【编者按】InfoGraphic(信息图表)是近年来逐渐兴起来的一种设计表达,又称Data
Viz (数据可视化),其最大的特点就是将一些冷冰冰的数据及信息以丰富的设计语言表达,在信息能够清晰传达的同时又给人赏心悦的感觉。
所谓一图胜千言,当然,信息图表并不是什么新产物,它其实一直存在,就算在互联网时代以前,很多杂志及报刊在传达数据及信息时就曾经有过类似的设计。
而在很多编辑软件中,我们也可以轻易产生一些柱状及图饼形的数据展示。那与今天所流行的信息图表有什么不同?如果用一句话来表达,那就是,以前的图表着于数据的可读性,而今天在保证数据的可读性前提下,也着重于数据的可观性。
在今天,信息图表已经成为信息有效传达的强有力工具,特别是在外国,无论是大中小型公司,有很多都已经开始尝试用信息图表来进行品牌的构建、公司年度报告设计、向特定客户群传达及进行教育,而且大多数都是通过互联网来传播,使到其资源及面向的人群非常之广,可以说,现在的设计师如何能够出一个好的信息图表已经逐渐成为一项“必须掌握”的内容。而在表现形式上,可以是静态的,也可以利用象FLASH进行交换式展示,甚至是视频展示。
“数读”是网易一个面世时间并不太长的新栏目,声称“用数据说话,提供轻量化的阅读体验”,而该栏目在每期中均采用了以信息图表为主的展示方式,而从出来的效果来看,我个人感觉视觉效果还是非常不错的,基本遵守设计为数据传达服务的设计原则。在本文中,我尝试结合该栏目信息图表设计的一些要点,选择其中的个别信息图表设计来进行分析。
一、不要告诉,要展示!
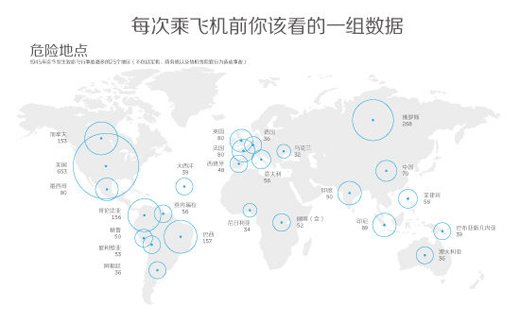
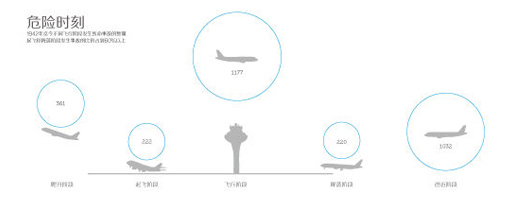
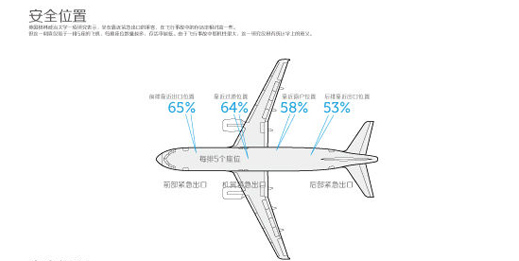
在《乘机必读,看哪种飞机最安全》一文中,编辑要传达几个重点信息,“危险地点”(飞机发生危险的多发地点)、“危险时刻”(飞行时哪个时段最容易出现危险)、“安全驾驶”(哪种飞机型号相对更安全)、“安全位置”(在飞机上坐在哪个位置相对更安全)及“安全概率”(与其它导致死亡的情况相比)。每个标题都涉及很多数据要表达,但如果只是用文字,这几个意思用几行字就可以告诉读者(但读者有没有兴趣听是另一回事),而本文中编辑在每个标题中都使用了图表来设计,虽然整个设计颜色很节制(仅用了两种颜色),但已经足够引起读者的兴趣。


在设计中,不仅仅是罗列数据,而是进入主题的情景之中,用设计语言形象化地进行表达。上图通过简单的图案形象化地表达从起飞到降落的整个过程,配上数据,让人一清二楚。

图案的放置要符合常理,上图中,飞行次数越多的飞机,就越往右靠。右方的文字整齐排列,如果担心文字离左边的飞机离得太远(特别是下方的几个数据),其实也可以将文字顺着飞机的排列边缘排下来(但这个时候上下数据的对比直观性可能会稍削弱一些)。

