
2011年10月8日,百度搜索手机客户端正式登陆Apple Store。
2011年12月12日,百度搜索手机客户端荣获APP Store 2011年度工具类最受欢迎第一名。

这个轻量化的搜索应用倾注了产品设计团队很多心血。全新的视觉和交互体验、更优的搜索体验、全新的Ding功能……它的发布是我们在搜索客户端领域迈出的一小步,MUX的设计师全程参加了这款应用设计与决策,这背后有好多同学在辛苦的努力着。今天让我们揭开它面纱,看看它的小故事。

要惊艳地呈现
一年多来,我们在手机端推出过掌上百度和百度快搜两款与搜索相关的应用,将搜索业务以客户端的形态延伸到手机端,在这期间,积累了大量搜索客户端化的设计研发经验。随着移动互联网这些年的发展,我们的团队日渐成熟,借助iPhone平台做百度搜索框的机会,决定把资源重新整合起来,全面定义手机搜索客户端,带给用户一个最好用、最爱用的搜索客户端产品。
首先,我们定义了新的百度搜索客户端的产品体验目标——最好用的搜索客户端工具。什么样的搜索客户端才好用呢?通过设计师与产品经理的大量交流,我们确定了产品的体验目标:
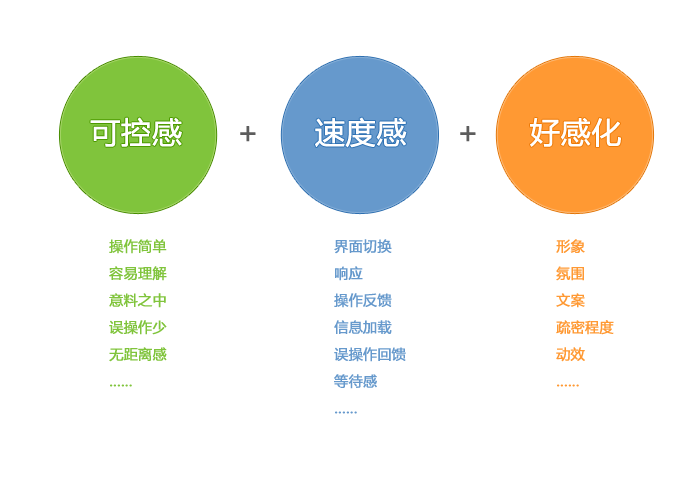
1. 可控感:操作简单、容易理解、意料之中、误操作少、无距离感……目标降低认知成本
2. 速度感:界面切换、响应、操作反馈、信息加载、误操作回馈、等待感……效率是工具类应用的核心基因
3. 好感化:形象、氛围、文案、私人化、疏密程度、动效……差异化粘性化的关键

