| Part
1 研究背景
1.1 触屏手机界面设计的背景与挑战
挑战1:发展时间短,国内外的研究都尚处在探索阶段,充满未知和不确定。
触屏技术最早被应用到手机上要追溯到1999年(motorola A6188),至今虽然已有12年时间,但真正为手指操作的触屏界面设计带来革命性变化还是07年1月9日发布的iphone1代以及他的多点触摸技术。时至今日,不过4年时间,以苹果设计团队为先驱国内外相关研究领域,包括触摸的手势、触屏界面的规范、触摸的可用性研究等等,都还处在探索阶段,这也意味着有很多现有的东西都是建立在猜测和尝试基础上的,他们的成熟度也是有待时间检验的。这些东西包括国外的期刊文献和图书,甚至是苹果app开发官网上的信息、设计原则。
挑战2:从鼠标键盘到手指,准确率问题、热区和死角的问题。
触屏手机交互研究与PC交互的研究存在着质的变化。输入设备从鼠标键盘变成手指,一方面,操作的精准度上受到了挑战,在密集的信息处理上,用户常常会出现许多误操作;另一方面,手指操作所特有的“死角和热区”问题也是PC界面设计中不会面临的。
挑战3:东西方生理指标和文化差异对现有设计原则的影响。
即便是那些被证明了合理可行的理论,在飘扬过海来到中国后,能克服东西方生理指标和文化差异带来的影响吗?要知道,同样大小的手机对中国人的手和老外的手握持的稳定性而言也是可能存在差异的。所以,如何把成熟的西方知识拿来主义,进行更符合生理特征和民族文化的调整,是我们要面对的第三个挑战。
挑战4:普通WAP/APP设计原则对淘宝(APP/WAP)的适用性。
手机电子商务又是一个特殊的领域,我们面对海量决策信息与有限屏幕空间之间的矛盾,这是普通WAP网站或者APP应用极少会面对的严峻局面。如何将其他产品的触屏研究成果转化成更适合电子商务领域应用,是我们要进一步解决的问题。
1.2 触屏手机界面设计一些前人的经验
《Tapworthy- Designing Great iphone Apps》Josh
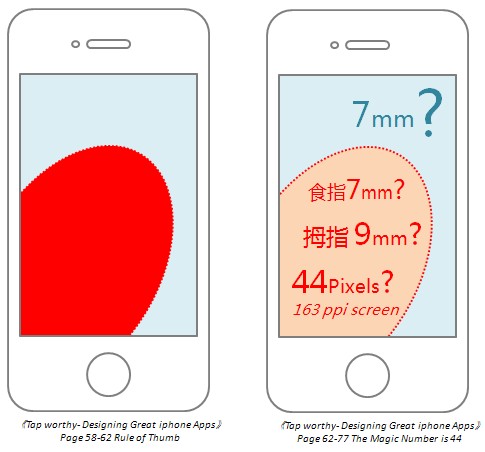
Clark 2010-6-25 (中文版:《触动人心 -设计优秀的iPhone应用》翻译者包季真 )提到了iphone界面设计的两条原则——Rule
of Thumb 和 The Magic Number is 44(见下图)。即,右利手触屏操作时的热区与死角(如下图),以及触及控件设计的合理尺寸为至少44pix。

