无论对网站,还是对用户来说,网站改版看起来似乎是一个令人兴奋且十分有趣的项目。创建一个新设计的同时继续保持网站原有的品牌与内容,也是相当刺激与富有挑战性的。这种类型的挑战对于大部分Web设计师来说很具有激励作用。
尽管如此,但网站改版在计划和实施上都较困难。它具有一些限制,而这些是在新创建网站的过程中通常不会存在。我甚至认为,对网站进行改版往往比从草图开始设计一个网站更加困难。
我们将通过回顾和评论一些网站(如Yallow、Mazilla和Blinksale)在网站改版上所做的努力来研究一下网站改版这个课题。
为什么要进行网站改版?
设计,作为最基本的形式之一,是解决问题的行为,注意到这一点很重要。无论它是为了解决耐用性及信号强度问题,同时保持移动电话的完美性,还是对导航进行设计,以方便用户更易发现内容,设计都应该有一定的目的性。
如果仅仅从美学出发,而考虑重新设计一个已存在的网站,我认为改版的能动性是不够的。
这里列出了一些网站改版的原因:
- 网站对用户不友好;
- 网站改版可以提高网站的收益;
- 一些客观的信息(比如数据分析所收集到的数据),清晰地表明设计出现了问题;
- 过时的网站设计,损害了用户体验(如基于表格的布局、动态的Gif背景、过时的交互方式);
- 缺少能显著提升用户体验的特性;
- 信息架构有缺陷(导航、分类等);
- 与现有的企业品牌不贴合。
部分内容改版
网站真的需要一次彻底全面的设计吗?现存的问题是否能通过对部分内容的重新设计或重组来解决呢?我们可以对产品站点进行快速、无缝地迭代,对网站的部分内容进行重设计就足够了。
例如,电子商务网站的结帐表单让用户体验变得很笨重,我们可以专注于那些问题组件,更高效地利用资源,而不必把我们的精力分散地花在处理所有事务之上。
改版思维:集中精力解决问题
一个网站的成功,最重要的元素是它的内容和目标。无论是为人们提供交流的网站(如Craigslist),还是为人们提供信息的网站(如Wikipedia),成功都是可测量的,这一切都是基于网站的实用性而非美观程度。
网站改版必须与网站的目标相匹配。设计必须支持网站的目标。
网站在内容及实用上的缺陷永远无法通过改善网站的美观程度来解决。
网站改版案例分享
为了进一步探索这个主题,让我们来研究几大网站在改版上所做出的努力。
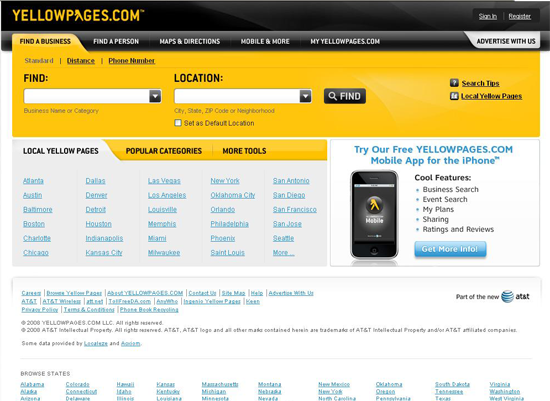
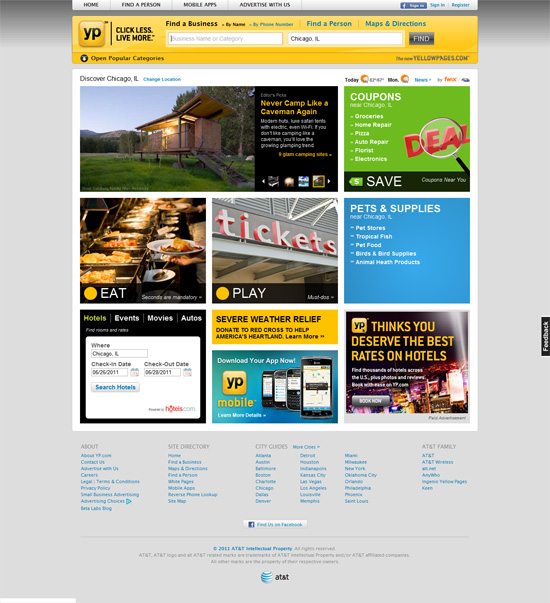
Yellow Pages
根据该网站的“关于”页面可知,Yellow Pages网站的目标之一是“为用户提供实用工具:用最少的点击,帮助用户生活更好的一站式网站。”
因此,该网站改版后的结果应该是增加内容的易找性;降低到达所需内容的点击数。网站改版后达到这个目标了吗?让我们看看。
老版本

