| 创建APP定义语句
所有成功的应用程序都是来源一个伟大的idea,但这并不意味着伟大的idea到成功之间的路径会很轻松。本文主要介绍一些iOS
App设计策略,帮助iOS开发者们改进你的想法,审查的设计方案,并最终成功的开发你的应用程序。
当你开始设计iOS应用程序,一定要明白是iOS设备有哪些独特的地方,并了解人机交互的设计原则,这对于用户体验至关重要。

创建APP定义语句
用一句简洁明了的语句阐述你的应用程序和目标用户群。
在你开发你的应用程序之前,先要确定你的应用程序是要做什么,这个定义要越简单越好,它将会帮助你将你的idea和功能列表转变为用户都想拥有的产品。整个开发过程中,使用定义语句能够帮助你辨别你需要开发的功能和行为是否有意义。以下四个步骤能够帮助更好的创建一个可靠的App定义语句。
1. 列出你觉得用户会喜欢的所有功能
来吧,让头脑风暴来的更猛烈点。这里,你要做的就是放飞你的思维,列出你要开发的应用程序所有相关的任务。不要担心这个列表会太长,稍后我们会对这个列表进行删减。
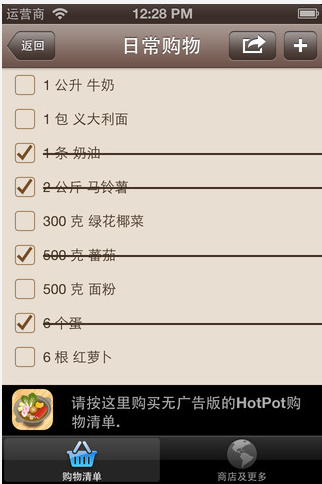
我们以开发一个帮助用户购买杂货的应用程序,你想象这个行为过程需要的操作,然后列出用户有兴趣的相关任务,你会列出以下这些:
--创建购物清单
--获取食谱
--价格比较
--查找商店
--注释食谱
--获取和使用优惠券
--查看烹饪演示
--探索不同美食
--查找替换材料
2. 确定目标用户群体
除了用户是移动的可能性,喜欢漂亮的图型、简单的交互、高性能的特点外,还有什么特点来区分你的用户么?在你规划App的过程中,对于你的用户来说,什么是最重要的呢?

【图:Hotpot购物清单应用示例】
以杂货店购物为例,你要问自己以下几个问题了:
1. 你的用户平时是否经常在家做饭还是喜欢吃现成的
2. 是否喜欢优惠券还是觉得优惠券的获得不太值得
3. 用户是否属于喜欢尝鲜还是比较传统
4. 严格按照食谱来做菜还是只是以食谱为灵感
5. 经常购买少量的食材还是购买大量的杂货但周期较长
6. 清单中的物品是有不同的目的还是只是为了记住回家路上需要买的物品
7. 对品牌的忠实度是否很高,是否接受替代品
思考过以上这些问题后,假设你会选择以下三个关键词来描绘你的目标用户群:喜欢尝试食谱、时间匆忙和节俭。
3. 贯穿用户行为过程 对功能进行筛选
如果你对目标用户群的特征进行认真的思考,这时你很快就能在你所列出的功能列表上勾选应用程序研发过程中需要开发的功能:一个好的iOS应用是能够帮助用户实现最主要的任务。
这一步要做的就是对第一步完成的功能列表进行筛选。虽然你所列出的功能都是有用的,但显然并不是每一个功能对于每一个用户都是有用的。更重要的是,第二步骤你确定的用户群也不一定会需要这些功能。
这个时候,你基本可以根据你确定的目标用户群为你的应用程序创建定义语句,总结为一句话就是应用程序为谁做什么事情。针对以上的杂货店的举例,其较好的定义语句应该是:为那些时间忙但节俭的做饭一族提供购物清单创建工具。
4. 不要止于此
到此也就完成了应用程序的定义语句的创建,但不要以为这样就结束了,其实定义语句的创建是为你的开发过程圈定了开发范围,所以在开发过程中,你要控制你的功能与定义语句的吻合,不要偏离了最初的应用程序设计理念。
例如,当你考虑添加新的功能模块的时候,你需要问问自己这个功能对于应用程序的主要任务是否有必要,对于目标用户群是否有必要,如果答案是否定的,你就需要果断的放置一旁
。
再如,你已经确定你的用户群对那些大胆的食谱感兴趣,那么你就不要推荐那些现成的食品和那些盒装的蛋糕。
在你考虑UI的界面和行为时,你应该问问自己你的用户是否先换简单的、流线的风格还是更喜欢一些主题风格。遵循你的用户来完成你的应用程序,你要给用户传递一个简单明了的答案,尽管内容很复杂。例如,尽管你的杂货清单应用应该是能够快速上手、简单易操作的,但是你的用户更希望应用程序的界面是有主题的,包括漂亮的产品图片。
但你考虑到术语的时候,争取所放置的主题与用户的专业是相匹配的。例如,尽管你的用户有可能是专业的厨师,你要有信心他们能看到合适的材料和技术。
考虑设备兼容性
为设备设计应用程序
通过以上的步骤,你已经基本确定你的应用程序要帮助哪些用户解决哪些问题。接下来你就要确定你的应用程序是为正确的iOS设备而开发的。这个非常关键,因为用户对于设备上的应用程序选择有很高的期望。如果用户感觉你的应用程序并非专为其所在设备开发的,那么其对你的应用程序的看法并不好。