对于这个研究结果,我们不难发现两个疑问——
问题1:这个热区图和所谓的标准尺寸是怎么得来的,在书中并没有详细的叙述,是基于“研究结果”还是设计者自身的“经验主义”我们也不得而知。根据书中的描述和作者的专业背景推测,这些很有可能是作者在收集大量iphone界面案例后的自己的分析和经验总结。
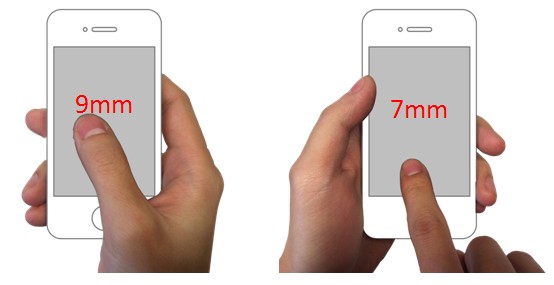
问题2:很多设计师在看完44pix这个数字后都很容易犯一个错误——不同分辨率的屏幕所对应的44pix实际物理大小是有很大差异的。在Iphone3下,44pix约等于7mm
;在iphone4下,却不足6mm。书中的讨论背景是iphone3,所以需要设计师根据物理尺寸进行对应的换算。
1.3 触屏手机界面设计一些前人的研究
Josh Clark也许是个经验主义者,那让我们重新审视这个44pix。事实上,iphone团队把触击控件的界面最小尺寸限定为44pix(7mm)并非是没有依据的。早在人机工效学的研究中,前人曾得出结论,认为用食指操作,触击范围在7mm左右比较合适;而用拇指操作,合适的触击范围需在9mm左右。为给设计师们提供较为准确的工学指标,对按键操作进行精密的实验设计必不可少。

Part 2 研究目的
中国用户的单手拇指操作热区真的是这么分布的吗?
热区与死角的差异有多大?
那使用双手,食指操作还有没有热区和死角的差异呢?
热区和死角如果存在差异,7mm这个设计原则在屏幕的任何区域都适用吗?
单手拇指操作和双手食指操作对于控件尺寸的设计要求又有什么差异?

Part 3 研究理论基础
3.1 分析用户按键误操作成因
没有击中按键(空击)
想按某个按键时却按到相邻的另一个按键上(错击)
对于用户来说,第二种错误是更为致命的,这需要他花费更多的精力来纠正这一错误;而相对来说第一种情况就不那么严重了。因此在我们的实验设计中只取第二种情况为错误操作。
3.2 实验情景
考虑影响用户按键操作难易度的两大情景因素:一为用户的状态(静止、走动、公交车上等);二为做按键操作使用的手指(食指、拇指等)。将这两个因素结合,正式实验中取两种最为常见的操作情景状态(均为单手操作):静止时用食指操作、走动时用拇指操作。前者相对容易,后者较为困难。
3.3 心理物理法——恒定刺激法:
本实验研究采用心理物理法中的恒定刺激法,也叫正误法、恒定法、次数法。它的特点是只采用少数几个刺激(一般是4—9个),且这几个刺激在整个测定阈限的过程中是固定不变的,主试把这几个刺激以随机的方式反复向被试呈现。用恒定刺激法测感觉阈限之前,先要进行预备实验,以选定刺激并确定各刺激呈现的顺序。所选刺激的最大强度应为每次呈现几乎都能被感觉到的强度,被感觉到的可能性最好在95%左右;所选刺激的最小强度应为每次呈现几乎都不能被感觉到的强度,被感觉到的可能性最好在5%左右。选定刺激范围以后,再在这个范围内选出4—9个间距相等的刺激。正式实验时,每种刺激强度呈现的次数不能少于20个,且呈现的次数要相等,呈现的顺序要随机排列。用恒定刺激法测绝对阈限时,绝对阈限的值可以根据操作定义由直线内插法或其他方法求得。恒定刺激法测差别阈限时,也可以用相同的方法求得差别阈限。
Part 4 实验规划
4.1 实验对象与人群配比
由于本实验为基础研究,因此对于用户的要求不高,不一定非要淘宝用户。面向的对象可以是有潜在触屏手机使用能力的所有正常成年人。右利手为宜。在实验开始前,需对用户的手掌大小等尺寸进行测量,以选择手部尺寸适中的用户。详见国标《中国成年人人体尺寸》GB10000-88中的手部尺寸。采用被试间测试,初步定被试数量为40人左右,要求被试年龄在20岁以上,男女各半。
4.2 实验设计
- 自变量
使用情景(2):静止时用食指操作、走动时用拇指操作(被试间设计)
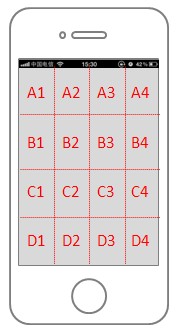
刺激呈现区域位置(16):将手机屏幕划分为4*4的区域(被试内设计)
可触击区域的大小(5):设计5种可触击区域——拇指7\8\9\10\11;食指5\6\7\8\9(实验为被试间设计,每种水平至少要求被试反应10次,则共要求被试反应16*5*10=800次。)

