| 
PCU活动的设计一直是平台页面需求中的重点,对拉动QQ游戏大厅的用户在线率有着重要的意义。
很开心可以在这里和大家分享一下3月PCU活动整体的设计思路。
前期构思:
当接到这个活动的交互需求,和产品同学进行必要的前期沟通,理清需求稿的内容后,我们围绕“开学”这个主题开始系列关键词的联想:

根据上面这些关键字,结合需求文案的内容,构思出一些场景。如代表QQ游戏的滑板企鹅系着红领巾正在漂扬着五星红旗的操场上向人们挥手微笑;贴着“好好学习,天天向上”(当然为了配合主题,我们将大家熟悉的好好学习,天天向上改为快乐游戏,天天向上)几个字的讲台等等。
在交互方式上,我们这次也撇弃了以前cpu活动中常用的“一页式”的布局。而是根据内容构思出几个场景。通过点击导航按钮,滑动进入几个场景中。
所面临的问题:
一、决定用何种方式来表现主题。
在确认好内容和交互方式后、不可避免地要决定表现的方式。经过再三的考虑,最后还是决定使用手绘的方式来表现这次的主题。主要是基于以下几个方面来考虑的:

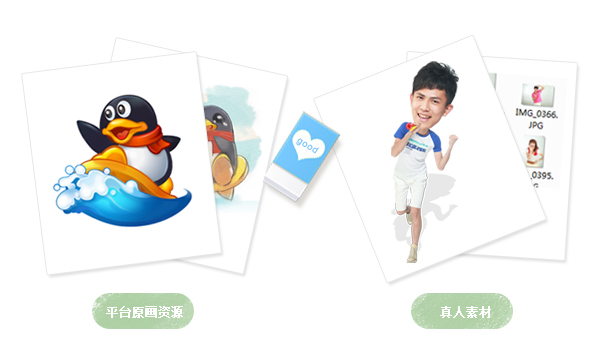
1、目前QQ游戏平台素材不足

在原画方面,目前平台只有logo的冲浪企鹅形象和1套水彩风格的插画。在以前的设计中也曾立下汗马功劳。但由于数量以及风格的限制,并不能胜任各种活动的需要。
在真人素材方面,以前曾经拍过1套。在由于时间较久,在各种的设计中已经使用过度。产品的同学也是时常抱怨:不想活动页面中来来去去就那几个人物。
2、网络素材的弊端

在这个活动的表现上不想使用网络素材是由于网络素材有一系列的弊端:版权问题、找到的素材风格不统一、寻找合适素材所需要的时间成本、其他人也在使用同一素材、导致素材撞车…
3、情感化设计的尝试

大家知道将手绘应用于视觉设计是一种具有亲和力和感染力的表现形式,能够形成有亲和力的沟通语言,给浏览者带来的美好的享受。在这个的活动中也是将人们熟悉的情景,像漂扬着五星红旗的操场,贴着“好好学习,天天向上”几个字的讲台,放着课本的课桌等用手绘的方式表现出来。让用户
“触景生情” 从而产生共鸣,进而拉近与用户的距离。在无形中也提升了用户对品牌的认知和对产品的黏性。
除此之外,用手绘的表现还可以让我们抛开素材的束缚,根据自己的想象和构思来绘制,有比使用网络素材更大的灵活性和原创性。
二、合理控制时间成本
在和产品同学沟通确认采用手绘表现后。如何合理控制时间成本变成一个无法绕开的问题。而解决这个问题的最有效方法就是无论是在前期构思,草图绘制,具体实现等阶段都要和产品同学保持及时有效沟通,尽量避免后期的修改。另外就是合理安排工作时间,避免其他零散需求的干扰,让自己保持足够的专注。
设计实施:

在进入设计实施阶段后。首先把之前构思好的场景用手绘的方式画出草图,和产品的同学一起讨论实现上可能遇到的问题。草图确认后,进入具体实现阶段。提交审核,沟通修改,最终确认。由于有了充足的沟通,整个设计过程还是比较顺利的,没有什么大的修改,这也是合理控制时间成本的关键所在。
进入重构阶段后 。我们综合考虑了不同的分辨率和不同浏览器下的视觉效果,调整了一个既方便高分辨率用户又方便低分辨使用的尺寸,在视窗高度和宽度相对较大的情况下,对区块做居中处理;在视窗高度较低的情况下,给不同区块设置滚动的最大值,在移动到置顶区块后,移动滚动条到指定位置,显示区块的主要内容给用户,而不是将区块的头部呈现出来;同时兼容了IE6等浏览器,比如IE6使用
CSS Expression实现fixed定位。凡是QQ游戏的用户,不管使用什么类型的浏览器分辨率,我们都会努力兼顾达到体验最优。
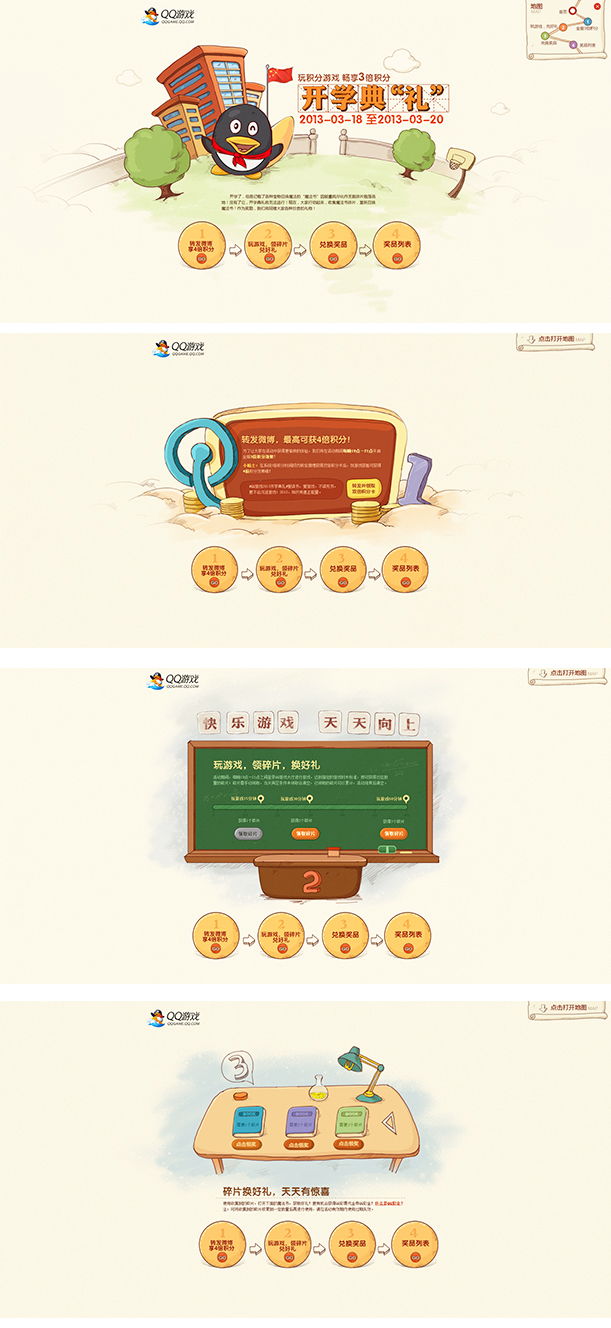
最终效果:

在次此活动设计中我感触颇深的还有以下2点:第1点:沟通是提交工作效率,有效控制时间成本的关键,只有保证和产品同事有效及时的沟通才可以避免不必要的修改和返工,及时高效完成需求。第2点:在我们平常的设计中除了拉升用户在线率外还可以尝试新的表现方式来拉近与用户的距离,提升了用户对品牌的认知和对产品的黏性。
|