通过这张图的表达,收到了仅靠文字很难一下子说清楚的传达。
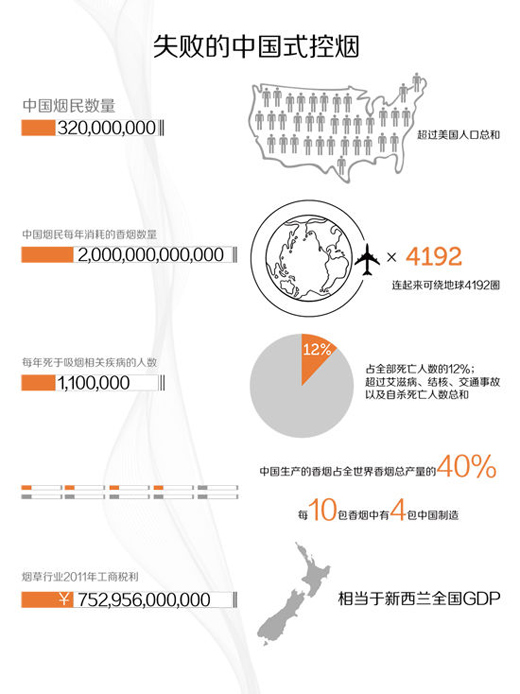
在《失败的中国式控烟 全球四成香烟中国制造》一文中,在细节上通过香烟作为数据的背景,简单直接,而在右则,则进一步形象化地传达出这个数量的对比,这种表达可以进一步加深人们对数据的认识,而不仅仅是知道一个数据。

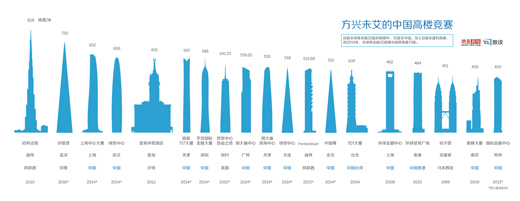
在《方兴未艾的中国高楼竞赛》一文中,采用了高楼剪影来排列,虽然这种方式非常常见,但既然有效,用多几次也没有所谓:

上述三个例子就是通过真实的图案或模拟事件的情景来表达。
二、打破常规的表达
信息图表在表达上是需要通过充分的设计语言来表达,打破常规的一些表达能够使信息图更容易抓住读者的眼睛,整个图表富吸引力,但在这里,需要留意一点的是,必须避免“设计过度”,不要忘记你的终极目标是数据及信息要传达,最理想的状态当然是设计及数据得到完美的平衡。
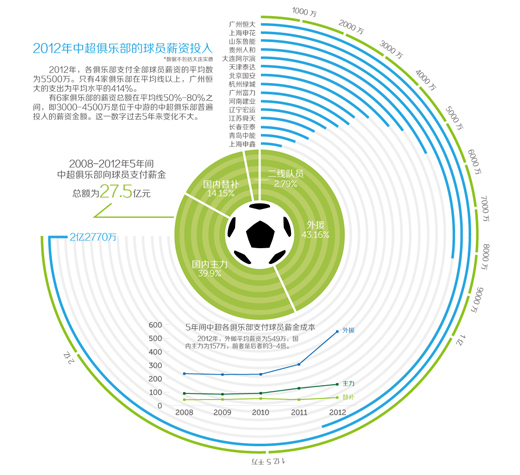
在《中超俱乐部生存状态:贫富差异大,收支难平衡》一文中,设计人员打破了以往通常的柱状、直线图及圆饼,利用圆环来表达数据,能够让人产生视觉吸引力的,同时也与表达的“足球”主题非常契合。

