|
什么是“乐趣”
“当我看见具体东西后,我才能知道并说清楚”
1964年,在Jacobellis v. Ohio案件中,美国最高级法院对Ohio地区是否应该禁播一部叫《Obscene》(淫秽)的电影进行了审判。“淫秽”是一个好理解但却难定义的概念。法官Potter
Stewart也曾认为,露骨的淫秽描写是不可能定义的,只是“在我看到时我就知道”而已。
对于设计者来说,我们总会从客户那得到大量含糊的形容词,正如他们告诉我们,“我希望我的网站‘酷’点”或“可以让人激动不已”、“能够很潮”诸如此类的。当我们再深入问时,他们多会说“我无法向你描述网站的具体样子,但当我看见了我就知道了。”
“有趣”是一个特别难定义的概念。当我们为用户设计不同内容的网站时,多会听到用户说到这个词。
好的方面,就是我们都能理解“有趣”这个词,不好的方面,就是设计师、客户,更重要的是与用户对“有趣”理解的相同与否往往决定了该网站是否能够成功。
那么设计者该如何做呢?
幸运的是,不依靠“当我看到时我就知道了”的方法,我们也可以做出“有趣”的设计。虽然这和个人有很大的关系,但通过定义、研究、构建以及评测,我们总结出一个可以把“有趣”融入到设计中的长期有效的方法,同时设计过程也会增添很多乐趣。
为乐趣而设计
我设计的产品都和孩子相关,在设计经历中,我总结了一些设计步骤,它们帮我做出很多“有趣”的设计。虽然它们并不十分完美,但却帮我(和客户)跨越了“当我看到时我就知道了”设计阶段。
下面是设计步骤:
定义、分类、研究、设计、测试
对“乐趣”进行定义
90年末,我为Georgia Public Television设计了一个针对儿童的网站。当时我们有很完美的需求,很积极的客户,和一大群参与调查的孩子和很酷的内容。我们进行了大量的研究,并反复评测了纸上原型(paper
prototype),以保证我们的设计方向是正确的。但当客户(我们都叫她Barbara)看了我们首轮设计文件后,她很沮丧,她说:“设计看起来很好,但就是缺少了点‘乐趣’”。当时我们都震惊了。如果漂亮、多彩、诱人的界面没有任何“乐趣”,会怎么样?
我们发现,Barbara对于“乐趣”的定义与我们的并不同。她希望在网站上增加一些动的元素,而我们的设计,虽然可爱,但却毫无动感。后来到了1998年,我们在页面上增加了一些生动的“GIF”图片,这个问题才完美迅速解决了。但随之更大的问题却摆在了我们面前,我们不认可客户(包括我们潜在的年轻用户)对“乐趣”的看法,常招来他们的不悦。
在项目一开始,我们最先要做的就是对“乐趣”进行定义——提出一个大家认可的定义,并设定一个期望目标。然后在研究阶段和用户一起评估该定义的可行性。
以该儿童网站为例,来说明我们是如何定义“乐趣”的。
贴切的定义:针对这个儿童网站,我们对“乐趣”的定义是,该网站通过文字、XYZ
TV视频展示及娱乐信息,以一种独特的方法吸引6~8岁的儿童和他们的父母。
要使该网站充满“乐趣”,它要包含以下元素:
- 动画与声音;
- 醒目的颜色和背景图片;
- 可能的话,用图像来代替文字;
- 简短的、以行为为导向的复制块;
- 在设计嵌入一些视频片段;
- 营造一些的有趣的交互;
- 做一些游戏的尝试。
你可能希望基于你对用户的了解,对产品所要达到的目标进行定位与改进。如若在设计开始之前,便对“乐趣”的含义加以确定,可以帮你直奔成功,少走很多弯路。
一旦你认可了“乐趣”的某个定义,就应该寻找一些可以证明该定义的正面网站、产品、应用实例,及反面案例。客户根据这些案例可以更好地理解该定义并判断该定义是否符合他们的要求。同时在研究阶段,他们也可以给你一些材料,以供参考。
确定“乐趣”的优先级
从整体评估一下,趣味对该网站的重要性。如果它毫无趣味,这个网站会彻底失败吗?增加一些趣味元素,可以使它很好地与竞争者区分开来吗?会使它更有乐趣吗?在这里,你不需要通过很复杂的计算过程,来确定“趣味”在数量级上所应占的分量,仅需要通过快速体验,来定性确定一下在设计过程中趣味所应占多少即可。
在确定“趣味”所占分量的过程中,可以从以下几个问题着手考虑:
1.你为什么希望该网站“有趣”?
