|
众所周知,如果开发者想发布一款iOS应用,必须提交苹果应用商店审查。苹果可能以各种各样的理由驳回你的申请,所幸苹果也把审查的规矩讲很清楚。通过审查的必备条件之一是你的应用必须有很高的“可用性”。何谓可用性也?你可以去查这份叫做iOS Human Interface Guidelines的指导手册,更方便的是直接阅读从中提炼出的10条精华小贴士!

1 控制器看起来是可触摸的
应用的控制器应该有圆润平滑的轮廓,让人一看就想摸。(锯齿什么的,不要。)

2 结构整洁便于导航
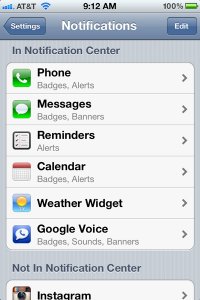
充分利用iOS的导航栏,导航器应按层级展开,尽可能地便于用户探索应用的构架。

3 用户反馈要精细而清楚
使用动画效果来展示用户行为的结果。经典的例子是当用户长时按住主界面图标时,所有的图标都会抖动起来,进入“重排模式”。

4 外观与功能相整合
如果你的应用是效率工具,那么装饰应当出现在背景中,便于用户集中注意于功能的最大化。如果你的应用是游戏,游戏界面应该占满全屏,便于用户获得沉浸式的体验。App的美学设计服务于功能。

5 关注当前任务
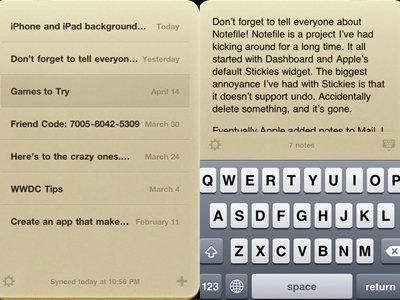
每一屏都只留必要的功能。苹果的备忘录只允许添加新内容。邮件应用要么用来读邮件要么写邮件,不能同时进行。开发者需要确定哪一项是最重要的。

6 给用户清晰的逻辑思路
提供“返回上层”按钮或者其他的标记,以便用户清楚地知道自己在应用架构的哪一部分,以及每一屏的功能是什么。如果你的应用每一屏都只有唯一的路径,那么在审查中会得到加分:最简化产生熟悉感。

7 请讲普通话
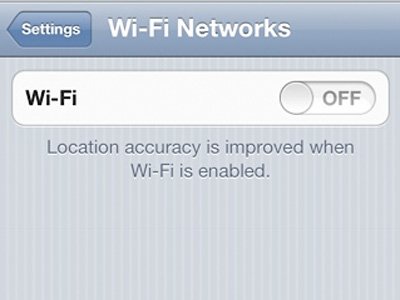
避免复杂的黑话和术语,保证和用户的沟通顺畅。iOS系统的Wi-Fi网络屏就是一个好榜样,他们可以使用超级隐晦的技术语言来说明,不过最终就是这么朴实的一句大白话。

8 增强真实性
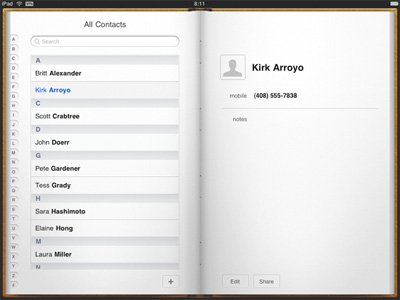
苹果的语音备忘录的界面展示的是一只麦克风。通讯录应用不妨做成纸质电话本的样子。你越能模拟实体物品的样子,用户越容易与你的应用互动。

9 考虑重力感应
iOS用户喜欢心血来潮把设备颠来倒去,你的应用要考虑到这一点。另外,不管你的应用怎么旋转,内容始终是注意的焦点。

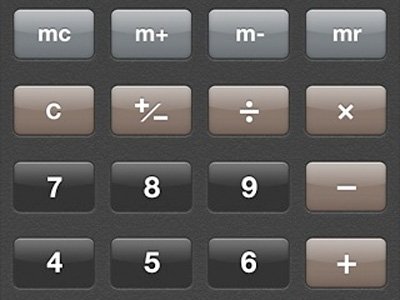
10 可触摸目标应该是指尖大小
苹果自带计算器按键的大小就是一个很好的例子,苹果建议的可触摸目标大小是44×44像素。
| 