新版本

改版后的网站与之前的版本有很多相似之处。它保留了很多原始色彩(最显著是黄色和黑色)。
在新设计中,通过定位,基于用户位置的相关信息填充于首页。这大大方便了用户寻找他们感兴趣的地理位置。
除此之外,新设计在美观上也有了显著提高。一些可能有用的老功能都被去掉了。
例如,“More Tools”标签被移动到一个不太容易访问到的地方。用来帮助新老用户提高搜索查询的“search
tips”链接被移除了。
首页应用了很多图片,虽然这样可以使网页更加生动,但却减低了客户端的性能。如果这些并不能提升用户体验,无法支持网站的目标,那么这次改版是非常表面的。
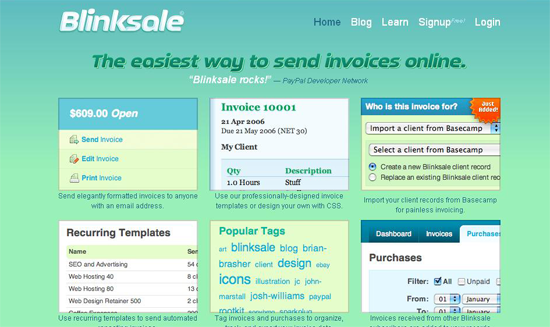
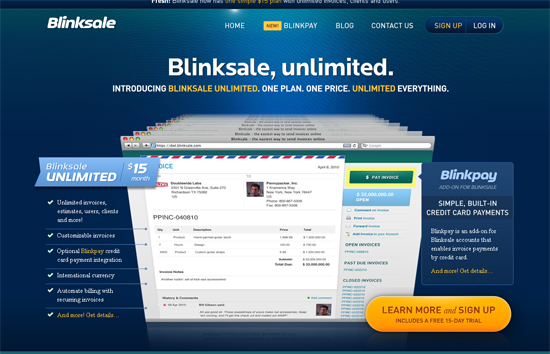
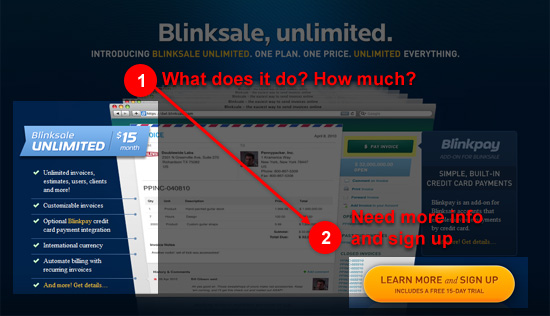
Blinksale
Blinksale,作为一个Web应用,希望拥有一个可以提高转化率的网站布局,以便新用户更快速地了解到该工具如何工作,并能快速地发现注册入口。从这个方面来说,Blinksale新的设计相比老版本,有一些优点。
老版本

新版本

新设计使用户更容易注意到页面中所呼吁的行动——使用“区别的艺术”对它进行突出显示,方便用户一眼就看到。通过在左侧放置简洁的优势列表和价格信息,用户也可很容易了解该应用的卖点——它的价格如何,它区分于其他竞争者的独特之处是什么。
我们假设大部分的用户习惯从左到右浏览页面,那在老版本的设计中,用户需要在网页上不断来回扫描。
一个希望注册的访问者,他的逻辑思维一般是先弄明白Web应用的用途及价格信息后才会决定去注册。