在第一张图的中超俱乐部球员薪金投入对比数据中,利用了圆环作为坐标,通过弧线的长短来形成对比,同时,中心点以足球形象作为视觉焦点,绿色的圆环形成绿茵场的感觉,制造了一个添加其它信息的空间,能够让人一眼弄清主题。但这张图在数据的有效传达上有所欠缺。图上只标出了“广州恒大”(最长弧线)的薪金金额,其余的均没有标出,使到数据上略欠严谨。当然,可以在每个对应的俱乐部的弧线最后标上数据,如果担心位置拥挤,也可以直接在俱乐部名称旁边标识。同时将各个弧线间隔一深蓝一浅蓝来排列,也可以进一步提升信息传达的清晰性。
圆环内部下方通过传统的直线统计图传达其它项目的统计,与圆环结合是一个很理想的搭配及互补。打破常规的表达可以形成一个焦点,所以并不需要在一个设计中所有图表都要出人意表地进行这种设计,否则显得有些凌乱。在本文的其它统计数据中则采用了传统的图表。但颜色却必须一致地应用,这里的蓝绿邻近色的搭配贯穿了本文的所有设计,使整个设计形成清新、和谐及符合主题的气息。
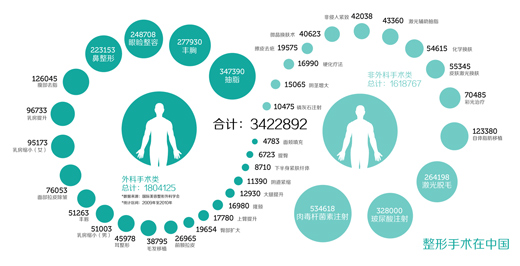
在《中国外科整形数世界第二 十年毁掉20万张脸》一文中,只有一张图片,所以这张图片是否能够产生吸引人的效果至关重要。

“数读”的信息图表设计的风格从各期来看是要传达出一种清新、不厚重及低调优雅的风格,所以在很多图表设计上其颜色的选择及数量上均有相似之处。在上图中,有两个整形数据要传达,一是外科手术类的数量,另一个是非外科手术类量,各个类别又细分了多种整形细项。设计师巧妙地使两个类别形成了一个优美的循环图案,圆点的大小与数量的大小形成比例。中结合的中间位置,适时地标出了合计数据。这个合计数据本应是一个重要的数字,如果能够通过其它颜色或方式来强调一下,对整体视觉效果可能会更好一些。颜色通过一种色调的不同明暗色相形成对比,使整体圆点给人更加连贯的感觉。
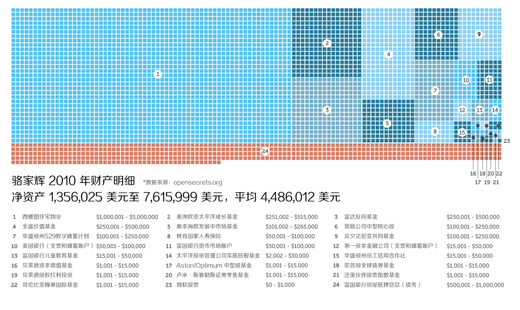
在《透明的美国政府官员财产》一文中,用下图表达了骆家辉的个人资产构成:

用细格是信息图表经常会采用的手法,非常多的细格构成本身就有一种直观的“数量”感,并且具有一定的视觉冲击力,也给人一种下载模块及系统清理的新鲜感。而下方对比较强烈的深红色是骆家辉的债务部分,与上方蓝色清晰地区分出来。整体给人一种一览无遗的感觉。
三,产生一个视觉焦点
万变不离其宗,与其它的平面设计一样,在设计一些信息较多的图表时,有一个视觉焦点,更加容易使人认清主题,引起阅读的兴趣。
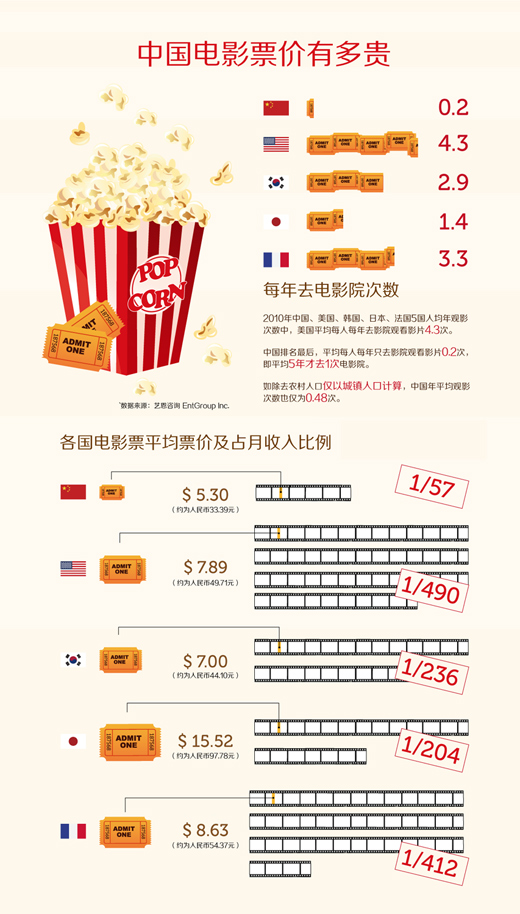
在《中国电影票价占人均收入1/57 为美国的8.5倍》一文中,希望通过数据来说明中国电影票价的昂贵。切入点可以有很多,本文的设计人员选择了“爆米花”作为点题,由于其尺寸及位置都很突出,使它无疑成为了一个视觉焦点。再通过形象化的表达,传达出各种相关的数据。

