|
在手机上浏览信息,存在着太多的局限,手机屏幕小注定了一页不能显示太多的信息,环境光线的变化注定页面设计不能过于花哨,流量限制注定不能有太多的图片和样式。
如果让你的用户直接在手机上浏览为web所设计的网页,即使是经过一些手机浏览器的优化,体验还是会很糟糕,甚至有时候会让人难以忍受。
如何调整信息展现方式,使内容能在小屏幕的手机上也更友好的展现呢?接下来我将通过一些原理和实例来阐述自己的观点。
首先,老祖宗Ben Shneiderman的交互设计8项黄金法则我们要铭记于心,因为这些法则也是适用于移动互联网的基本法则——
- Strive for consistency.力求一致
- Enable frequent users to use shortcuts.允许频繁的使用快捷键
- Offer informative feedback.提供明确的反馈
- Design dialog to yield closure.设计对话,告诉用户任务已完成
- Offer simple error handling.提供错误预防和简单的纠错能力
- Permit easy reversal of actions.应该方便用户取消某个操作
- Support internal locus of control.用户应掌握控制权
- Reduce short-term memory load.减轻用户的记忆负担
其次,针对手机上的交互设计原则,还有以下需要补充的一些点——
- 尽量减少操作的步骤
- 尽量利用点击来代替输入
- 时刻让用户知道自己所处的位置
- 与web保持一致且数据同步
- 为输入法让出空间
而对于手机上的信息展示方式而言,则是本文讨论的重点,也是从《Mobile
Interaction Design》一书上受到了些启发。
手机上的信息展现,一方面要有利于你找到需要的信息,一方面要提供友好的方式阅读你需要的信息。为了在手机上有效的支持这两个任务,手机网站交互设计中的信息设计需要满足以下几条:
- 摘要形式展现信息
- 导航和提示处于明显的位置
- 减少滚动
一、摘要形式展示信息
因为手机上的信息展现和web上的信息展现都有一个共同的出发点——方便阅读。任何有助于用户迅速判断某条信息是否有价值的方式都可以借鉴,以防止用户花了大量的时间去阅读一些对他来说没有意义的内容。因为web可以展现很详细的信息,而手机上显示一篇稍微长点的文章就需要好几页,所以我们不能把一篇篇文章直接适配到手机版就可以了,而且需要提供一个新的方式,让用户可以总揽全局,一下子看到所有的文章,这就需要把信息缩略成摘要的形式,但是这也需要分情况考虑,比如以下几个例子——
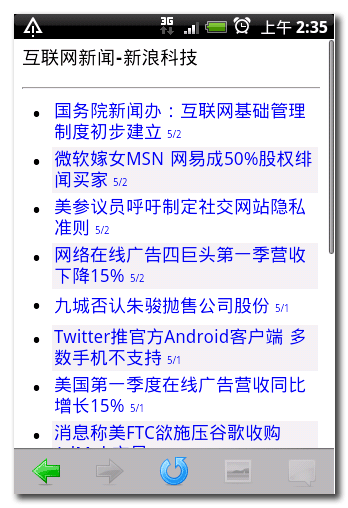
1、对于新闻来说,需要显示标题

2、对于博客来说,需要显示标题+时间+评论

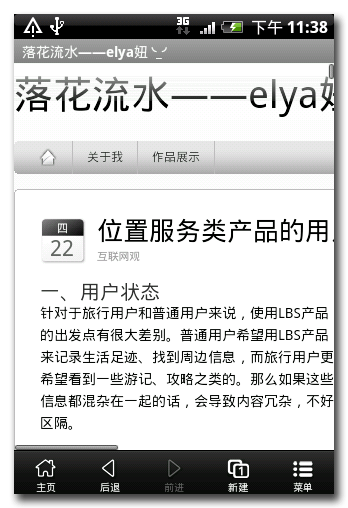
如果http://elya.cc
不经过适配直接加载到手机上,样式如上,体验很不好,即使是大屏幕的触屏手机也需要缩放+滚动操作才能看到全貌