老版的设计布局颠倒了这一理想的眼睛扫描方向。
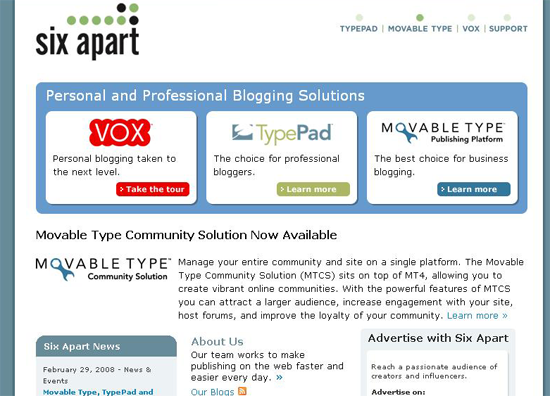
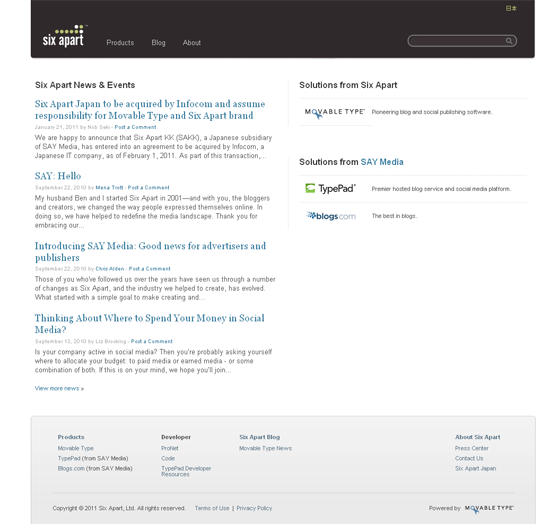
Six Apart
Six Apart在改版中改变了页面的结构布局和颜色。
老版本

新版本

新设计从视觉和感觉上比老版本更精细,更高雅。在新设计头部的搜索框是不错的新特性。
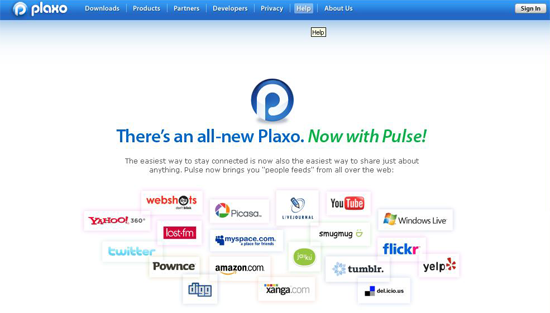
Plaxo
该例中,我们能看到网站改版所带来积极和消极(潜在的)的结果。
老版本

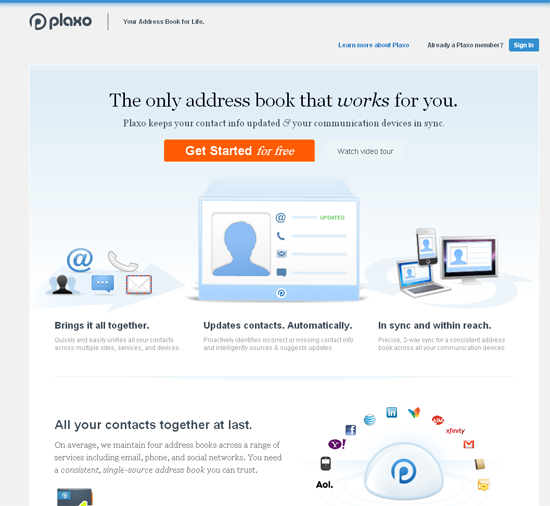
新版本

在老版本中,Plaxo有一个显著的水平导航条和一个精简的首页。
老版本中的导航菜单被省略了,这意味着习惯了该功能的老用户现在不得不重新学习如何导航该网站。新设计加长了页面的长度,很多用户需要向下滚动页面才能访问到所需内容。
尽管如此,新设计面向新的用户提供了清晰的“行动呼吁”。它清晰的布局突出了重要的网站功能。它提供了更好的内容,向那些潜在的用户对关于本应用的很多问题提供了答案。
ThinkGeek
ThinkGeek新版本是一个很好的改版实例。
老版本

