| 
每年的10月和11月是各大公司校园招聘的高峰期,今天没事的时候在同事收到的一箱子简历里面翻了一会,突然意识到,其实书写求职简历的过程,就是一种典型的交互设计过程。
我们一般所说的交互设计,都是指用户通过软件等手段与机器之间的交互,这从交互设计的前身“Soft
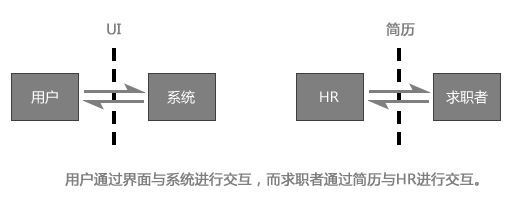
Face”这个名字中,或许就可以窥知一二。但是事实上,交互设计在生活中是无处不在的。对于人机交互来说,用户需要通过设计师所设计的用户界面(UI)
来与机器交互,UI的好坏直接影响着用户体验。同样,作为一个求职者,他们所面对的“用户”,实际上就是公司的HR,而求职简历这薄薄的两张纸,就是求职者的UI,而这个“UI”的好还则直接决定了其是否能够得到面试机会。本文试图从交互设计的角度来探讨一下如何书写求职简历(因为校园招聘中的简历问题比较明显,本文以校园招聘为例)。

首先,在进行交互设计之前,设计师必须对于该产品所面向的用户有足够的了解,最好对于他们的行为也能够比较深刻的理解。对于“HR”这种用户来说,
他们每天要从几百几千份简历中筛选出比较靠谱的那一部分,然后通知面试官(一般是欲招人部门的相关负责人,工程师等)安排面试。上面这句话中有两个关键
点,一个是“几百几千份”,另一个是“靠谱”。由此我们可以得到此类用户的两个比较明显的行为:
1、提取信息的方式应该是scan,而非reading。
简历数量的众多决定了筛选简历的人只能够采用scan即浏览的方式来提取信息,而无法使用reading即阅读的方式。事实上大部分简历只能够在筛选者眼前展示10-20秒,部分交互做得特别差劲的简历,可能只有4秒。
2、看简历的人会努力搜索简历中符合该职位要求的关键点,然后简略查看其内容,并做判断。
HR的任务是帮助公司寻找适合于某职位的人才,他们只关心简历上能够引起他们兴趣的内容。并且,他们需要把这些内容提取出来。
到此为止,我们已经对用户有了简单的大体上的了解。
针对以上的两种主要用户行为,我们不难分析得出相应的策略:
1、我们应该把简历设计成适合快速扫描的形式。
2、对于在简历上展示的内容,我们应该做到符合招聘条件的内容详细写,与招聘条件相关的内容有选择的、简略的写,而与招聘条件无关的内容坚决不写。对方要什么,我们给什么。