- 因变量
触击正确率:在单个反应中,取被试正确击中目标刺激为结束,但只要触击次数大于1则认为反应错误。即,手指首次成功击中刺激红点的次数占红点出现总数的比率。
触击热区:在整个屏幕中,触击正确率显著高于其他部位的区域。
触击死角: 在整个屏幕中,触击正确率显著低于其他部位的区域。
触击范围最小尺寸:特定手指在触击正确率均值达到95%及以上的最小尺寸。
- 手机原始屏幕参数设置
实验设备:iphone4手机3.5英寸屏幕
分辨率:640*960
物理尺寸:4.93*7.40CM,平均1cm有130个像素点左右
底色为灰色RGB(144,144,144)

注:屏幕区域的划分和标记都是虚拟的,不直接呈现在屏幕上。一开始呈现给被试的仍是原始屏幕,而在后台刺激呈现和和数据处理时需要用到区域的概念。
- 实验步骤
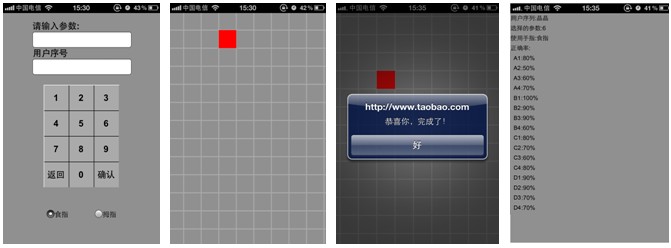
Step 1:指导与过后,计入实验参数设置。屏幕上部呈现文本框“请输入参数”,下面有一个输入框,要求可以输入数字,并且输入的数字可以被程序读取。按确认键进入正式实验。
Step2:每次只展现一个红点,不会同时出现。要求被试尽可能快速地完成触击,但并非在考验被试的反应能力和时间,保持平和心态。拇指实验者在特定范围内正常步行速度(1-1.5m/s)。
Step3:每个参数值有16×10次点击,耗时大约4-5min。共5轮,每轮之间可休息。
step4:交由研究员截屏保存,再后期手工录入SPSS进行统计分析。

Part 5 单手·拇指·行走 研究中的发现
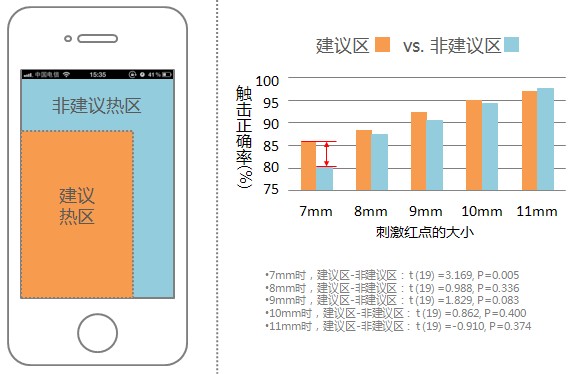
5.1 结论1:通过检验,《Tap Worthy》书中建议的右手拇指触击热区的合理性尚存在问题
为了验证这一理论,本实验近似取“B1+B2+B3+C1+C2+C3+D1+D2+D3”为检验区,定义为“建议热区”,其余区域定义为“非建议热区”。如果这种建议的“热区”的假设成立,那么“建议热区”与“非建议热区”应该存在正确率上的显著差异,并且这种差异在不同刺激参数值下都成立,在红点大小在7/8/9/10/11的情况下,建议热区的正确率都应该显著高于建议死角。