2.一个“有趣”的网站会给你的用户带来怎样的影响?(即它是否会帮助或阻碍用户完成任务、获得他们所需要的内容?)
3.“趣味”如何和网站的内容、消息及功能保持一致?
4.一个“有趣”的网站对用户了解该产品及相当分支有什么影响?
5.如果你的网站很“有趣”,它将如何与竞争者竞争?如果没“趣”呢?
基于对上面这些问题的回答,你可以把“乐趣”所占比重划分为一至三等,其中一等优先级量高,三等最低。
1.“一等”意味着“乐趣”对该网站的成功至关重要。针对用户进行大量的研究,确定该定义是否准确,在必要的情况下对其进行更改。然后对该定义进行精简概括,并粘贴在墙上,以供参与该项目的所有人观看。把该定义添加到产品需求中,以期得到项目参与者的支持,保证在设计和功能上得到满足。
2.“二等”意味着“乐趣”可以增强网站的用户体验,并区别于竞争者网站。可以与一些用户进行面谈,看他们是否同意你的定义,然后把该定义设置为“中等优先级”并增加到产品需求中。这样可使团队在设计中,始终把该要求铭记在心。
3.“三等”意味着“乐趣”可以提高网站的用户体验,如果没任何“趣味”性的元素,用户也不会感到有什么不适。这时可以做一些调查,看用户对“乐趣”的看法与你的是否一致。把该定义添加到产品需求中,为产品锦上添花。
对“乐趣”的定义和优先级进行调查
在你确定了“乐趣”的定义和优先级后,你应该征求用户的意见,看他们是否同意。你所要采取的调查方法取决于该定义及优先级。
下面是供选择的研究方法:
调查:调查可以让你很好地了解用户的真实感受。该调查并不能告诉你“乐趣”是怎样影响用户的行为的,但从中你可以了解到你和用户对“乐趣”的定义是否一致。调查也可以帮助你确定用户的态度,并对它们进行分类。
面谈:当你向用户展示你收集的实例时,面谈可以使你观察到用户的反应。当你需要进一步了解更多信息时,你可以继续追问。或许你从中并未得到满意的答案,但却给了你了解用户思考过程的机会,及理解他们对“乐趣”的定义。
观察性研究:如果你认为“乐趣”对网站的成功至关重要,你可能需要进行观察性研究。它可以让你观察到用户使用你所选网站的过程。对于用户如何定义“乐趣”,你可以获得第一手资料。更重要的是,你可以观察到“乐趣”是否影响了他们的行为及影响过程。
只要能和网站的潜在用户对“乐趣”的定义进行评估,具体采用哪一种方法并不重要。
实施
设计本身并无“乐趣”可言,如何把设计元素和交互融入到设计中,才是最有趣的。如果你从“互动”的角度来思考增强娱乐性,那么你设计业务流的过程就会容易许多。
首先思考出一系列可以增强娱乐性的交互方式。你可以根据你的用户和网站的目标去定制这些交互方式。下面列出了一些不错的交互方式:
1.娱乐
2.探索
3.创造
然后,设计出具体方法实施这些交互,并把交互做为网站的主要任务。
体验
我们可以看一下两个旅游网站案例:Wanderfly和Orbitz。
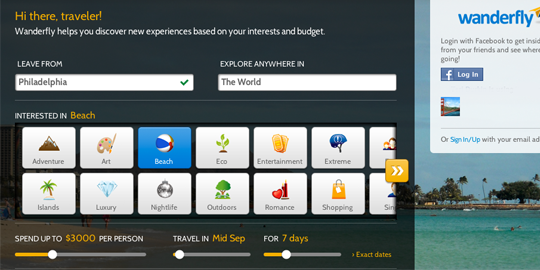