3、用人单位不仅仅关心一个人做过什么,更重要的是,关心这个人在做过的项目中起到了哪些作用,为项目的成功做了哪些事情(这样才能确定此人是否适合该公司,是否“靠谱”)。所以,应该将自己在重点项目中所起到的作用明确的表达出来。
4、我们应该引导HR尽量高效、轻松的完成筛选工作。提升 “用户体验”。
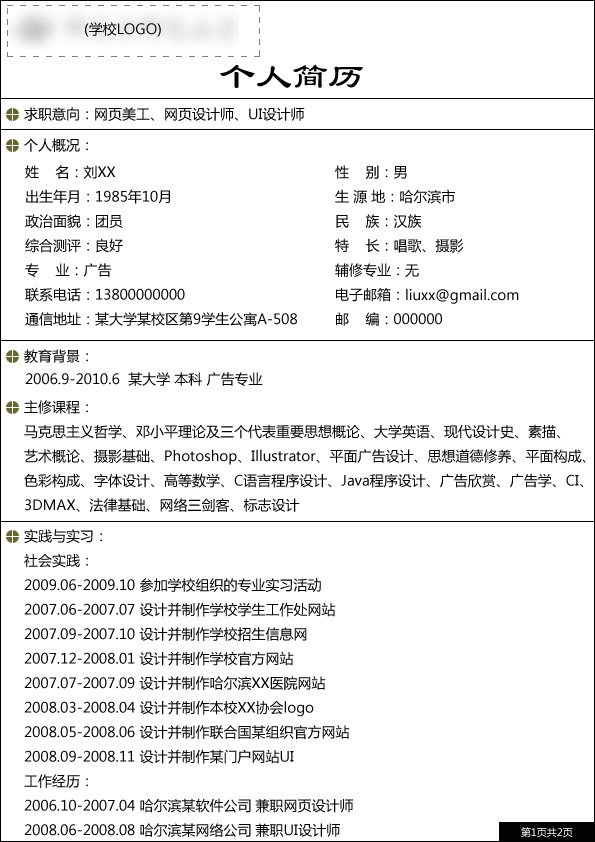
那么,我们目前的产品(简历)又是什么样的情况呢?下面展示一份我看过的,真实的求职简历,并作为反面教材(里面涉及到个人信息的部分是我编的):


这是某高校统一发放给毕业生的简历模板,打印在A4纸上共两页。这份简历中存在着诸多明显的问题,我们来一一列举:
首先,一般情况下简历第一页的前2/3部分被认为是简历的黄金区域。因为这一部分将是首先进入HR视野的部分,如果这一部分没有办法跟HR产生良好
的交互,那么可能对方根本不会去翻看第二页。而这份简历第一页的大部分空间被无用的个人信息和无聊的“主修课程”所占据。可以说,在这些部分,简历筛选者
无法获得任何有用的信息。下方是该同学的一些工作经验和实习经验,但是基本上没有做任何分类。显然,这样并不能够提高用户scan的效率。
其次,在简历的最上方印有该高校的logo,而这个学校只是北方的一所三流大学,在省内的名气并不怎么高,而且很多外省的用人单位甚至根本没听说过。但它却占据了简历中最宝贵的空间。
第三,求职意向中的三个职位的工作内容是差不多的。归纳起来,该同学想要寻求的是一份偏向于视觉的WUI设计工作。
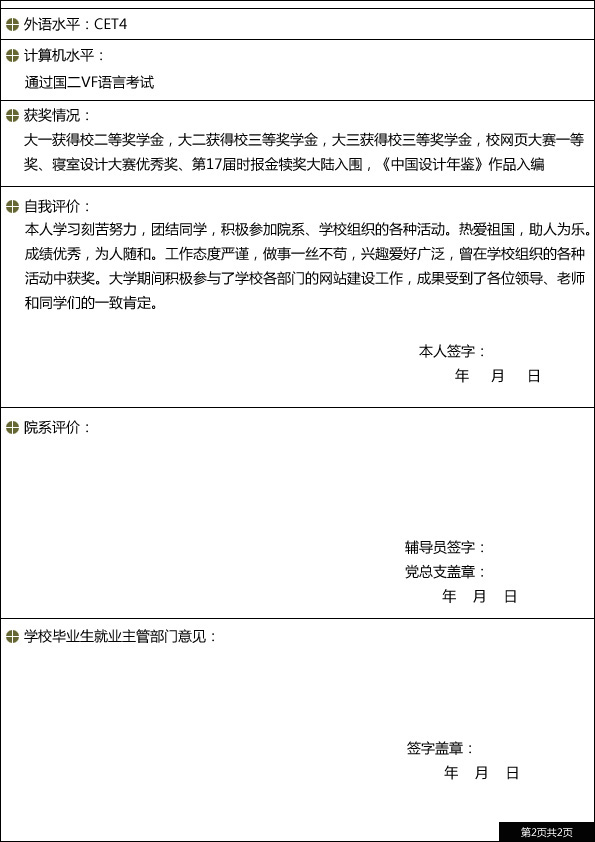
然后,在简历的第二页基本上就看不到有用的信息。
在“计算机水平”一栏中该同学填写了“通过国二VF语言考试”,对计算机比较了解的朋友们应该知道VF是一种早已没有人在用的数据库软件,并且它与
WUI设计无关,甚至与Web无关。并且该同学想要应聘的公司主要应该是网络公司或者软件公司,这类公司在技术上一般是很强的,而“国二”这种考试,在这
样的公司里,显然是没有任何说服力的——即使是作为一个非技术人员。
然后,获奖情况中该同学列举了他在大学里获得过的全部奖项。光是奖学金就写了近一行。而这些奖项中,有多少是跟“偏向于视觉的WUI设计工作”相关的呢?