其次,结合产品的各个模块贯彻体验目标,获得统一的体验设计方案。在这个过程中我们找到了多个突破维度,并将这些维度纳入到该搜索客户端的发展升级规划中。已经发布的产品设计中包括了:按键输入体验、语音搜索体验、常用信息搜索体验、结果浏览体验、情感化体验、界面品质感等等解决方案。
在产品设计过程中,逐步明细体验设计的目标,并将目标贯穿到产品的每个模块中,才能获得统一的体验设计方案。
更快的输入搜索体验
百度搜索交互体验设计的首要环节是输入。从输入的方式来说,目前有按键输入、语音输入、拍照输入。大多数用户还在使用按键输入,我们着重进行体验分析。
现状:在iPhone手机中,内置的输入法在输入中文多个字的关键词时效率不高,输入法联想词无法满足用户输入精准联想的需求。字母键盘中国人还是不大习惯。iOS5之前的自带输入法,联想词跟随光标。用户在点击联想词的时候容易触碰到附近的控件。
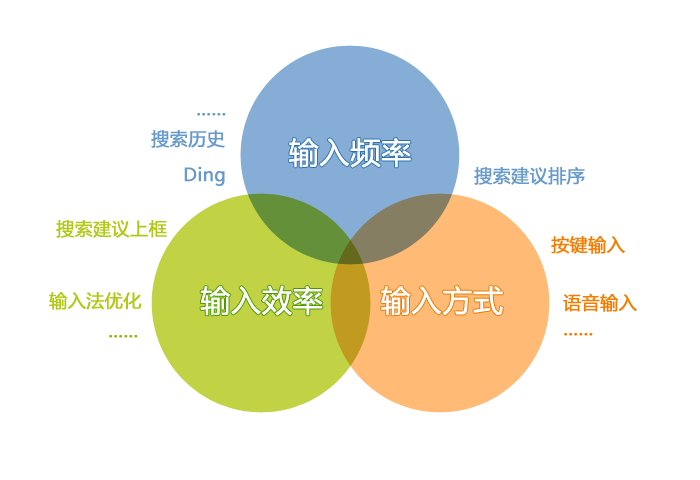
通过分析研究现状,我们在三个方面给出了解综合解决方案
更快的输入搜索体验百度搜索交互体验设计的首要环节是输入。从输入的方式来说,目前有按键输入、语音输入、拍照输入。大多数用户还在使用按键输入,我们着重进行体验分析。现状:在iPhone手机中,内置的输入法在输入中文多个字的关键词时效率不高,输入法联想词无法满足用户输入精准联想的需求。字母键盘中国人还是不大习惯。iOS5之前的自带输入法,联想词跟随光标。
用户在点击联想词的时候容易触碰到附近的控件。通过分析研究现状,我们在三个方面给出了解综合解决方案。

每个方面都需要开展具体而详细的设计工作,目前公布的版本中已经大大提升了输入搜索的效率。也请大家多多提供反馈。


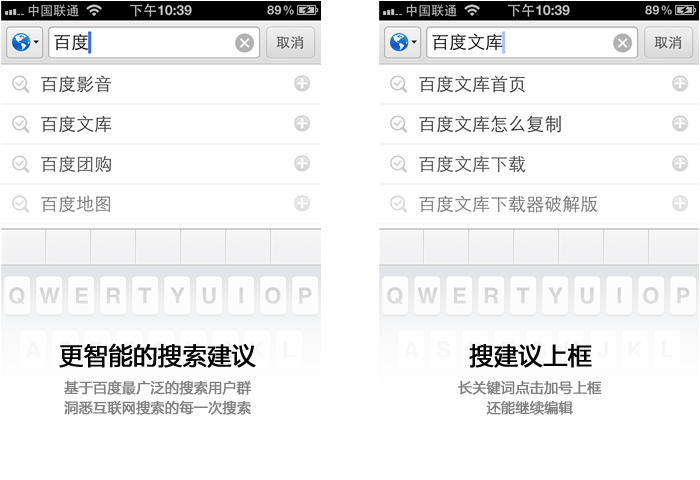
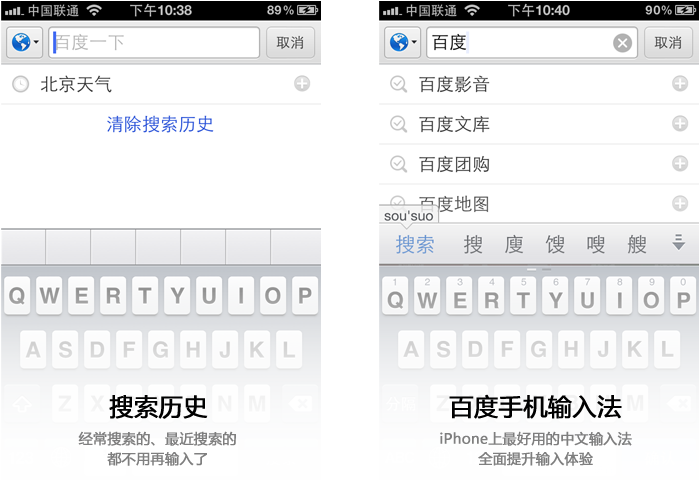
1. 即时显示搜索建议
2. 增加搜索历史呈现,当然配套的搜索历史可以清空,因为很多用户搜索**
3. 搜索建议词可以上框,方便你搜索“跨年演唱会2012****”。搜索建议词比输入法联想还智能,知道你想搜什么,知道大多数人在搜什么。
4. 一步清除输入。
5. 加强语音输入识别能力。(后面会详细介绍)
6. 内置百度手机输入法。内置百度手机输入法可以说是人心所向,我们通过与输入法团队沟通,引入了百度手机输入法。请允许我再次细数内置百度手机输入法的优势:符合中国人的输入习惯,更权威的联想词,……