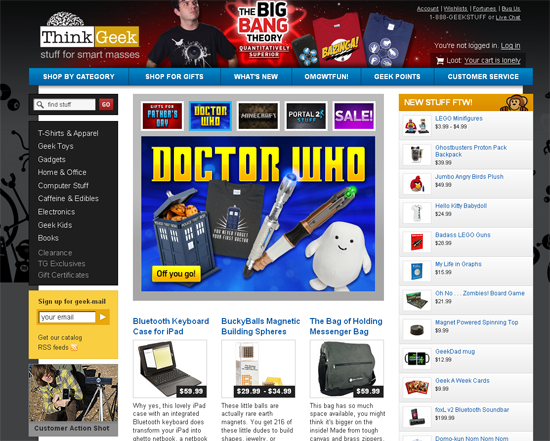
新版本

老版本中一些有效的组件得到了保留和优化。例如,左侧纵向的导航菜单仍保留在原位置,只是在版式上做了重新设计,使它更易阅读,在视觉上更吸引人。
搜索框进行了重定位,用户可以更方便地搜索某一特定产品。它与纵向导航菜单进行了恰当的组合,彼此之间很好地进行了互补。
而且,还增加了一些新功能,如水平导航条、购物车状态信息。
该设计不仅使网站更加漂亮,还完善了页面的布局,增添了有用的功能。
Joyent
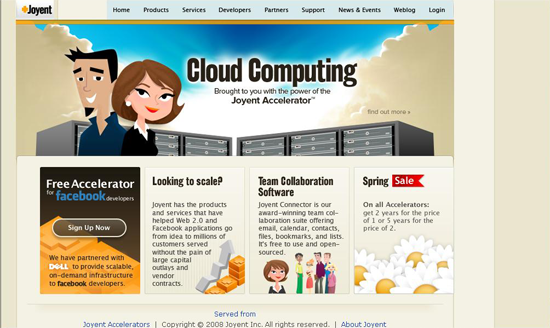
在我首次看到Joyent的老版本设计时,我并没有搞清该公司能提供什么,直到我阅读了网站的文字信息。老版本设计的主题——虽然独特且吸引人——似乎并不能清晰地支撑和表明该公司的职能。
老版本

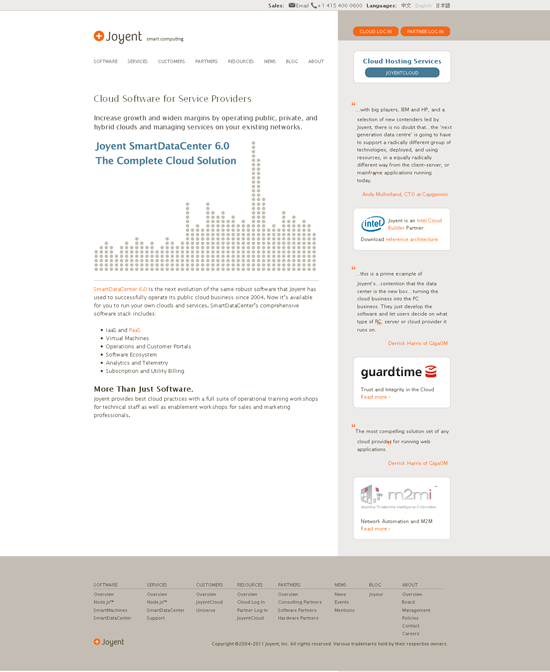
新版本

经过更新后的设计很不错。它保持了原有的导航。新设计在美学上更清新,更吸引他们的典型用户:IT管理者、CTO、服务器管理员等。新设计添加了有用的组件,如公司的联系信息(被显著地显示在网站的头部)、侧栏上的“行动呼吁”按钮及页面底部的导航(引导现有用户和潜在用户进入内部页面)。
Mozilla
Mozilla网站似乎总能看见一些显著的设计。Mozilla的改版,运用了创新的设计技术,另外增加了很多有用的功能。
老版本

新版本

有效的功能得以保留,同时增加了一些新功能,即一个Email注册表单和一个突出显示功能内容的幻灯片。新的网站布局看起来少了一些杂乱,这主要是因为少了很多超链接和设计元素之间的空白区域。
REI
REI是一个很精彩的案例,改版中使用了很多新技术和技巧。
老版本

