| 对于输入法这样的工具性产品来说,怎样的界面设计才是好的?输入法界面设计中又隐含着那些理念?大家一起来看一下吧:)

随着百度手机输入法Android3.6版正式发布,迎来了全新第六代界面,新的界面更简洁更人性化。在设计时从更多细节出发,多纬度提升用户输入感受,尽可能提升输入效率/准确率,让产品足够简单可依赖~~

清晰是首要的:字体选择+字号设定+环境对比度
让用户有效使用,保证足够明确的清晰是首要的。如何降低用户辨识时间?影响清晰的因素是多纬度的,其中包括:用那种字体?字号怎样设定?文字和环境对比度的关系怎样?等等
用那种字体?
选择字体的时候,至少要满足如下三点:1. 饱满,2.简洁,3.字母长宽比与按键相融合
选择饱满、无称线的字体,清晰简洁,无需花费额外的时间加以辨认,是输入效率保证的基石。

字号怎样设定?
字体确定后,进行了多字号对比尝试。并且针对不同分辨率都经过多次尝试适配,同时辅以用户测试,以找到最优选择。最终选择适当加大一点的字号,让字母与背景更好的融为一体,成为一个按键整体。并且对个别字母进行单独调整,以保证每一个字母的体量一致性。
文字和环境对比度的关系怎样?
面板的整体色调设计,考虑手机系统、应用场景、按键间对比等诸多方面。
整体面板仅保留了一定程度的色彩倾向,更适应手机系统,能更好的融入各应用场景。延续背景上径向渐变设计,引导视觉焦点,同时保证字母键与功能键一定程度的对比,保证用户快速辨认。
在显示效果上,对不同分辨率进行分别考虑。对小分辨率低端机进行简化处理;在高分辨率主流机型上,进行色调的微调,满足细腻的色彩显示,让不同分辨率下视觉上看起来一致。
界面是为体验而存在的:默认面板高度+行间距优化
默认面板高度
综合考虑系统、竞品、以往版本用户调整反馈,分别给出默认高度建议值,以及最高最低调整区间建议。根据线上版本的跟踪数据分析结果,对默认面板的高度进行优化,以符合更多用户的基础使用习惯。
行间距优化
针对点击按键落点区域进行测试,测试得出:用户点击按键的落点位置整体偏下。

实际点击的位置,比用户心里预期点击位置整体偏下。
所以在设计时增加行间距,从视觉上引导用户点击位置上移,提高实际落点,减少了误点下一行按键的几率,有效的提高输入的准确率。
无规矩不方圆:图标一致性规范+语意优化
对于输入法产品来说很多功能是特殊的,在一般APP中并不存在,如:面板切换、输入方式切换、全键盘、拇指键盘等……因此形成输入法产品特有的图标体系是非常必要的。

图标一致性规范:
启用全新界面的同时对原有图标体系进行优化,根据产品特性采用面性图标为主,线性图标为辅的原则,同时对图标圆角、线条宽度等进行规范。
语意优化:
保证图标一致性是第一步,正是由于输入法产品图标特殊性,对于语意层面的提炼亦变得很重要。对于用户难以理解的图标进行优化,通过多种效果尝试并配合用户可用性测试的形式进行验证,确定方案迭代上线。
以往默认界面设计过程中积累了什么?
拟物设计不一定很美好,写实按键的颠覆

百度手机输入法第二代默认界面,当时用户使用触屏手机主流分辨率为320*480px,随着输入法V2.0版本的发布,我们开始接手产品设计,当时拟物化设计相对流行,人们认为软件界面设计越接近于现实生活,用户认知和接受成本相应越低。苹果很多拟物化的典范,也貌似证明了这点。
由于触摸屏没有物理反馈,没有办法带给用户真实的按键感受,尝试在现实生活中找到映射,将按键设计接近于实体按键,从视觉感受上做弥补。

但通过对上线后数据监控以及用户可用性测试,效果并不如预期。
输入法是一个工具性产品,如何保证输入效率/准确率和用户情感间的平衡?
输入法产品用户选择第一要素是效率/准确率,一切影响这点的设计都不是好的设计,虽然拟物化的设计在一定层面满足用户对实体按键的认知映射,但由于面板可展示空间有限,小空间和复杂质感间的冲突反倒给用户带来更强的心里负担。根据产品特性进行设计是必须的,但不能单单跟随设计潮流,时刻将设计趋势和产品特性进行结合,并以数据验证为依据进行设计才是王道。
恰当的视觉分层,为用户视觉降噪

之后乃至最新版的界面设计,果断去掉了复杂的拟物按键形式,通过清爽且无色彩倾向的灰白作为搭配。设计团队和和用户研究紧密配合,对影响用户输入效率/准确率的各种因素进行分拆验证,针对按键形状、按键间距、按键前景颜色、按键背景颜色、按键尺寸与比例、输入区按键颜色与功能区按键颜色等进行对比测试……
经过测试发现,输入区和功能区,高对比更容易识别。对比度越大的界面,用户准确率/效率越高,但综合考虑视觉层面的需求,因此在默认界面设计中需要保证必要的对比度。
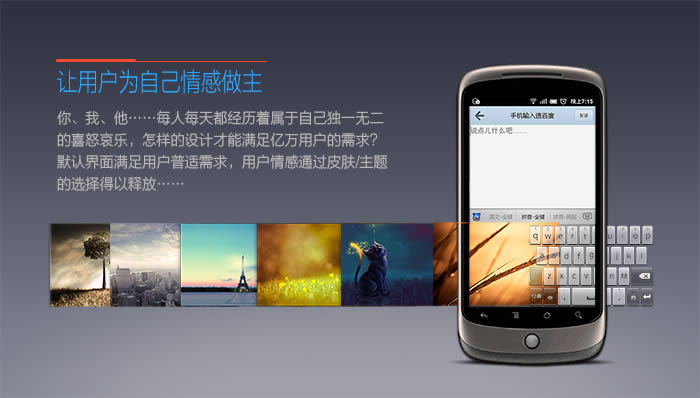
让用户为自己情感做主,主题皮肤商店

你、我、他……每人每天都经历着属于自己独一无二的喜怒哀乐,一款界面设计满足亿万用户的需求是不可能也是不人性的,百度手机输入法设计了“皮肤/主题商店”功能,默认界面满足用户基本需求,用户情感通过皮肤/主题的选择得以释放……
提供易于理解的信息,图标文字混排

从功能层面将用户常用功能前置,如:超级皮肤、输入方式切换、夜间模式等等,方便用户快速找到,而不用去众多设置项中寻觅。那么对于“熊头菜单”所放置的功能该如何表达呢?图标?文字?
究竟是使用图标还是使用文字表达功能,一直是业界争议的话题,但有一点是共同认识:除了少数用户认知高的图标外,文字对于表达是最准确的。那么使用文字就是好的方式吗?答案也是否定的,文字本身并没有视觉传达的功能,对于不常见的功能用户无法只通过文字就能猜出想表达的功能是什么,因此我们在空间可允许的界面尽可能采用图标文字混排的方式,即图标保证视觉传达,又通过文字为快速准确提供了支持。
|


