白底黑字,只有链接是蓝色的;段落隔行只能用十个“–”来默默的表现;图片都小小的,没有边框没有细节,每逢图片旁边都戳着三个小小的字写着:“看大图”,而在用户心里这三个字基本约等于“费流量”;“面包屑”已经是很洋气的术语,代表着页面之间的层级关系和来龙去脉;3个点击以后的页面流量都不需要再care,因为少得可怜;没有真正意义上的tab选项卡,没有局部刷新,没有质感的控件,一切从简。–这听起来仿佛已经是上个世纪的回忆,然而改变这一切的HTML5其实诞生不过才几年前的事。
如果不太了解的童鞋要具体的问什么是HTML5,自己去搜搜吧。简单的说它可以被侠义的理解为是HTML4的升级版本,广义的理解上它是一套新的web系统,由HTML5\CSS3\JS组成,这一组合可以让手机端的web网站通过支持HTML5协议的浏览器实现和电脑端网页几近相似的展示与交互效果,甚至是超越电脑端的无限可能。
以手机QQ空间Wap版的几个版本来简单标识一下,手机网页发展的几个进程:

以上两个版本都是手机网站最初的普遍的样子,为适配大部分的JAVA、MTK、Symbian手机系统浏览器而生,用户访问网页时通过手机键盘上下左右按键甚至是数字键来移动“光标”和页面,用手机键盘的确认键进行点击。

【正在内测中的新“触屏版”】
跟普通版、3G版相比,触屏版打破爪机网页传统体现出的不同特征一目了然,无需赘言。
相比电脑端网页,HTML5所提供的特性对于手机端网页的意义或许更为重大,它让手机端web的表现彻底抛弃了简陋的外衣披上了华服:
特性1 – Canvas :用于在网页上绘制图形,类似于flash在网页中的作用,可编写动画、嵌入音视频等。
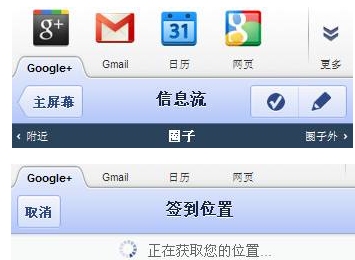
目前网站上最常用到的Canvas动画就是loading时不停转动的daisy(俗称,菊花…),Google+、twitter把这颗菊花修饰的很细致很漂亮,以及导航栏的交互设计等,精巧的搭配提升了整体的设计感与精细度,深得“细节控”高端用户者的喜爱。

此外,利用Canvas实现的涂鸦功能也为人所熟知,现在在电脑上用鼠标随手绘图已经不新鲜,在手机上用手指当画笔,随意画图并即时上传发布与好友share你的绘画才能,仿佛才是正经事。(嘿……)
特性2-地理位置服务:通过向浏览器请求,获取GPS、WiFi热点等方式定位用户当前地理位置。
有了HTML5,定位服务将不再是客户端app的特有属性,这一特性也将让手机网页用户的分享变得更加轻松和清晰。围绕LBS服务扩散看来的社交及商务需求已经有了铺天盖地的各种实验,对我和我的朋友来说它的意义可能更简单一些:身边的朋友们常常一会儿飞这,一会到那,一会儿在吃大餐,一会在party聚会,分享的信息中用地理位置“钉”一下就可以省去一段文字的描述,发条带地理位置微博或者说说告诉你,嗨,我在这儿,来找我吧,已经成了我们的习惯。如果在地图展示功能上可以标出朋友与我之间的距离与路线就更加方便了,期待这个功能。

特性3-离线运用:使web程序也能像客户端程序般在无网络情况下运行部分功能。
听起来好像没什么特别的,但不妨设想一下哪天你灵感大爆发突然想写点东西比如发篇日志什么的,在网络条件不好的情况下,这一特性或许正为你所需要。我常常这样:在路上看到一段话或听到几句歌词,心里面感触翻江倒海霎那间灵感如泉涌,想写点什么,但心想,呆会儿回去再组织语言吧。等回到家打开电脑打开界面,脑子里却一片空白。(呆……)当然更常体会的是等人等车又没有wifi的时候,刷微博刷好友动态时的痛苦。我十分非常特别讨厌等……鉴于以上无聊却又时常发生的场景需求,离线读写是必要性的。没网络时我先打开网页写写,有了网络时提醒一下我,确定,发送。在办公室有wifi的的时候先帮我加载一些信息,让我在回家路上即使是2G网络或是没有网络的情况下我还可以快速的看到我的好友之前都说了些什么,这就足够了。
特性4-音视频播放:不用插件和flash,原生支持音视频播放,自带默认播放控制器。
在此之前手机网站无法实现信息流中视频内容播放的,所以我要看好友分享的视频都只能去电脑端的Qzone、人人上去看,但上班时间打开一个视频的心里压力是很大的,你们都懂……
什么视频编码之类的技术层面的事用户并不在乎,有了这个HTML5特性,对用户来说就是表示手机网页上也可以播视频了。在目前少数已经实现该特性的网站上体验来看,视频播放起来还有些许不流畅,但技术革新是早晚的事,建议相关产品经理考虑一下让用户可以一边等着load视频,一边还可以刷动态,不耽误时间的体验比较有爱。

【目前手机网页上播放视频的体验还有待改善】
以上列举了目前较为被关注的几个HTML5特性表现和我对它们浅显的认知,分享给对HTML5感兴趣的人还有不太了解HTML5是什么的童鞋。HTML5新特性中其实还有很多比如语义化标签、新表单元素、Communication API、Web Workers API、Web Storage API……值得研究和探讨(HTML5最终版计划在十年后发布…路漫漫其修远兮…)。另外就页面表现形式上来看,CSS3+JS能帮助实现各种样式丰富到华丽美好的交互方案,是可以给到用户更加直观更加立体的感知表现,这一点也会在即将发布的手机QQ空间全新触屏版产品中有所体现,小小的期待一下。
| 