Wanderfly在帮助用户寻找合适的旅游路线时,很成功的添加了体验过程。取代以前通过下拉列表框和文本输入的方式,它利用可选按钮、可拖动的滚动条邀请用户去体验不同的旅游路线推荐。在体验过程中,用户可以很容易选择出心仪的旅游路线,从中也体验到诸多乐趣。

图1 用户在体验过程中寻找最佳旅游路线
为用户提供体验的机会,为Wanderfly网站增添了诸多“乐趣”。Wanderfly通过这种体验过程使用户很容易达到他们目的,对于Wanderfly是至关重要的。这也一点很难做到的。在可用性测试时,你需要对增加了“体验过程”的设计进行评估,看是否使用户的任务更加容易完成,是否背离了用户的目标。用户来到你网站只有一个原因,他们不会使用很酷的工具去关注那些不相关的事。
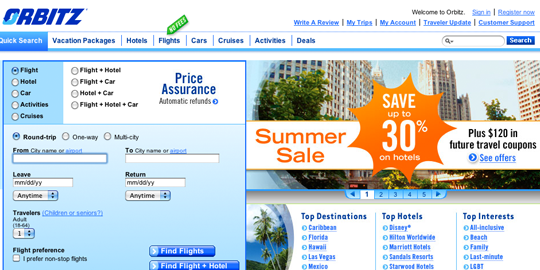
Orbitz上提供的旅游路线寻找方式主要侧重于功能性,缺少娱乐性。利用该网站用户可以很容易做出旅游安排,这当然是网站最主要的目标,但在网站体验的过程中却少了几分乐趣。

图2 相比之下, Orbitz并没有体验过程
如果你把“乐趣”确定为网站的目标之一,研究一下哪些任务(或者全部)可以通过“体验”的方式来完成。
探索
作为网站整体目标的一部分,去展示一些用户不曾预想的功能,可以使网站整体的用户体验更加完美。
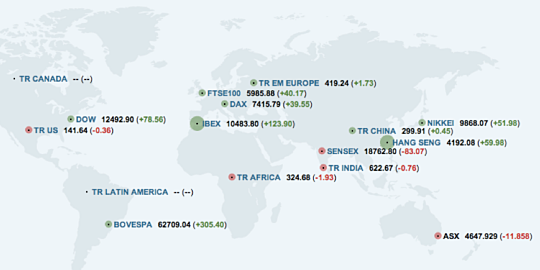
路透社网站通过展示世界市场分布图来引导用户思考探索:

图3 路透社通过世界市场分布图来引导用户思考探索
路透社在世界地图上展示了各地区的市场数据,以便用户可以以一种轻松、愉快的方法获得当前世界市场的变化情况。红圆圈和绿圆圈分别代表了市场的增长与下降,后面同颜色的数据则表示变化的具体数字。路透社通过这种轻松、愉悦的方式帮助用户获得他们所需要的信息。
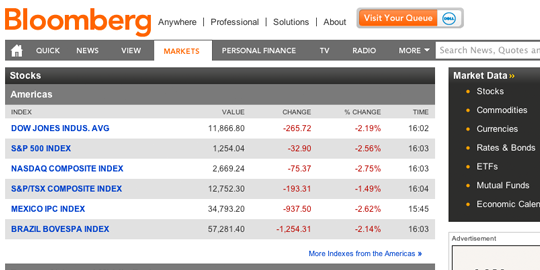
我们可以对比看一下Bloomberg上对相似数据信息的展示方式:

图4 Bloomberg的市场缺少了探索因素
Bloomberg在设计上没有任何问题,但在使用上就显得比较枯燥。我认为用户通过该网站无法像使用路透社地图那样获得更多的信息内容。同时用户也无法对他们所关注的市场领域变化情况有一个可视化体验。
对于经济类网站,是否具有“趣味性”可能并不重要,但包含一些体验和探索的内容,可以让用户更好的理解他们所看到的数据信息。
创造
在网站上,允许用户去创造,可以创造一个产品、一种服务或者一个网站,在设计中体验乐趣。这一点很适合于电子商务网站。
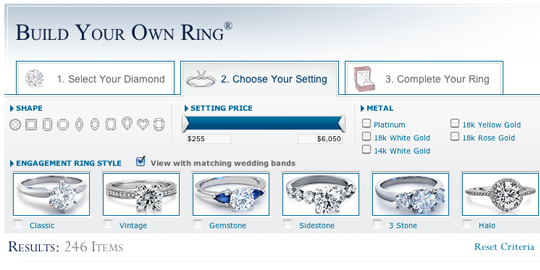
下面是一个销售婚戒的网站。新郎可以在Blue Nile网站上自己设计他们心仪的戒指。

图5 Blue Nile通过提供“创造你自己的钻戒”接口允许用户自己设计与创造