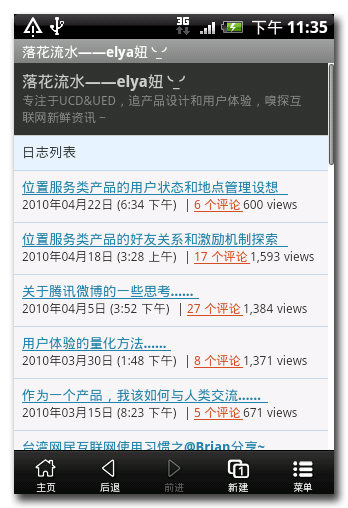
而经过了优化的http://elya.cc/wap/index-wap2.php
却可以提供足够好的体验,以列表的形式展现信息,用户可以第一时间获知网站的概况,迅速找到有效信息进行浏览
3. 对于论坛来说,需要显示标题+作者+时间


人人网的日志展现形式,就接近于论坛的展现要求,显示了详细的标题、作者和发表时间。之后只需要一步操作就可以打开日志,快速的索引和良好的体验给该客户端增色不少。
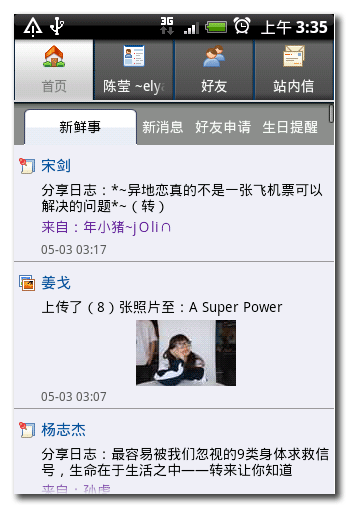
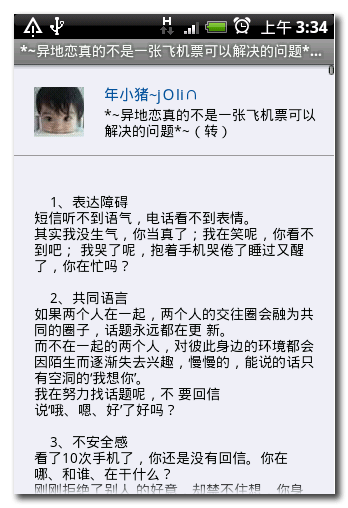
4、对于微博来说,需要显示全部



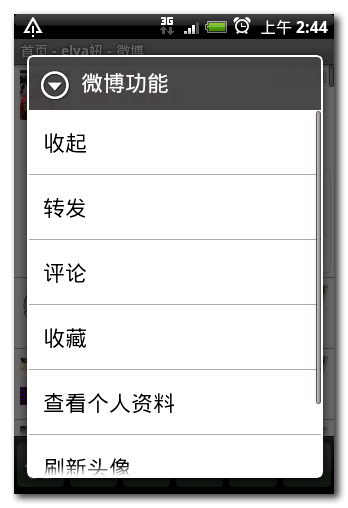
新浪微博android客户端信息以摘要形式显示,单击或长按展开,显示详细信息,再单击弹出操作框。这样一方面增加操作步骤,给用户带来负担,另一方面需要一条条的去展开,影响流畅的阅读体验。


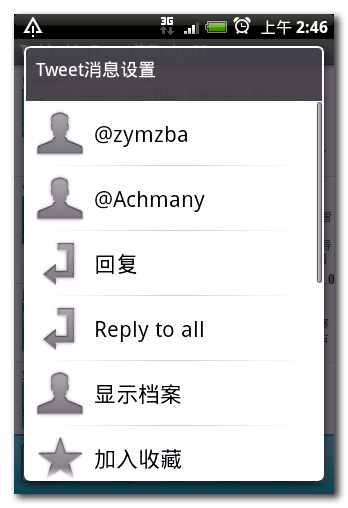
Twitter的android客户端Twidroid以全文方式显示Twitter信息,单击弹层选择操作。即简化了操作步骤,又有利于快速浏览。