语音搜索-让技术更懂用户
手机硬件有这得天独厚的机会。比如麦克风、摄像头、陀螺仪、光线感应、距离感应、重力感应……使用这些硬件条件,加强搜索体验是我们尝试的方向之一。其中语音搜索是我们相对成熟的技术。
早在去年,我们发布的掌上百度就整合了语音搜索技术。而今百度的语音搜索技术识别准确达到了前所未有的高度,让整个搜索体验获得巨大的提升。设计团队的任务就是让这个先进的技术,通过交互和视觉的设计,变得更加容易理解和操作,让人文和技术完美结合:


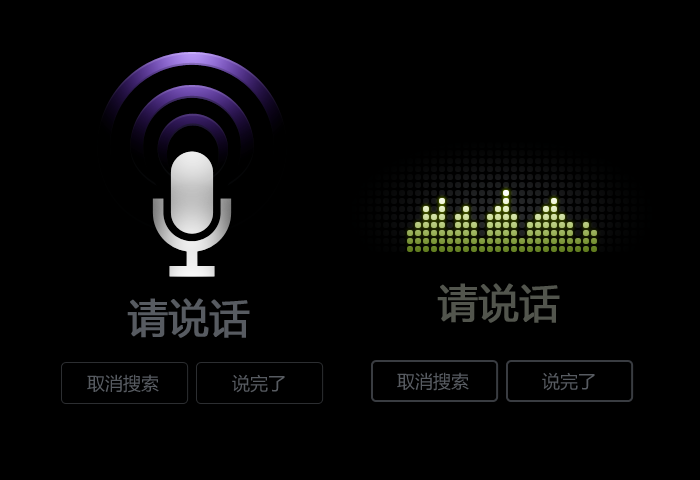
(我们尝试了许多在语音层面的反馈设计方案)
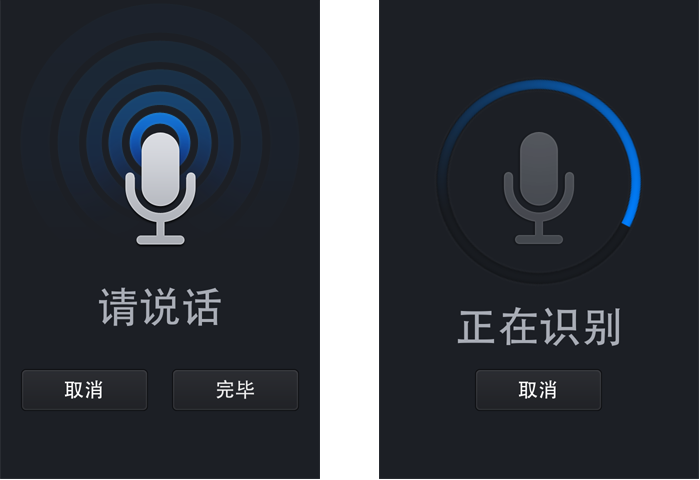
1. 及时地给用户反馈——及时地给用户反馈,是产品体验设计最重要的设计法则之一。老版本的设计方案无法让用户感知机器在进行运行,例如:如果正在录音的界面,如果没有动画效果,用户会以为死机。我们引入了麦克风向外发出声波的简单动效,告诉用户机器正在运行。我们后续还会根据用户发音的大小和有无来进行更加真实的动画设计。
2. 给用户选择权——增加录入完毕和取消按钮。即便我们在云端技术层面上努力识别用户是否说话完毕,但是由于目前手机硬件还未能很好的去除环境音,所以依赖机器来判断用户是否录音完毕还是存在失误的情况。所以此时将选择权交给用户是一个最佳选择。此外在正在识别界面也考虑到网络环境的情况,给用户一个取消进程的设计。
随着技术的提高和硬件水平的提高,我们还将继续探索各种传感器与搜索体验的结合,调动手机的全身力量来加强我们的搜索体验!
向用户靠近,Ding在首页吧
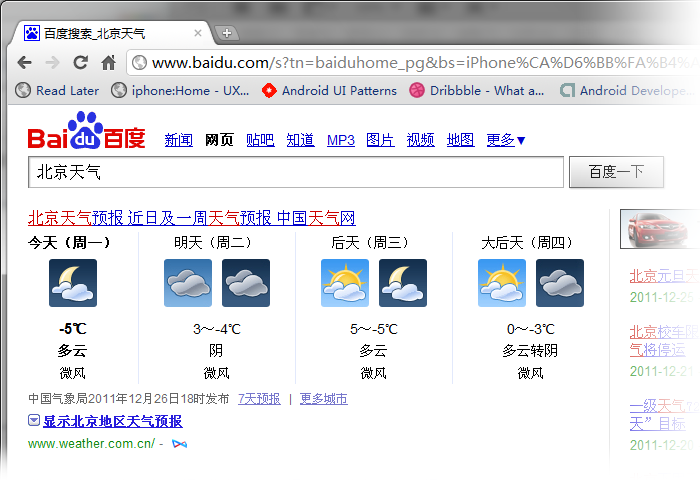
百度数据开放平台具有专业而值得信赖的众多数据,其中有很多与网民的生活息息相关。比如搜索天气、搜索北京时间、搜索股票……。它们将结果更加快捷生动的展现在搜索结果页面,让网民获得信息的效率更高。这在网民心目中形成了巨大的影响力——百度的数据已经等同于权威发布。我们期待这种信任能够在移动端延续。