用户在设计自己戒指的过程中,可以获得一种很棒的购买体验。这种充满“趣味”的体验不仅可以帮助用户完成他们的目标,还可以让用户在设计过程中了解设计该戒指所需要的花费,这一点可以深深吸引用户。
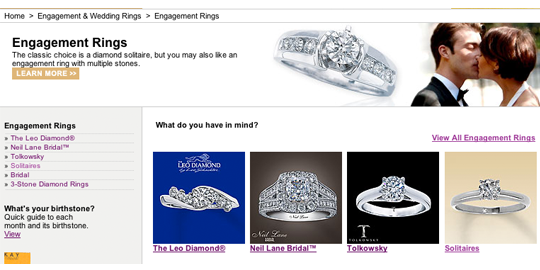
下面与Kay Jewelers婚戒电子商务网站的设计做一下对比:

图6 Kay Jewelers只允许用户选择已展示出的钻戒设计
Kay Jewelers只在网站上为用户展示了一页又一页的婚戒信息。用户可以通过价格和材质两个条件去查询符合结果的商品信息,但却不能自己设计满足个人需求的、有创意的婚戒。即便Kay增加了更强大的查询和分类功能,它还应该增加一些创造和探索的过程。
吸引用户在你网站上创造,不仅可以给他们带来乐趣,同时他们还可以很容易达到他们的目标。
在设计时,要思考一下这些措施是如何更好地帮助完成网站的主要任务和目标的。如果你发现网站中添加的某种互动反而增加了用户操作的难度,你应该重新考虑换用其他互动方式,或者重新评估一下如何让“乐趣”与网站的成功达到一种平衡。
测试
对“乐趣”进行了定义、确定了优先级、进行了评估和实施,同时你也规划出了你和客户都认可的设计方案。但如何确定你已经成功地摆脱了“当我看到时我就知道了”的束缚呢?
在基于任务的测试过程中,你可以评估一下网站的娱乐性和可用性。但测试的过程需要有很机敏的听、看、询问等技巧。
由于“乐趣”并不是一种行动,它很难看到,很难解释。在用户执行给定的任务时,你要仔细听他们所表达的看法,并留意他们的脸部表情。
你不希望网站过于花哨,而阻碍用户达到他们的目标。可以请用户做多个不同但又相似的任务,这个过程中他们会执行相同的操作,去面对相同的设计元素。如果他们看起来很不耐烦,这可能意味着网站的“趣味性”阻碍了他们迅速完成任务。如果他们很享受这个过程,并能迅速完成任务,说明这个设计很成功。
上面这些都完成后,你可以从网站整体出发再问一下问题,听听他们对网站的整体意见。他们或许会给出正面的评价,比如:非常有趣、很酷、很容易、很有魅力等等;他们也许会给出反面或中性评价,像很让人懊恼、不错、正如所料的、很普通等等。当然这些评价并不是很全面,但可以反应出用户对网站整体设计的一种看法。
网站发布的同时发布一份调查问卷,3~6个月再发布一次,也是一个不错的方法。问卷中可以包含一些问题,比如参与人每月、每周、每月使用该网站的频率。通过该方法,你可以获得用户对网站“乐趣”
的初步反馈。
结论
“乐趣”总是包含一些令人激动的元素。无论你如何恰当地按上文提到的过程来实施,总会有人不同意你的看法,包括对“乐趣”的定义、优先级的判定及设计决定等。即便如此,通过仔细思考“乐趣”对该网站意味着什么,花费一些时间对“乐趣”进行定义、评估、执行和测试,你可以很好的跨越“当我看到时我就知道了”及“我相信你可以设计出我认为很有趣的网站”阶段。 | 