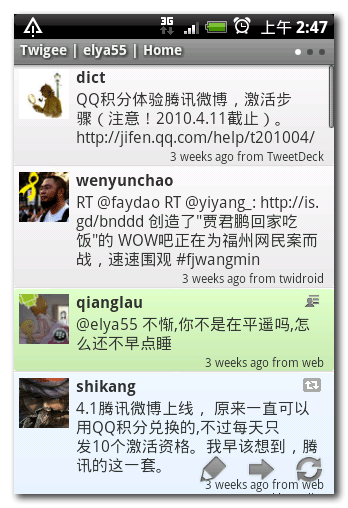
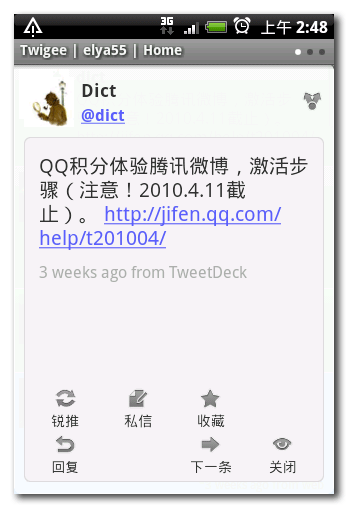
Twitter的android客户端Twigee也是以全文方式显示Twitter信息,单击打开新页面选择操作。也是在简化操作步骤的同时提高了浏览体验。
二、导航和提示处于明显的位置

新浪微博android客户端提供了明确的提示信息和导航信息,但是缺点是这类新信息提醒最好是可以操作的

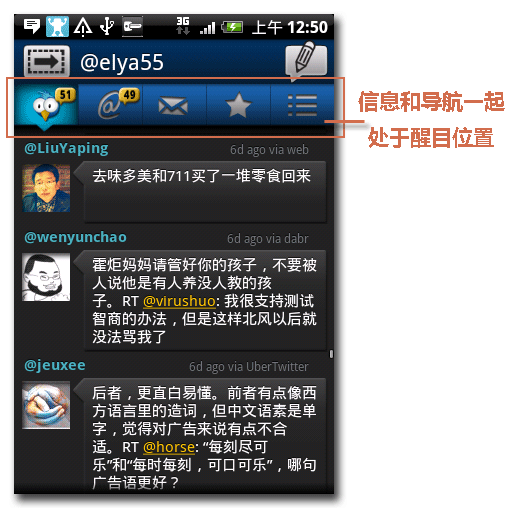
Android上的Twitter客户端TweeCaster提供了一个提示和导航集成到一起的解决方案,而且保证了可操作性,体验很好。
三、减少滚动
显而易见,用户在web上就很讨厌滚动操作,在手机上更是如此。但是我们面对的问题是,手机客户端需要把大量的信息整合到终端上展现给用户,势必造成一些不得不进行的滚动和翻页。为了减少垂直滚动,我们可以按照以下方式来布置内容——
1. 将一些导航功能(菜单栏等)固定的放在页面的顶端或底端
2. 将十分重要的信息放置在靠近顶部的位置


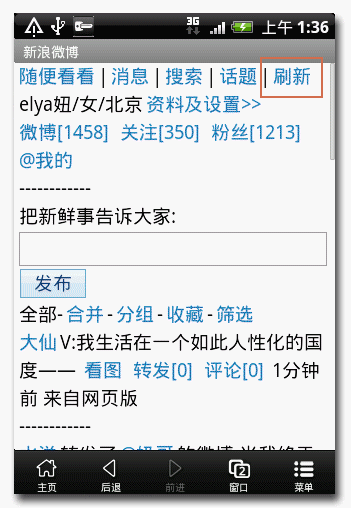
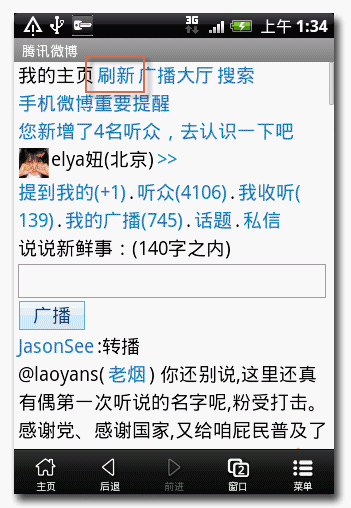
比较新浪微博wap版和腾讯微博wap可知道,腾讯做了更多的调研,他们把“刷新”这个操作放在第一权重的位置上,而新浪微博的刷新则要经过至少四步操作才能到达(非触屏版),即使是触屏版,这个“刷新”所在的位置也让它不利于点击。
3. 减少每一页的信息量,让内容更简练而不冗长
4. 重要的操作可以重复布置在页面的最底端
暂时只做一些手机客户端交互设计原则上的探讨,以后将陆续研究一些设计方法。 | 

