| 
格式塔原理——图形与背景、接近、相似、闭合、连续、简单、均衡
——格式塔心理学科是认知心理学中的一个重要理论,在视觉设计中已经有较大的影响。若去深究格式塔原理,可能需要相当长的时间来学习理解,作为交互设计师和界面设计师,其实只要理解这几个原理的含义和使用方法,就可以对自己的设计做出指导和支撑了。
下面来谈谈我自己对这些原理的理解:
图形与背景原理
——知觉帮助我们把图形从背景中分离出来。图形与背景的对比越大,图形的轮廓越明显,则图形越容易被发觉。
图例:当白色方块越来越大,它就渐渐的退居为背景,而橙色方块从背景渐渐的变为了图形。通过面积、颜色、轮廓等等,我们可以较好的把握图形与背景的关系。

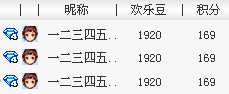
实例:将签名档文字灰化,降低与背景的对比,使得签名档文字比昵称和头像更接近背景,起到了弱化的作用。

接近原理
——距离(位置)相近的各部分趋于组成整体。这是最简单、也是最常用的原理。
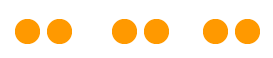
图例,知觉上更倾向于意识到“3组圆”,而不是“6个圆”:

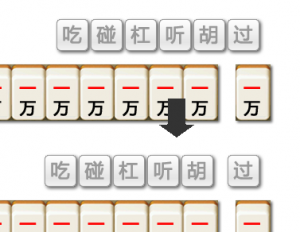
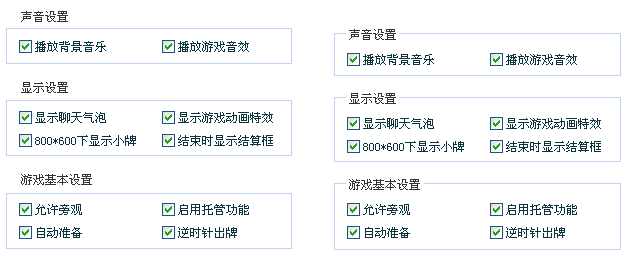
一个最简单的应用实例:6个一排的按钮看上去有点多,而且“过”也混在其中了,将6个按钮的距离分开一点点,就可以将按钮分为两组,从而解决了问题。

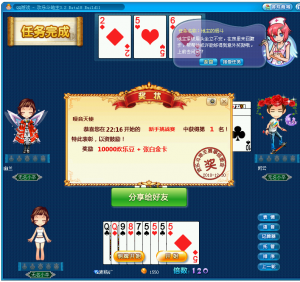
另一个案例,产品想要在奖状面板上加一个分享按钮,交互建议按钮放在奖状外,因为奖状上加大按钮容易破坏奖状原本的整体感(从而可能要修改奖状),而分享按钮可能在除奖状外的多个图形上用到,导致对按钮的适应度要求变高:
方案1——需求(请忽略按钮颜色和质感,这并不是视觉稿)

方案2——交互方案(策划担心此方案会导致在较花的游戏界面中,按钮和奖状看上去不是一个整体)(请忽略按钮颜色和质感,这并不是视觉稿)

实际效果——还是觉得“分享给好友”是针对奖状的,对吗?这正是“接近原理的力量”(如果再通过程序,给两块都加上一些阴影,就更整体了——相似原理)

相似原理
——在某一方面相似的各部分趋于组成整体。
图例,知觉上更倾向于意识到“3组圆(接近)”或“2种圆(相似)”,而不是“6个圆”:

实例:想想看,如果第二排按钮也是彩色…^_^

实例:利用相似的样式,使知觉自己将其编组。这个原理其实已经用的很多,就不多说啦。

闭合原理
——彼此相属、构成封闭实体的各部分趋于组成整体。
图例:知觉上更倾向于意识到“1个圈和1个点”,而不是“9个圆”:

实例:左右两个方案哪个看上去更简洁生动呢?

连续原理
——在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。
图例:知觉上会弱化这些分割所带来的“块”,而依然意识到“直线、圆、曲线”。

实例:最常见的就是表格了:

有时候为了简化界面,会去掉一些分隔线,导致“连续感”变弱,而“接近感”变强,使得知觉上更倾向于意识到“列”,而用户理智上当然会想要去看成“行”,这种理智与情感背道而驰的时候,就会带来不舒适的感受。此时我们通常会建立一个“连续感“,一个起“引导、学习、辅助阅读”作用的条状背景,建立了一个“连续的规律“,当知觉意识到这个规律,不舒适的感受就会大大降低。

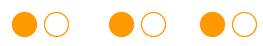
当然“连续”“我们也可以解读为当知觉轻松的发现一个视觉规律后,倾向于主动的将对象按照规律延续下去”,例如“一排点”

简单原理
——具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。
图例1:知觉上更倾向于意识到“1个对称的图案”,而不是“7个符号”:

图例2:下面四个图形的认知难度大约是“圆≈方≤星<多边形”。

个人认为,简单原理还可以解释为“与过去学习到的规律一样的、相似的对象更容易认知”,当然这其中也有“连续原理”的知觉连续性。
均衡原理
——知觉倾向于寻求视觉组合中的秩序或平衡。
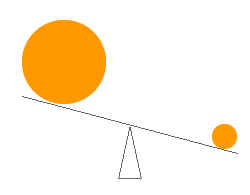
图例:有没有觉得很不舒服呢?因为知觉会认为大圆更重,而图形给我们的理解与知觉正好相反。

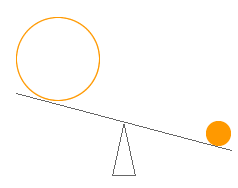
如果改成这样,似乎好了很多,因为“空心“降低了大圆的”重量“。

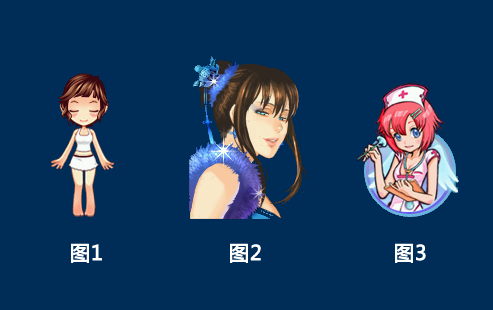
实例:图1中,知觉给我们的感受是“一个整体的小人站在背景上(QQGAME中最多的就是这种Avatar)“,而图2毫无征兆的”肢解“,打破了图1带给我们的整体感,知觉上就会觉得不舒适。图三则做了一个窗户,让角色从窗户中钻出来,隐藏了一部分身体,巧妙地满足了知觉要求的和谐感。

|