为了找到适应在移动端的阿拉丁形态。我们对常用阿拉丁进行了筛选,将最常用的阿拉丁信息进行拆解研究。


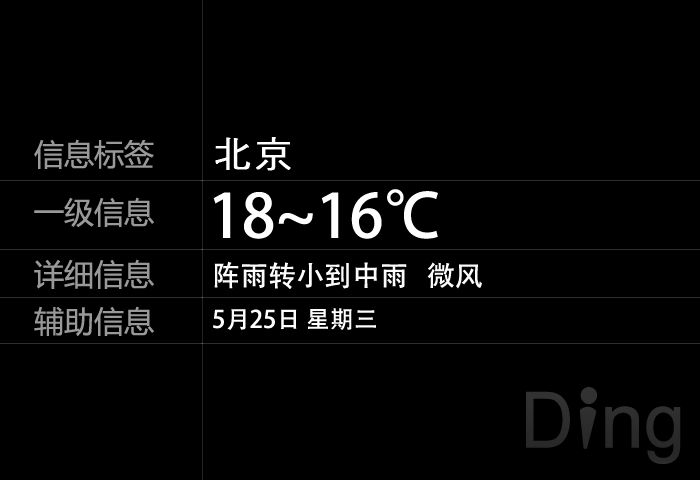
我们发现这类信息最多不会超过四个主要维度来完成信息传达,事实上最核心的信息维度不超过3层。所以我们大胆的将信息进行了提炼,在呈现上通过字号大小、位置关系来协调一级信息、信息标签、详细信息、辅助信息的传达效果。