图表的排版使读者轻易能够知道阅读的顺序

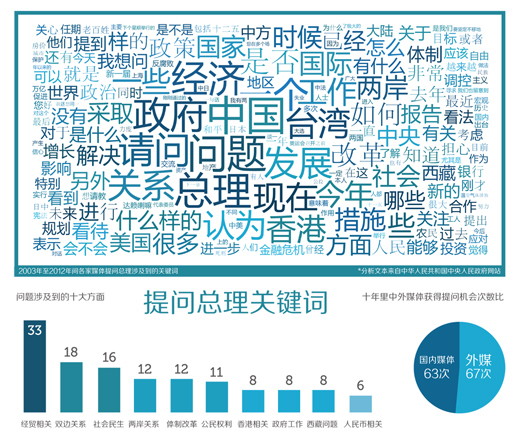
在《十年里,他们问了总理什么问题》里一文中,下图上方的这张充满文字的图案无疑让人无法忽略:

上面的图片的文字大小已经是通过关键词的出现次数来决定,本身就已经有一种数据传达的功能,再配合下方更加具体清晰的图表,使整张信息图表传达出非常丰富的含义。文字图中的颜色也应用得很成功,杂而不乱。
四、颜色
信息图表中的颜色运用当然可以是丰富多样的,但如果作为主要是网页传播的信息图表,你也不能过于为所欲为,通用性及中性是优先考虑的颜色搭配。有很多信息图表都会“分享”到其它网页及博客上被人浏览,一些过于刺眼的颜色应该尽量避免,而中性的颜色(特别是一些不饱和颜色)可以使信息图表符合最多数人的审美观。
网易“数读”考虑到其自身风格,他们往往采用白色背景,但如果你为客户设计的信息图表,我倒不赞成你过多使用白色背景,因为大多数网站的背景也是白色,一个白色背景的信息图表放在一个白色背景的网页上,有时会造成“不知从哪里开始”的困惑,加上一个背景,则形成了自己的地盘。
“数读”大部分的色调都不会超过三个,三个色调已经足够(当然,这里并不存在一个绝对标准),这也可作为我们设计的一个基本准则,如果有背景的话,最浅的色调作为背景,其余两种色调作为上面元素来设计。如果你无法判定你的主题应该用哪种色调准确,除了查找相关颜色搭配书籍,其实有些网站可以帮助你完成这个步骤。如:Adobe’s
Kuler及COLOURlovers ,你只要懂点简单的英文就可以按照自己的主题来寻找颜色搭配——效果往往非常不错。
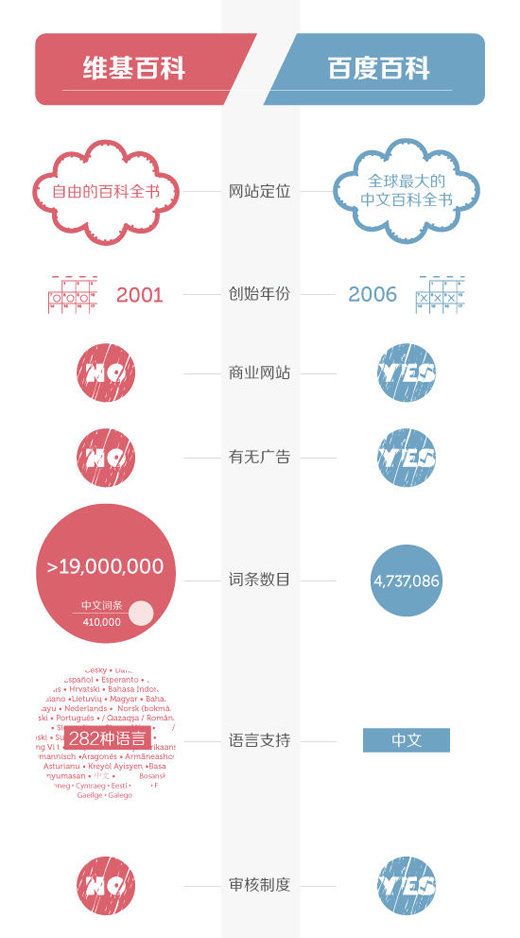
在《比百度百科靠谱的维基百科》一文中,设计人员通篇只有了三种颜色(粉红,粉蓝,灰色),就产生了良好的效果:

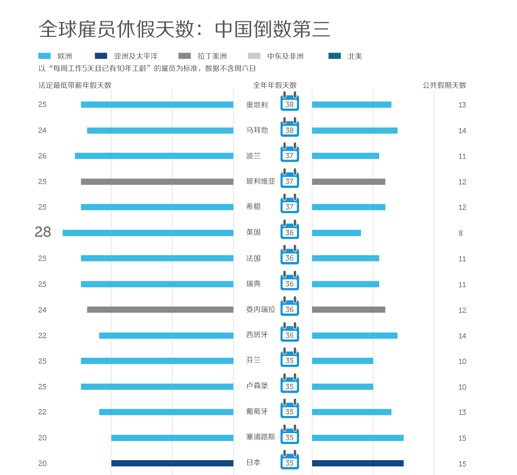
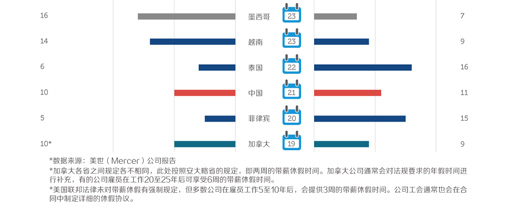
在《全球雇员休假天数:中国倒数第三》的图表设计中,基本上设计人员只采用蓝色调与灰色调:

而在中国这一行,则采用突出的其它颜色来强调,这是一个恰当的选择,通过这种强调,呼应了标题,这也是信息图表的一个吸引力,能够产生“不比不知道,一比吓一跳”的感觉。

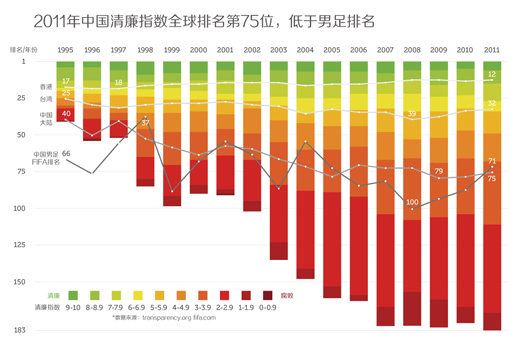
注意我们说的三种是三种色调,每种色调当然包含着明暗的对比,如在《中国清廉指数全球排名第75位,低于男足排名》的一文中,所使用的图表的颜色虽然初看有很多,但基本上就是绿色调及红色调。
这个图表虽然使用了简单的柱状,但由于是向下指向,由绿至红过度,形成了一下“地层”的构造,符合主题的气息(水深火热嘛),而男足的直线条则与柱状图表形成双重对比(形状及数据)。

五:文字
文字与颜色一样,必须节制清晰,从理论上说,网页上的字体要比印刷品的字体使用得更节制,“数读”中的字体有时甚至通篇只使用一种字体,当然,使用两三种问题都不大,但无论何种字体,都应该平实、端庄及清晰。
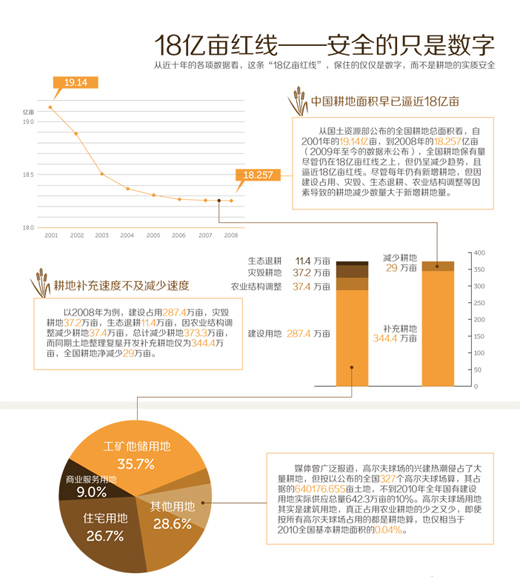
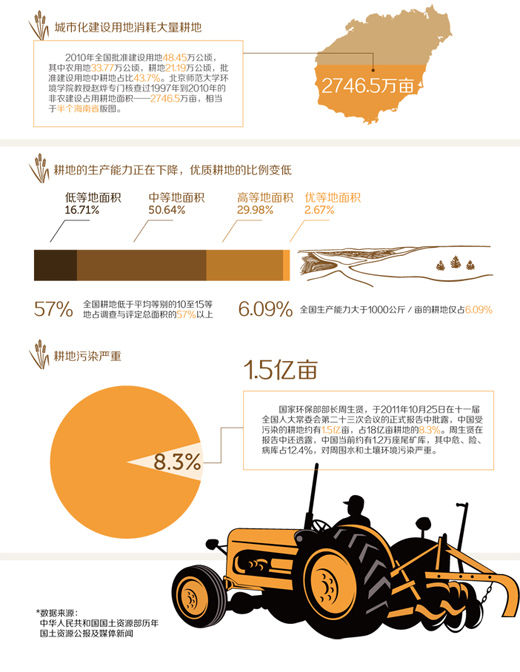
在《18亿亩红线——安全的只是数字》下图中所有中文都使用一种字体,无论是标题还是说明文字。从横向比较来看,这种字体也是“数读”的最主要字体,这也形成了一种清晰的系列感。当然,将主标题或副标题采用另一种字体也是一种完全可以考虑的。