拥抱iOS UI范式
iOS用户对于内置应用程序的外观和操作行为非常的习惯,所以他们潜意识里希望下载的应用程序能和内置的应用程序有类似的用户体验。当然你不需要模仿内置应用程序的每一个细节,但是它有助于你理解他们所遵循的设计模式。以理解不同的iOS的不同特点为开始,然后记下以下这几点:
控制应该看起来是可点击的:iOS控制有很多,有按钮、选择器、滑块、邀请触及的轮廓和渐变等,这些都暗示用户可以进行点击。
应用程序的结构应该简洁明了易导航:iOS通过向下的分层内容为用户提供了导航栏,标签栏来显示不同的对等组的内容。
用户反馈应该是细微但干脆的:iOS应用程序经常使用精确及流畅的动画俩显示用户操作的结果,同时使用活动指标和进度视图显示状态,警报用来向用户发出警告。
确保通用应程序对于iPhone和iPad的兼容
如果你计划让你开发的应用程序同时能在iPhone和iPad设备上运行,你就需要针对每一个设备进行调试。这里有几点建议:
在设备上运行每一个版本的App UI,很多时候,单独的UI 元素能够兼容iPhone和iPad,但是整体布局的时候也会有不同的。
注意物品仿真与屏幕尺寸的关系,iPad用户对于应用程序中的艺术品的仿真度要求比iPhone用户高很多,所以不建议简单的通过扩大iPhone
App的尺寸来填充iPad的屏幕。
保留应用程序的主要功能,因为它与设备无太大关系。版本更新的时候,尽管可能会提供更深度的互动演示,但是尽量比较主要功能的变化太大,从而避免用户陷入在两个不同应用程序之间做选择的境地。
超越默认值,未修改的iPhone App在iPad上运行时,默认情况下是以兼容模式进行运行的。尽管这种模式允许用户在iPad上运行iPhone
App,但却无法给予用户最佳的体验。
重新考虑基于Web的设计
重新考虑基于Web的设计
如果你是要将网站重新包装成iOS App,你一定要确保你给予用户的时iOS
App的体验,而不是web 体验。记住,用户可以通过iOS设备的Safari浏览器来访问你的网站的。

以下几点能帮助web开发者更好的创建iOS App。
聚焦你的应用程序
网站通常为访问者提供了大量的任务和选项,但是这种类型的体验并不适合iOS应用程序,iOS用户希望应用程序简洁明了给出他们想要的内容
确保应用程序能让用户做事情
在访问网站的时候,用户希望能够看到网站营销的内容,但是在App中,用户更希望App能够帮助他们完成一些事情。
注意触屏体验的设计
不要在iOS App中复制网页UI的设计。相反的,你要熟悉iOS的UI元素和规范来展示你的内容,你要重新审视网页元素,包括菜单、和鼠标滑过的互动等等。
让屏幕滚动起来
很多网站在首屏或者尽量靠上的位置来显示重要的内容,因为用户若是找不到自己想要的内容就会很快关闭网页。但是在iOS设备上,滚动是一个简单却受欢迎的体验。如果你考虑调整字体大小来挤压内容,你的布局很有可能就是不舒服的,当然也不会引起用户的关注。
重新定义主页按钮
很多网站喜欢每一个页面放置一个主页的链接,注意iOS App并不包含主页,所以这种做法是没必要的。此外,iOS
App允许用户在浏览长内容时,通过点击状态栏就可以回到内容顶部。如果你在屏幕顶部放置一个主页的按钮,用户就很难能够点击到状态栏了。
|


