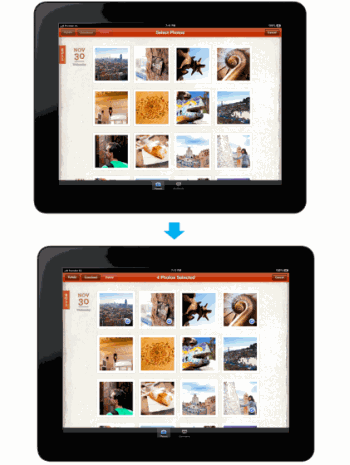
Metro版本:
用户无需进入特定的编辑模式;只要在内容对象上向下短距离轻扫,就可以选中该对象,同时app
bar会自动出现,显示与选中对象相关的操作功能。
这个手势是可逆的。这套交互模式使Windows 8在对象选取方面的效率得到了有效的提升。
双指张开与捏合
无论在iOS还是Windows中,这两个手势在很多时候都被用作放大或缩小内容对象的尺寸。不过对于Metro应用来说,它们还可以通过Semantic
Zoom来实现内容层级间的导航。用户可以捏合某个内容对象,来进入它所在的相关内容组。不过,当用户正在以全屏模式浏览单张相片的时候,捏合与张开的手势还是会被用来调整图片的尺寸。

屏幕定向与视图模式
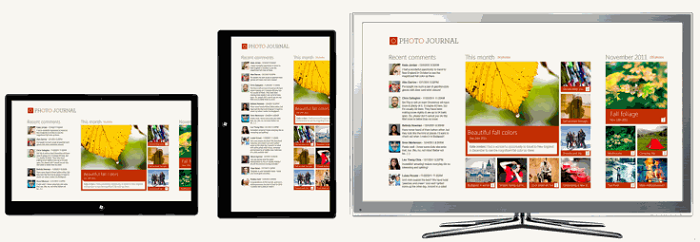
面向不同的屏幕定向方式及设备尺寸,提升布局的适应性
在iPad应用中,设计师通常需要考虑两种屏幕定向方式以及对应的界面设计方案。而Windows
8可以运行在多种设备上,包括平板和台式机。因此,我们要考虑到显示空间更大的情况,让用户在大尺寸设备中能够看到更多的内容。网格布局可以使设计方案更好的适应于不同的屏幕定向方式及不同类型的显示设备,例如针对纵向空间更大的设备来显示更多的当月特色图片。

iPad版本:在不同的定向模式下,内容完全相同,只是输出布局进行了调整。

Metro版本:竖屏模式及大尺寸设备可以利用更大的空间显示更多的内容,同时,特色内容附近的内容输出数量也会根据显示设备尺寸的不同而进行优化调整。另外,我们也可以为内容当中的图片制作多个版本,使它们根据不同的显示环境响应式的输出更合适的图片。
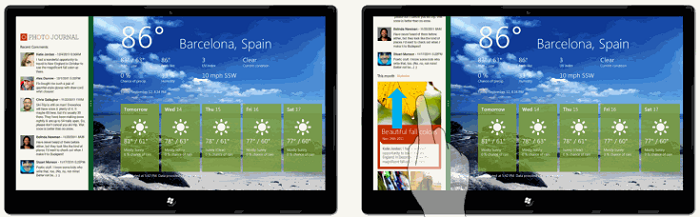
使用快照视图吸引用户
在Win8中,用户可以将一款应用以快照的方式整合在另一款应用中,实现多任务操作。快照视图可以有效提升应用的使用时间,吸引用户维持更长久的使用周期。通过调整两者之间的分隔栏,用户可以很容易的在当前主应用及快照应用之间进行切换。所以设计师需要考虑主应用与快照应用在容器尺寸发生变化时,依然能各自保持上下文内容的可读性。

相片日志应用在快照视图中输出的内容与完整模式当中的相同,但视图的布局样式进行了调整。
在快照视图中,用户可以通过上下滑动来浏览更多的内容。相比与在完整模式当中的左右滑动浏览方式,在这样狭小的空间中,上下滑动更加合理、易操作。
消息通知
使用瓦片呈现动态信息更新
iOS 5引入了通知中心,使得所有的通知信息都可以迅速即时的在界面顶部呈现出来,用户可以将提示消息展开为完整的通知中心面板,查看所有的消息。另外,在iOS当中,应用图片侧上方的数字标识也可以让用户了解到该应用当中的内容更新数量。

而Windows 8中的瓦片则整合了通知中心与数字标识这两个方面的提示功能,用户即可以直接在瓦片中阅读提示信息,也可以点击进入应用。另外,与iOS通知中心统一化的输出格式有所不同,Metro风格的应用瓦片允许设计师从大量模板当中选择不同的样式。

你也可以使用toast notifications向用户进行提示。这类即时信息会在屏幕右上方出现,并且会对用户在当前应用中的任务起到干扰和中断的作用。通常,在某个应用第一次运行的时候,我们可以让用户选择是否接受这种提示方式。toast类似于iOS当中出现在屏幕顶部的通知,不过在Windows
8中,设计师可以从一组toast模板中进行选择,使它的呈现方式与当前应用具有更强的相关性。
下图所示的是相片日志应用推送过来的最新评论提示:

|