六、增加气息
恰当地增加一些插图能够活跃版面,填充空间,平衡视觉,但这些插图一般在视觉上不能强于信息图表,同样是上文《18亿亩红线——安全的只是数字》,设计人员加了两幅插图:一是中部的线条勾勒图,由于只是线条构成,在视觉上只是起到一个辅助补充的角色。而在最下方,拖拉机的插图虽然显得厚重很多,但这个位置已经是本图表的最下方,所以并不会对上方的阅读造成干扰(但在颜色上仍然与本图表的色调一致)。

七:交换式的设计
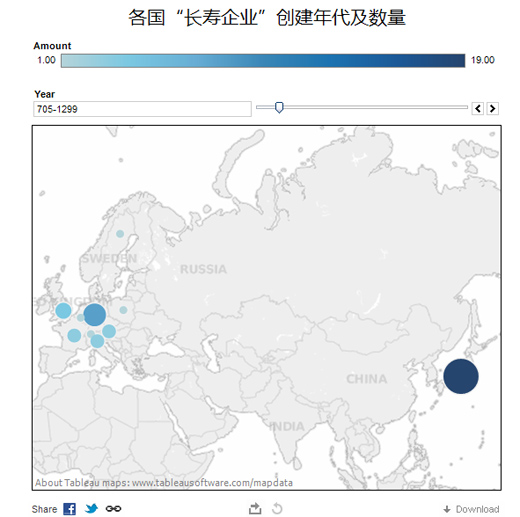
利用一些新的动态设计,可以使图表给人一种更吸引人的感觉,同时也增加了一种参与感。在《超150年老字号企业中国仅5家,日本上万》一文中,通过移动的拉杆,直观地传达了主题的数据。
读者可以拉动拉杆,地图上会出现不同年代出现的企业并且仍传承至今的地区(圆点不是指数量),而鼠标点击圆点,则出现具体的企业数量。

结语:
“数读”的编辑人员在设计各期的图表上,都体现了一种清晰简洁“悦”读的体验,而且由于各种基本原则能够在各期都得到一贯的应用,也使该栏目赋予了鲜明的设计风格,其中的一些要点是可以使初学信息图表设计的读者一点启发的。
顾名思议,“数读”主要以数据为主,但有些信息图表,可能还会有很多文字及背景介绍,在处理这些复杂的图表时,必须将设计信息图表理解为设计人员在“讲一个故事”,有开始,有发展,最后是结尾。这也需要设计人员具有一定的逻辑统领能力,在处理前先用铅笔画一个草图是一个不错的选择。另外,在图表设计上应该严谨科学,在比例及对比上应该符合各个数据的关系,一些基础的饼状及柱状等应该用真实的数据产生,然后再进行美化。
最后也不厌其烦地再说一次:信息图表是为了让数据更容易更清晰地表达,而不是仅仅为了设计而设计。过于着重设计是否漂亮而轻视数据的清晰表达似乎是目前很多信息图表设计最容易出现的一个误区——如果你的客户宁愿看EXCEL图表而不是看你设计的图表,则基本可判定这个图表设计得不清晰。 |


