| 
有的LOGO设计师都会经历一个过程。它是“幼稚的”、“可笑的”,我们并不爱公开地展示它们。或许最后并没有给我们带来任何灵感。但是它们将必不可少地存在着,在我们思维层的任何地方,都会潜意识地让我们思考。
03年我在一家平面设计公司实习,我有一个1对1的导师,2个月的LOGO设计工作让我得到了一堆草图,却没有一个成品,枯燥的工作让我离开了,走的时候带走了一个方法,却让我至今沿用。
用最简单的方法,让一切井然有序;那么,你需要一个简单的开始。
团队中文:QQ游戏设计中心
英文:QQGame Design Center
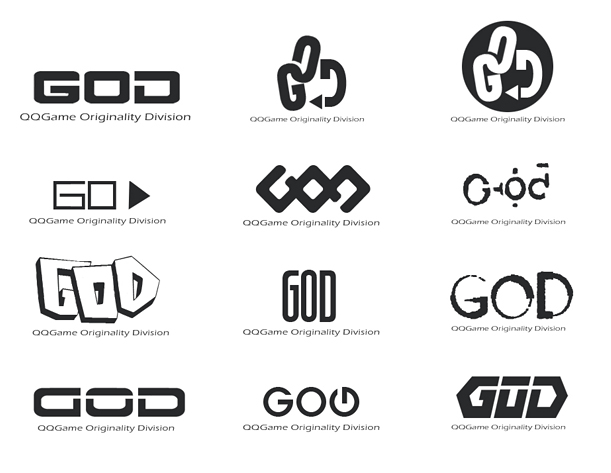
英文缩写:GDC [草稿中有部分GOD的字母,是在未确定GDC之前的假设。]

听上去或许会有些幼稚,但它的确是个适用、高效的好方法。
1)你可以选择你最喜欢的工具,ps,ai,cd,
2)不断变换你的字体,你可以多准备一些英文字库,
3)将你觉得有趣的字体整理下来,将它们排列整齐,
4)用节点编辑或者图层编辑做一些调整,让这些字母变得更有趣,
5)直到你的思维完全打开或者你已经找到了答案,那么我们可以开始做正事了。

这是一个简单的字体,做过一些微变形手术,例如我们把D字母的下半部开口,用以呼应G字开口。D和G是一个镜像处理,字母C是G字母删减得来。
就这样结束,似乎太平淡了,它看上去只有一个没有修饰过的模子,我们必须要给它注入全新的生命力。
我们做一些简单的异位手法:

看上去,更有趣了,那么我们再努力一下,植入一个idea。

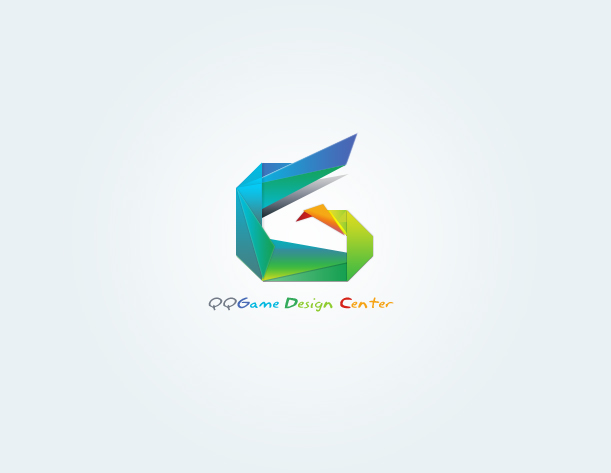
我们叠入了一个渐变色的底色用以更好地阐述我们的设计:

G字母橙色小方块用于填补旁边透明小方块,用以确定VI色,橙色。“缺角的填补”一个非常不错的idea,填字或者填色游戏是儿时的记忆,将游戏的玩法和记忆元素带入设计中,正是LOGO的生命力。
当然,在这个过程中,你会碰到一些有趣的草稿,很好,我们可以尝试着去摆弄它,会得到一些奇怪的想法,千万别放弃它们。

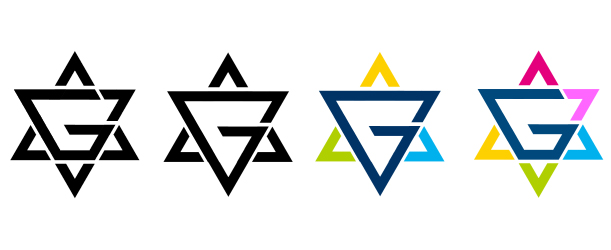
这是一个六芒星的设想,用不同的间隔线可以得到不同的图形,可以让“GAME”的“G”字产生不同的变化。我们不用着急地为它们上色,除非你的颜色仅仅是用来区分它们的关系。

我们尝试着用图层的变化关系来寻找思路。这张图上的“G”字,我们可以看作是1步、2步、3步。可以看出是一张纯色的透明到渐变色的效果,再到多渐变色图层叠加而产生的效果。因为我想看到比第2个G字更浓烈的对比会是什么样子。
很好,第3步就是我想要的,我们开始赋予它生命。

我们保持了G字母的原型,通过渐变的光产生折叠的效果,让它看上去更像一只鸟,通过折纸的艺术来体现团队的技巧和精神。
同样的设计思路,还有很多的设计,例如给自己blog设计的LOGO。也是应用了字母微整形的手法。

前些天完善了一下GDC的团队LOGO,加入了我们的slogan,这是一件非常有趣的事情,大笔一挥,一气呵成。

一些手写的草稿。

LOGO设计就说到这里,一句话:“用最简单的方法,让一切井然有序;那么,你需要一个简单的开始。”
|