但是,通过配对T检验,建议区正确率略高于非建议区,仅在参数值为7的时候表现为差异显著,但在红点大小为8/9/10/11的时候,两个区域差异不显著。即这个建议热区的划分方式合理性存在一定的问题,意味着控件触击尺寸为8/9/10/11及以上的情况下,这种划分意义可能不大,两个区域基本不存在差异。

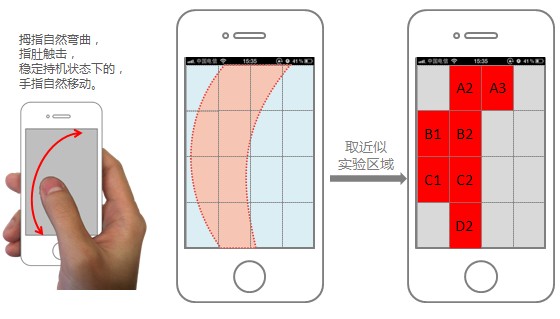
5.2 结论2:实验发现更合理的右手拇指操作热区
我们猜测,在拇指自然弯曲且处在指肚触及的状态下,手持机的稳定性最佳,手指移动的灵活性也相对佳。所以我们模拟这种状态下手指触及的区域,大致呈现出一个“扇环”区域,在本实验中定义为“探索热区”,而其他区域为“非探索热区”。同理,如果这次探索的“热区和死角”的假设成立,那么“探索热区”与“非探索热区”应该存在正确率上的显著差异,并且这种差异在不同刺激参数值下都成立,在红点大小在7/8/9/10/11的情况下,建议热区的正确率都应该显著高于非建议热区。

结果,通过配对T检验,当红点大小为7/8/9/10时,探索区正确率均显著高于非探索区。差异随红点的变大而减弱,可能因为当红点增大到11后,触击定位变得更为简单,整体正确率都得到了提高,区域间的差异就消失了。较《tapworthy》所建议的操作热区,右侧通过我们探索得到的热区划分更为合理。尤其在控件尺寸大小被限定的前提下,放在热区与非热区的差异就会很大。

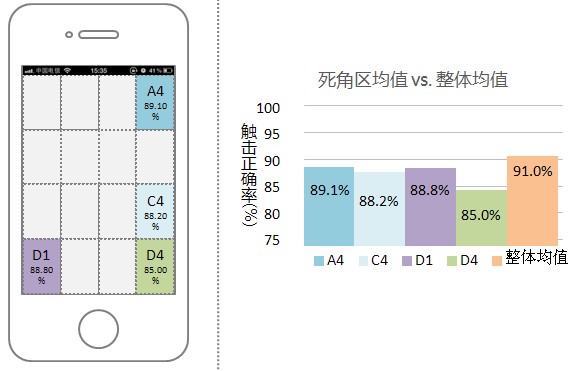
结论3:实验发现右手拇指操作的死角
通过比较16个区域的在不同红点大小实验下的正确率均值,发现A4\C4\D1\D4
四个区域触击正确率显著低于整体均值。死角区误操作比率高,在控件布局时应考虑死角问题,特别是在处理高频操作位置时。

结论4:44pix(7mm)的原则在“单手/行走/拇指”操作状态下并不适用
在本研究中,当红点大小值为7mm时,行走状态下单手拇指操作触击正确率均未达到95%。7mm
or 44pix 的设计远不能满足移动单手持机操作的状态,容易引起较高的误操作率。

结论5:实验发现更具体的拇指操作尺寸要求
在本研究中,在行走状态下单手拇指操作触击正确率均值达到95%的最小尺寸见下图。且可以发现,不同区域对触击的尺寸要求是有差异的。在设计单手操作的界面时,参考控件所在位置的触击尺寸要求,避免因尺寸小带来误操作,影响操作效率。

|