在然后,下面的“自我评价”中的内容空洞,基本上没有传达出任何有效的,吸引人的信息。而再下方的“院系评价”和“学校毕业生就业主管部门意见”中的内容,则更少,更有官腔。甚至只有“同意推荐”这么4个字。而这两部分却占据了第二页一半的面积。
而这位同学的情况,在他所投简历的公司来看,基本上应该在应届生中处于中等偏下的水平,即非名校毕业,专业相关度较高,有一些社会实践经验和项目经验,但无“名企实习经验”。大学期间学习优良,在一些评选及比赛中取得过名次,也有一两项看起来稍微不错的奖励和项目。
“产品”分析完了,我们开始对其进行设计。
我在该同学想要应聘的公司网站上,找到了该公司对于WUI设计师职位的要求如下:
1、计算机、美术、设计类专业本科及以上学历,拥有一定的设计理论知识和优秀的用户界面设计能力,对以人为本的设计理念有深入的理解;
2、熟练使用Photoshop、Illustrator等设计软件;
3、了解网页前端技术(如CSS和HTML)者优先;
4、良好的沟通能力和团队协作精神,能承受高强度的工作压力;
5、请提供作品
以上这些要求已经比较准确的传达出了公司对于人才的需求。那么针对这些信息,我们对简历进行以下修改:
1、结构上,从该职位的要求以及该同学的实际情况出发,设置“个人信息”、“任职情况及社会实践”、“项目经验”、“相关技能”、“获奖及认证”和“教育背景”6个项目,并按先后顺序排列。
2、删除学校logo和“个人简历”四个字(不会有人不知道你的这两张纸上面印的是个人简历),以便于为“黄金地段”腾出更多的空间。
3、个人信息只写姓名和联系方式,求职意向保留,学校和专业部分移动到“教育背景”中,并放到简历最后,由于学校没什么知名度,所以此项只写一句话,用以传达“学历达到要求”这个信息,至于民族、爱好什么的全部删除,相信一个正常的面试官不会因为某人爱好唱歌(只是爱好而已,唱得还不一定好)而将其录取为WUI设计师。
4、主修课程全部删除。用人单位关心的是应聘者会什么、能做什么,而非“学过什么”。况且现在的“主修课程”中堆砌着诸多的与应聘职位无关的课程。要想表达“综合素质”的概念,可以在“任职情况及社会实践”中通过事实来说明,不必告诉对方自己曾经学过哲学。
5、“实践与实习”项改为“任职情况及社会实践”,挑选有代表性的,重要的经历来写。重点写自己跟WUI设计有关的经历。
6、添加“项目经验”栏目,在原“实践与实习”的多个“设计并制作XXX网站”中挑选一些有说服力的项目来进行重点叙述,不但要说明自己做过的项目名称,还要说明自己在项目中起到的作用。
7、“通过英语四级”移动到“获奖及认证”中,“外语水平”一项删除。“计算机水平”改为“相关技能”,着重叙述与WUI设计有关的技能,以及能够让自己被“优先考虑”的跟前端开发有关的技能。
8、“获奖及认证”项目简写,坚决删除类似“寝室设计大赛优秀奖”这类跟所申请职位毫无关系的项目。最好能够让HR只扫一眼就能够看清楚。
9、“自我评价”及后面的内容全部删除。这是典型的垃圾信息。
10、为了提升对HR的用户体验,将简历中的关键词,诸如“WUI”、“div+css”等加粗,不断向HR暗示自己对于该职位的适合程度。同时所有信息应以列表形式传达,并分项叙述,有利于检索。
按照以上原则修改后,我们得到了用户体验明显提升的新版本简历:


从以上过程中我们不难发现,其实交互设计和用户体验这两个概念是渗透到我们生活中的方方面面的。只要认真观察和思考,生活中处处都是设计。而对于基于Web的交互设计师来说,或许很多的灵感都是源于生活的。
| 