新版本

主要的导航主题和信息架构基本没什么变化。作为一个电子商务网站,改变某些忠诚用户已经习惯了的东西,会使他们不安,这意味着像导航之类的组件在网站改版中应该特别小心。
采用图片轮播及多层次的水平导航条是该新网站设计中的两大主要改变之处。
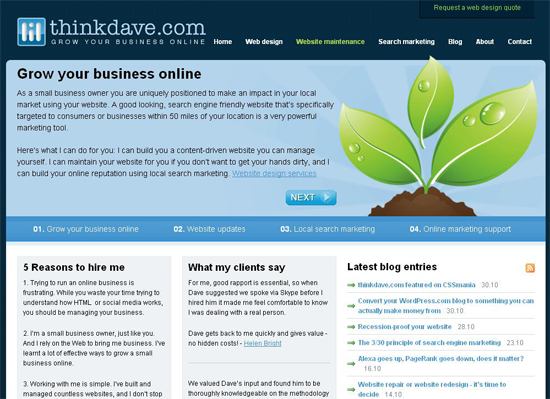
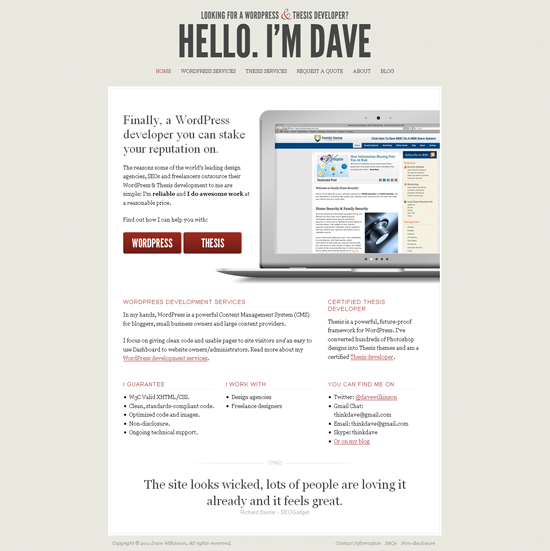
Dave Wilkinson
这是一个Web开发者的简历式网站。网站开发者和设计者因能快速改版自己的网站,反应出当前最流行的设计趋势而闻名。
老版本

新版本

新老版本之间的差别很大。几乎所有的东西都被改变了。Logo、标语、颜色、设计风格、布局、网站的个性、信息密度——都有了提升。
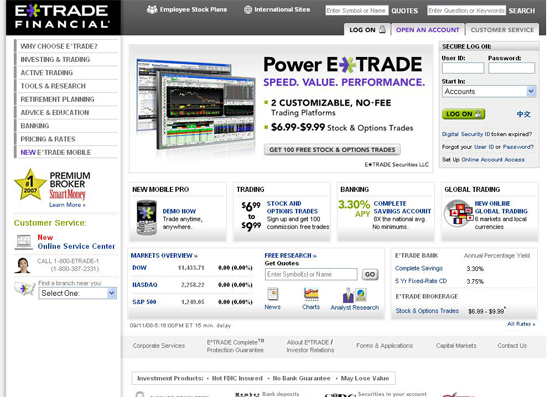
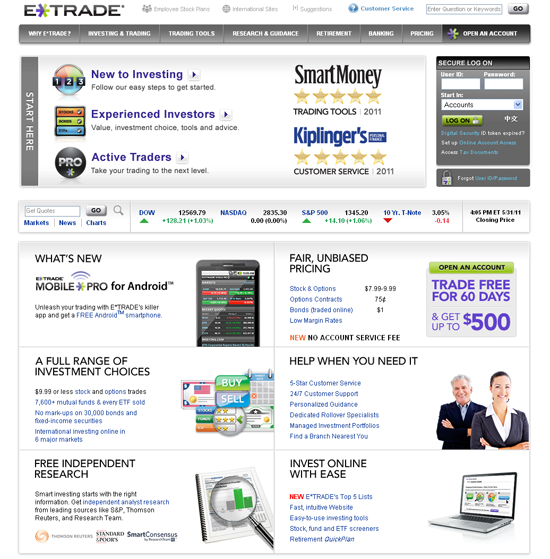
Etrade
Etrade的改版更像是一次内容重组。
老版本

新版本

布局中大部分的组件都没有改变,即便有,修改也很微小。
但,网站中一些设计元素的位置却做了改变。同时,左手侧的纵向导航菜单被删除了,链接被安排在其它合适的位置、水平导航条上,降低了可能带来的混乱——不必再为链接放在哪个菜单上而忧虑,同时释放了一些空间。
结论
对网站进行改版着实是一个诱人的主意。在为此努力之前,我们必须小心规划,考虑好一些重要的因素。
首要的,我们应该确定我们是否必须要进行网站改版。网站改版并不只是说改变网站的外貌,还要增加一些缺失的功能、弥补设计的不足、重新组织信息架构、移除不必要的组件,以使用户界面更加清晰、功能更加强大。
|