对一个信息的阐述除了文字还有图片,我们也为此进行了设计上的规划。还有更多Ding的产品形态将出现在后续的产品中。
Ding展开后,详细的信息立刻呈现。在UI方面我们尝试更加拟物化的设计,以便能够让用户在使用中体验到极致的品质感。

Ding将会出现在许多地方,将用户常搜的信息动态的展现在主屏或者应用首页上。经过极简的设计后,信息不仅具备了快速传达的能力,同时还具备了适应各种环境的能力。敬请关注我们后续推出的版本吧~精彩的Ding~精彩的百度搜索客户端!
你的搜索、我的搜索
搜索引擎是二十世纪最伟大的发明之一。2011年9月2日,百度CEO李彦宏正式向外界发布了全新百度首页,提出“百度新首页 一人一世界”口号。智能化、私人化、个性化的百度新首页,让人们开始重新认识百度搜索。百度搜索手机客户端,作为百度搜索业务在手机上的延伸,我们希望它借助手机,成为人们生活中必不可少的一员,让每位用户享受属于自己的搜索引擎。
针对此方向设计研发团队做了丰富的探讨,找到了若干可行的方向:
1. 搜索历史的私人化
2. 搜索热榜与热词推荐
3. 客户端换肤
4. 自定义Ding服务
5. ……
其中整个客户端的壁纸换肤是产品发版中用户反响最多的。
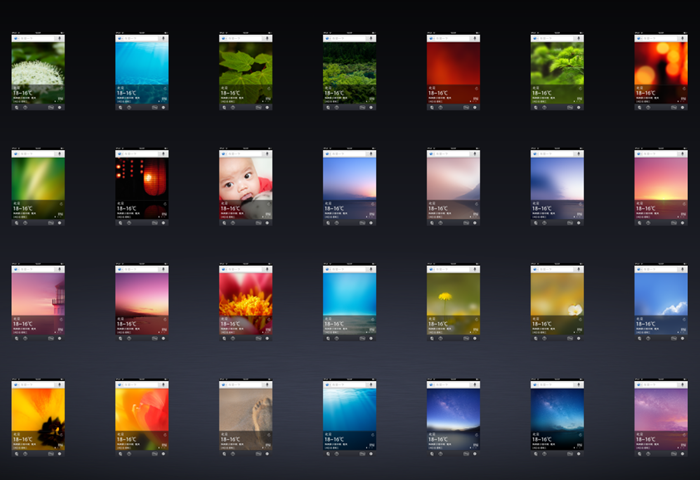
为搜索客户端定制了一套壁纸解决方案,用以配合客户端的整体品牌气氛,符合私人化、个性化的产品方向。虽然这是一个很简单的决策,但是在设计的时候并没有那么容易。通过对系统级别的近品进行调研,我们初步掌握了主流产品在默认壁纸层面的策略——大草原法则会被在这里用到极致,崇尚自然与生命,热爱宇宙与探索……。
我们默认提供的9张壁纸,主基调是自然、生活、星辰。当你看到这些景象的时候,心情是否变得舒畅呢?

这些壁纸的原生摄影作品大都来自设计师的旅游和生活中的作品,青岛海边沙滩脚印;九寨沟原始森林松针;成都锦里酒吧区;郁金香……

壁纸效应在产品中的成功也为我们带来了更多的设计动力。在新版本中壁纸策略将有所更新,随着圣诞节和元旦到来,我们提供了精美的节日壁纸,一定要看看哦~~

惊艳呈现的百度搜索客户端,刚刚迈出了一小步,我们的设计和研发团队还将带给各位更优质的移动搜索服务,还将带给用户更多惊喜,让搜索真正成为您快速平等获取信息的好帮手。你对此有什么好的建议和想法呢?欢迎留言交流,让我们做得更好!
|


